web前端工程化之VS code版本控制工具Git和SVN安装
VSCode本身就是一个文本编辑器,非常轻量级,搭配各种插件的话,就可以重现Visual Studio的强大功能。
一、VSCode使用Git进行版本控制
参考小编另外一篇博客进行git基本配置
1、关联vscode和git
打开vs_code,然后文件 > 首选项 > 设置,然后添加"git.path"键,值为Git目录下的cmd下的git.exe文件。
如: "git.path":"D:/ProgramFiles/Git/cmd/git.exe
![]()
重启vscode
2、将代码通过git推送
方法一:
vs的终端窗口支持命令行操作,可以输入命令完成(和git窗口一样)
git add //保存到暂存区
git commit -m 'description' //保存到本地仓库
git push -u origin 分支名 //推送到远端仓库
方法二:
① 点击vs_code,左侧git按钮,到vs code打开git工作区,点击+号,把所有文件提交到暂存区,即相当于git add 命令。
![]()
注:git图标有一个数字提示,打开git工作区可以看到就是已经有修改的文件
① 然后按提示在消息框里输入一个提交的消息,再按ctrl+enter提交
![]()
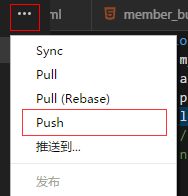
注:点击红框的√也可完成提交;点击更多…,选择下拉框提交,也可完成提交
① 点击更多,选择push,完成推送到对应的云端服务器

3、拉取远端代码
① 和推送使用的方式一样,找到拉取(pull),可以拉取所在分支的源代码
② 还有是在本地分支拉取其他分支的代码,通过拉取自,就可自由选择要拉取的分支
二、VSCode使用SVn进行版本控制
1、安装SVN插件
左侧拓展按钮->搜索SVN->安装->重新加载
![]()
没有写着安装的都是已经安装过的。
以下是已安装的插件
![]()
Vscode就是这点好,需要的插件,随时安装
2、开始配置
第一步:环境配置
确保你的Chrome安装在默认位置
确保你的VS Code里面安装了Debugger for Chrome这个插件
把@angular/cli安装到全局空间npm install -g @angular/cli,国内用户请使用cnpm进行安装。注意,你最好升级到最新版本的@angular/cli,避免版本兼容问题。
用@angular/cli创建新项目ng new my-app ,本来就已经用@angular/cli创建的项目请忽略这一步,继续往下走,因为只要是cli创建的项目,后面的步骤都是有效的。
用VSCode打开项目,进入项目根目录
第二步:配置launch.json
![]()
请参照以上步骤打开launch.json配置文件。
如果你是Windows用户,那么应该是这样的:
![]()
请把你本地launch.json文件里面的内容先删光,然后把以下内容贴进去:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Chrome",
"url": "http://localhost:4200",
"webRoot": "${workspaceRoot}"
}
]
}第三步:开始Debug
在你的app.component.ts的构造函数里面打个断点,我本地是这样打断点的:
![]()
打开终端,进入项目根目录,运行ng serve启动项目,然后从VS Code的debug界面启动Chrome:
![]()
请注意,一定要用F5再次刷新一下Chrome才能进入断点!
![]()
第四步:SVN 命令
在项目上右键,选择svn,会显示svn命令目录
![]()
![]()
以上是vscode使用两个工具的总结,比较适合初学者,做过几遍的猿应该就用不到了,熟能生巧。
原文:https://blog.csdn.net/mayfla/article/details/78942589