uni-app介绍及创建
uni-app是什么?
是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。
为什么使用uni-app?
背景:
当前跨平台开发:
- 多端泛滥
- 体验不好
- 生态不丰富
产品特征:
- 跨平台更多:真正做到了“一套代码,多端发行”;在跨端的同时,通过条件编译+平台特有API调用,可以优雅的为某平台写个性化代码,调用专有能力而不影响其他平台。
- 运行体验更好:组件、api与微信小程序一致,兼容weex原生渲染。
- 通用技术栈,学习成本低:vue的语法、微信小程序的api。
- 开放生态,组件丰富:支持NPM、支持小程序组件和SDK、兼容mpvue组件和项目、兼容weex组件。微信生态的各种sdk可直接用于跨平台App。
- 开发者、案例数量多
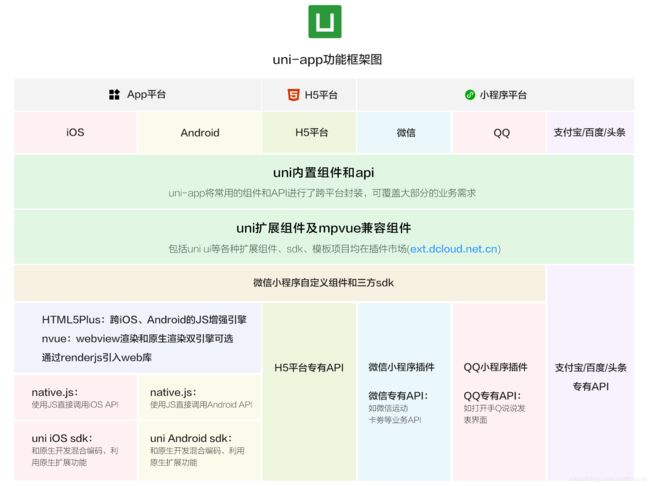
功能框架:
怎么创建项目?
支持通过 可视化界面、vue-cli命令行 两种方式快速创建项目。
通过 HBuilderX 可视化界面
首先肯定是安装HBuilderX这个软件了;
创建
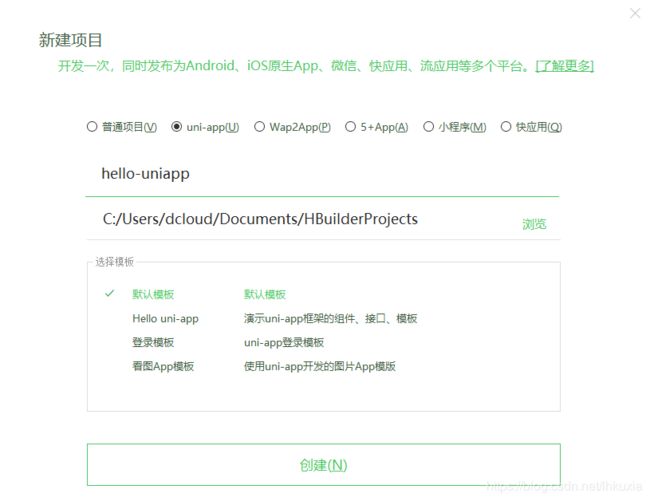
在点击工具栏里的文件 -> 新建 -> 项目:选择uni-app类型,输入工程名,选择模板,点击创建,即可成功创建。
uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还有一个重要模板是 uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件。

运行
- 浏览器运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。
- 真机运行:连接手机,开启USB调试,进入hello-uniapp项目,点击工具栏的运行 -> 真机运行 -> 选择运行的设备,即可在该设备里面体验uni-app。
如手机无法识别,请点击菜单运行-运行到手机或模拟器-真机运行常见故障排查指南。 注意目前开发App也需要安装微信开发者工具。 - 在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。
注意:如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。 若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。
uni-app默认把项目编译到根目录的unpackage目录。 - 在其他小程序运行:都需要安装相应的开发者工具,设置相应的路径,和微信小程序一样。
发布
打包为原生App(云端)
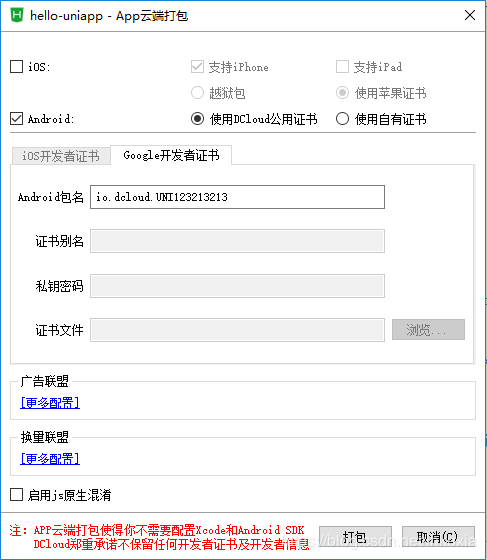
在HBuilderX工具栏,点击发行,选择原生app-云端打包,如下图:

出现如下界面,点击打包即可。

打包为原生App(离线)
uni-app 支持离线打包,在 HBuilderX 生成离线打包资源,然后参考 离线打包(或参考其他用户写的 离线打包日记),即可进行离线打包。
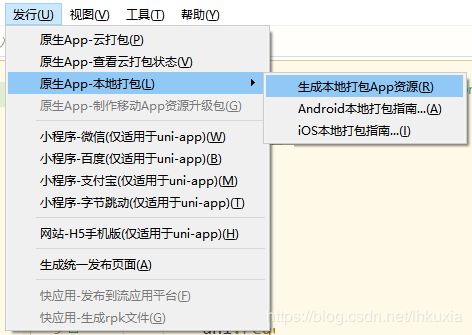
在HBuilderX工具栏,点击发行,选择本地打包,如下图,点击即可生成离线打包资源。


发布为H5
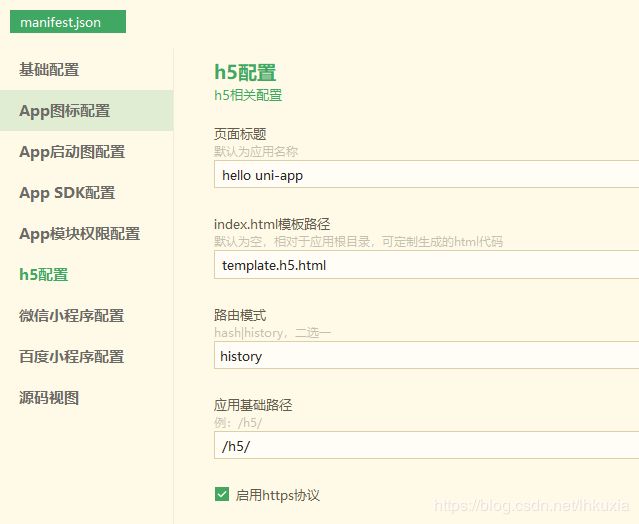
在manifest.json 的可视化界面,进行如下配置(发行在网站根目录可不配置应用基本路径),此时发行网站路径是 www.xxx.com/h5,如:https://uniapp.dcloud.io/h5。 在HBuilderX工具栏,点击发行,选择网站-H5手机版,如下图,点击即可生成 H5 的相关资源文件,保存于 unpackage 目录。

注意:history 模式发行需要后台配置支持,详见:history 模式的后端配置打包部署后,在服务器上开启 gzip 可以进一步压缩文件。具体的配置,可以参考网上的分享:https://juejin.im/post/5af003286fb9a07aac24611b
发布为小程序
以微信小程序为例,其他相似:
申请微信小程序AppID,参考:微信教程。
在HBuilderX中顶部菜单依次点击 “发行” => “小程序-微信”,输入小程序名称和appid点击发行即可在unpackage/dist/build/mp-weixin 生成微信小程序项目代码。 在微信小程序开发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后,点击“上传”按钮,之后按照 “提交审核” => “发布” 小程序标准流程,逐步操作即可,详细查看:微信官方教程。
在微信小程序开发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后,点击“上传”按钮,之后按照 “提交审核” => “发布” 小程序标准流程,逐步操作即可,详细查看:微信官方教程。
通过 vue-cli 可视化界面
环境安装
全局安装vue-cli
npm install -g @vue/cli
创建uni-app
使用正式版(对应HBuilderX最新正式版)
vue create -p dcloudio/uni-preset-vue my-project
使用alpha版(对应HBuilderX最新alpha版)
vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project
此时,会提示选择项目模板,初次体验建议选择
hello uni-app
项目模板,如下所示:

自定义模板
选择自定义模板时,需要填写 uni-app 模板地址,这个地址其实就是托管在云端的仓库地址。以 GitHub 为例,地址格式为
userName/repositoryName
,如
dcloudio/uni-template-picture
就是下载图片模板。
更多支持的下载方式,请参考这个插件的说明:download-git-repo
运行并发布uni-app
npm run dev:%PLATFORM%
npm run build:%PLATFORM%
%PLATFORM%可取值如下:
| h5 | H5 |
|---|---|
| mp-alipay | 支付宝小程序 |
| mp-baidu | 百度小程序 |
| mp-weixin | 微信小程序 |
| mp-toutiao | 字节跳动小程序 |
| mp-qq | qq 小程序 |
可以自定义更多条件编译平台,比如钉钉小程序,参考package.json文档。
其他:
● dev 模式编译出的各平台代码存放于根目录下的
/dist/dev/
目录,打开各平台开发工具选择对应平台目录即可进行预览(h5 平台不会在此目录,存在于缓存中);
● build 模式编译出的各平台代码存放于根目录下的
/dist/build/
目录,发布时选择此目录进行发布;
dev 和 build 模式的区别:
-
dev 模式有 SourceMap 可以方便的进行断点调试;
-
build 模式会将代码进行压缩,体积更小更适合发布为正式版应用;
-
进行 环境判断 时,dev 模式 process.env.NODE_ENV 的值为 development,build 模式
process.env.NODE_ENV 的值为 production。
使用cli创建项目和使用HBuilderX可视化界面创建项目有什么区别
编译器的区别
cli创建的项目,编译器安装在项目下。并且不会跟随HBuilderX升级。如需升级编译器,执行
npm update
HBuilderX可视化界面创建的项目,编译器在HBuilderX的安装目录下的plugin目录,随着HBuilderX的升级会自动升级编译器。
已经使用cli创建的项目,如果想继续在HBuilderX里使用,可以把工程拖到HBuilderX中。注意如果是把整个项目拖入HBuilderX,则编译时走的是项目下的编译器。如果是把src目录拖入到HBuilderX中,则走的是HBuilderX安装目录下plugin目录下的编译器。
cli版如果想安装less、scss、ts等编译器,需自己手动npm安装。在HBuilderX的插件管理界面安装无效,那个只作用于HBuilderX创建的项目。
开发工具的区别
cli创建的项目,内置了d.ts,同其他常规npm库一样,可在vscode、webstorm等支持d.ts的开发工具里正常开发并有语法提示。
使用HBuilderX创建的项目不带d.ts,HBuilderX内置了uni-app语法提示库。如需把HBuilderX创建的项目在其他编辑器打开并且补充d.ts,可以在项目下先执行
npm init
,然后
npm i @types/uni-app -D
,来补充d.ts。
● 但vscode等其他开发工具,在vue或uni-app领域,开发效率比不过HBuilderX。详见:https://ask.dcloud.net.cn/article/35451
● 发布App时,仍然需要使用HBuilderX。其他开发工具无法发布App,但可以发布H5、各种小程序。如需开发App,可以先在HBuilderX里运行起来,然后在其他编辑器里修改保存代码,代码修改后会自动同步到手机基座。
● 如果使用cli创建项目,那下载HBuilderX时只需下载10M的标准版即可。因为编译器已经安装到项目下了。注意:HBuilderX创建的项目,一样可以使用npm,参考:https://uniapp.dcloud.io/frame?id=npm%e6%94%af%e6%8c%81
到这,现在知道uni-app是什么?怎么安装?接下来就是学习怎么写,怎么开发项目了。
所写博客皆为自己的心得,如有错误欢迎指出,侵删,谢谢