参考:Developer Documentation > UIBezierPath
UIBezierPath简介
UIBezierPath类位于UIKit中,本质上是一种矢量路径(path),它允许在视图中绘制直线或者曲线,以及各种不规则图形。
UIBezierPath类
-
初始化
init(rect: CGRect)
用矩形路径初始化一个UIBezierPath对象
init(ovalIn rect: CGRect)
用椭圆形路径初始化一个UIBezierPath对象
init(roundedRect: CGRect, cornerRadius: CGFloat)
用圆角矩形路径初始化一个UIBezierPath对象
roundedRect:矩形的frame
cornerRadius:矩形的圆角半径
init(roundedRect: CGRect, byRoundingCorners: UIRectCorner, cornerRadii: CGSize)
用圆角矩形路径初始化一个UIBezierPath对象,并可指明矩形哪个角变为圆角。
UIRectCorner:枚举类型,指定矩形圆角
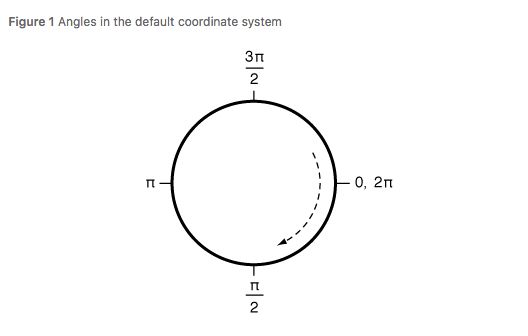
init(arcCenter: CGPoint, radius: CGFloat, startAngle: CGFloat, endAngle: CGFloat, clockwise: Bool)
用圆弧路径初始化一个UIBezierPath对象。
arcCenter: 圆心
radius:半径
startAngle:起点角度
endAngle:终点角度
clockwise:绘制方向是否为顺时针;bool类型,true为顺时针,false为逆时针。
绘制完毕后,currentPoint即为绘制终点的point
init(cgPath: CGPath)
通过CGPath初始化一个UIBezierPath对象
reversing() -> UIBezierPath
反向绘制路径,与原路径绘制出来的图形一样,只是起点和终点相反,currentPoint为原来的起点
-
构建路径
move(to point: CGPoint)
将currentPoint移动到指定的点
addLine(to point: CGPoint)
在当前路径中追加一条直线段
point:线段终点
addArc(withCenter center: CGPoint, radius: CGFloat, startAngle: CGFloat, endAngle: CGFloat, clockwise: Bool)
在当前路径中追加一条圆弧
addCurve(to endPoint: CGPoint, controlPoint1: CGPoint, controlPoint2: CGPoint)
在当前路径中追加一条三阶贝塞尔曲线(关于n阶贝塞尔曲线可以参考这位大佬的贝塞尔曲线扫盲)
endPoint:终点
controlPoint1:控制点1
controlPoint2:控制点2
三阶贝塞尔曲线有两个控制点(n阶有n-1个)
addQuadCurve(to endPoint: CGPoint, controlPoint: CGPoint)
在当前路径中追加一条二阶贝塞尔曲线
endPoint:终点
controlPoint:控制点
close()
关闭当前子路径,连接currentPoint和子路径的起点
removeAllPoints()
移除所有的点,删除所有子路径。
append(_ bezierPath: UIBezierPath)
将指定path追加到当前UIBezierPath对象中
var cgPath: CGPath { get set }
给定时间点的路径快照
var currentPoint: CGPoint { get }
路径上当前的点,路径为空时,其值是CGPointZero
-
绘图属性
var lineWidth: CGFloat { get set }
路径的线宽,宽度为0代表设备可以呈现的最细的线,实际呈现的线宽可能与指定宽度相差最多2个像素。默认线宽1.0
var lineCapStyle: CGLineCap { get set }
路径终点样式(例:设为.round时终点为圆角样式)
CGLineCap:枚举类型
var lineJoinStyle: CGLineJoin { get set }
拐点样式
miterLimit: CGFloat { get set }
斜接限制,即线段内外层夹角距离与线段厚度的比值限制
当前斜接比值(暂且这么叫吧....) = 内外夹角距离 / 线段厚度
可以看出,右边的角较锋锐,斜接比值较大,而miterLimit的作用即是避免角度尖刺。
设置右边角miterLimit = 3,显示结果如下:
默认斜接限制为10
flatness: CGFloat { get set }
渲染精度。
值越小,绘制出的曲线越平滑,相应的绘制时间越久。值较大时,会产生锯齿状曲线,但绘制时间较短。
大多数情况下,我们不应修改这个值,但可以在屏幕滚动等特殊情况下,暂时增大该值,以减少临时绘制形状需要的时间。
usesEvenOddFillRule: Bool { get set }
是否使用奇偶填充规则,设置true为奇偶填充规则,false为非零环绕数填充规则。
规则解释:
对于形状内任何一点,从该点向任一方向做一射线——
奇偶规则:
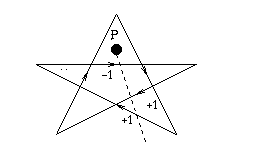
若射线与形状交点数为奇数,则被认为在路径内部,需要被填充,偶数,则被认为在路径外,不填充。上图P点与形状有三个交点,需要被填充。
非零环绕数规则:
初始环绕数为0,对于每个交点,路径从左向右穿过射线时,环绕数+1,从右向左穿过,环绕数-1,环绕数不为零即填充。上图P点环绕数 = -1+1+1=1。注意,这里的“左”“右”是可以人为规定的,如下图,既可规定上部为左,也可规定下部为左,两种规定下,环绕数为倒数。
意即,只要由左向右穿过的路径数≠由右向左穿过的路径数,环绕点一定不为零。
setLineDash(_ pattern: UnsafePointer?, count: Int, phase: CGFloat)
虚线绘制。关于此方法,会在下一篇文章实例中用到。
getLineDash(_ pattern: UnsafeMutablePointer?, count: UnsafeMutablePointer?, phase: UnsafeMutablePointer?)
重新获取线条绘制模型
参数中的数组必须足够大,以容纳模型中的所有返回值。如果不确定有多少值,可以调用这个方法两次。第一次调用时,不要为pattern传递值,而是使用count参数中的返回值来创建一个浮点数数组,然后可以在第二次传递这些浮点数。
-
绘制路径
fill()
基于当前绘图属性绘制路径的闭合区域,此方法将在绘制之前隐式关闭未闭合的子路径。
该方法在绘制之前自动保存当前图形状态,并在绘制完成后恢复该状态,因此不必手动保存图形状态。
fill(with blendMode: CGBlendMode, alpha: CGFloat)
指定混合模式和透明度进行填充
blendMode:决定新填充内容和已存在内容的混合方式。关于CGBlendMode枚举类型参考苹果官方文档关于CGBlendMode的介绍
stroke()
绘制路径,该方法在绘制之前自动保存当前图形状态,并在绘制完成后恢复该状态,因此不必手动保存图形状态。
stroke(with blendMode: CGBlendMode, alpha: CGFloat)
使用指定的混合模式和透明度绘制路径,该方法在绘制之前自动保存当前图形状态,并在绘制完成后恢复该状态,因此不必手动保存图形状态。
stroke() 和 fill()的区别:
上文图5中两图形均是由stroke()绘制的折线,并且将线条颜色设置为red,现将左边折线路径填充色设置为yellow,并用fill()绘制,结果如下。
这里贴下两条路径的代码:
override func draw(_ rect: CGRect) {
let path = UIBezierPath.init()
path.move(to: CGPoint.init(x: 150, y: 150))
path.addLine(to: CGPoint.init(x: 200, y: 200))
path.addLine(to: CGPoint.init(x: 150, y: 250))
path.lineWidth = 20
UIColor.red.setStroke()
UIColor.yellow.setFill()
path.fill()
let path2 = UIBezierPath.init()
path2.move(to: CGPoint.init(x: 350, y: 150))
path2.addLine(to: CGPoint.init(x: 450, y: 170))
path2.addLine(to: CGPoint.init(x: 350, y: 190))
path2.lineWidth = 20
path2.stroke()
}
设置填充色及描边色的方法是包含在UIColor中的,UIBezierPath类并不含有此方法。
-
剪切路径
addClip()
该方法修改了当前的可视绘图区域。调用之后,后续的绘图操作只会在指定路径的填充区域内呈现内容。
-
碰撞检测
contains(_ point: CGPoint) -> Bool
是否包含某个点
isEmpty: Bool { get }
路径是否为空
bounds: CGRect { get }
路径的bounds。该属性的值表示完全覆盖路径中所有点的最小矩形,包括贝塞尔曲线的控制点。
-
路径变换
apply(_ transform: CGAffineTransform)
根据仿射变换矩阵变换路径。
transform:要应用到路径的矩阵。
关于仿射变换的数学原理可参考这份PPT
结合官方文档补充UIBezierPath的一些知识
关于currentPoint
创建空UIBezierPath对象时,currentPoint是未定义的,需要手动设置,在不绘制线段的情况下移动currentPoint,可以用move(To:)方法,所有其他方法都会在路径中添加一条直线或曲线段。添加新的直线段或曲线段的方法总是从currentPoint开始,到指定的新点结束。添加后,新段的端点自动成为currentPoint。
关于子路径
一个UIBezierPath对象可以包含任意数量的开放或封闭子路径,其中每个子路径表示一系列相连的路径段。调用close()方法会将当前路径第一个点和currentPoint连接起来来闭合当前路径。调用move(to:)方法来设置下一个子路径的起点(若此前未调用close()方法则不会闭合前一个路径)。UIBezierPath对象中所有子路径共享相同的绘图属性并且作为一个整体被控制,要使不同路径具有不同属性,则需为其创建新的UIBezierPath对象。