使用Web Notification API显示动态消息
朱利安·莫茨 ( Julian Motz )对使用Web Notification API显示动态消息进行了同行评审。 感谢所有SitePoint的同行评审人员使SitePoint内容达到最佳状态!
我们生活在一个世界中,在您的智能手机范围内,不再存在来自您喜爱的网站或应用程序的通知。 直接从浏览器接收通知现在很普遍。 例如,如果您有新朋友请求或某人对提及您的故事发表评论,Facebook会向您发送通知。 Slack是一种流行的消息传递应用程序,当在对话中被提及时,您会向您发送通知。
作为前端开发人员,我很好奇如何针对未处理大量信息的网站利用浏览器通知。 如何根据访问者对我的网站的兴趣添加与访问者相关的浏览器通知?
在本文中,我们将在Concise CSS网站上实现一个通知系统,该系统将在每次发布新版本的框架时提醒访问者。 我将向您展示如何通过将localStorage与浏览器Notification API结合使用来实现此目的。
通知API的基础
首先,我们需要确定访问者的网络浏览器是否支持通知。 在整个教程中,首当其冲的工作将由通知对象来完成。
(function() {
if ("Notification" in window) {
}
})();
到目前为止,我们仅确定访问者的浏览器是否支持通知。 在确定了这一点之后,我们需要知道是否可以向访问者显示权限。
我们将permission属性的输出存储在变量中。 如果授予或拒绝许可,我们将不返回任何内容。 如果以前没有请求权限,则可以使用requestPermission方法。
(function() {
if ("Notification" in window) {
var permission = Notification.permission;
if (permission === "denied" || permission === "granted") {
return;
}
Notification.requestPermission();
}
})();
您应该在网络浏览器中看到类似于上图的通知。
现在,我们已经请求了许可,让我们修改代码以显示是否允许许可的通知:
(function() {
if ("Notification" in window) {
var permission = Notification.permission;
if (permission === "denied" || permission === "granted") {
return;
}
Notification
.requestPermission()
.then(function() {
var notification = new Notification("Hello, world!");
});
}
})();
平淡无奇,但实用。
在这里,我们使用requestPermission()方法的基于promise的语法在授予权限后显示通知。 我们使用通知构造器显示通知 。 该构造函数采用两个参数,一个用于通知标题,一个用于选项。 单击该文档的链接以找到可以传递的选项的完整列表。
存储框架版本
在本文的前面,我提到过我们将使用localStorage来帮助我们显示通知。 使用localStorage是在JavaScript中存储持久客户端信息的首选方法。 我们将创建一个名为conciseVersion的localStorage密钥,该密钥将包含框架的当前版本(例如1.0.0)。 然后,我们可以使用此密钥来检查框架的新版本。
我们如何使用最新版本的框架来更新conciseVersion键的值? 每当有人访问网站时,我们需要一种设置当前版本的方法。 每当发布新版本时,我们还需要更新该值。 每当conciseVersion值更改时,我们需要向访问者显示一个通知,以宣布该框架的新版本。
我们将通过向页面添加隐藏元素来解决此问题。 该元素将具有一个名为js-currentVersion的类,并且仅包含框架的当前版本。 由于此元素存在于DOM中,因此我们可以轻松地使用JavaScript与之交互。
这个隐藏的元素将用于在我们的conciseVersion键中存储框架版本。 每当发布框架的新版本时,我们还将使用此元素来更新该密钥。
我们可以使用少量CSS来隐藏此元素:
[aria-hidden="true"] {
display: none;
visibility: hidden;
}
注意:由于此元素不包含任何有意义的内容,因此屏幕阅读器无需访问此元素。 这就是为什么我将aria-hidden属性设置为
true并使用display: none作为隐藏元素的方式的原因。 请参阅此WebAIM文章 ,以获取有关隐藏内容的更多信息。
现在,我们可以使用此元素并在JavaScript中与之交互。 我们需要编写一个函数,以返回刚刚创建的隐藏元素内部的文本。
function checkVersion() {
var latestVersion = document.querySelector(".js-currentVersion").textContent;
}
此函数使用textContent属性存储.js-currentVersion元素的内容。 让我们添加另一个变量,该变量将存储conciseVersion localStorage键的内容。
function checkVersion() {
var latestVersion = document.querySelector(".js-currentVersion").textContent;
var currentVersion = localStorage.getItem("conciseVersion");
}
现在,我们在变量中拥有了最新版本的框架,并且正在将localStorage密钥存储到变量中。 现在该添加确定该框架是否存在新版本的逻辑。
我们首先检查conciseVersion键是否存在。 如果不是,我们将向用户显示一条通知,因为这可能是他们第一次访问。 如果键确实存在,则我们检查其值(存储在currentVersion变量中)是否大于当前版本的值(存储在latestVersion变量中)。 如果该框架的最新版本大于访问者上次看到的版本,则我们知道已经发布了一个新版本。
注意 :我们正在使用semver-compare库来处理两个版本字符串的比较。
知道这一点后,我们会向访问者显示通知,并适当更新我们的conciseVersion键。
function checkVersion() {
var latestVersion = document.querySelector(".js-currentVersion").textContent;
var currentVersion = localStorage.getItem("conciseVersion");
if (currentVersion === null || semverCompare(currentVersion, latestVersion) === -1) {
var notification = new Notification("Hello, world!");
localStorage.setItem("conciseVersion", latestVersion);
}
}
要使用此功能,我们需要在下面修改我们的权限代码。
(function() {
if ("Notification" in window) {
var permission = Notification.permission;
if (permission === "denied") {
return;
} else if (permission === "granted") {
return checkVersion();
}
Notification.requestPermission().then(function() {
checkVersion();
});
}
})();
这使我们可以显示通知,如果用户先前已授予权限或刚刚授予了权限。
显示通知
到目前为止,我们仅向用户显示了不包含太多信息的简单通知。 让我们编写一个函数,使我们能够即时创建浏览器通知,并控制通知的许多不同方面。
该功能具有正文,图标,标题以及可选链接和通知持续时间的参数。 在内部,我们创建了一个同时存储通知正文文本和图标的options对象。 我们还创建了Notification对象的新实例,传递了通知的标题以及options对象。
接下来,如果要链接到通知,则添加一个onclick处理程序。 在指定了任何时间后,我们使用setTimeout()关闭通知。 如果在调用此函数时未指定时间,则使用默认的五秒钟。
function displayNotification(body, icon, title, link, duration) {
link = link || null; // Link is optional
duration = duration || 5000; // Default duration is 5 seconds
var options = {
body: body,
icon: icon
};
var n = new Notification(title, options);
if (link) {
n.onclick = function () {
window.open(link);
};
}
setTimeout(n.close.bind(n), duration);
}
现在,让我们修改checkVersion()以向用户显示更多信息。
function checkVersion() {
var latestVersion = document.querySelector(".js-currentVersion").textContent;
var currentVersion = localStorage.getItem("conciseVersion");
if (currentVersion === null || semverCompare(currentVersion, latestVersion) === -1) {
displayNotification(
`Click to see what's new in v${latestVersion}`,
"http://concisecss.com/images/logo.png",
"A new version of Concise is available",
`https://github.com/ConciseCSS/concise.css/releases/v${latestVersion}`
);
localStorage.setItem("conciseVersion", latestVersion);
}
}
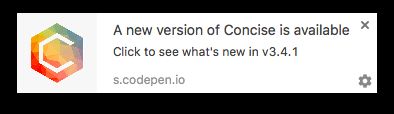
我们使用displayNotification函数为通知提供描述,图像,标题和链接。
注意:我们使用ES6 模板文字将表达式嵌入文本中。
完整的代码和测试
在下面,您可以看到我们在本教程中编写的完整代码。
见笔实现动态浏览器通知由SitePoint( @SitePoint上) CodePen 。
运行此代码应在浏览器中产生以下通知。
为了进行测试,您需要熟悉浏览器的通知权限。 以下是在Google Chrome , Safari , FireFox和Microsoft Edge中管理通知的一些快速参考。 此外,您应该熟悉使用开发人员控制台删除和修改localStorage值以便于测试的过程。
您可以通过运行脚本一次并更改js-currentVersion HTML元素的值来测试示例,以使脚本看到不同之处。 您也可以使用相同版本重新运行,以确认您没有收到不必要的通知。
更进一步
这就是我们需要动态浏览器通知的全部! 如果您希望通过浏览器通知获得更大的灵活性,建议您了解有关Service Worker API的信息 。 服务人员可以用来对推送通知做出反应,以使用户得到通知,而不管他们当前是否正在访问您的网站,从而可以更及时地进行更新。
如果您有任何疑问,评论或反馈,请随时将它们留在下面的评论中。 我也希望看到有关如何将JavaScript通知合并到项目中的任何示例。
From: https://www.sitepoint.com/browser-notification-api/