基于Flask开发网站--利用复选框进行批量操作
由于近期有同事在工作中向我求助网页可视化怎么做,对于从来没有学过html/vue/javascript等框架开发的我来说,只能说我试试吧。所以针对他的诉求“通过复选框进行批量操作”,我自己就百度学习。然后写点东西记录下,或者对以后的同学有所帮助。
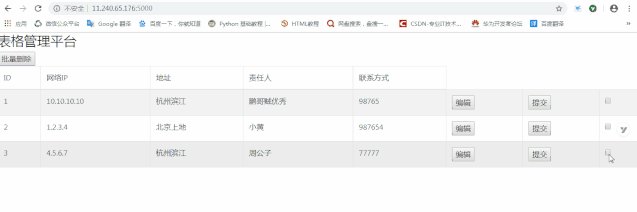
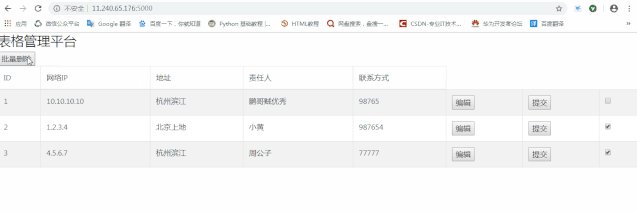
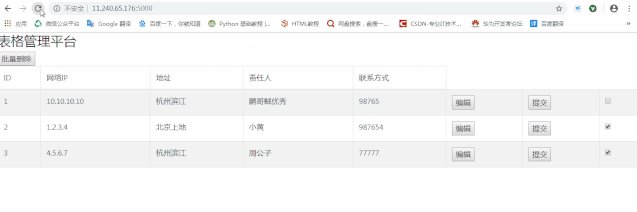
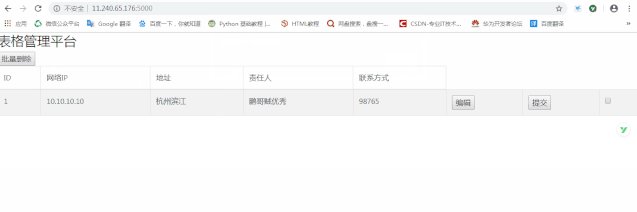
效果展示
知识串讲
由于之前我写过 基于Flask如何实现表格管理平台,包括Flask框架简单介绍、sqlite3数据库 如何操作、html如何编写、jquery如何编码事件。因此如果有需要,可以参考之前那篇博客:
【Python成长之路】从 零做网站开发 -- 基于Flask和JQuery,实现表格管理平台
这次写利用复选框实现批量操作过程中,主要有以下几个步骤:
(1)如何添加复选框
(2)如何遍历每个复选框勾选状态
(3)如何将勾选状态传递给后台
(4)后台进行数据库删除动作
下面我就对每个步骤简单下如何实现
(1)如何添加复选框
{% for i in content %}
{% for j in i %}
{{ j }}
{% endfor %}
由于我设计是针对每一行数据后面添加复选框,因此我是遍历每一行数据,并在table表里添加。这一步在参考“编辑”“提交”按钮的实现后,是比较容易理解的。
(2)如何遍历每个复选框勾选状态
这里我是通过“批量删除”按钮绑定获取每个复选框勾选状态的事件。其中复选框状态是通过checkbox.checked状态来判断,true表示勾选,false表示未勾选。
另外,这里由于我对html获取元素的方式不熟悉,一开始是通过var node = document.getElementsById("ck")来获取所有复选框,结果怎么都不对。最后发现如果要获取多个元素最好通过getElementsByName方法,如果是获取单个元素是通过getElementById方法。
var node = document.getElementsByName("ck");
var tab = document.getElementById("test");
var res = new Array()
for (var i = 0; i< node.length; i++){
if (node[i].checked){
res[i] = tab.rows[i+1].cells[1].innerHTML
}
else{
res[i] = 0
}
}(3)如何将勾选状态传递给后台
这里也阻塞了我挺长时间的。我一直把ajax的data数据像Python一样进行理解,即:
var data = {
"ip":res # res即要删除的IP列表
};在Python里像这样的字典写法是没问题。最后找了度娘才知道要转成json字符串的方式:
var data = {
"ip":JSON.stringify(res)
};对应在后端接受data后需要进行通过eval方法将json格式转化成list,即
ip_str = request.args.get("ip")
ip_list = eval(ip_str)(4)后台进行数据库删除动作
这块内容因为是python后端处理,所以相对就熟悉了,直接上代码:
@app.route('/delete')
def ck_test():
ip_str = request.args.get("ip")
ip_list = eval(ip_str)
print(ip_list)
for ip in ip_list:
if ip:
sql = "delete from material_table where 网络IP='{}'".format(ip)
cur = con.cursor()
cur.execute(sql)
con.commit()
return "删除数据成功!"示例代码
由于代码内容不对,我直接把python和html代码附在下方。
Python代码:
# coding=utf-8
# @Auther : "鹏哥贼优秀"
# @Date : 2020/5/29
# @Software : PyCharm
from flask import Flask, render_template,request
import sqlite3
app = Flask(__name__)
con = sqlite3.connect('material.db', check_same_thread=False)
@app.route('/')
def Material_Mangement():
# 获取数据库material_table表的内容
cur = con.cursor()
sql = 'select * from {0}'.format("material_table")
cur.execute(sql)
content = cur.fetchall()
# 获取数据库表的表头
labels = [tuple[0] for tuple in cur.description]
return render_template('test.html', content=content, labels=labels)
@app.route('/delete')
def ck_test():
ip_str = request.args.get("ip")
ip_list = eval(ip_str)
print(ip_list)
for ip in ip_list:
if ip:
sql = "delete from material_table where 网络IP='{}'".format(ip)
cur = con.cursor()
cur.execute(sql)
con.commit()
return "删除数据成功!"
@app.route('/edit', methods=['get'])
def edit():
label = ['ID', '网络IP', '地址', '责任人', '联系方式']
content = [request.args.get(i) for i in label]
print(content)
sql = 'update {0} set {1}="{6}",{2}="{7}",{3}="{8}",{4}="{9}" where {5}={10}'.format('material_table',
label[1], label[2], label[3],label[4],label[0],content[1],content[2],content[3],content[4],content[0])
cur = con.cursor()
cur.execute(sql)
con.commit()
return "数据写入成功!"
if __name__ == '__main__':
app.run(host="11.240.65.176",debug=True)test.html代码:
表格管理平台
表格管理平台
{% for i in labels %}
{{ i }}
{% endfor %}
{% for i in content %}
{% for j in i %}
{{ j }}
{% endfor %}
{% endfor %}
作者:华为云特约供稿开发者 鹏哥贼优秀