js中in关键字(路漫漫兮修远兮)
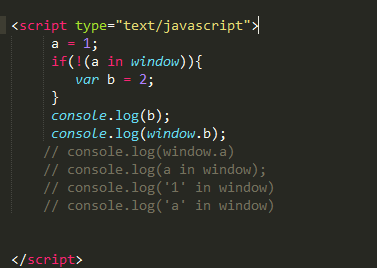
今天工作被同事问了一个问题,因为啃过一遍高级教程,所以自我感觉原生js基础扎实,便信誓旦旦的给出了答案,还一顿解释为什么。
就是上面这道题,被瞬间打脸了。实在想不通,就上网查找了一下说法,找到了一个还算合理的解释。
真的是冰冻三尺非一日之寒,路漫漫兮修远兮!!!!!!!
。
。
。
。
。
。
。
。
。
。
。
。
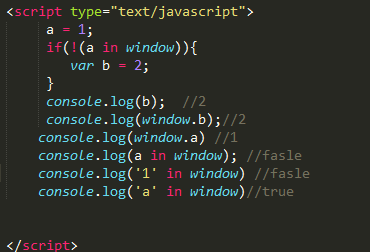
简直了!!!!!!!
解释:对于一般的对象属性需要用字符串指定属性的名称。
avascript中in关键字还有下面的作用
定义:
in操作符用来判断某个属性属于某个对象,可以是对象的直接属性,也可以是通过prototype继承的属性。(参见hasOwnProperty)
注意事项:
对于一般的对象属性需要用字符串指定属性的名称
如:
var mycar = {make: "Honda", model: "Accord", year: 1998};
"make" in mycar // returns true
"model" in mycar // returns true
对于数组属性需要指定数字形式的索引值来表示数组的属性名称(固有属性除外,如length)。
// Arrays
var trees = new Array("redwood", "bay", "cedar", "oak", "maple");
0 in trees // returns true
3 in trees // returns true
6 in trees // returns false
"bay" in trees // returns false (you must specify the index number,
// not the value at that index)
"length" in trees // returns true (length is an Array property)
in的右边必须是一个对象,如:你可以指定一个用String构造器生成的,但是不能指定字符串直接量的形式:
var color1 = new String("green");
"length" in color1 // returns true
var color2 = "coral";
"length" in color2 // generates an error (color is not a String object)
如果你使用delete操作符删除了一个属性,再次用in检查时,会返回false,如:
var mycar = {make: "Honda", model: "Accord", year: 1998};
delete mycar.make;
"make" in mycar; // returns false
var trees = new Array("redwood", "bay", "cedar", "oak", "maple");
delete trees[3];
3 in trees; // returns false
如果你把一个属性值设为undefined,但是没有使用delete操作符,使用in检查,会返回true.
var mycar = {make: "Honda", model: "Accord", year: 1998};
mycar.make = undefined;
"make" in mycar; // returns true
var trees = new Array("redwood", "bay", "cedar", "oak", "maple");
trees[3] = undefined;
3 in trees; // returns true