layui table 动态显示或是隐藏checkbox
最近项目中接到一个新的需求需要根据后台返回的数据,来控制 layui table 中checkbox的显示跟隐藏,看了一遍layui关于table元素的文档和chenckbox 的文档,如果只是全部的显示table的每一row都加checkbox 我们可以使用layui table 自己的就可以 控制了.
下边先列举layui官方一个实例代码:
接下来就是html元素的代码
效果图如下图所示:
上图就是一个带checkbox 的laytable 的展示样式,因为项目需求我这里需要自己控制每一行checkbox的显示隐藏,如果只用layui 我暂时没有办法,只能是在渲染table表格时,给他指定一个标记来决定整个表格是否显示checkbox,代码这样控制
上述这种方式无法满足需求,下面就来看怎么实现控制layui table checkbox的显示隐藏
首先需要先修改一下data数组当中的一些数据给他加一个标记值。这个你可以根据项目使用场景跟业务逻辑自己随意修改,只要能完成对它控制就可以 。添加了两个属性,flag 和 ischeck 下面先贴出修改后的数据
var data = [{
"id": 10000,
"flag": true,
"ischeck":true,
"username": "user-0",
"sex": "女",
"city": "城市-0",
"sign": "签名-0",
"experience": 255,
"logins": 24,
"wealth": 82830700,
"classify": "作家",
"score": 57
}, {
"id": 10001,
"flag":false,
"ischeck":true,
"username": "user-1",
"sex": "男",
"city": "城市-1",
"sign": "签名-1",
"experience": 884,
"logins": 58,
"wealth": 64928690,
"classify": "词人",
"score": 27
}, {
"id": 10002,
"flag":true,
"ischeck":true,
"username": "user-2",
"sex": "女",
"city": "城市-2",
"sign": "签名-2",
"experience": 650,
"logins": 77,
"wealth": 6298078,
"classify": "酱油",
"score": 31
}, {
"id": 10003,
"flag":false,
"ischeck":true,
"username": "user-3",
"sex": "女",
"city": "城市-3",
"sign": "签名-3",
"experience": 362,
"logins": 157,
"wealth": 37117017,
"classify": "诗人",
"score": 68
}, {
"id": 10004,
"flag":false,
"ischeck":false,
"username": "user-4",
"sex": "男",
"city": "城市-4",
"sign": "签名-4",
"experience": 807,
"logins": 51,
"wealth": 76263262,
"classify": "作家",
"score": 6
}, {
"id": 10005,
"flag":false,
"ischeck":false,
"username": "user-5",
"sex": "女",
"city": "城市-5",
"sign": "签名-5",
"experience": 173,
"logins": 68,
"wealth": 60344147,
"classify": "作家",
"score": 87
}, {
"id": 10006,
"flag":true,
"ischeck":false,
"username": "user-6",
"sex": "女",
"city": "城市-6",
"sign": "签名-6",
"experience": 982,
"logins": 37,
"wealth": 57768166,
"classify": "作家",
"score": 34
}];在这里呢给上面的代码都加了一个布尔类型的flag和一个ischeck标记属性 下面我们就看一下下面js代码的修改
layui.use('table', function () {
var table = layui.table;
table.render({
elem: '#test'
// ,url:'/demo/table/user/'
, toolbar: '#toolbarDemo'
, cols: [[
// {type: 'checkbox'} 这里我们不在使用table 本身的使用checkbox的方式来控制它
{ //这里使用layui给我们提供的自定义模版功能来达到checkbox控制效果
field:'CheckCustom' ,title:'是否接纳',width:100,templet:function (d) {
//记录当前数据渲染的是第几行
var dIndex = d.LAY_TABLE_INDEX;
//给每一个checkbox加一个id
var id = 'ck'+dIndex;
//这一步就是根据数据来确定渲染的checkbox是选中状态还是未选中状态
//d.ischeck 对应的就是数组中一个对象的ischeck属性的值,这边定义里两条html语句一个
//一个是选中状态一个是未选中,如果不需要选中状态直接取出选中的那一个语句取出三元表达式即可
var templateHtml = d.ischeck ?''
:' ';
//利用三元表达式判断本条数据是否需要加载checkbox
return d.flag?'':templateHtml
}
}
, {field: 'id', width: 80, title: 'ID', sort: true}
, {field: 'username', width: 80, title: '用户名'}
, {field: 'sex', width: 80, title: '性别', sort: true}
, {field: 'city', width: 80, title: '城市'}
, {field: 'sign', title: '签名', minWidth: 100}
, {field: 'experience', width: 80, title: '积分', sort: true}
, {field: 'score', width: 80, title: '评分', sort: true}
, {field: 'classify', width: 80, title: '职业'}
, {field: 'wealth', width: 135, title: '财富', sort: true}
]],
// ,page: true
data: data
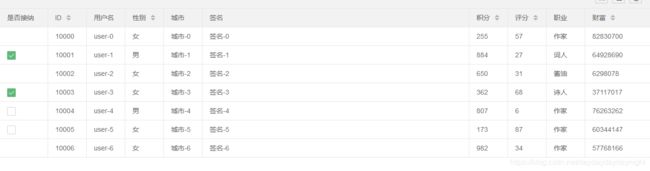
});上述代码的效果图:
在上面修改的js里顺便的额加入了chenckbox选中的控制如果不需要可以直接去掉哪一步修改代码如下
{ //这里使用layui给我们提供的自定义模版功能来达到checkbox控制效果
field:'CheckCustom' ,title:'是否接纳',width:100,templet:function (d) {
//记录当前数据渲染的是第几行
var dIndex = d.LAY_TABLE_INDEX;
//给每一个checkbox加一个id
var id = 'ck'+dIndex;
var templateHtml = ' ';
//利用三元表达式判断本条数据是否需要加载checkbox
return d.flag?'':templateHtml
}
}效果图如下:
最后在说一下此checkbox的事件的控制;因为你选择了模版它的事件就跟table没有关系了,它的事件通过下述js代码控制:
//这里我们使用了form元素checkbox所以加事件需要这样写
layui.use('form',function () {
var from = layui.form;
form.on('checkbox(ldEvent)',function (obj) {
//获取是第几行数据
var index =obj.elem.id.substrig(2);
//获取选中状态
if (obj.elem.checked){
//处理你自己的业务逻辑代码
}
})
})
就先到这。