- day 10用户管理
黄能能
1.为用户添加密码【root才能执行】1.为新用户添加密码【只能是root】{密码尽可能的复杂}【0-9】【a-Z】【!@#¥%&*】交互式设定密码非交互式设定密码批量创建用户,并设定固定密码2.为用户变更密码(1)为自己修改密码(ok)直接使用passwd注意密码需要复杂一点,并达到8位(2)为别人修改密码(root)passwdusername3.密码怎么才算复杂生成随机数字mkpasswd生
- 【长安三万里】观后感
淇淇her
昨儿和崽一起去看了【长安三万里】。假期嘛,动画片是一定会安排上的。不只是因为带娃避暑好选择,更多的是现在的国漫,越来越好看了,自己也挺喜欢。每次看完电影都会有不同的感悟,可总是不习惯提笔,或许内心依然觉得逃避写个观后感是对上学时期的小叛逆,内心会舒坦吧。直到前阵子看书,葛先生说提笔即可。确实,人的记忆总是有限的,而每个时期的视角也有不同。不断反思,才能成长。一面是为我,一面也是为娃吧!整个观影过程
- 实现大语言模型与应用的无缝对接
meslog
技术分享语言模型microsoft人工智能
在当今人工智能快速发展的时代,大语言模型(LLMs)已经成为众多应用的核心驱动力。然而,如何让这些强大的模型与各种数据源和工具进行有效集成,仍然是一个挑战。ModelContextProtocol(MCP)正是为解决这一问题而设计的开放协议,它标准化了应用程序如何向大语言模型提供上下文信息。本文将介绍MCP的基本概念,并通过C#SDK展示如何实现客户端和服务器端的交互。什么是MCP?ModelCo
- 关于JS中回调函数的个人理解
Jack_陈
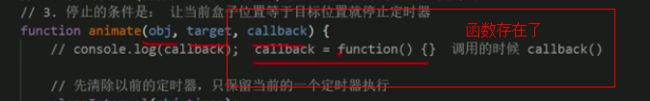
近期在看到jQuery中test(index,test)的用法涉及到回调函数,之前未有涉及,于今晚专门看看了看,将个人对于回调函数的理解感悟记录一下,有不正确的地方希望指出。回调函数(callback),英文中的解释其实更容易理解:Acallbackisafunctionthatispassedasanargumenttoanotherfunctionandisexecutedafteritspa
- Java 中的函数式编程详解
超级小忍
Javajavapython开发语言
前言Java语言自从2014年发布的Java8版本引入了函数式编程(FunctionalProgramming)特性以来,其编程范式发生了深远的变革。函数式编程不仅带来了更简洁、更富有表达力的代码风格,也使得Java更加适合处理并发、流式数据处理等现代编程场景。本文将详细介绍Java中的函数式编程特性,包括Lambda表达式、函数式接口、方法引用、StreamAPI等核心概念,并通过示例展示其在实
- Java 中 Consumer 与 Provider 的用法详解
前言在Java编程中,Consumer和Provider是两个非常重要的函数式接口,它们在函数式编程和依赖注入等场景中被广泛使用。本文将详细讲解这两个接口的定义、使用场景以及实际示例,帮助你更好地理解和应用它们。一、Consumer接口1.1Consumer接口的定义Consumer是Java8引入的一个函数式接口,位于java.util.function包中。它表示一个接受单个输入参数并且无返回
- csc(x)积分推导
weixin_43420126
数学基础知识数据挖掘人工智能
在MATLAB中同时绘制sin(x),csc(x)和ln∣tan(x/2)∣的函数图像,需要处理函数的奇点(如csc(x)在sin(x)=0时无定义,ln∣tan(x/2)∣在x=kπ时无定义)(deepseek生成matlab代码)%定义x范围(-2π到2π),高密度采样x=linspace(-2*pi,2*pi,10000);%精确识别csc(x)的奇点(sin(x)=0的点)c
- 字符串的翻转小结
是我真的是我
题目一给定一个字符串,如"csdn",编写函数返回翻转为"ndsc"的结果。思路不考虑库函数的情况下,采用递归的方式,每次返回从第二位开始的子串(同时递归下去)加上第一位字符,直到递归到剩下一个字符则直接返回即可。publicclassSolution{publicstaticvoidmain(String[]args){Stringstr="csdn";System.out.println(My
- STM32微控制器的按键短按与长按检测
AI_Guru人工智能
stm32单片机嵌入式硬件
在嵌入式系统开发中,按键是最常见的输入设备之一。STM32微控制器广泛用于各种项目,包括需要按键输入的场合。本文将介绍如何在STM32微控制器上实现按键的短按和长按检测。引言按键检测是嵌入式系统中的基础功能,它允许用户通过物理按键与设备进行交互。STM32微控制器提供了丰富的GPIO(通用输入输出)引脚,可以方便地连接按键并进行检测。短按和长按是两种常见的按键操作模式,短按通常用于触发一个事件或命
- 【农业模型】GPT地学领域应用、AquaCrop、R贝叶斯生态、Copula函数、DSSAT、APSIM、WOFOST、DNDC、CERRES、SWACRO、RZWQM、POTATO、SOLANUM
weixin_贾
遥感数据与作物模型地理遥感生态模型ChatGPT4/DeepSeekgptr语言无人机经验分享
农业模型依据研究对象分为农业生物模型、农业环境模型、农业技术模型、农业经济模型作物模型,即作物生长模拟模型(或称作物生长模型),是从系统科学的角度,基于作物生理过程机制,将气候、土壤、作物品种和管理措施等对作物生长的影响因素作为一个整体系统的数值模拟系统。能够以特定时间步长对作物在单点尺度上生长发育的生物学参数以及作物产量进行动态模拟,定量化研究环境因子以及田间管理措施对作物生长发育的影响。通用型
- python集合常用函数
Lo-Y-eH
python
Python集合是一种无序、可变且不重复的数据类型,常用于处理一组唯一的数据。下面是常用的Python集合函数及其用法:add():向集合添加一个元素。s=set()s.add(1)s.add(2)s.add(3)print(s)#输出{1,2,3}clear():移除集合中的所有元素。s=set([1,2,3])s.clear()print(s)#输出set()copy():返回集合的一个浅拷贝
- 【开源推荐】AI-PROXY:一站式多厂商AI API代理网关,帮你解决因网络无法请求的问题
【开源推荐】AI-PROXY:一站式多厂商AIAPI代理网关,帮你解决因网络无法请求的问题在AI技术飞速发展的当下,开发者们往往需要与多家AI厂商的API进行交互,这不仅涉及到复杂的API管理,还可能面临网络限制和安全隐患。今天,我将向大家隆重推荐一款专为解决这些痛点而生的开源项目——AI-PROXY,体验地址:https://aceproxy.xyz。一、项目简介AI-PROXY是一款开箱即用的
- complexheatmap绘制热图
单细胞空间交响乐
学习一下complexheatmap包绘制热图总体设计绘制热图的包有很多。其实比较好用是的包有pheatmap包。一般的热图绘制只能只能绘制热图本身。并不能在热图旁边绘制别的图。为了能够添加其他的图,因此开发了complexheatmap包。complexheatmap包主要是可以通过不同的对于热图各个部分(上下左右)的注释来扩展热图的功能。image该包主要可以使用到函数包括Heatmap:绘制
- C++基础问题
C++基础问题掌握形参默认带缺省值的函数函数调用时#includeintsum(inta,intb=20){returna+b;}intmain(){inta=10,b=20;intret=sum(a,b);coutusingnamespacestd;#defineIS_INLINE1#ifIS_INLINEinline#endifintsum(inta,intb=20){returna+b;}i
- C++ 面向对象
_Chipen
c++开发语言
C++面向对象编程一个类可以定义无数个对象,每一个对象都有自己的成员变量,但是他们共享一套成员方法。构造函数的初始化列表和直接在构造函数中构造的区别:初始化列表是用来初始化成员类的,用来调用成员的构造函数的一个是先调用默认构造后初始化,一个是调用构造函数初始化即:inta=10和inta;a=10的区别。对于普通类型区别不大。初始化列表的默认初始化顺序:成员函数的定义顺序。静态成员变量:类内声明,
- Java 匿名内部类详解:简洁、灵活的内联类定义方式
大葱白菜
java合集开发语言后端java学习个人开发
作为一名Java开发工程师,你一定在开发过程中遇到过这样的场景:需要实现一个接口或继承一个类,但这个类只使用一次想简化代码结构,避免创建过多无意义的“一次性”类在事件监听器、线程任务、函数式编程中需要快速定义行为逻辑这时候,匿名内部类(AnonymousInnerClass)就派上用场了!本文将带你全面理解:什么是匿名内部类?匿名内部类的语法结构与执行流程使用场景与实际案例解析匿名内部类与Lamb
- Android NFC 技术详解及 IC 卡读取实现
Monkey-旭
microsoftNFCIC卡androidjava
NFC(NearFieldCommunication,近场通信)作为一种短距离高频无线通信技术,在移动支付、身份识别、数据传输等场景中应用广泛。在Android设备上,NFC功能可以实现与IC卡、标签、其他NFC设备的交互,其中“读取IC卡”是最常见的需求之一。本文将从技术原理到实际开发,全面讲解AndroidNFC技术及IC卡读取实现。一、AndroidNFC技术基础1.1什么是NFC?NFC是
- 矩阵A+B(矩阵相加)
crystaljy
矩阵
Description在数学中,矩阵是一个按照长方阵列排列的复数或实数集合,最早来自于方程组的系数及常数所构成的方阵。这一概念由19世纪英国数学家凯利首先提出。矩阵是高等代数学中的常见工具,也常见于统计分析等应用数学学科中。在物理学中,矩阵于电路学、力学、光学和量子物理中都有应用;计算机科学中,三维动画制作也需要用到矩阵。矩阵的运算是数值分析领域的重要问题。将矩阵分解为简单矩阵的组合可以在理论和实
- 碰一碰发视频、碰一碰写好评源码搭建技术开发,支持OEM贴牌
18538162800余+
音视频矩阵线性代数
在移动互联网时代,便捷的交互体验成为吸引用户的关键。“碰一碰发视频”与“碰一碰写好评”功能借助近场通信(NFC)等技术,为用户带来了全新的操作体验,同时也为商家和内容创作者开辟了高效的推广与互动途径。本文将深入探讨这两项功能背后的技术开发要点。一、核心技术基础1.NFC近场通信技术NFC技术是实现碰一碰交互的基石。它基于ISO14443等协议,让设备在短距离(通常为10厘米以内)内进行安全的数据交
- Java实习模拟面试之创玖科技:前后端交互、数据库、Spring全家桶、性能优化与Linux实战
培风图南以星河揽胜
java面试java面试科技
关键词:JavaScript、JQuery、Ajax、Node.js、MySQL、Oracle、Spring、SpringMVC、SpringBoot、MyBatis、Tomcat、Redis、Nginx、Linux、Git、SAAS系统开发一、面试开场:自我介绍面试官提问:请做个自我介绍,重点突出你的技术栈和项目经验。候选人回答:您好,我是一名计算机科学与技术专业的应届生,具备扎实的Java基础
- (C++)list,vector,set,map四种容器的应用——教务管理系统(测试版)(list基础教程)(vector基础教程)(set基础教程)(map基础教程)(STL库教程)
双叶836
STLC++C++基础教学C++项目c++list开发语言数据结构c语言
目录源代码:代码详解:第1步:搭建基础框架和数据结构目标:定义数据结构和全局容器练习任务:第2步:实现学生管理功能(使用map)目标:添加学生和显示学生列表练习任务:第3步:实现课程管理功能(使用vector)目标:添加课程和显示课程列表练习任务:第4步:实现选课功能(使用list)目标:学生选课和退课功能练习任务:主函数:多说一点(重点代码解释):一.list>enrollments;代码详解1
- 前端实现抛物线小球动画效果:从原理到代码实践
编程随想▿
前端抛物线JSvuereact.js
目录引言一、抛物线动画的核心原理二、纯HTML/CSS实现抛物线动画1.HTML结构2.CSS动画3.效果说明三、动态交互:JavaScript实现抛物线动画1.HTML结构2.JavaScript逻辑3.效果说明四、Vue.js实现抛物线动画1.组件结构2.实现思路五、React实现抛物线动画1.组件代码2.实现思路六、注意事项七、总结引言在前端开发中,动画效果是提升用户体验的重要手段之一。抛物
- Vue 3 的 setup 函数里,为什么非要写 return?揭秘背后的核心机制
编程随想▿
Vue3vue.js前端javascript前端框架开发语言
引言:初学Vue3的CompositionAPI,很多同学都会被setup()函数吸引。它让我们能更灵活地组织组件逻辑,但一个看似简单的return语句却常常让人困惑:“我在setup里定义的变量和方法,为什么一定要return出去?不return行不行?”今天,我们就来深入探讨一下setup中return的核心作用,理解它为什么是Vue3响应式编程的基石。目录一、setup函数的核心职责二、关键
- JavaScript的介绍及嵌入方式
紫罗兰丶
JavaScript介绍JavaScript是运行在浏览器端的脚步语言,JavaScript主要解决的是前端与用户交互的问题,包括使用交互与数据交互。JavaScript是浏览器解释执行的,前端脚本语言还有JScript(微软,IE独有),ActionScript(Adobe公司,需要插件)等。JavaScript嵌入页面的方式1.页面script标签嵌入vara="你好!"2.外部引用
- HTTPS协议的应用场景分析
Arwen303
https网络协议http
HTTPS协议的应用场景分析一、Web服务与交互网页浏览场景:用户通过浏览器访问各类网站(如门户网站、资讯平台),传输HTML、CSS、JavaScript等静态资源。应用:主流网站普遍采用HTTPS,确保页面内容安全加载。例如,Wikipedia、新浪等站点通过HTTPS防止内容被篡改。安全需求:防止页面被中间人劫持植入恶意广告或脚本。在线表单与用户登录场景:用户提交注册表单、登录账号时传输用户
- Python接地气入门。
欢迎来到"鑫哆哆"编程角世界上最好的语言PYTHON?鑫哆哆跟python的机缘为什么选择python合理的设计学习计划,有助于攻略的成功合理驯服自己脑子合理骗过自己脑子合理安排反馈鑫哆哆的学习python计划基础语法缩进语句规则控制语句规则表达式规则函数规则对象规则类型规则数学运算直接觉醒!鑫哆哆的课程选取迈出第一步恭喜大家成功入门python!总结世界上最好的语言PYTHON?新的一年祝大家心
- Java 8 中的 Lambda 表达式
好的,今天就用大白话+例子给你讲清楚Java8的Lambda表达式!核心作用:简化代码,尤其是简化那些只包含一个方法的接口(函数式接口)的实现。想象一下:你让朋友帮忙做件事(比如:炒个菜、发个邮件)。通常你需要告诉他具体怎么做(写一大段步骤说明)。Lambda就像是你直接说:“嘿,帮我把这个菜炒了”(你不需要详细说明怎么开火、放油,默认朋友知道“炒菜”这个动作的标准流程)。在Java代码里,这个“
- Kotlin中let、run、with、apply及also的差别
猿界新星蔡
Kotlinkotlin
在Kotlin中,let、run、with、apply和also是常用的作用域函数(scopefunctions)。它们的目的都是简化代码,使代码更加简洁,并且可以提供更好的可读性。每个函数在不同的场景下有不同的行为。下面是这5种作用域函数的简单示例代码,帮助理解它们的差异和用法。1.letlet函数接收一个对象作为参数,并返回一个值。它常用于对对象进行操作,然后返回操作的结果。示例:funmai
- Datawhale X 魔塔 Ai夏令营 --深度学习基础
一、局部极小值与全局极小值全局极小值:在损失函数的整个定义域内,损失值最小的点。这是我们在训练深度学习模型时希望找到的点,因为它代表着模型的最佳性能。局部极小值:在损失函数的一个局部区域内,损失值达到最小,但在整个函数定义域内可能不是最小的。当优化算法陷入局部极小值时,它可能会误以为已经找到了全局最优解,从而停止搜索。局部极小值的检测两种直观的方法来检测局部极小值:可视化方法:对于低维问题,我们可
- Gemini CLI 用户界面系统深度解析:从命令行到智能交互的完美转换
步子哥
交互人工智能
前言在深入探索了GeminiCLI的核心引擎、沙盒系统、扩展机制和构建发布系统后,今天我们将深入研究用户直接接触的最前端——CLI用户界面系统。这个系统不仅是用户与AI交互的桥梁,更是一个完整的交互式智能终端¹,它将复杂的AI能力转化为直观、高效的命令行体验。注解1-交互式智能终端:不同于传统的命令行工具,GeminiCLI的用户界面系统实现了真正的智能交互。它既支持传统的命令行操作,又提供了现代
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不