Flex入门(一)——基本理论
Flash作为一款漂亮动画的产品,是大家所喜爱的,他可以给我们带来更好的视觉效果。但是如何使其很快很好的让Java程序员,.net程序员等所接受,并进行相关开发,Macromedia公司在2004年3月发布的,基于其专有的MacromediaFlash平台,它是涵盖了支持RIA(Rich Internet Applications)的开发和部署的一系列技术组合。 是一种类似于Jsp和Asp的前台技术。这篇博客简单介绍一下关于flex的一些理论知识。
一,是什么,干什么用,优势,劣势?
Flex是一个功能强大,开源的应用程序框架,它允许使用相同的编程模式、工具和代码库建立传统浏览器,移动和桌面应用程序。它提供了Flex SDK的Flex类库(ActionScript类),在Flex编译器、调试器、MXML和ActionScript编程语言和其他公用设施来构建的互联网应用程序(RIA)。它充当用户界面(UI)或一个Web应用程序的客户端功能。
优势:
a,Flex应用程序可以访问基于Flash播放器设备,如GPS,摄像头,本地数据库,图形加速度等;
b,Flex可以在各种移动设备上运行,例如安卓,ISO等,以及在电脑浏览器,客户端等形式;
c,Flex应用程序可以服务器还有主流的框架技术结合,例如:Spring,Hibernate,PHP,.NET等,传输方式使用Rest,SOAP,JSON,JMS,AMF等方式;
d,Flex保证了丰富的用户体验,通过直观的人机交互,应用和信息呈现在视觉上更丰富。
e,Flex应用程序是一个单一的页面,应用程序状态从一种过渡到其他状态,而不必从服务器获取一个新的页面或刷新浏览器……
劣势:Flex应用程序是单线程的应用程序,但是它提供了一个异步编程的模型可以弥补。所以劣势比较少。
二,组成:
Flex主要有两部分组成:MXML(用来进行界面显示,类似我们熟悉的HTML,jsp.asp等),ActionScript类(用来进行使界面动态展示,类似我们熟悉的JavaScript等)。
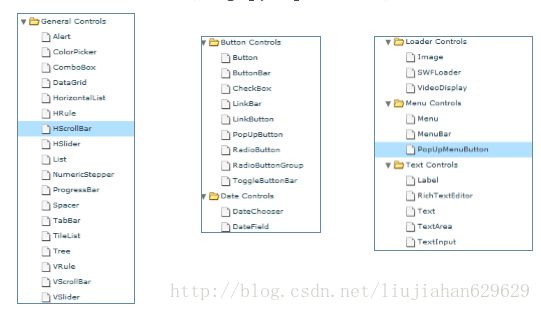
Mxml:用来显示界面这里看一下,常用的控件,其实和其他页面上是查不多的,无论是VB,C#,Html,JSP等,其实都是差不多的,需要我们在使用中了解这些控件:
ActionScript:顾名思义这就是MXML的动作标签,通过编写ActionScript可以让我们的页面进行动起来,就相当于JS对于JSP的关系。Action的编写也是面向对象的,和Js,Java是非常相似的。这里看一下两者的结合:
与MXML结合:
a,ActionScript在MXML文件标签
b,通过 ‘include’标签;
c,
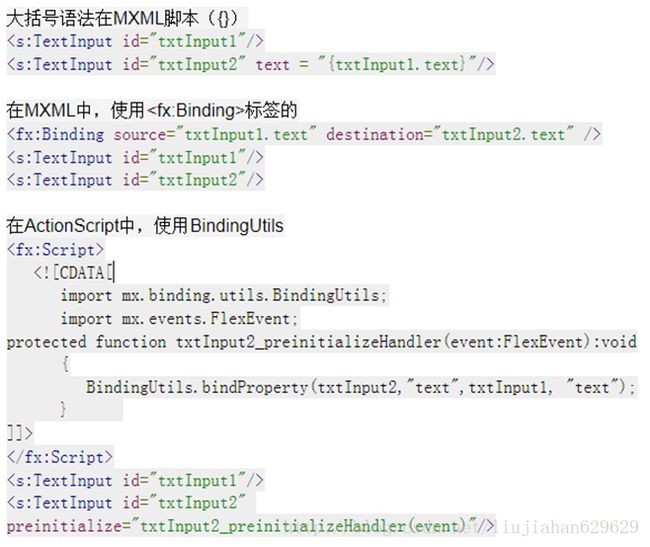
三,数据绑定,这是每一个动态页面要做的事,也是非常重要的。看一下MXML中的数据如何绑定显示吧!
四,事件机制:Flex也是来处理事件机制的,例如单击事件,双击事件,移上去,移开等事件。他们都继承了EventDispatcher事件,可以通过监听事件,来进行一些动作的处理。其实任何动态的界面都是通过这种方法来使其变化的。
五,和其他语言的交互方式:
a,通过HttpService,针对URL和HTTP的请求,并且返回HTTP响应。
b,WebService,被其他系统调用,或调用其他系统。比较流行的一种方式。
c,remoteObject,可以封装对象进行传递,然后跟BlazeDS和Spring进行整合开发,这是Flex和Java开发的常用方式。
以上为简单的Flex理论学习这里给大家推荐一个Flex学习网站,可以系统的学习一下:http://www.985school.com/flex/flex-directory-structe.html。其实学习任何新东西,都是一个过程,不要害怕,不要想着一口吃个大胖子,各个击破,一步步走向胜利,这才是要踏实走的路程……