我们已经讨论过什么是用户界面,用户界面应该具备什么样的特点,以及构建用户界面的主要元素。现在让我们看一些可以应用到用户界面的实用技术。
1.使用空白来构建联系
空白指在各种内容元素之间的空白区域,比如标题、正文和按钮。通过收紧元素之间的空白,能够把一些相关的项目组成一组。
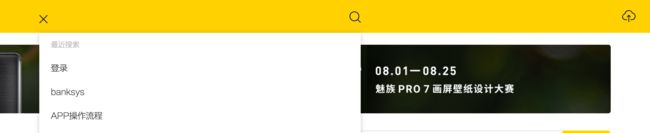
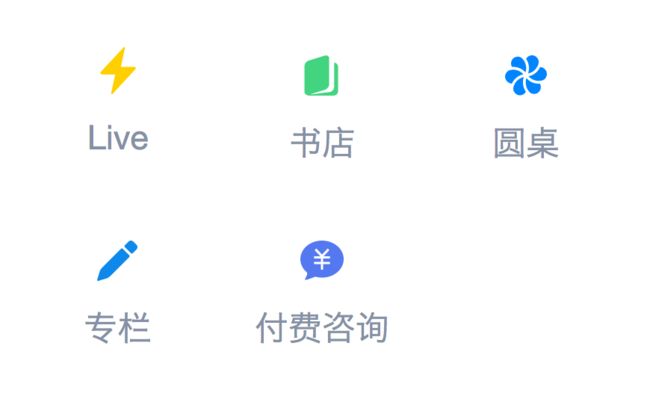
顶部通过空白分割突出了三个分组。每个分组都对应着不同功能。
2.使用圆角来定义边界
圆角除了视觉上带来平滑感,通常还起到定义一个对象的边界的作用。当看到圆角时,你就知道已经到了容器的边界了。
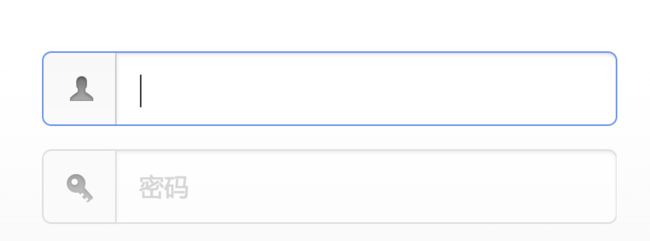
圆角突出了每个输入框的界限,中间的直角则起到icon和所输入数据之间的分割,而不是条目的边缘。
3.使颜色来表达含义
颜色是一个重要的沟通工具。你可以在用户界面中使用不同的颜色来区分不同功能的按钮,使操作上更易于阅读。
4.引导用户的注意力
使用动画来提醒用户关注。
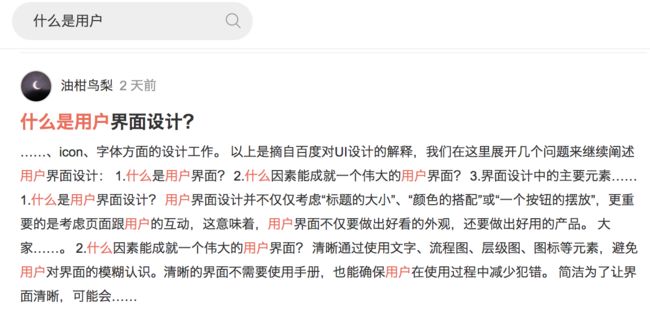
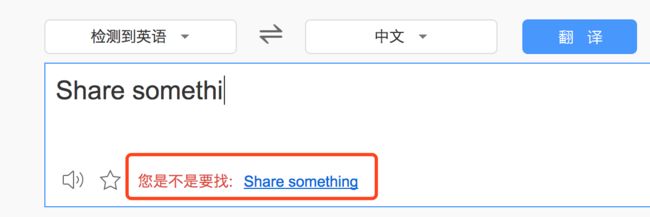
用字体高亮来显示用户搜索的结果。
5.使用阴影或深背景聚焦
使用阴影或深背景可以让用户集中注意力到某一块区域。
模态窗(modal)通过使用一个半透明遮罩层,减少所覆盖内容部分的视觉干扰,从而让用户注意力集中在窗口上。
6.强调核心的动作
用户界面各个元素的层级和关系都有主次平级之分,可以通过增加元素的优先级,来引导用户更高效地操作。
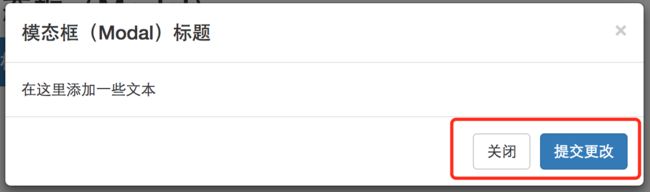
减少“取消”按钮的视觉分量,来弱化这个按钮的功能,让用户视觉快速定位到“提交更改”按钮上,引导用户做更核心的“提交更改”操作。
7.使用块状链接提高效率
通过给标签加上display: block;属性,把“内联(inline)”元素改变成“块元素”,增加标签的点击区域。
如的下拉菜单栏,用户可以快速的移动到所要点击的区域,并有灰色的显色提示,增加了可用性。
8.用动词做标签
指导用户做下一步操作的时候,尽量用动词,比如一些对话框会用“确定”、“取消”而不会用“好的”“是的”或“不是”这种词语,用户不需要再看其他消息,马上就知道这个对话框是做什么的。
9.输入时自动聚焦
谷歌等搜索引擎会在用户访问页面时自动将光标定位到输入框,让用户快速输入。
10.使用浮动控件进行界面简化
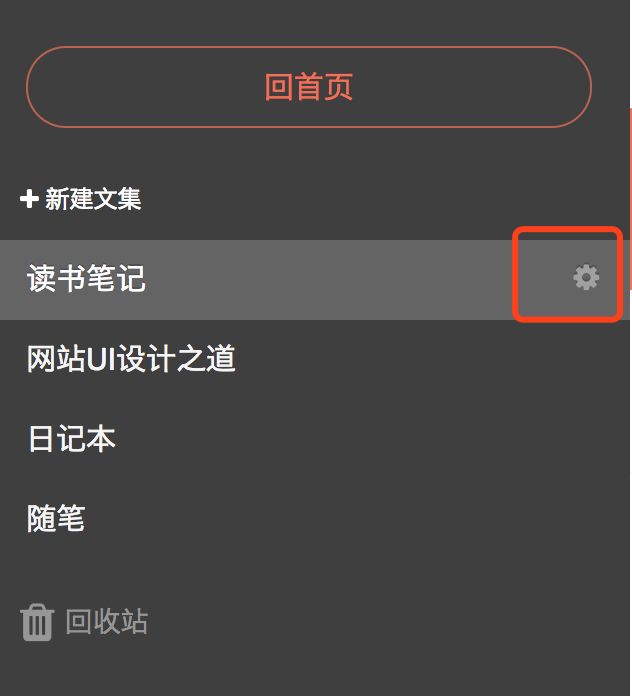
很多界面元素都会有一套与之内容紧密相关的控件,例如一个列表中的删除按钮和编辑按钮,为了方便定位,通常这些控件放在了每条记录的后面,但是这样会造成大量的重复,影响界面的美观和显得臃肿。多数时间里,用户并不需要这些控件,需要时,也仅仅需要点击其中一条记录的控件。
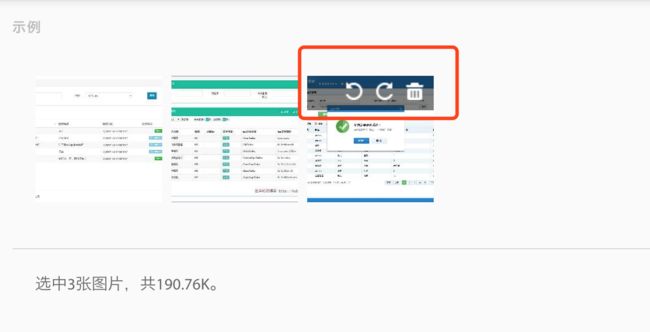
使用浮动控件,在用户移动到一个特定区域后才显示控件的方式,来简化用户界面。
只有当用户点击选中某条列表项时,右边的设置按钮才会出现。
当用户鼠标移到某个图片时,上边的编辑按钮组才会出现。
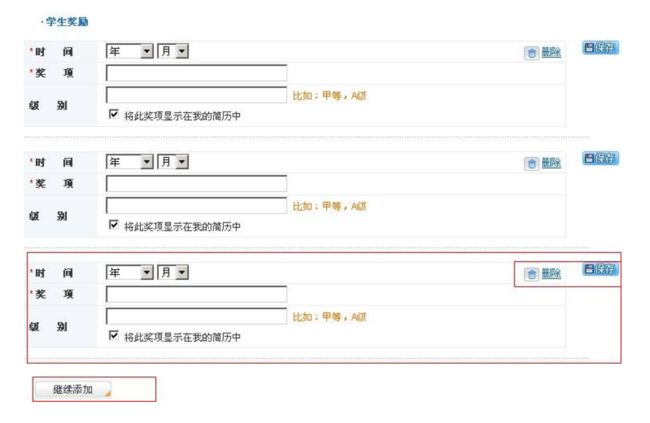
11.动态扩展表单
用户每次只能在一个输入框中操作,所以每次也只需要显示一个输入框。当用户填完一条记录后,可以按需新增一个输入框继续填写信息,这种方法替代了同时显示多个输入框的形式,使页面美观简洁。
如下界面初始只显示一组输入框,用户只有一组数据的时候,刚好够用,用户有多组数据时,点击“新增”按钮即可新增一组新的输入框,做到按需添加、动态拓展,不浪费空间。
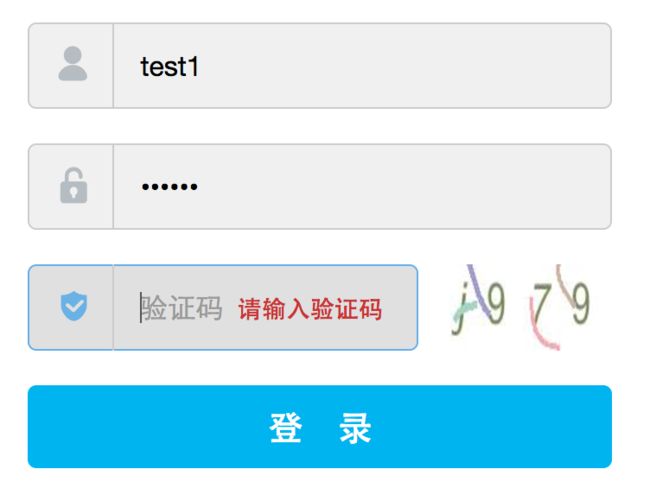
12.输入框中的标签
将标签提示放在输入框里,可以更好的利用空间,使界面简洁。
13.上下文敏感的界面元素
通过按需增加的方式,整合一些额外的功能,使界面简洁。
站酷网的搜索条,在还没搜索前是一个搜索图标,当用户点击时再显示搜索条和历史搜索的控件,这样界面仍然保持了简洁,实现高级功能也只需要一次点击。
14.图标
使用正确的图标,能让界面变得更容易使用,因为一旦用户熟悉了这些图标的含义,通过形状和颜色的区别,能很快地在界面中找到他们需要的图标。形状和颜色是创建一套成功图标的重要因素。
15.使用加载指示器
有些操作比如导出一个大文档、通过查询返回结果,用户不得不等待时,可以通过加载指示器让用户觉得等待的时间变短了。一般加载指示器有旋转和进度条等loading方式,当等待的时间需要一分钟或者更多时间来完成时,进度条是必不可少的方式,用户就不必猜测他们究竟还有多长时间要等。
16.使用按钮状态提高响应性
按钮具有多种状态,最常见的是默认状态和点击后的状态。
按钮按下的状态看起来就像真的被按下去那样,这个状态提醒用户,他们的点击已经成功地执行,为用户提供额外的反馈和响应。
17.帮助性的空白状态
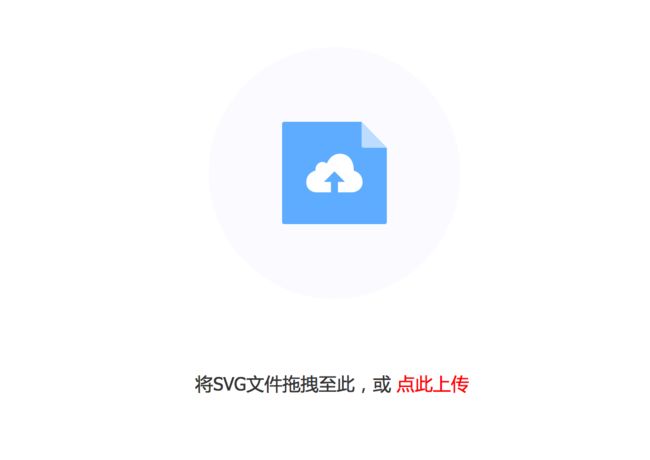
空状态,或零数据状态,比如APP引导页、网站购物车为空时、页码没有下一页、某页面出错或不存在等等这些都可以称为“空状态”。这个状态在引导性、愉悦性和保留用户等方面的潜质对于产品体验在细节当中的成败有着不可忽视的作用。空状态一般出现在下列三种情况:
- 产品初体验(帮助他们快速了解首要功能和操作方式,避免一上手就产生迷茫无助的负面情绪。)
- 成功完成目标任务(增加了情感化的表达)
- 出错、失败(弥补当前任务失败造成的失落感)
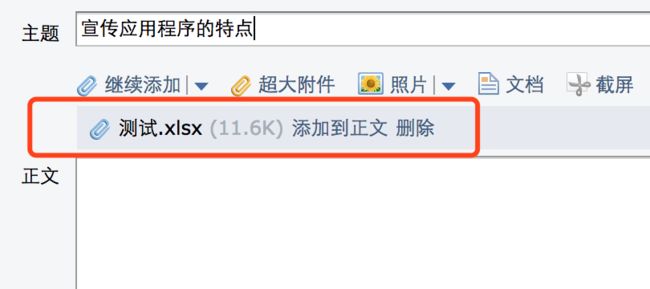
18.宣传应用程序的特点
有时候用户对产品并不是十分了解,所以在应用程序中合理使用广告是一个很好的方法。一般情况下,可以通过屏幕中的显著位置放置一个小块的通知消息来实现。通知区域应当吸引眼球但又不至于让用户分心,影响用户正常的工作。用户读了这个通知可以看情况提供关闭的按钮。
19.取消操作
ctrl/cmd+z组合键是值得信赖的取消快捷键,可以把文档恢复到最后一个动作之前的状态。
20.还原操作
通过存档的方式替代直接删除,供用户改变删除的主意时轻松找回。
比如设置60天保存时间的回收站,被删除的东西都可以60天内在回收站找回。
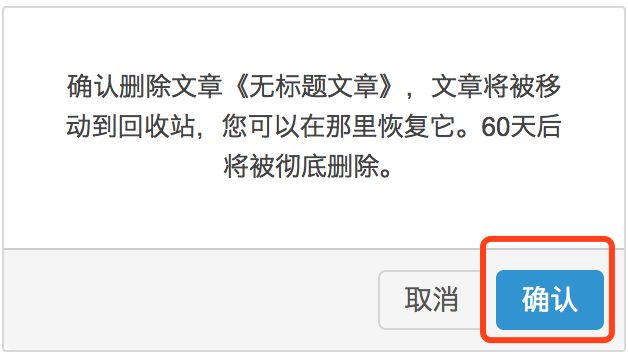
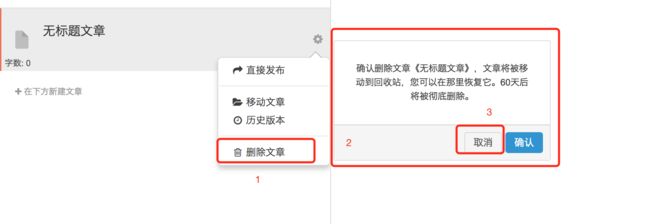
21.确认对话框
有时候删除按钮这种破坏性功能的时候,要考虑是否提供一个确认对话框,来避免用户的误操作带来的损失,对话框可以在删除生效之前取消操作。但要避免过度使用这个特性,因为不必要的对话框拉长了操作过程而让人生厌。
总结:好用美观的用户界面设计,都不是一蹴而就的,需要通过微小、逐渐的、常规的过程来获得持续的改进和提高。通过不断地改进,你将很快获得从实际使用中进化而来的伟大界面。