- TRS收益互换系统开发为何敢称“无限拓展”?模块化架构+弹性集群揭秘!
Ashlee_code
架构pythonjavac++c语言
《【券商震惊】传统询价3小时→TRS黑科技10分钟!盈立证券交易量暴增150%背后秘密》开篇:询价耗时3小时?券商正在被低效“慢性杀死”电话询价、邮件比价、Excel汇总——传统场外交易中,一次询价流程动辄数小时,客户流失率高达40%!TRS收益互换平台,依托DeepSeek动态定价算法与多发行方实时比价引擎,将询价响应时间从3小时压缩至10分钟,助力盈立证券交易量飙升150%,彻底改写行业游戏规
- 嵌入式开发之STM32学习笔记day06
小程同学>o<
嵌入式学习之STM32stm32学习笔记
基于STM32F103C8T6的开发实践——从入门到精通011.引言STM32系列微控制器是STMicroelectronics推出的一款高性能、低功耗的32位微控制器,广泛应用于嵌入式系统中。STM32F103C8T6是其中非常受欢迎的一款,凭借其强大的性能、丰富的外设接口和低廉的价格,成为了开发者的首选之一。本文将通过实例,详细介绍如何基于STM32F103C8T6进行开发,并带领读者完成从简
- 批量请求微信小程序封禁状态的C++代码示例
小程序
标题:批量请求微信小程序封禁状态的C++代码示例概述:此C++代码示例将展示如何批量请求指定API接口,检查微信小程序是否被封禁。根据返回的code值,我们可以判断小程序是否被封禁,code为0时表示小程序被封禁,code为1表示正常。代码介绍:目标:通过C++编写批量请求的代码,检查多个小程序的封禁状态。使用的库:使用libcurl库来发送HTTP请求。libcurl是一个强大的库,广泛用于在C
- HarmonyNext实战:基于ArkTS的分布式任务调度系统开发
harmonyos-next
HarmonyNext实战:基于ArkTS的分布式任务调度系统开发引言在HarmonyNext生态系统中,分布式任务调度是一个核心且复杂的技术领域。随着设备互联的普及,如何在多设备间高效、可靠地分配和执行任务成为开发者面临的重要挑战。本文将深入探讨如何利用ArkTS语言构建一个高性能的分布式任务调度系统,涵盖从架构设计到代码实现的完整过程。分布式任务调度系统概述分布式任务调度系统的核心目标是将任务
- HarmonyNext实战:基于ArkTS的跨平台文件管理系统开发
harmonyos-next
HarmonyNext实战:基于ArkTS的跨平台文件管理系统开发引言随着HarmonyNext的发布,ArkTS作为其核心开发语言,为开发者提供了更高效、更灵活的编程体验。本文将围绕文件管理系统的开发,详细讲解如何利用ArkTS构建一个跨平台的高效文件管理工具。通过本案例,您将掌握ArkTS的核心语法、HarmonyNext的API调用以及实际开发中的最佳实践。一、项目背景与需求分析1.1项目背
- 利用NFC增强用户体验:HarmonyOS Next的NFC应用指南
SameX-4869
uxharmonyos华为
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)的技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。在智能设备的交互领域,NFC(NearFieldCommunication,近场通信)技术以其便捷、快速的特点,为用户带来了诸多便利。HarmonyO
- IPC Kit基础入门:理解HarmonyOS的进程间通信架构
SameX-4869
harmonyos架构华为
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)的技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。在HarmonyOS应用开发中,进程间通信(IPC)是构建复杂应用架构的关键要素。IPCKit为开发者提供了强大的进程间通信能力,使不同进程之间能够高
- HarmonyNext实战:基于ArkTS的分布式任务调度系统开发
harmonyos-next
HarmonyNext实战:基于ArkTS的分布式任务调度系统开发引言在HarmonyNext生态系统中,分布式任务调度是一个核心且复杂的技术领域。随着设备互联的普及,如何在多设备间高效、可靠地分配和执行任务成为开发者面临的重要挑战。本文将深入探讨如何利用ArkTS语言构建一个高性能的分布式任务调度系统,涵盖从架构设计到代码实现的完整过程。分布式任务调度系统概述分布式任务调度系统的核心目标是将任务
- 批量检查微信小程序是否被封的Go代码
微信微信小程序
概述:这段Go代码通过请求接口https://api.52an.fun/xcx/checkxcx.php?appid={appid},批量检查多个微信小程序是否被封禁。接口返回的JSON数据中包含code字段,code为1表示小程序正常,code为0表示小程序被封禁,并且会返回封禁原因。程序会根据返回结果输出每个小程序的状态。Go代码示例:packagemainimport("encoding/j
- 【大模型开发】大模型转换为 NCNN 格式并在 微信小程序 中进行调用
云博士的AI课堂
大模型技术开发与实践哈佛博后带你玩转机器学习深度学习微信小程序小程序NCNN小程序调用大模型大模型部署大模型优化部署微信小程序
以下内容将介绍如何将大模型转换为NCNN格式并在微信小程序中进行调用。我们会从整体流程、模型转换工具、NCNNWebAssembly(WASM)编译与集成、小程序前端代码示例等方面进行详细讲解,并在最后给出优化方向与未来建议。目录背景与整体流程概述准备工作2.1常见模型格式与转换思路2.2环境与工具安装模型转换为NCNN格式3.1以ONNX模型为例3.2使用onnx2ncnn工具NCNN在微信小程
- 【HarmonyOS 鸿蒙实战开发】自定义装饰器
CTrup
移动开发HarmonyOS鸿蒙开发harmonyosArkUIArkts装饰器模式组件化鸿蒙开发移动开发
往期笔录记录:鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……介绍本示例介绍通过自定义装饰器在自定义组件中自动添加inspector(布局回调)方法并进行调用。效果图预览不涉及使用说明在自定义组件上添加自定义装
- 最新微信小程序面试题集结
江湖二哥
微信小程序前端面试小程序
1、微信小程序与H5的区别?第一条是运行环境的不同传统的HTML5的运行环境是浏览器,包括webview,而微信小程序的运行环境并非完整的浏览器,是微信开发团队基于浏览器内核完全重构的一个内置解析器,针对小程序专门做了优化,配合自己定义的开发语言标准,提升了小程序的性能。第二条是开发成本的不同只在微信中运行,所以不用再去顾虑浏览器兼容性,不用担心生产环境中出现不可预料的奇妙BuG第三条是获取系统级
- 基于 Golang 的微服务开发实践:使用 Gin 和 GORM 构建 RESTful API
全栈探索者chen
知识分享golang微服务gin架构开发语言后端安全
基于Golang的微服务开发实践:使用Gin和GORM构建RESTfulAPI前言在微服务架构时代,高性能、易扩展和维护的API服务成为构建企业级系统的关键。Golang(Go)以其高效的执行速度、内置并发模型和优秀的性能表现,正逐渐成为后端微服务开发的热门选择。本文将详细介绍如何使用Gin框架与GORMORM构建一个RESTfulAPI微服务。我们将从项目初始化、数据模型设计、路由与控制器开发,
- 基于Asp.net的汽车租赁管理系统
计算机学姐
Asp精选实战项目源码asp.net汽车后端mysqlsqlservervue.jsc#
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于Asp.net的汽车租赁管理系统开发
- 如何快速开发一款AI小程序?基于微信云开发的实战指南
一键难忘
人工智能小程序微信
如何快速开发一款AI小程序?基于微信云开发的实战指南引言微信小程序凭借其轻便、易推广等特点,已成为应用开发的重要方式之一。而AI技术的快速发展让智能化应用成为可能。通过微信云开发(CloudBase)与小程序结合,开发者可以实现从前端到后端的一站式AI应用开发。本文将深入讲解如何利用微信云开发快速搭建一款AI小程序,展示从模型训练到云端部署的完整流程。准备工作在开始开发之前,确保完成以下准备工作:
- 【DuodooTEKr】 基于Python+OCR+DeepSeek的英国购物小票识别系统开发实战
邹工拆解甲方需求
风吟九宵Odoo18开源Duodoo开源人工智能物联网制造开源python
作者:Odoo技术开发/资深信息化负责人日期:2025年3月11日本方案从甲方信息化负责人视角,分析梳理现状,并给出代码开发案例。一、行业现状与痛点分析1.英国零售业数字化现状根据英国零售协会(BRC)2023年度报告显示:英国年均纸质小票签发量达78亿张87%的企业仍采用人工录入方式处理小票数据零售业每年因小票管理产生的直接成本超12亿英镑2.传统小票管理痛点数据孤岛问题:门店POS系统、财务系
- HarmonyNext实战:基于ArkTS的高性能分布式任务调度系统开发
harmonyos-next
HarmonyNext实战:基于ArkTS的高性能分布式任务调度系统开发引言在HarmonyNext生态系统中,分布式任务调度是一个复杂且关键的技术领域。本文将深入探讨如何利用ArkTS语言开发一个高性能的分布式任务调度系统,涵盖从基础概念到高级优化的完整流程。我们将通过一个实际的案例——分布式计算任务调度系统,来展示如何在HarmonyNext平台上实现高效的任务调度。1.项目概述1.1目标开发
- HarmonyOS 实战开发 —— 基于HMRouter的路由跳转方案
CTrup
鸿蒙开发HarmonyOS移动开发harmonyos组件化移动开发鸿蒙开发ArkUIHMRouter组件化路由
往期笔录记录:鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……HMRouter简介HMRouter作为Har
- 【颠覆认知】大模型开发终极实战:30分钟用LangChain打造「超级AI客服」系统(附全代码+黑科技调参技巧)
煜bart
人工智能
重磅提示:文末含99%开发者不知道的Prompt逆向注入破解方案!---###一、撕开大模型开发的遮羞布:传统方案的三大致命陷阱传统AI客服系统开发面临:1.对话记忆金鱼症(7轮对话必失忆)2.知识库更新堪比器官移植3.业务逻辑与AI模型强耦合我们
- Python湖南长沙二手房源爬虫数据可视化分析大屏全屏系统 开题报告
黄菊华老师
大数据库可视化二手房源数据可视化系统
博主介绍:《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,免费项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!在文章末尾可以获取联系方式Python湖南长沙二手房源爬虫
- uni-app微信小程序报错:更改appid失败touristappid Error:tourist appid
努力做大神
小程序小程序uni-app
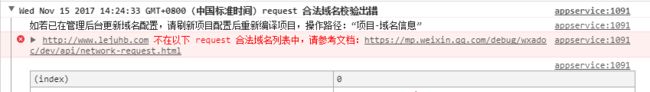
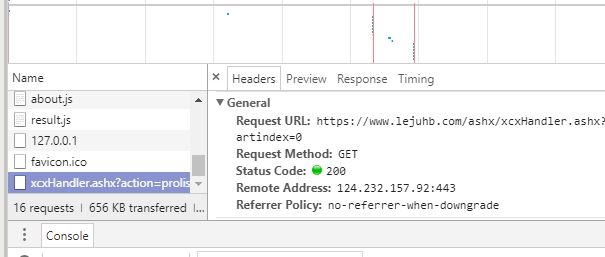
事情是这样的,我用HbuilderX新建了一个uni-app小程序,然后运行到微信开发者工具,原本正常开发,后来我在微信开发者工具中,把project.config.json文件中的“appid”:“touristappid”,改为了一个我之前开发过的小程序的appid,然后保存文件报错。撤回更改后仍报错。这时无法改回默认的touristappid。我打开微信开发者工具,点击新建小程序,生成一个测
- HarmonyNext实战:基于ArkTS的高性能区块链应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的高性能区块链应用开发引言区块链技术作为一种去中心化、安全可信的分布式账本技术,正在各个领域得到广泛应用。本文将深入探讨如何利用ArkTS语言在HarmonyNext平台上开发一个高性能的区块链应用,涵盖从区块链基础概念到智能合约开发的完整流程。我们将通过一个实际的案例——去中心化投票系统,来展示如何在HarmonyNext上实现区块链技术的落地应用。1.
- 微信小程序根据不同用户切换不同`TabBar`,简单易懂
Duaigi
小程序小程序
现有需求:小程序用户有三种身份(公众、运维人员、领导),根据不同用户身份显示不同的tabbar众所周知微信小程序全局文件app.json里面的"tabBar"里面的list只能放置2-5个,要想实现3个tabbar,必须得复用tabbar,三种身份都需要个人中心,剩下的是长列表(两个),表单,图表刚好是5个,废话少说,上代码代码有点长,建议仔细看一下1全局.app.jsontabbar里面的sus
- 鸿蒙与持续集成
荔枝寄
harmonyosci/cd华为
鸿蒙操作系统(HarmonyOS)是华为公司开发的一款面向未来的分布式操作系统,它能够为各种设备提供统一的操作平台。为了确保鸿蒙应用的高质量和高效开发,持续集成(ContinuousIntegration,CI)实践显得尤为重要。持续集成是一种软件开发实践,即团队成员频繁地将代码集成到共享仓库中,每次集成都通过自动化的构建(包括编译、发布、自动化测试)来验证,从而尽早发现集成错误。鸿蒙与持续集成的
- 优化Go错误码管理:构建清晰、优雅的HTTP和gRPC错误码规范
zhuyasen
go开发框架spongegolanghttprpc
在系统开发过程中,如何优雅地管理错误信息一直是个棘手问题。传统的错误处理方式往往存在不统一、难以维护等缺点。而errcode模块通过对错误码进行规范化管理,为系统级和业务级错误提供了统一的编码标准。本文将带您深入了解errcode的设计原理、错误码结构以及详细的使用示例,帮助您构建高效稳定的错误处理机制。一、errcode模块设计原理解析在一个复杂系统中,错误码不仅用于指示错误类型,更承载着对错误
- 微信小程序点餐系统的设计与实现(开题报告+源码+论文)_在线点餐外卖系统设计与实现文献
2301_82243979
程序员微信小程序小程序
二.技术环境jdk版本:1.8及以上ide工具:Eclipse或者IDEA,微信小程序开发工具数据库:mysql5.7(必须5.7)编程语言:Javajava框架:ssmmaven:3.6.1详细技术:HTML+CSS+JAVA+SSM+MYSQL+VUE+MAVEN+微信开发工具三.功能设计本基于微信小程序的外卖点餐系统的设计与实现有管理员,外卖员,餐厅,用户共四个角色。管理员功能有个人中心,外
- uniapp、hbuilder运行到微信开发者工具报错
院人冲冲冲
uni-app
1.没有出现微信开发者工具选项事件:hbuilder运行到微信开发者工具:在设置里面配置路径,微信开发者在安全设置里面开启服务端口号问题:选择运行到微信小程序没有出现选项、没有连接上解决:右键重新识别项目类型就好了2.微信开发者工具运行报错问题:出现权限报错可能是没有设置微信号可以开发权限出现没有找到文件报错,但是文件路径配置都没错,就重启微信开发者工具,或者安装最新版的微信开发者工具解决:找项目
- C语言零基础入门:嵌入式系统开发之旅
岱宗夫up
C语言开发语言c语言学习
C语言零基础入门:嵌入式系统开发之旅一、引言嵌入式系统开发是当今科技领域中一个极具魅力和挑战性的方向。从智能家居设备到汽车电子系统,从智能穿戴设备到工业自动化控制,嵌入式系统无处不在。而C语言,作为嵌入式开发中最常用的语言之一,以其高效、灵活和接近硬件的特点,成为了嵌入式开发者的首选工具。如果你对嵌入式系统开发充满兴趣,但又对C语言一窍不通,那么这篇文章将是你开启这段奇妙旅程的完美起点。二、C语言
- Java实现微信小程序商家转账到零钱功能V3
程序猿小张丶
Java公众号java微信小程序开发语言
Java实现微信小程序商家转账到零钱功能V3版本工具类该工具类主要用于发送请求签名等@Slf4jpublicclassWechatPayV3Util{/***@parammethod请求方法post*@paramcanonicalUrl请求地址*@parambody请求参数*@parammerchantId商户号*@paramcertSerialNo商户证书序列号*@paramkeyPath私钥商
- 基于PySide6与PyCatia的CATIA几何体智能重命名工具开发实践
Python×CATIA工业智造
python开发语言CATIA二次开发
一、工具概述本工具基于CATIAV5/V6的二次开发接口,结合PySide6图形界面框架与PyCatia自动化库,实现了三大核心功能模块:几何体前缀批量添加、后缀动态追加、智能文本替换。该工具显著提升了工程师在大型零件体设计中的几何体命名管理效率,解决了传统手动操作易出错、耗时长的问题。二、技术架构解析1.分层架构设计classStats(QMainWindow):def__init__(self
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round