bootstrap-datetimepicker使用
使用的node.js开发,在其中使用了这个bootstrap-datetimepicker日期控件
包的下载方法1:
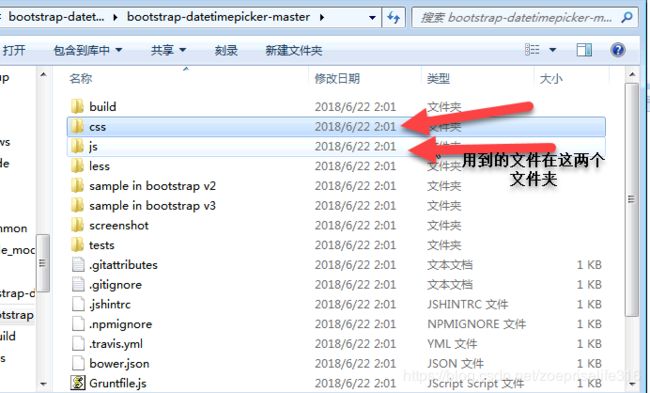
我是在本地下载了这个项目,然后把它放到静态文件中的,文档地址:
https://www.bootcss.com/p/bootstrap-datetimepicker/#project,直接下载zip的包
然后解压

包的下载方法2:
也可以直接新建个文件夹,克隆这个项目,然后继续往下走
git clone git://github.com/smalot/bootstrap-datetimepicker.git
随后把我所需用的文件放到我的文件夹中

还需要css的样式文件

分别放js和css文件
可能是我之前下载的控件不一样,需要依赖moment.js,
然后,在使用这个控件前需要下载moment.js
npm install moment.js --save
不过我现在的文件中是没有用到这个js的,所以这个步骤可以省略
随后,就可以在文件中引入了,但是一定要注意引入文件的顺序
test
这些文件在压缩包中都有,直接拷贝引入即可,最后这个文件zh-CN.js是在C:\bootstrap-datetimepicker-master\bootstrap-datetimepicker-master\js\locales文件夹中
然后写html
js:
$('#startTime').datetimepicker({
format: 'yyyy-mm-dd hh:ii:ss',
weekStart: 1,
language: 'zh-CN',
minView: 'hour',
autoclose: true,
todayHighlight: 1,
todayBtn: true,
forceParse:true,
clearBtn: true,
pickerPosition:'bottom-left',
}).on("changeDate", function(ev) {
if (ev.date) {
$('#endTime').datetimepicker('setStartDate', new Date(ev.date.valueOf()))
} else {
$('#endTime').datetimepicker('setStartDate', );
}
});
$('#endTime').datetimepicker({
format: 'yyyy-mm-dd hh:ii:ss',
weekStart: 1,
language: 'zh-CN',
minView: 'hour',
autoclose: true,
todayHighlight: 1,
forceParse:true,
pickerPosition:'bottom-left',
clearBtn: true,
}).on("changeDate", function(ev) {
if (ev.date) {
$('#startTime').datetimepicker('setEndDate', new Date(ev.date.valueOf()))
} else {
$('#startTime').datetimepicker('setEndDate', new Date());
}
});
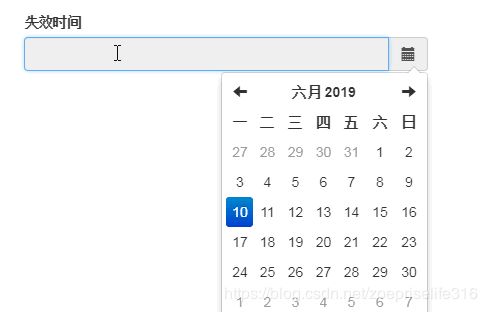
效果:

点击失效时间

可以选择日期,时间,到秒,然后可以清空clear
位置有点丑,还需要研究下,不过开心的是,他终于可以成功运行了
参考网址:下面的链接中前两个对我作用最大
https://www.bootcss.com/p/bootstrap-datetimepicker/ 官方文档指南
https://blog.csdn.net/farmerxiaoyi/article/details/74295470 之前一直中文实现不了,参考这个文档就出来了
https://blog.csdn.net/qq_33368846/article/details/82223676
https://blog.csdn.net/u011127019/article/details/51725081
https://blog.csdn.net/hurtheart517/article/details/51474324
增加一条,在代码执行完,需要清空控件,可以直接这么写:
https://blog.csdn.net/rendeyishi/article/details/78125796,参考
$('#startTime').find("input").val("");