我用wxPython搭建GUI量化系统之wx.html实现浏览器
随着Web技术的蓬勃发展,以网页形式在浏览器上显示图表已经逐渐成为一种主流的形式。
网页的实现是由HTML、CSS和Javascript三者相结合完成的,HTML负责网页的结构,CSS渲染网页元素的样式,而Javascript给网页增加了动态的行为,总体来看,网页版本的图表在显示效果上可以达到更加生动、炫酷的要求。
不过话说回来,对于本地的交互来说,GUI使用起来更为便捷。那么,能不能鱼和熊掌兼得呢?本文来介绍下如何在Python的GUI工具中嵌入HTML页面。
wxPython的wx.html和wx.html2模块支持解析和显示HTML文件内容。
html.HtmlWindow对象是一个通用的HTML浏览器,但不是一个全功能的浏览器,所以支持的功能有限。
比如使用SetPage()设置嵌入一副HTML页面,如下所示:
import wx.html as html
class MyFrame(wx.Frame):
def __init__(self,parent=None):
super(MyFrame, self).__init__(parent, -1, "HTML文件", size=(450, 250))
htmlwin = html.HtmlWindow(self)
#htmlwin.LoadPage("http://www.baidu.com")
htmlwin.SetPage("""
这是标题
元宵大师带你用Python量化交易
通过 rbg 值设置背景颜色
这是第一个段落。
这是斜体文本
""")
app = wx.App()
frame = MyFrame()
frame.Show()
app.MainLoop()
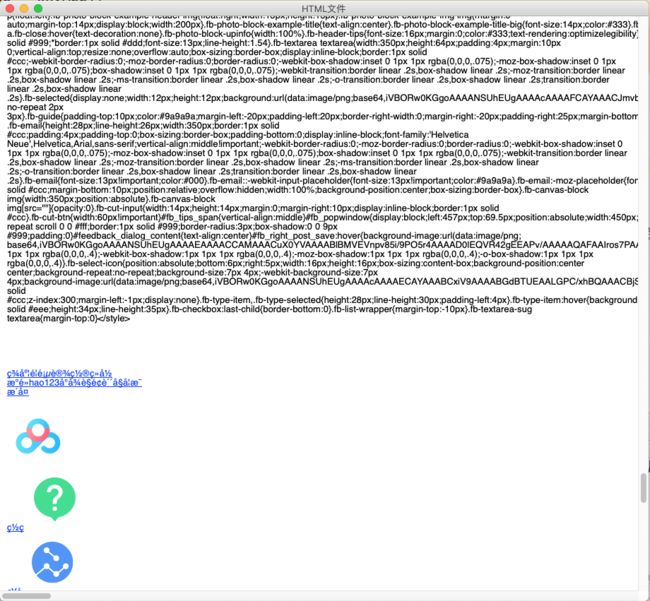
当然了,就像刚才所说的,和真正的浏览器差距还是很大的,它只支持HTML标准的一个子集,不支持Javascript或者CSS。我们用LoadPage()加载百度主页时会显示成这个样子,如下所示:

但是wx.html相对轻量级并且没有平台依赖性。我们换成了wx.html2,它支持全特性的HTML渲染组件,包括Javascript和CSS,另一方面也根据不同的平台后端,会表现出不同的行为。
我们使用wx.html2.WebView.New中的 LoadURL加载百度官网页面,如下所示:
class MyBrowser(wx.Dialog):
def __init__(self, *args, **kwds):
wx.Dialog.__init__(self, *args, **kwds)
sizer = wx.BoxSizer(wx.VERTICAL)
self.browser = wx.html2.WebView.New(self)
sizer.Add(self.browser, 1, wx.EXPAND, 10)
self.SetSizer(sizer)
self.SetSize((700, 700))
if __name__ == '__main__':
app = wx.App()
dialog = MyBrowser(None, -1)
dialog.browser.LoadURL("http://www.baidu.com/?tn=62095104_10_oem_dg") # 加载页面
dialog.Show()
app.MainLoop()
作者简介:
1-畅销书《Python股票量化交易从入门到实践》作者
![]()
2-日常运营公众号《元宵大师带你用Python量化交易》
3-CSDN视频课程《Python金融数据分析入门到实战》讲师
