面试题:彻底弄懂函数防抖和节流
文章目录
- 1 函数防抖和节流
- 1.1 函数防抖
- 1.2 函数节流
- 1.2.1 定时器实现节流函数
- 1.2.1 时间戳实现节流函数
- 1.3 函数防抖与节流的比较
- 1.4 应用场景
- 1.4.1 函数防抖的应用场景
- 1.4.2 函数节流的应用场景
原文链接: 彻底弄懂函数防抖和函数节流
1 函数防抖和节流
函数防抖和节流是优化高频率执行js代码的一种手段,js中的一些事件如浏览器的resize、scroll,鼠标的mousemove、mouseover,input输入框的keypress等事件在触发时,会不断地调用绑定在事件上的回调函数,极大地浪费资源,降低前端性能。为了优化体验,需要对这类事件进行调用次数的限制。
1.1 函数防抖
在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时。
//根据函数防抖思路设计出第一版的最简单的防抖代码:
let timer; // 维护同一个timer
function debounce(fn, delay) {
clearTimeout(timer);
timer = setTimeout(function(){
fn();
}, delay);
}
// 用onmousemove测试一下防抖函数:
function testDebounce() {
console.log('test');
}
document.onmousemove = () => {
debounce(testDebounce, 1000);
}
上面例子中的debounce就是防抖函数,在document中鼠标移动的时候,会在onmousemove最后触发的1s后执行回调函数testDebounce;如果我们一直在浏览器中移动鼠标(比如10s),会发现会在10 + 1s后才会执行testDebounce函数(因为clearTimeout(timer),每次移动还没来得及执行timer就再次触发debounce然后clearTimeout(timer)),这个就是函数防抖。
在上面的代码中,会出现一个问题,let timer只能在setTimeout的父级作用域中,这样才是同一个timer,并且为了方便防抖函数的调用和回调函数fn的传参问题,我们应该用闭包来解决这些问题。
优化后的代码:
function debounce(fn, delay) {
let timer; // 维护一个 timer
return function () {
// let _this = this; // 取debounce执行作用域的this
let args = arguments;
if (timer) {
clearTimeout(timer);
}
// timer = setTimeout(function () {
// fn.apply(_this, args); // 用apply指向调用debounce的对象,相当于_this.fn(args);
// }, delay);
timer = setTimeout(()=> {
fn.apply(this, args); // 用apply指向调用debounce的对象,相当于this.fn(args);
}, delay);
};
}
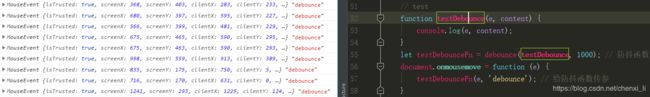
测试用例:
// test
function testDebounce(e, content) {
console.log(e, content);
}
var testDebounceFn = debounce(testDebounce, 1000); // 防抖函数
document.onmousemove = function (e) {
testDebounceFn(e, 'debounce'); // 给防抖函数传参
}
如下图,鼠标一直移动,则不输出,若停止移动,则1S后输出一次

1.2 函数节流
每隔一段时间,只执行一次函数。
1.2.1 定时器实现节流函数
注意和防抖代码的差异
function throttle(fn, delay) {
let timer;
return function () {
let _this = this;
let args = arguments;
if (timer) {
return;
}
timer = setTimeout(function () {
fn.apply(_this, args);
timer = null; // 在delay后执行完fn之后清空timer,此时timer为假,throttle触发可以进入计时器
}, delay)
}
}
测试用例(几乎和防抖的用例一样):
function testThrottle(e, content) {
console.log(e, content);
}
let testThrottleFn = throttle(testThrottle, 1000); // 节流函数
document.onmousemove = function (e) {
testThrottleFn(e, 'throttle'); // 给节流函数传参
}

如上,若一直在浏览器中移动鼠标(比如10s),则在这10s内会每隔1s执行一次testThrottle。
函数节流的目的,是为了限制函数一段时间内只能执行一次。因此,定时器实现节流函数通过使用定时任务,延时方法执行。在延时的时间内,方法若被触发,则直接退出方法。从而,实现函数一段时间内只执行一次。
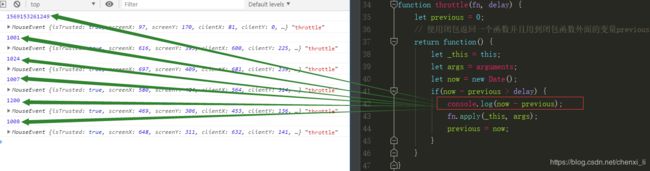
1.2.1 时间戳实现节流函数
function throttle(fn, delay) {
let previous = 0;
// 使用闭包返回一个函数并且用到闭包函数外面的变量previous
return function() {
let _this = this;
let args = arguments;
let now = new Date();
if(now - previous > delay) {
fn.apply(_this, args);
previous = now;
}
}
}
// test
function testThrottle(e, content) {
console.log(e, content);
}
let testThrottleFn = throttle(testThrottle, 1000); // 节流函数
document.onmousemove = function (e) {
testThrottleFn(e, 'throttle'); // 给节流函数传参
}

原理:通过比对上一次执行时间与本次执行时间的时间差与间隔时间的大小关系,来判断是否执行函数。若时间差大于间隔时间,则立刻执行一次函数。并更新上一次执行时间。
1.3 函数防抖与节流的比较
相同点:
- 都可以通过使用 setTimeout 实现。
- 目的都是,降低回调执行频率。节省计算资源。
不同点:
- 函数防抖,在一段连续操作结束后,处理回调,利用
clearTimeout和setTimeout实现。函数节流,在一段连续操作中,每一段时间只执行一次,频率较高的事件中使用来提高性能。 - 函数防抖关注一定时间连续触发的事件只在最后执行一次,而函数节流侧重于一段时间内只执行一次。
1.4 应用场景
1.4.1 函数防抖的应用场景
连续的事件,只需触发一次回调的场景有:
- 搜索框搜索输入。只需用户最后一次输入完,再发送请求
- 手机号、邮箱验证输入检测
- 窗口大小Resize。只需窗口调整完成后,计算窗口大小。防止重复渲染。
1.4.2 函数节流的应用场景
间隔一段时间执行一次回调的场景有:
- 滚动加载,加载更多或滚到底部监听
- 谷歌搜索框,搜索联想功能
- 高频点击提交,表单重复提交