- 如何通过 DeepSeek 开发一个简单的 AI 辅助工具?
借雨醉东风
人工智能
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- uniapp vue3 微信小程序 uni.chooseLocation使用
HerayChen
uni-app微信小程序小程序微信小程序地理位置
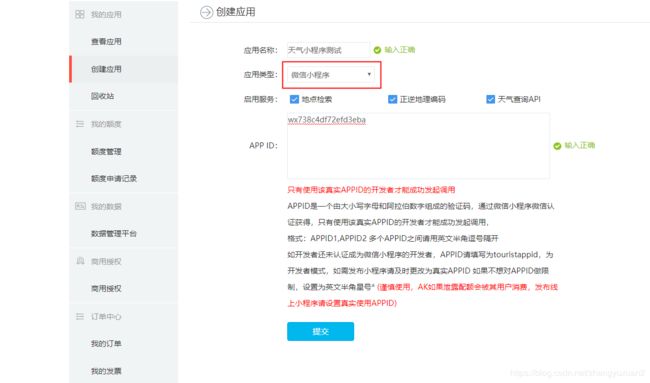
申请先要去微信公众平台申请使用接口开通成功之后就可以在项目中配置使用了配置配置manifest.json"mp-weixin":{/*小程序特有相关*/"requiredPrivateInfos":["chooseLocation"],"permission":{"scope.userLocation":{"desc":"你的小程序需要获取你的位置信息,以便为你提供更精准的服务。"}}}使用uni
- 小程序租赁系统弹性架构与分布式部署技术方案解析
红点聊租赁
其他
内容概要搞个小程序租赁系统可不只是写几行代码那么简单——这玩意儿得比变色龙还能适应市场变化,比瑞士军刀还能应付各种突发状况。想象一下,当百万用户同时抢租最新款Switch时,系统要是敢卡顿半秒,运营团队怕是要连夜改行卖红薯。微服务架构在这儿就像乐高积木大师,把支付、库存、风控这些模块拆得明明白白。用上容器化技术后,服务器资源调配灵活得像智能管家:高峰期自动扩容三倍,闲时又能缩回节能模式,云服务账单
- 解析:婚恋交友系统APP源码开发攻略,语音视频聊天功能实现步骤核心功能
前端后端小程序数据库程序员
系统功能特点1.自定义小程序管理:本系统提供完整的后台管理功能,开发者可以根据自己的需求进行定制和修改,包括但不限于论坛版块管理、帖子管理、用户管理等功能。后台管理界面简洁明了,操作方便,大大降低了开发门槛。2.完整的安装代码包:本系统提供完整的安装代码包,包括小程序前端代码、后端服务代码以及数据库结构等。开发者只需按照说明进行安装和配置,即可快速搭建起一个功能完备的社区论坛小程序。3.丰富的功能
- 技术解析:格意互联商城系统(多端适配+开源二次开发
西安漫格科技
开源
一、系统概述格意互联商城系统由西安漫格网络科技有限公司独立研发,专注于商城线上销售场景,支持多端适配(APP、小程序、公众号、H5)及二次开发。系统基于JAVA技术栈构建,采用SpringBoot+JPA作为后端框架,前端用户端使用UniApp实现跨平台兼容,管理端基于Vue+ElementUI开发,具备高扩展性与灵活性111。二、技术架构核心技术栈后端服务:SpringBoot+JPA,支持高并
- 2025年【安全生产监管人员】考试总结及安全生产监管人员模拟试题
akthwyl
安全
题库来源:安全生产模拟考试一点通公众号小程序2025年【安全生产监管人员】考试总结及安全生产监管人员模拟试题,包含安全生产监管人员考试总结答案和解析及安全生产监管人员模拟试题练习。安全生产模拟考试一点通结合国家安全生产监管人员考试最新大纲及安全生产监管人员考试真题汇总,有助于安全生产监管人员理论考试考前练习。1、【单选题】()以上人民政府对安全生产监督管理中存在的重大问题,应当及时予以协调、解决。
- 毕业设计怎样选题?500道Python毕业设计题目推荐,附源码
IT徐师兄
Python大学生实战项目课程设计pythonnotepad++毕业设计Python毕业设计题目推荐Python毕业设计毕业设计题目
博主介绍:✌IT徐师兄、7年大厂程序员经历。全网粉丝15W+、csdn博客专家、掘金/华为云//InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家在毕设选
- AI 帮我精准定位解决 ReferenceError: process is not defined (文末附AI名称)
leonan
小程序开发vueuniapp微信小程序vue.jsnpmnode.js
AI帮我精准定位分析解决问题ReferenceError:processisnotdefined我:现在项目在网页正常显示,微信小程序报错app.js错误:ReferenceError:processisnotdefinedatuni.api.esm.js:1427atuni.api.esm.js:1427atWASubContext.js?t=wechat&s=1741281885182&v=3
- 微信小程序(2)——wxml语法
qq_39277137
小程序
WXML语法1、数据的绑定数据绑定WXML中的动态数据均来自对应Page的data。数据绑定使用Mustache语法(双大括号)将变量包起来,可以作用于:{{message}}Page({data:{message:'HelloMINA!'}})组件属性(需要在双引号之内)Page({data:{id:0}})控制属性(需要在双引号之内)Page({data:{condition:true}})关
- vue3开发uniapp转字节小程序注意事项
奔跑的代码!
vue3.0uniAppuni-app小程序vue
vue3开发uniapp转字节小程序注意事项1.provide-inject跨层通信不支持问题2.不能自定义头部,需要去申请3.不能使用moment日期插件4.不要再组件中使用onShow、onLoad等生命周期5.picker-view、picker-view-column抖音小程序无法选中问题开发相关地址1.抖音开放平台2.开发者平台项目本身是vue3+ts+uniapp写的微信小程序,因产品
- 微信小程序开发之——调查问卷-表单数据绑定(2.2.4)
PGzxc
微信小程序小程序
一概述表单数据绑定的实际需求将data数据替换表单默认数据服务器返回data数据给微信小程序二实际需求前面的小节中,表单是完全编写在WXML中的,然而在实际开发中,会经常需要对表单的默认值进行变更。例如,用户发现已经提交的调查问卷中有些内容填写错误,需要进行修改,希望程序提供一个修改的表单,该表单默认已经填写了上次提交的内容,这就需要从服务器获取已经提交的数据,然后将数据填入到表单中三将data数
- 云贝餐饮外卖O2O1.5.6+商家端1.1.4+前端
weixin_40214893
源码小程序
版本号:1.5.6备注:本次更新不需要从头上传小程序【批改】直播插件【批改】微信会员卡图片问题【新增】券包功用云贝餐饮【新增】充值分账功用【新增】生日有礼(需配置独自定时使命,地址在添加生日活动页面获取)【优化】公众号分割红包按钮点了没反应【优化】公众号会员卡权益不显现【优化】会员卡公告显现问题【批改】美食分类查找问题【批改】账单订单类型查找下载地址:http://www.95vs.com/173
- 设计模式之中介者模式
Forget the Dream
设计模式设计模式中介者模式javac++
引言某个工作日的早晨,小A发现楼栋电梯停运了。他打开物业小程序提交报修单,短短10分钟后,楼栋公告屏就亮起了提示:“电梯故障已受理,预计2小时内修复”。这看似简单的流程背后,隐藏着一个精密的协作系统:物业中心在收到报修后同步触发:生成维修工单(自动派发给签约维保公司)启动临时安保预案(通知巡逻岗重点监控3栋)推送进度通知(居民小程序/短信/公告屏三端同步)维修完成时,系统继续联动:关闭电梯警示标识
- 【Unity】记一次打包微信小程序的坑
iCan_qi
unity微信小程序游戏引擎
前言之前一直在忙开发开发,最近几天闲下来打算满足一下我爸想玩FC小蜜蜂的愿望,本来是可以直接在手机模拟器上玩的,但是他老人家肯定不太会用手机模拟器,就打算用Unity做一个微信小程序版的给他玩玩,本次开发总计花费3天半,在打包的地方遇到了不少的坑,这里重点讲讲。坑Unity打包到微信小游戏用微信开发者工具打开后,UI贴图很不对劲,感觉比例不对且非常的糊,但是选择真机调试之后却没毛病,原因是Unit
- 基于定制开发开源AI智能名片S2B2C商城小程序的零售运营策略研究
说私域
人工智能小程序零售开源
摘要:本文围绕零售运营策略展开深入探讨,强调产品的目标用户、目标用户喜好、市场调研分析等要素是确定运营策略的重要依据。引入定制开发开源AI智能名片以及S2B2C商城小程序这两个关键概念,分析其在零售运营中的独特作用。通过结合具体案例,阐述如何依据上述依据,借助定制开发的相关工具,动态调整切入点,制定出科学有效的运营策略,从而实现用户导入与业务增长,提升零售企业的市场竞争力。研究表明,合理运用定制开
- 初学者瞎写的一个爬虫小程序
一大块腹肌呀
爬虫小程序python
学习python三个月,渐渐的的也开始了爬虫之旅,根据某本书的指导,开始想写一个通用的爬虫小程序,希望有大神能指点一下。importdatetimeimporttimefromseleniumimportwebdriverimportreclassMyCommonSpider:def__init__(self):pass使用了selenium进行模拟鼠键操作,目标是爬取51job上的职位信息def
- 微信小程序之——冒泡事件和非冒泡事件
拾玥花开
微信小程序小程序
冒泡事件和非冒泡事件事件分为冒泡事件和非冒泡事件:冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。普通事件绑定事件绑定的写法类似于组件的属性,如:Clickhere!如果用户点击这个view,则页面的handleTap会被调用。事件绑定函数可以是一个数据绑定,如:Clickhere!此时,页面的this.data.hand
- 微信小程序(4.事件系统)
阿moments
微信小程序微信小程序小程序
系列文章目录微信小程序(1.基础知识)微信小程序(2.配置文件)微信小程序(3.常用样式和组件)微信小程序(4.事件系统)微信小程序(5.模板语法)微信小程序(6.生命周期)微信小程序(7.原生API)微信小程序(8.自定义组件)微信小程序(9.npm支持)微信小程序(10.分包加载)微信小程序(11.开放能力)微信小程序(12.补充与拓展)文章目录系列文章目录1.事件绑定和事件对象2.绑定并阻止
- 前端充电 - 移动端 - 小程序登录、跳转/嵌入H5页面
abigale03
前端小程序
【APP/小程序嵌入H5页面】https://www.bilibili.com/video/BV1PE421A7Pt?spm_id_from=333.788.videopod.sections&vd_source=c919d6976fd77ac77f9860cf2e7e0e11背景产品APP:安卓端,ios端和小程序端。产品要做一个活动页,需要在3个端侧把活动页展示出来。但活动有效期只有3天。可供
- uniapp微信小程序消息订阅
youhebuke225
微信小程序与uniappuni-app微信小程序小程序
在uni-app中开发微信小程序时,如果你想要实现消息订阅功能,主要是依赖于微信小程序自身的消息订阅系统。微信小程序提供了订阅消息的能力,允许用户订阅一次性的消息通知,如支付成功通知、物流到达通知等。以下是如何在uni-app项目中实现微信小程序消息订阅的基本步骤:1.注册消息模板首先,你需要在微信小程序的后台(微信公众平台)注册你需要的消息模板。这些模板定义了消息的格式和内容。注册完成后,你会获
- Uniapp 微信小程序端分享
Pekah_zx
uni-app微信小程序小程序
Uniapp微信小程序端分享首先小程序账号微信需要认证,否则不能分享,其次必须要有这两个函数onShareAppMessage和onShareTimeline这两个函数跟data平级,然后是这两个函数的内容如下参数res需要传,即使不用也要传参,否则自定义的样式无效,只能分享当前页面的截图。onShareAppMessage(res){if(res.from==='button'){//来自页面内
- 计算机毕业设计Python+uniapp今日健康饮食食谱小程序(小程序+源码+LW)
Python毕设源码程序高学长
python课程设计uni-app
计算机毕业设计Python+uniapp今日健康饮食食谱小程序(小程序+源码+LW)该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程项目运行环境配置:Pychram社区版+python3.7.7+Mysql5.7+uni+HBuilderX+listpip+Navicat11+Django+nodejs。项目技术:django+python+UNI等等组成,B/S模式+pychram
- uni app 调用网络打印机_uni-app 的使用体验总结
weixin_39645165
uniapp调用网络打印机
[实践]uni-app的使用总结最近使用uni-app的感受。使用体验没用之前以为真和Vue一样,用了之后才知道。有点类似Vue和小程序结合的感觉。写类似小程序的标签,有着小程序和Vue的生命周期钩子。对比uni-app文档和微信小程序的文档,不差多少,只是将wx=>uni,熟悉Vue和小程序可以直接上手。如果看过其他小程序的文档,可以发现,文档主要的三大章节就体现在框架、组件、API。uni-a
- 将小程序原生异步函数promisify后,在async/await中使用
前端爱好者_ss
小程序小程序
app.js代码:constpromisify=require('./lib/promisify.js')App({globalData:{},chooseImage:promisify(wx.chooseImage),showActionSheet:promisify(wx.showActionSheet),onLaunch:function(){},})promisify.js代码:modul
- 微信小程序版本更新提醒
微信小程序uniapp前端
functionautoUpdate(){if(wx.canIUse('getUpdateManager')){constupdateManager=wx.getUpdateManager()updateManager.onCheckForUpdate(function(res){if(res.hasUpdate){updateManager.onUpdateReady(function(){wx
- Deepseek接入微信生态
小赖同学啊
pythonpythondeepseekdeepseek接入微信生态
要将DeepSeek接入微信,通常是指将DeepSeek的AI能力(如自然语言处理、数据分析等)集成到微信平台中,以便通过微信公众号、小程序或企业微信提供服务。以下是实现这一目标的几种常见方式:1.通过微信公众号接入微信公众号(服务号或订阅号)可以通过开发模式接入DeepSeek的API,实现智能对话、内容推荐等功能。步骤:注册微信公众号:前往微信公众平台注册账号。选择服务号或订阅号(服务号功能更
- 解决背景图因为图片路径中携带括号导致图片无法显示的问题
苏世-顾长歌
微信小程序uniapp微信小程序
本人是在uniapp中写微信小程序遇到了这个问题,调用后端接口传来的数据,发现有些背景图能正常显示,但有些不能,最后发现问题是因为路径地址携带了()的原因如下:注:该地址无法正常访问,放在这只是做个样式background-image:url("http://www.c.cn:81/scx20326/2009160703(00084).jpg");解决办法::style="{backgroundI
- 电商商业平台技术架构系列教程之:电商平台概述与发展趋势
AI天才研究院
架构师必知必会系列编程实践大数据人工智能语言模型JavaPython架构设计
作者:禅与计算机程序设计艺术文章目录1.简介2.电商平台概述2.1电商平台概念2.2电商平台定义2.3电商平台发展史2.3.1起源2.3.2发展阶段2.3.2.1B2C模式2.3.2.2C2B模式2.3.2.3混合模式2.3.2.4超级电商模式2.3.2.5智慧电商模式2.3.2.6小程序电商模式2.3.3目前发展现状3.电商平台关键技术3.1基础技术3.1.1网站前端3.1.2网站后台3.1.3
- 基于微信/抖音的小程序源码打包下载(技术开发说明文档+代码编译架构)
小程序微信小程序
随着移动互联网的蓬勃发展,小程序作为一种轻量级的应用形式,凭借其无需安装、即用即走的特点,迅速占领了市场的一席之地。对于开发者而言,掌握小程序的开发与搭建技能已成为必备技能之一。本文将深入探讨小程序源码开发搭建的全过程,从环境准备、项目初始化、代码编写、功能实现到调试发布,并辅以实际代码示例,帮助读者从零开始构建自己的小程序。源码:y.wxlbyx.icu一、开发环境准备1.1注册小程序账号在开始
- uniapp微信小程序canvas隐藏
Ann_R
uni-app微信小程序小程序
亲测好用~HTML我是把canvas嵌套在view里并被view设置idCSS把它给顶出去#canvas{position:fixed;top:-9999999999999rpx;}本文作者:小泽沐优声本文链接:https://www.cnblogs.com/ooo51o/p/12956678.html版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎2.5中国大陆许可协议进行许可。
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name