- HarmonyOS NEXT 弹性布局详解:Flex布局完全指南
是稻香啊
harmonyos
文章目录简介基础概念Flex容器与项目主轴与交叉轴核心属性1.flexDirection2.justifyContent3.alignItems4.flexWrap5.flex权重常见布局场景1.等分布局2.居中布局3.自适应导航栏4.网格布局性能优化常见问题最佳实践总结简介HarmonyOS提供了强大的弹性布局(Flex)能力,通过Flex布局,我们可以轻松实现灵活的、响应式的界面布局。本教程将
- flutter数据展示
xuyu3hen
flutter前端javascript
嗯,用户问的是Flutter中典型的数据布局展示以及相关的关键字。我需要先理解他们具体想知道什么。可能他们刚开始学习Flutter,想了解如何安排UI元素,比如行、列、网格等,以及每个布局组件的关键参数和使用场景。首先,用户提到的“典型数据布局”应该是指常见的布局方式,比如线性布局(Row、Column)、弹性布局(Flex)、层叠布局(Stack)、网格布局(GridView)等。需要解释每种布
- flex布局及常见属性
夏天,白昼
CSScsscss3前端
1.flex属性:弹性布局```css/*属性一:常规的给父级元素添加display属性*/#container{display:flex;width:800px;height:600px;background-color:deepskyblue;}.item{background-color:cadetblue;width:200px;margin:10px;}2.direction属性:修改元
- 鸿蒙 UI 设计:组件与布局详解
逻极
笔记鸿蒙harmonyosharmonyosui华为组件布局鸿蒙开放原子
鸿蒙UI设计:组件与布局详解一、引言鸿蒙应用的用户体验很大程度上取决于界面设计的合理性与美观度,而ArkUI框架作为鸿蒙生态的核心UI开发体系,提供了丰富的基础组件和灵活的布局方案。本文将系统解析ArkUI组件库的核心组件用法,深入讲解弹性布局、响应式设计及多端适配技巧,通过实战案例演示如何构建跨设备的高性能UI界面。二、基础UI组件解析2.1文本与图形组件文本组件(Text)Text("标题文本
- 深入理解CSS弹性布局中的flex-basis属性
大奇鸭
CSS弹性布局flex-basis属性内容自适应最小尺寸浏览器兼容性
深入理解CSS弹性布局中的flex-basis属性在CSS弹性布局中,flex-basis属性扮演着核心角色,它决定了flex子项在主轴方向上的初始大小。本文将详细解读flex-basis属性的用法、兼容性以及与其他CSS属性的关系,帮助前端开发者更高效地布局页面。背景简介在现代网页设计中,弹性布局(Flexbox)已成为实现响应式设计的首选。它允许元素在容器内灵活地伸缩以适应不同的屏幕尺寸和内容
- 前端 flex弹性布局之弹性布局中文换行
默默地写代码
htmlflex布局前端html5flex布局
阮一峰布局语法:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.htmlFlex布局实例篇:http://www.ruanyifeng.com/blog/2015/07/flex-examples.html我是第一66666在此不讲flex布局语法跟实例,请参考以上阮一峰老师的教程。主要提醒大家注意:在使用弹性布局的时候,如果div内部写的是
- 鸿蒙Next断点适配:跨设备布局的黄金法则
harmonyos
在鸿蒙开发中,断点适配是实现「一套代码跑多端」的关键。本文解析断点核心概念与实战技巧,助你打造适配手机/平板/车机的弹性布局~一、断点:屏幕尺寸的「刻度线」1.标准断点区间|断点名称|宽度范围(vp)|典型设备||----------|----------------|------------------||XS|[0,320)|折叠屏(折叠状态)||sm|[320,600)|手机||md|[60
- css实现div填充剩余空间
江湖yi山人
css前端html
要求:A盒子高度自适应,B盒子填充完剩下的空间实现方案:将A和B的父元素固定大小,内部由弹性布局实现htmlHOMEcssbody{position:absolute;/*width:100%;height:100%;*/left:0;right:0;top:0;bottom:0;background:#FFFBEE;display:flex;/*使用弹性布局,使子元素较为灵活地填充*/flex-
- 第十五届蓝桥杯Web开发应用赛道省/国赛部分题解
虚拟系别
前端
题目解析与代码实现第一题:跨屏变形记(CSS响应式布局)题目要求:实现页面在不同屏幕尺寸下的布局切换,当屏幕宽度≤768px时,容器改为垂直排列,各模块宽度自适应。/*响应式布局核心代码*/@media(max-width:768px){#container{display:flex;/*弹性布局*/flex-direction:column;/*垂直排列*/gap:45px;/*模块间距*/}#
- 元素水平垂直居中的方法有哪些?如果元素不定宽高呢?
目录一、实现方式1、利用定位+margin:auto2、利用定位+margin:负值3、利用定位+transform4、table布局5、flex弹性布局6、grid网格布局7、小结二、总结1、内联元素居中布局2、块级元素居中布局我们在制作页面的时候,经常需要把元素进行水平垂直居中,所以今天主要介绍行内元素和块级元素水平垂直居中的多种方法,供大家选择运用。一、实现方式利用定位+margin:aut
- 元素水平垂直居中的方法
元素水平垂直居中的方法不知道元素宽高大小仍能实现水平垂直居中的方法利用定位+margin:auto利用定位+transformflex弹性布局grid网格布局内联元素居中布局块级元素居中布局不知道元素宽高大小仍能实现水平垂直居中的方法利用定位+margin:auto利用定位+transformflex弹性布局grid网格布局利用定位+margin:auto.father{width:500px;h
- CSS3 的特性
超级土豆粉
[实习&校招]前端CSS面试指南css3前端css
目录CSS3的特性CSS3的三大特性1.层叠性2.继承性3.优先级CSS3新增特性1.选择器2.盒模型3.背景4.渐变5.过渡6.动画7.2D/3D变换8.弹性布局9.网格布局10.媒体查询11.多列布局12.文字阴影和盒子阴影CSS3的特性CSS3的三大特性1.层叠性定义:多个CSS样式可以同时作用于同一个HTML元素原则:样式冲突时,遵循就近原则权重不同时,权重高的样式生效权重相同时,遵循就近
- 【HarmonyOS 5】教育开发实践详解以及详细代码案例
程序员小刘
harmonyos华为wpf
以下是基于HarmonyOS5的教育应用开发实践详解及核心代码案例,结合分布式能力与教育场景需求设计:一、教育应用核心开发技术ArkTS声明式UI使用@State管理学习进度状态,@LocalStorageProp实现跨页面数据同步(如课程切换)。弹性布局:Flex容器自适应平板/智慧屏尺寸,区分教师视频区、课件区与学生互动区。分布式数据同步通过分布式软总线实现学生答题数据毫秒级同
- 基于uni-app前端各端适配方案
小程序
一、核心适配策略响应式布局Flex布局:优先使用display:flex实现弹性布局,适应不同屏幕尺寸。媒体查询:通过CSS的@media针对不同设备设置样式(如手机、平板)。.container{display:flex;flex-wrap:wrap;}@media(max-width:768px){.text{font-size:14px;}}单位适配rpx单位:uni-app核心适配单位,基
- 鸿蒙OS&UniApp弹性布局组件实战:打造高性能自适应容器#三方框架 #Uniapp
2501_92232234
uniapp&鸿蒙OSharmonyosuni-app华为
UniApp弹性布局组件实战:打造高性能自适应容器引言在移动应用开发中,一个好的布局系统是应用界面的基石。随着设备尺寸的多样化,如何实现灵活且高效的布局变得越来越重要。本文将深入探讨如何在UniApp中实现一个自定义的弹性布局组件,并结合鸿蒙设计理念,打造出既灵活又优雅的布局解决方案。设计思路在开发弹性布局组件之前,我们需要明确以下几个核心目标:灵活性:支持多种布局方式和自适应策略性能优化:避免不
- 【css】css中的几种布局方式
康一夏
H5基础小课堂
布局方式position定位布局float浮动布局flex弹性布局默认按钮文档流的书写顺序,从上到下、从左到右渲染通过以下几种方式,可以改变默认顺序position定位布局position值为relative时,不脱离文档流相对于元素本身的位置移动后,原位置保留position值为absolute时,脱离文档流,块级化相对于祖先级有定位属性的元素定位如父元素无定位属性,相对于body定位posit
- 32、跨平台咒语—— React Native初探
进取星辰
reactnativereact.jsjavascript
一、时空晶体架构(核心原理)1.量子组件桥接协议//原生组件映射 →iOSUIView/AndroidViewGroup →UILabel/TextView 魔法特性:•JavaScriptCore引擎:通过V8/Hermes引擎执行JS逻辑,构建跨平台抽象渲染树•原生桥接层:JS代码与原生UI组件形成量子纠缠,自动转换为iOS/Android原生视图•Flexbox布局引擎:弹性布局系统适配
- 鸿蒙 ArkUI - ArkTS 组件 官方 UI组件 合集
bestadc
HarmonyOSharmonyos
ArkUI组件速查表鸿蒙应用开发页面上需要实现的UI功能组件如果在这100多个组件里都找不到,那就需要组合造轮子了使用技巧:先判断需要实现的组件大方向,比如“选择”、“文本”、“信息”等,或者是某种形状比如“块”、“图”,再去表格里面看看具体作用。标题已装导航,机长,准备起飞。行列与堆叠组件名称作用Flex弹性布局子组件的容器Column垂直方向布局的容器Row水平方向布局容器Stack层叠布局容
- CSS flex:1
2401_83708850
css前端
在CSS中,flex:1是一个用于弹性布局(Flexbox)的简写属性,主要用于控制flex项目(子元素)如何分配父容器的剩余空间。以下是其核心作用和用法:核心作用等分剩余空间:让flex项目自动填充父容器的剩余空间,所有设置了flex:1的项目会平均分配可用空间。弹性伸缩:使项目能够根据父容器的大小自动伸缩,适应不同屏幕尺寸。简化布局:避免手动计算宽度或高度,快速实现等高列、等分布局等。
- 如何使用CSS解决一行有三个元素,前两个元素靠左排列,第三个元素靠右排列的问题
DanyHope
CSS场景cssjavascript前端
如图所示,我要把左边的场馆和区域信息靠左排列,价格信息靠右排列。如何使用CSS实现这种效果?在这里,我使用了flexbox弹性布局,以下是我的实现代码.name-info{display:flex;gap:2px;justify-content:space-between;align-items:center;}.venue-name{font-weight:600;font-size:16px;
- text-overflow:ellipsis失效
菊の物语
前端
text-overflow:ellipses用于设置文本超出显示‘…’,工作中遇到设置不上的问题,所以总结一下。text-overflow:ellipsis生效的几个必要条件over-flow必须为hiddenwhite-space必须为‘no-wrap’防止换行如果还没有效果,考虑它的父级或者本身是否设置了display:flex弹性布局也会导致这个属性失效。有效的解决方法是,在这个元素外层套一
- CSS-1-样式优先级 position 居中 display 弹性布局 盒模型 省略号 坍塌
sharryling
html+css
1.css样式优先级参考链接:https://blog.csdn.net/sinat_36521655/article/details/80140221不知道你有没有遇到这样一种情况,语法正确、单词正确,但是样式就是无法应用,而是使用的不知道在哪写过的一个样式,然后你就偷懒使用!important让样式生效。哈哈哈,反正我遇到过,而且这么做了。其实这个问题的出现,是因为样式存在优先级规则。如果了解
- HarmonyOS ArkUI 构建布局
张帅涛_666
HarmonyOS开发harmonyos华为
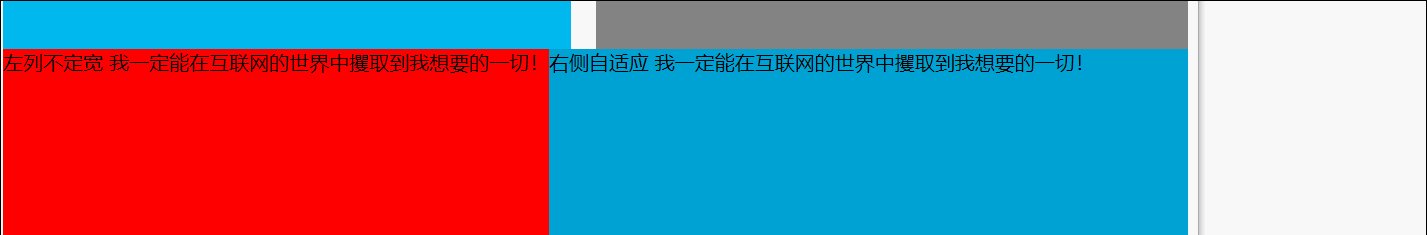
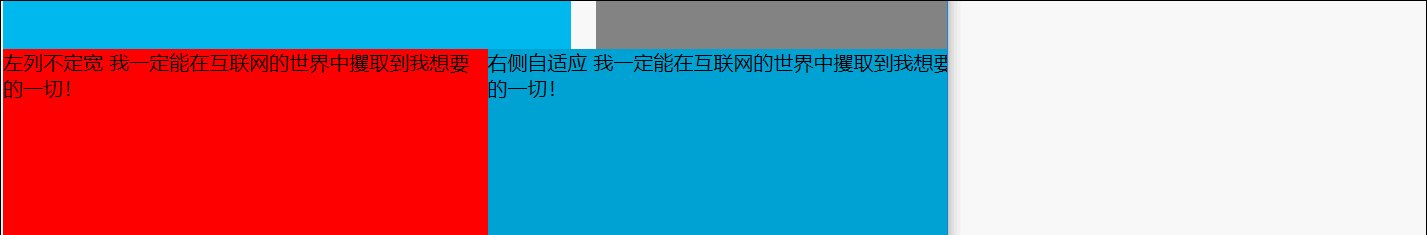
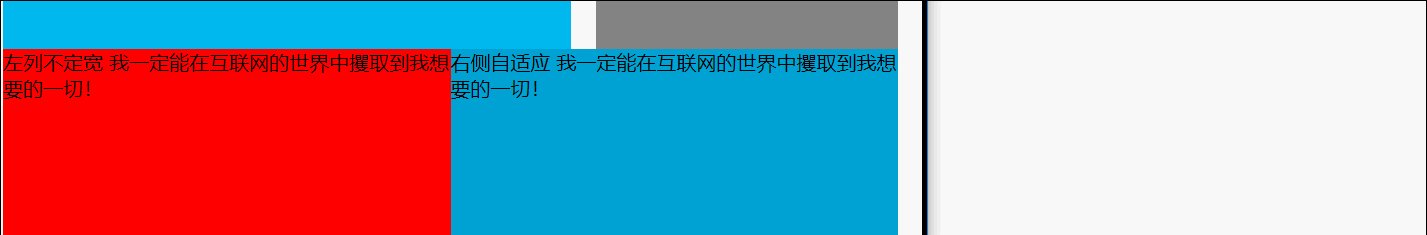
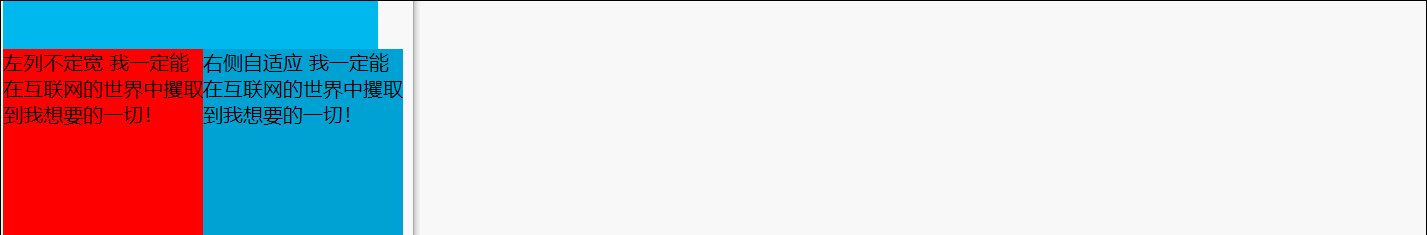
文章目录一、构建布局1.线性布局(Row/Column)1.1Blank空白填充组件1.2layoutWeight自适应缩放1.3自适应延伸2.弹性布局(Flex)3.栅格布局(GridRow/GridCol)3.创建列表(List)一、构建布局1.线性布局(Row/Column)线性布局文档通过线性容器Row和Column构建Column容器内子元素按照垂直方向排列Row容器内子元素按照水平方向
- 2022年重学Flex布局
全栈中年大叔
front-endFlex布局前端开发响应式布局CSS属性网页布局
一、引言上周面试了一名从某某培训机构毕业出来的小伙伴,应聘前端工程师的职位,简历上写着精通html5+css3,可手写轮播图、导航栏等等。第一印象还不错,面试过程中就问了几个简单的技术知识,一个是如何让文字垂直居中?一个是写一个类似知乎头部的布局样式?就是想考验下小伙伴对flex弹性布局相关的基础知识,面试结果不是很满意(还问了一些关于简历中提到的js,vue相关的基础知识)。回想自己刚入门div
- uniapp 常用开发技巧与实战指南
lh_1254
uni-app
一、基础组件深度应用:从布局到交互的最佳实践(1)响应式布局核心:Flex与rpx的黄金组合适配全终端的弹性布局rpx单位优势:自动适配不同屏幕宽度(1rpx=1/750设计稿宽度),推荐在小程序/APP端使用,H5端可配合媒体查询补充特殊场景Flex高阶用法:通过flex:1实现等高布局,结合flex-wrap:wrap完成流式布局(官方布局文档:https://uniapp.dcloud.io
- CSS 入门全解析
前端极客探险家
从0学前端css前端
CSS入门全解析:从选择器到布局的全面教学一、CSS是什么?二、CSS的基本语法结构三、常见选择器讲解四、盒模型讲解(重点)五、字体与颜色样式六、布局方式6.1浮动布局(了解)6.2Flex弹性布局(推荐)6.3Grid网格布局(进阶)七、过渡与动画7.1过渡transition7.2动画animation八、实战示例:卡片组件样式九、常见问题Q&AQ:为什么设置宽度了还不生效?Q:`px`和`r
- 前端领域的前端布局技巧分享
前端视界
CSDN前端状态模式ai
前端领域的前端布局技巧分享关键词:前端布局、CSS布局、响应式设计、网格布局、弹性布局摘要:本文围绕前端领域的布局技巧展开深入探讨。详细介绍了前端布局的背景知识,包括目的、预期读者、文档结构和相关术语。深入剖析了核心概念,如盒模型、浮动、定位等,并通过Mermaid流程图展示布局逻辑。阐述了核心算法原理及操作步骤,运用Python代码辅助讲解。给出了相关数学模型和公式,结合实际例子说明其应用。通过
- flex布局详解
笑一个我就告诉你
csscss3前端
flex布局原理flex是flexiblebox的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。原理:通过给父盒子添加flex属性,来控制子盒子的位置和排列顺序。当我们为父盒子设置flex布局以后,子元素的float,clear,vertical-align属性将失效。伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局。flex布局父容器常见属
- 弹性布局和网格布局的属性总结
qchengju
css前端
弹性布局(Flexbox)容器属性display:flex|inline-flex可以将容器定义为弹性容器。flex-direction:row|row-reverse|column|column-reverse设置主轴的方向,水平或者垂直亦或反转。flex-wrap:nowrap|wrap|wrap-reverse定义子项是否换行。flex-flow:;justify-content:flex-
- CSS3的弹性布局
人生的方向随自己而走
2023年前端项目空间2022年Java空间HTML5+CSScss3css前端
CSS3弹性盒子(FlexBox)弹性盒子是CSS3的一种新的布局模式。CSS3弹性盒(FlexibleBox或flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。官网地址学习路径:CSS3弹性盒子-JavaScript中文网-JavaScript教程
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod