(下)开发一款微信小程序的个性简历,能打开大厂之门并获得门票?(附源码)
回顾
阅读本文之前,可以先看看上一篇分享的内容,主要讲微信小程序的由来,它的特点及产品优势,行业应用,开发语言,运行环境,开发前的准备工作等等。
本项目是基于微信小程序原生框架,常用原生组件及官方API接口实现的小程序版个性简历,并引入炫酷的ColorUI组件库,展现不一样的精彩画面。
先来线上体验一把,上小程序码如下:
如果能帮助到大家,也请点个赞和收藏,您的赞美是作者继续写作的动力。后续会输出更多优质技术博文,与大家一起共同分享。好了,现在开始动手实操吧。
开发前的准备工作上一篇已经介绍,不熟悉的可以先去看看,这里就不再细讲。
新建项目
打开微信开发者工具,选择小程序进入,点选新建项目,按上面提示填写,特别是获取AppID直接去小程序后台-开发-开发设置,找到AppID复制粘贴即可。另一种方式,点选测试号获取AppID,如图所示:

点击右上角详情进行基本信息 - 本地设置 - 勾选不校验合法域名、web-view业务域名等,如图所示:
了解了微信开发者界面的基本组成(含菜单栏、工具栏、模拟器、目录结构-资源管理器、编辑器、调试器等等),接下来分析一下小程序个性简历的项目需求。
需求分析
对于求职者来说,准备一份优秀的个人简历是必不可少。估计经历过找工作的小伙伴,都有体会,要准备一大堆简历,进行海量投递(有点夸张,哈哈),然而一大部分简历已石沉大海。虽然打印费不多,就是感觉纸质有点浪费,也不节能环保。突然有个想法,微信这么火,能否开发一款属于自己的H5移动端个性简历,在微信页面浏览,但体验不好,还受限制。于是能不能考虑用微信小程序制作开发个人简历,完全接近原生体验,上手快,在参考小程序官方文档进行开发(有一定前端基础,会一些html+css+js开发经验,更容易学以致用)。公司面试不用带简历(有些公司会直接提供),备有神器直接出示小程序码或搜小程序,瞬间感觉高大上,再加上炫酷个性简历风格,似乎比普通求职者更胜一筹。不仅展现技能亮点之一,还能获得面试官的好感和关注。
功能设计
与普通程序猿简历一样,但要更加简洁明了,简历上要重点突出个人优势及亮点,特别是工作经验的描述(或实习经验,个人项目经验)。小程序项目页面包括:欢迎页(启动页)、基本信息、工作经验(项目介绍)、专业技能、技术博客(文章列表、文章详情)。
- 启动页
作为简历封面,加点炫酷的CSS3动画效果。 - 基本信息
边框阴影形式展现三部分:个人资料(姓名、职位、性别、年龄、工作年限、联系方式)、教育背景、自我评价。 - 工作经验
时间轴形式展现,描述跟您应聘职位相关的工作经历及成功项目(有完整项目经历更好)。 - 专业技能
多彩进度条展现,熟练技能程度按百分比划分,善于研究学习前后端技能,并对源码解读及分析有独到见解的都可以写上。 - 技术博客
如有个人博客能体现自己对技术的认识、热爱、总结、分享,是一种很好的习惯。还在github上有发布过自己的开源项目,或者贡献过小组件和小工具等等,再加上拥有一定数量star,就更不用说了(同行都点赞了)。如果能在CSDN、掘金、思否等非常热门活跃的大型开发者社区平台发表过自己的原创文章,更是锦上添花(面试加分)。恭喜您,您离大神又进了一步,请继续保持。Let's work hard together.我们的未来不是梦。
代码实现
建议动手之前,先去小程序官方文档阅览一遍小程序原生框架、组件和API。这里附上项目整体动画效果图:
1) 启动页
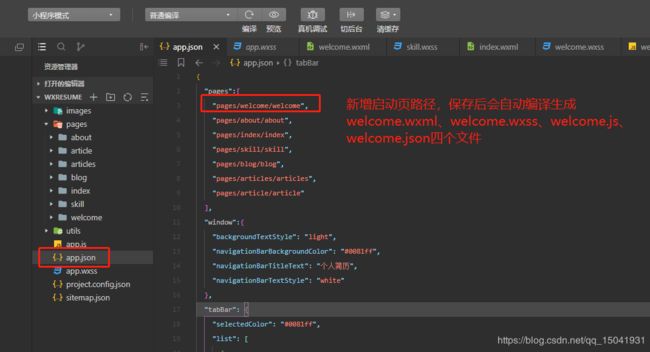
打开资源管理器,找到根目录的app.json文件,在pages数组对象中新增启动页pages/welcome/welcome目录路径,按键盘ctrl+c保存后会自动编译生成四个文件分别是:welcome.wxml、welcome.wxss、welcome.js、welcome.json,此时到资源管理器查看pages文件夹已经有welcome文件夹。如图所示:

补充说明:启动页路径放第一位,作为初始加载渲染的第一个页面的呈现。如果想让某页面第一个显示,直接调换位置即可。
页面布局直接在welcome.wxml文件中编写,代码如下:
<view class="container">
<view class="bg">
<!-- <image src="/images/welcome_2.jpg" class="img"></image> -->
<text class="common title">个性简历</text>
<text class="common subtitle" id="fadeIn">RESUME</text>
<view class="common desc animate">
<text>我</text>
<text>相</text>
<text>信</text>
<text>我</text>
<text>会</text>
<text>成</text>
<text>为</text>
<text>繁</text>
<text>星</text>
<text>中</text>
<text>最</text>
<text>亮</text>
<text>的</text>
<text>那</text>
<text>一</text>
<text>颗</text>
</view>
<text class="common subdesc" id="fadeIn2">期待您的发现......</text>
<view class="common animate2">
<text>个</text><text>性</text><text>简</text><text>历</text>
</view>
</view>
</view>
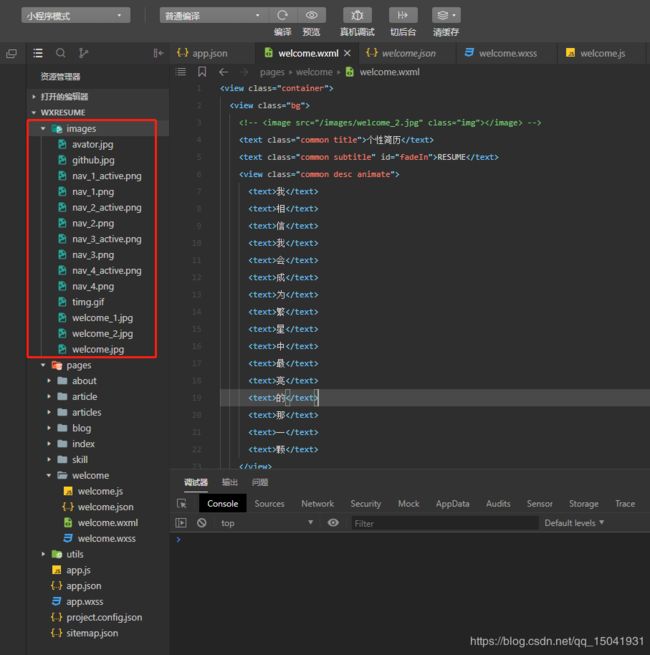
所有静态图片统一存放在images文件夹,如果没有先去创建一个。如图所示:

页面布局完成后,样式编写在welcome.wxss文件中,动画特效采用css3的文本阴影、transform属性、animation属性,代码如下:
.container {
position: relative;
}
.bg {
position: fixed;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
background-image: url('https://mmbiz.qpic.cn/mmbiz_jpg/GxbBAxrsEibpXx808iaVdEJ70eUvxjDWiaJgDfQ2gqN3ovbIH9gzIJnqqxKG12fCGKzBORGofM2nQKgY4ibdKHotAw/0?wx_fmt=jpeg');
background-size: 100% 100%;
overflow: hidden;
}
.common {
position: absolute;
top: 50%;
left: 50%;
width: 100%;
transform: translate(-50%, -50%);
color: #fff;
text-align: center;
}
.title {
margin-top: -340rpx;
font-size: 80rpx;
text-shadow:0 0 5px #CCCCCC, 0 0 10px #CCCCCC, 0 0 15px #CCCCCC, 0 0 20px #095816, 0 0 25px #095816, 0 0 30px #095816, 0 0 50px #095816, 0 0 80px #095816, 0 0 100px #095816, 0 0 150px #095816;
}
.subtitle {
margin-top: -240rpx;
font-size: 50rpx;
font-family: 'Times New Roman', Times, serif;
color: #d79d31;
text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0,0,0,0.1), 0 0 5px rgba(0,0,0,0.1),0 1px 3px rgba(0,0,0,0.3),0 3px 5px rgba(0,0,0,0.2),0 5px 10px rgba(0,0,0,0.25);
}
.desc {
margin-top: 180rpx;
font-size: 35rpx;
text-shadow: 2px 2px 1px pink;
/* text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0,0,0,0.1), 0 0 5px rgba(0,0,0,0.1),0 1px 3px rgba(0,0,0,0.3),0 3px 5px rgba(0,0,0,0.2),0 5px 10px rgba(0,0,0,0.25); */
}
.subdesc {
margin-top: 260rpx;
font-size: 35rpx;
text-shadow: 2px 2px 1px pink;
}
/* Animation */
.animate2 {
margin-top: -340rpx;
font-size: 80rpx;
}
.animate2 text {
opacity: 0;
display: inline-block;
transform: translate(-150px, -50px) rotate(-180deg) scale(3);
animation: revolveScale 3s forwards;
}
.animate2 text:nth-of-type(2) {
animation-delay: .1s;
}
.animate2 text:nth-of-type(3) {
animation-delay: .15s;
}
.animate2 text:nth-of-type(4) {
animation-delay: .2s;
}
.animate text:nth-of-type(2) {
animation-delay: 2.0s;
}
.animate text:nth-of-type(3) {
animation-delay: 2.05s;
}
.animate text:nth-of-type(4) {
animation-delay: 2.1s;
}
.animate text:nth-of-type(5) {
animation-delay: 2.15s;
}
.animate text:nth-of-type(6) {
animation-delay: 2.2s;
}
.animate text:nth-of-type(7) {
animation-delay: 2.25s;
}
.animate text:nth-of-type(8) {
animation-delay: 2.3s;
}
.animate text:nth-of-type(9) {
animation-delay: 2.35s;
}
.animate text:nth-of-type(10) {
animation-delay: 2.4s;
}
.animate text:nth-of-type(11) {
animation-delay: 2.45s;
}
.animate text:nth-of-type(12) {
animation-delay: 2.5s;
}
.animate text:nth-of-type(13) {
animation-delay: 2.55s;
}
.animate text:nth-of-type(14) {
animation-delay: 2.6s;
}
.animate text:nth-of-type(15) {
animation-delay: 2.65s;
}
.animate text:nth-of-type(16) {
animation-delay: 2.7s;
}
.animate text {
opacity: 0;
display: inline-block;
transform: translate(-150px, -50px) rotate(-180deg) scale(3);
animation: revolveScale 3s forwards;
}
@keyframes revolveScale {
60% {
transform: translate(20px, 20px) rotate(30deg) scale(.3);
}
100% {
transform: translate(0) rotate(0) scale(1);
opacity: 1;
}
}
/* 淡入淡出效果 */
#fadeIn {
animation: fadeIn 3s 1;
}
#fadeIn2 {
animation: fadeIn 1s 3 2s;
}
@keyframes fadeIn {
0% {
opacity: 0; /*初始状态 透明度为0*/
}
50% {
opacity: 0; /*中间状态 透明度为0*/
}
100% {
opacity: 1; /*结尾状态 透明度为1*/
}
}
设置启动页动画效果执行完成后,跳转到下一个tab页面,可以查看官方文档API路由和界面交互,代码实现如下:
// pages/welcome/welcome.js
Page({
// 生命周期函数--监听页面加载
onLoad: function (options) {
wx.showToast({ // 显示消息提示框
title: '加载中',
icon: 'loading',
duration: 400
})
setTimeout(() => { // 定时器到期以后执行注册的回调函数
wx.switchTab({ // 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
url: '/pages/about/about',
})
}, 6000)
},
})
启动页去掉默认顶部导航栏,需在welcome.json页面配置项,加上如下代码:
{
"navigationStyle": "custom" // 导航栏样式,仅支持:default 默认样式 custom 自定义导航栏,只保留右上角胶囊按钮
}
如需了解更多页面配置,请移步到官方文档:框架 - 小程序配置 - 页面配置,有详细使用说明。
2)基本信息
如需全局设置顶部导航栏背景色,修改导航栏标题,直接在app.json全局配置项中修改,代码如下:
{
"window":{
"backgroundTextStyle": "light", // 下拉 loading 的样式,仅支持 dark / light
"navigationBarBackgroundColor": "#0081ff", // 导航栏背景颜色
"navigationBarTitleText": "个人简历", // 导航栏标题文字内容
"navigationBarTextStyle": "white" // 导航栏标题颜色,仅支持 black / white
},
}
添加底部tabbar页面切换,直接在app.json全局配置,代码如下:
{
"tabBar": {
"selectedColor": "#0081ff", // tab 上的文字选中时的颜色,仅支持十六进制颜色
"list": [ // tab 的列表,最少 2 个、最多 5 个 tab
{
"pagePath": "pages/about/about", // 页面路径,必须在 pages 中先定义
"selectedIconPath": "images/nav_4_active.png", // 选中时的图片路径
"iconPath": "images/nav_4.png", // 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。当 position 为 top 时,不显示 icon。
"text": "基本信息" // tab 上按钮文字
},
{
"pagePath": "pages/index/index",
"selectedIconPath": "images/nav_1_active.png",
"iconPath": "images/nav_1.png",
"text": "工作经验"
},
{
"pagePath": "pages/skill/skill",
"selectedIconPath": "images/nav_2_active.png",
"iconPath": "images/nav_2.png",
"text": "专业技能"
},
{
"pagePath": "pages/blog/blog",
"selectedIconPath": "images/nav_3_active.png",
"iconPath": "images/nav_3.png",
"text": "技术博客"
}
]
}
}
先插播一条,作者给大家推荐一款非常高大上且开源的小程序UI组件库ColorUI,项目中引用很简单,下载源码解压后,复制目录下/colorui里面的main.wxss和icon.wxss两个样式文件,放到你的根目录下或utils文件夹,然后在app.wxss引入即可,代码如下:
@import '/utils/icon.wxss';
@import '/utils/main.wxss';
如需查看ColorUI组件库DEMO效果,打开菜单栏,点击项目 - 选择导入项目 - 导入项目弹框 - 下拉选择ColorUI源码路径 - 点选测试号 - 点击导入按钮。如图所示:


创建基本信息页面,同启动页操作一样,这里就不多讲,页面布局about.wxml,分三大块使用边框阴影展示个人资料(添加微信、拨打电话、保存通讯录)、教育背景、自我评价。代码如下:
<view class="padding">
<view class="padding-xl radius shadow-warp bg-white margin-top">
<view class="flex justify-center">
<image class="cu-avatar xl round" src="../../images/avator.jpg"></image>
</view>
<view class="flex justify-center margin-top-sm">
<text class="text-bold">Jack Chen</text>
</view>
<view class="flex justify-center margin-top-sm">
<text>期望职位:</text>
<text class="text-shadow text-orange">开发经理</text>
</view>
<view class="flex justify-center margin-top-sm">
<text>男</text>
<text class="margin-left-sm">32岁</text>
<text class="margin-left-sm">8年工作经验</text>
</view>
<view class="flex justify-around margin-top-sm">
<view bindtap="showQrcode">
<text class="cuIcon-weixin text-xl text-blue"></text>
<text class="margin-left-xs">添加微信</text>
</view>
<view bindtap="phoneCall">
<text class="cuIcon-phone text-xl text-blue"></text>
<text class="margin-left-xs">拨打电话</text>
</view>
<view bindtap="saveContact">
<text class="cuIcon-addressbook text-xl text-blue"></text>
<text class="margin-left-xs">保存通讯录</text>
</view>
</view>
</view>
<!-- 教育经历 -->
<view class="padding-xl radius shadow-warp bg-white margin-top">
<view class="cuIcon-medalfill text-xl text-blue text-center"></view>
<view class="edu margin-top text-center text-bold"></view>
<view class="margin-top">
<text class="cuIcon-time"></text>
<text class="margin-left-sm">2016.9-2020.7</text>
</view>
<view class="margin-top-sm">
<text class="cuIcon-home"></text>
<text class="margin-left-sm">社会大学</text>
</view>
<view class="margin-top-sm">
<text class="cuIcon-attentionfavor"></text>
<text class="margin-left-sm">计算机信息管理</text>
</view>
</view>
<!-- 自我评价 -->
<view class="padding-xl radius shadow-warp bg-white margin-top">
<view class="cuIcon-appreciatefill text-xl text-blue text-center"></view>
<view class="evaluate margin-top text-center text-bold"></view>
<view class="margin-top evaluate-cont">
<text>1. 性格乐观、稳重,踏实,兴趣广泛,勤奋好学;</text>
<text>2. 责任心强,适应能力强,意志坚毅不拔,执行力强,善于沟通;</text>
<text>3. 勇于迎接新的挑战,具备很强的事业心和团队协作的精神,愿接受一切工作的考验,相信自己的加入会给企业或是公司创造更高的价值。</text>
</view>
</view>
</view>
边框阴影布局和样式直接去ColorUI组件库 - 元素 - 边框阴影获取。如图所示:
.cuIcon-weixin,
.cuIcon-phone,
.cuIcon-addressbook {
vertical-align: -3rpx;
}
.edu,
.evaluate {
height: 1px;
border-top: 1px solid #ddd;
}
.edu::before,
.evaluate::before {
position: relative;
top: -25rpx;
height: 50rpx;
line-height: 50rpx;
background: #fff;
padding: 0 20rpx;
}
.edu::before {
content: '教育经历';
}
.evaluate::before {
content: '自我评价';
}
.evaluate-cont {
text-align: justify;
}
.evaluate-cont text {
display: block;
}
添加微信功能,代码实现如下:
// 在view组件上添加绑定事件属性名bindtap,自定义方法名为showQrcode
<view bindtap="showQrcode">
<text class="cuIcon-weixin text-xl text-blue"></text>
<text class="margin-left-xs">添加微信</text>
</view>
// pages/about/about.js
Page({
// 添加个人微信功能 - 自定义事件处理函数
showQrcode: function() {
wx.previewImage({ // 在新页面中全屏预览图片。预览的过程中用户可以进行保存图片、发送给朋友等操作。
current: 'https://mmbiz.qpic.cn/mmbiz_jpg/GxbBAxrsEiboiaOY2EnpjVFTGp7ia5JOux88eu1sLiciaz73WcZYEQIClqpcd2OQp9jbNW4NDuTbEuhZOToH8dtZHBw/0?wx_fmt=jpeg', // 当前显示图片的http链接
urls: ['https://mmbiz.qpic.cn/mmbiz_jpg/GxbBAxrsEiboiaOY2EnpjVFTGp7ia5JOux88eu1sLiciaz73WcZYEQIClqpcd2OQp9jbNW4NDuTbEuhZOToH8dtZHBw/0?wx_fmt=jpeg'] // 需要预览的图片http链接列表
})
}
})
拨打电话和保存通讯录功能同添加微信功能开发类似,小程序官方也提供了对应的API,代码如下:
// pages/about/about.js
Page({
// 拨打电话
phoneCall: function() {
wx.makePhoneCall({
phoneNumber: '137*****615',
complete: (res) => {},
fail: (res) => {},
success: (res) => {},
})
},
// 保存通讯录
saveContact: function() {
wx.addPhoneContact({
firstName: 'Jack Chen',
remark: '前端工程师',
mobilePhoneNumber: '13788888888',
weChatNumber: '懒人码农',
organization: '腾讯科技',
title: '高级工程师'
})
}
})
3)工作经验
工作经验页面布局比较简单,直接选用ColorUI组件库 - 组件 - 时间轴,在此基础上修改自己想要的效果,如图所示:


由于篇幅太长,工作经验界面源码,就不上了,如需查看,请移步文章最后有免费获取方式。
4)专业技能
专业技能页面布局就更简单,直接选用ColorUI组件库 - 元素 - 进度条,在此基础上修改自己想要的效果,如图所示:


由于篇幅太长,专业技能界面源码,就不上了,如需查看,请移步文章最后有免费获取方式。
5)技术博客
有了之前的开发经验,技术博客页面布局,就更不在话下,依然是选用ColorUI组件库 - 关于,在此基础上修改自己想要的效果,如图所示:

点击文章精选跳转到文章列表内页,使用navigator组件实现。页面布局包含轮播图和案例类卡片式文章列表,也是参考了ColorUI组件库,文章列表数据通过wxml列表渲染语法wx:for实现。由于篇幅太长源代码也就略过。
最后讲讲文章列表页跳转到文章详情页的功能实现,是通过小程序原生组件 - 开放能力 - web-view实现小程序页面跳转。官方文档有详细介绍web-view组件。
具体代码实现如下:
// pages/articles/articles.wxml
<view class="image" bindtap="bindViewTap" data-mid="{{item.mid}}" data-sn="{{item.sn}}" data-chksm="{{item.chksm}}">
<image src="{{item.imgUrl}}" mode="widthFix"></image>
<view class="cu-tag bg-blue">{{item.tag}}</view>
<view class="cu-bar bg-shadeBottom">
<text class="text-cut">{{item.title}}</text>
</view>
</view>
// pages/articles/articles.js
Page({
bindViewTap: function(e) {
wx.navigateTo({ // 保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层。
url: `/pages/article/article?mid=${e.currentTarget.dataset.mid}&sn=${e.currentTarget.dataset.sn}&chksm=${e.currentTarget.dataset.chksm}`, // 需要跳转的应用内非 tabBar 的页面的路径 (代码包路径), 路径后可以带参数。参数与路径之间使用 ? 分隔,参数键与参数值用 = 相连,不同参数用 & 分隔;如 'path?key=value&key2=value2'
})
},
})
// pages/article/article.wxml
<web-view src="https://mp.weixin.qq.com/s?__biz=MzIzMzQ0NDUwNQ==&mid={{mid}}&idx=1&sn={{sn}}&chksm={{chksm}}&token=201203996&lang=zh_CN#rd"></web-view>
// pages/article/article.js
Page({
/**
* 页面的初始数据
*/
data: {
mid: '',
sn: '',
chksm: '',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// 内页跳转接收参数值是通过options获取
console.log('options===',options)
this.setData({ // 改变初始数据状态
mid: options.mid,
sn: options.sn,
chksm: options.chksm
})
}
})
上传、审核、发布
- 上传
完成开发后在工具栏右上角点击上传按钮提交代码,按提示框完成操作即可。
- 审核
登录小程序后台 - 版本管理 - 开发版本 - 提交审核(按提示完成操作),如图所示:



提交成功后,等待审核,再审核版本会看到审核状态,请随时关注审核结果。
- 发布
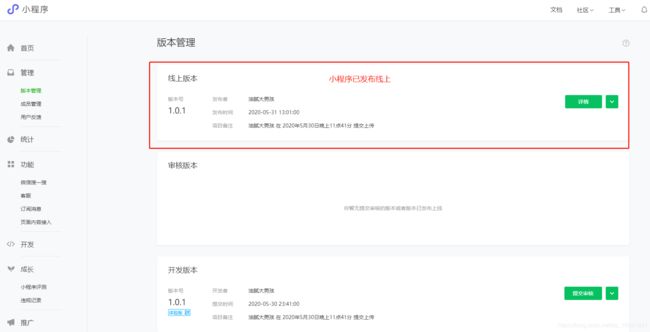
如果审核通过后,审核版本一栏会出现可发布按钮。点击发布上线后,上线版本一栏会显示,如图所示:


如果不下载小程序码,也可以去微信 - 发现 - 小程序 - 点击右上角搜索图标 - 输入个性简历,线上体验自己的成果。
写在最后
到这里小程序从快速入门到项目实战开发上下两篇文章就已完结,文章如有不妥之处,欢迎批评指正,愿虚心接受。如果能帮到大家的话,就请点个赞或收藏,再次感谢。也期望与大家多交流学习。
免费快速获取源码方式:点赞+关注,公众号后台回复“源码”二字即可获取源码。
欢迎关注个人公众号:懒人码农,二维码如下图:
![]()
推荐相关优质文章阅读:
- 多页面应用开发H5移动端电商网站
- 微信小程序快速入门到实战项目开发
- 基于Vuejs+Echarts构建大数据可视化大屏





