Qt音乐播放器的实现(未完持续)
以前跟着霍亚飞老师的《Qt及Qt Quick开发实战精解》敲过一个简单的音乐播放器,其中主要用到的是phonon模块来实现的,但是在Qt高版本中该模块已经废弃,我开始寻思着用其他模块来实现。这次音乐播放器主要用到的是QMediaPlayer
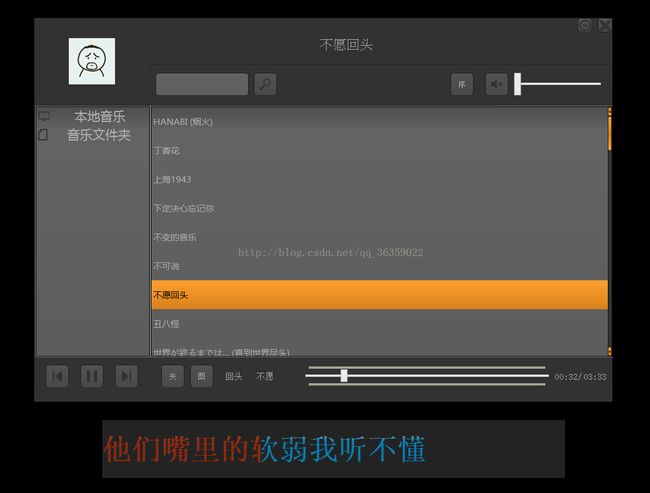
首先来展示下完成效果,有兴趣的小伙伴可以下载源码使用看看 https://github.com/PerfectFoodie/MyMusic.git
可执行文件 https://github.com/PerfectFoodie/MyMusic_exe.git
概述:
关于这个音乐播放器,我讲几个比较重要的部分,其余简单的就代码见
1.QMediaPlayer播放音乐
2.mp3文件,歌词lrc文件,图片的过滤与添加使用
3.可拖动窗体的实现
4.QLabel实现歌曲名字动态显示
5.界面设计(css文件引用)
6.音乐进度条动态显示以及播放时间动态显示
7.桌面歌词显示
8.图文显示
9.代码打开指定文件夹
一、QMediaPlayer播放音乐
使用步骤:1.加载音乐文件 2.播放
QMediaPlayer *music_player = new QMediaPlayer;
music_player->setMedia(QUrl(/*MP3音乐文件路径*/));
music_player->play(); //播放
music_player->stop(); //停止
music_player->pause(); //暂停二、mp3文件,歌词lrc文件,图片的过滤与添加使用
步骤1:检查是否存在文件
/*音乐文件夹路径是否存在*/
QDir music_dir;
music_dir.setPath("./../music");
if (!music_dir.exists())
{
QMessageBox::information(this, tr("information"),
tr("the dir 'music' is not exist"), QMessageBox::Ok);
exit(0);
}
/*是否有音乐文件,音乐歌词文件*/
music_dir.setFilter(QDir::Files);
QFileInfoList list = music_dir.entryInfoList();
if (list.count() <= 0)
{
QMessageBox::information(this, tr("inmformation"),
tr("not have music"), QMessageBox::Ok);
return ;
}步骤2:过滤文件,list是步骤1中的文件集
/*过滤音乐文件*/
for (int i=0; i三、可拖动窗口的实现
http://blog.csdn.net/qq_36359022/article/details/78082592
四、QLabel实现歌曲名字动态显示
实现原理:获取歌曲名为QString类型(str_music_name),用mid()函数取固定长度的文字。设置一个定时器,超时m_curIndex++;
if (str_music_name == NULL)
{
return ;
}
ui->show_musicname_label->setText(str_music_name.mid(m_curIndex) + " " +str_music_name.left(m_curIndex));
m_curIndex++;
if (m_curIndex >= m_music_name_Width+1)
m_curIndex = 0;五、界面设计(css文件引用)
http://blog.csdn.net/qq_36359022/article/details/78088888
六、音乐进度条动态显示以及播放时间动态显示
1. 进度条实现
使用QMediaPlayer类实例的positionChanged(qint64)信号,当音乐播放位置改变后,设置进度条horizontalSlider的值,以实现动态显示;
connect(music_player, SIGNAL(positionChanged(qint64)), this, SLOT(change_bar_position()));
quint64 current_position = music_player->position(); //获取当前播放进度 ui->bar_horizontalSlider->setValue(current_position); //根据位置设置原理:获取音乐的总时长,设置歌曲最大时间;获取音乐当前播放位置,设置当前播放时间
注意:Qt的获取最大时间函数可能遇到获取不到的情况,在此的解决方案是当positionChanged(qint64)信号发生后在槽函数中获取即可;
1) 总时间 : 该代码放在 change_bar_position()槽函数中
if (music_player->duration() != ui->bar_horizontalSlider->maximum())
{
qDebug() << "setmaximum";
ui->bar_horizontalSlider->setMaximum(music_player->duration());
max_time.setHMS(0, music_player->duration()/60000,
qRound((music_player->duration()%60000)/1000.0));
ui->duration_label->setText(max_time.toString("mm:ss"));
return ;
}
quint64 current_position = music_player->position(); //根据当前播放位置,设置当前时间
ui->bar_horizontalSlider->setValue(current_position);
pos_time.setHMS(0, current_position/60000,
qRound((current_position%60000)/1000.0));
ui->pos_time_label->setText(pos_time.toString("mm:ss"));七、桌面歌词显示
关于歌词的显示,有3个点需要注意;第一是显示歌词的Label的无边框设置;第二是歌词显示的位置;第三是歌词遮罩;
第一:歌词Label无边框设置,效果如下
窗体无边框设置、窗体透明度设置
setStyleSheet("QLabel{background: rgb(50,50,50,50);border: 1px solid gray;}"); //设置QLabel的背景色 //设置窗体无边框
setWindowFlags(Qt::Window | Qt::FramelessWindowHint | Qt::WindowStaysOnTopHint|Qt::Tool|Qt::X11BypassWindowManagerHint);
this->setWindowOpacity(0.7); //设置窗体的透明度