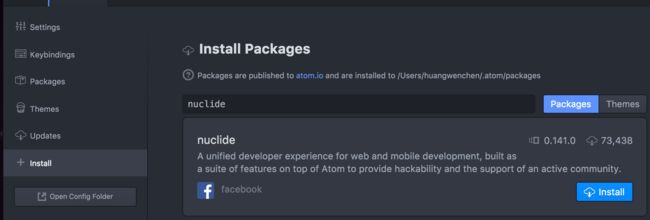
点击菜单栏:Atom->Preferences,或者可以”Command+,”快捷打开
然后,在Install Packets的输入框中,输入nuclide,出现的第一个就是我们想要安装的,点击install
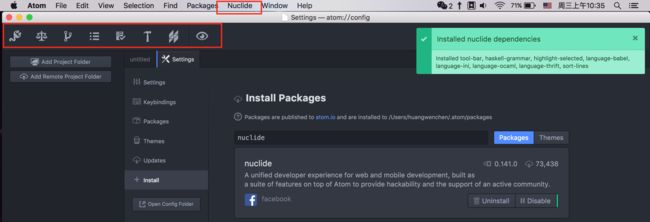
默认安装nuclide之后,会安装一大堆的依赖包,安装完成后
可以看到,红色部分是额外的Toolbar可以快捷打开一些选项,小的红色框里多了一个nuclide选项。
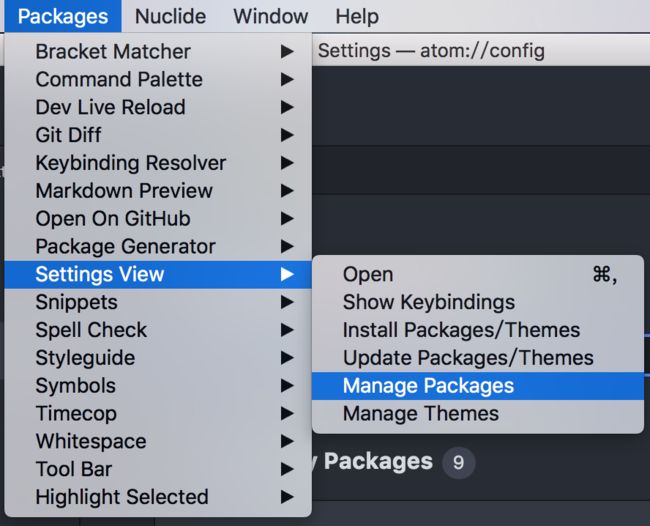
如果没有默认安装这些依赖包,可以选中,Packages->Settings View->Manage Packets
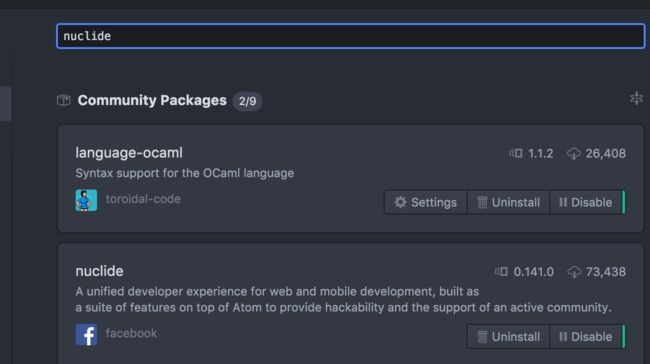
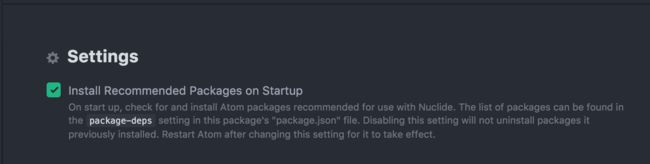
然后,搜索nuclide,再nuclide package上双击,进入设置
勾选Install recommended packets on startup
退出Atom,再打开,会发现自动安装这些依赖包
新建一个工程
react-nativeinitDemo--verbose
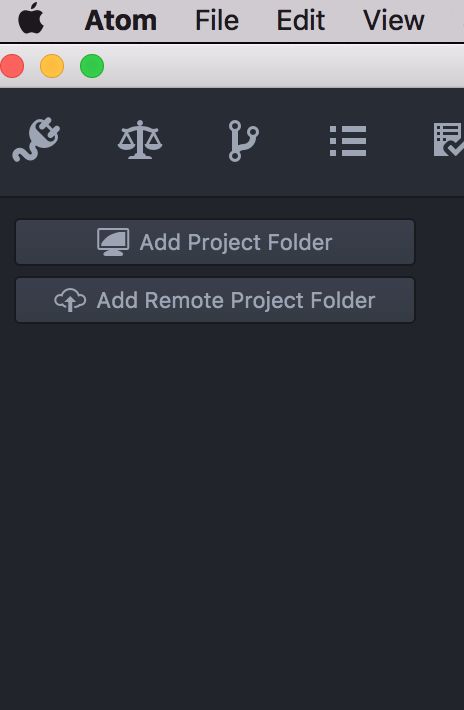
然后,打开Atom,点击Add project folder
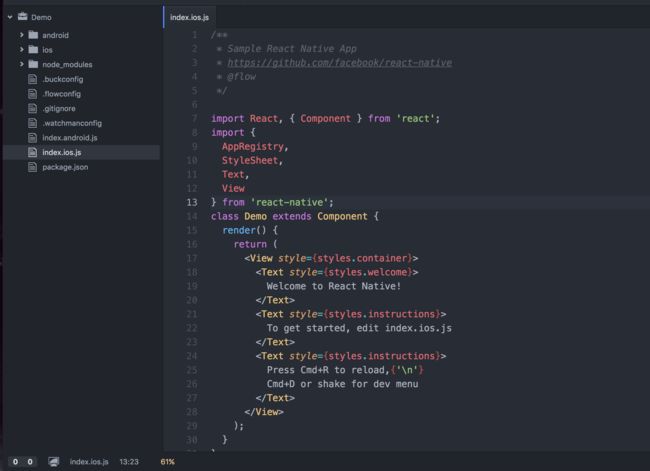
再在右侧目录双击index.ios.js,你看到的应该是这样的界面
自动补全
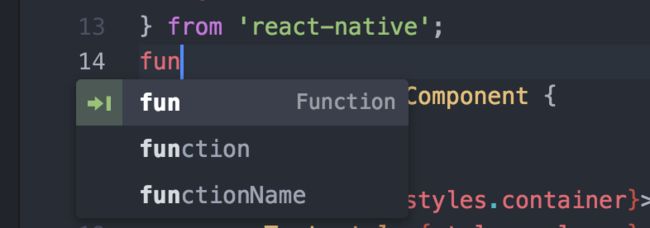
我们在这一行上面,输入fun
classDemoextendsComponent{
会看到
然后,会车,你就会发现自动生成了方法
functionfunctionName(){}
自动补全肯定没有XCode 或者Android Studio来的那么强力,不过有总比没有好对吧。
类型标注
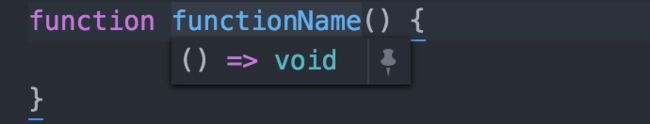
将光标放到上文提到的functionName上,你会发现如图,就是出现了这个方法的类型
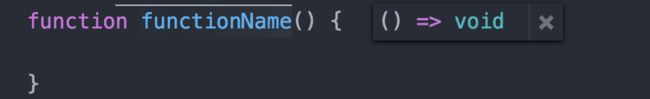
这时候,点击出现的针头,那么这个类型标注就会一直显示在界面上
语法检查
我们在function里随便输入
functionfunctionName(){a }
1
2
3
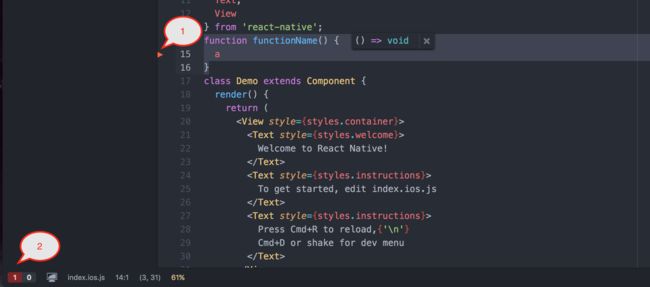
然后,command+s保存文件,这时候,正常会出现如下检查错误
其中
1,表示这一行有错误,点击那个红色的三角图标,你可以看到详细的错误描述
2,表示整个工程的错误 点击2,你会看到错误和警告的列表
如果这里,没有检查出错误
打开终端,cd到工程的根目录,例如我的
/Users/huangwenchen/Desktop/Demo
然后,用终端检查flow能否正常工作
Leo-2:Demohuangwenchen$flow
如果出现错误
.flowconfig:97WrongversionofFlow. The config specifiesversion^0.25.0butthisisversion0.20.1Leo-2:Demo huangwenchen$ brew update flow
证明你本地的flow版本和react native默认使用的flow版本不一致,通常,更新到最新版本即可
Leo-2:Demo huangwenchen$ brew upgradeflow==>Upgrading1outdated package,withresult: flow0.25.0==>Upgradingflow==>Downloadinghttps://homebrew.bintray.com/bottles/flow-0.25.0.el_capitan.bottle.tar.gz########################################################################100.0% ==>Pouring flow-0.25.0.el_capitan.bottle.tar.gz==>Caveats
跳转到方法或者类型定义
使用command+鼠标左键
在Nuclide运行项目
第一步,运行react native packager
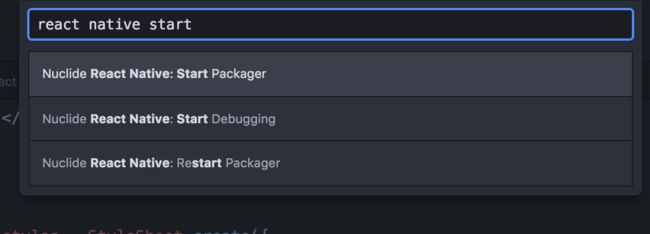
点击 command + shift + p打开command palette(打开终端选项),然后输入
reactnativestart
然后,选择
Nuclide React Native :Start packager
如果,出现错误
/Users/huangwenchen/Desktop/Demo/node_modules/react-native/local-cli/cli.js:123class CreateSuppressingTerminalAdapter extends TerminalAdapter { ^^^^^SyntaxError:Unexpected reserved word at exports.runInThisContext(vm.js:73:16) at Module._compile (module.js:443:25) at Object.Module._extensions..js(module.js:478:10) at Module.load(module.js:355:32) at Function.Module._load (module.js:310:12) at Function.Module.runMain(module.js:501:10) at startup (node.js:129:16) at node.js:814:3
说明你node的版本太低,运行以下命令更新
sudonpm cache clean-fsudonpm install -g nsudon stable
第二步,终端运行项目
cd到项目目录,执行
$ react-native run-ios $ react-native run-android
在Nuclide中调试
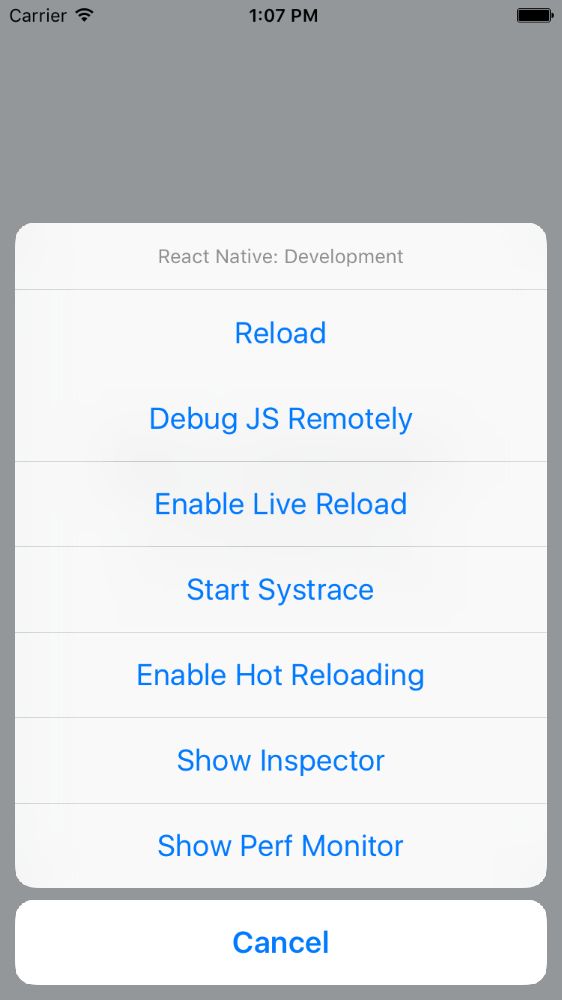
执行完上面一步后,你应该会看到这样的模拟器界面
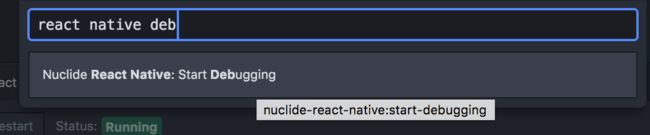
然后,在Nuclide中,点击 command + shift + p打开command palette(打开终端选项),输入react native debug
接着,点击模拟器,Command+D,选择Enable Remote JS debugging
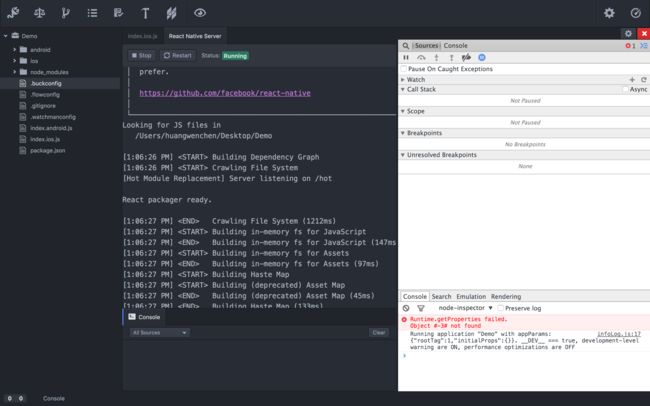
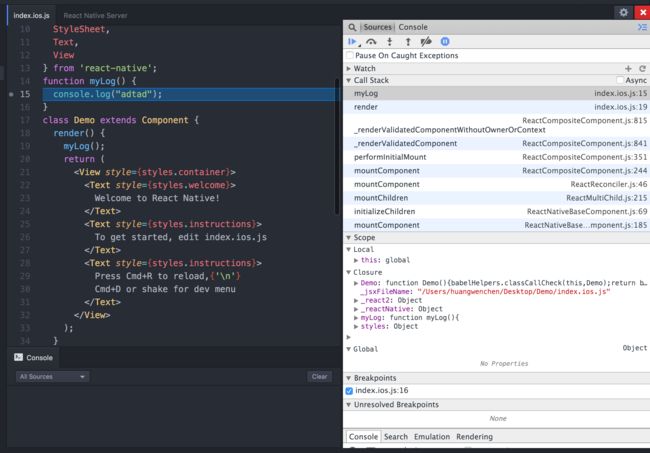
这时候,你会看到,Nuclide中,加载了debug窗口
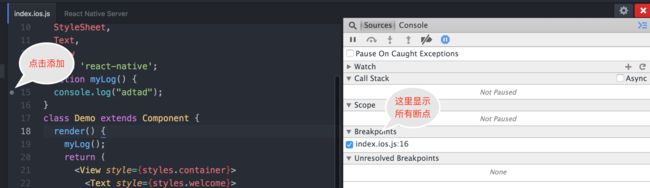
添加断点
和很多IDE一样,在每一行左边左键可以添加断点了
同时,修改代码看看效果
functionmyLog(){console.log("adtad"); }classDemoextendsComponent{render() { myLog();return( Welcome to React Native! ......
保存,点击模拟器,Command+R,会发现,停在了断点处
其它的都是JS的调试技巧了,这里不再赘述,后面写博客的时候,遇到了再说。
Element Inspector
像网页调试,你可以再浏览器里动态修改网页的HTML代码,在React Native中调试你也可以
Command + shift + p然后打开如下图
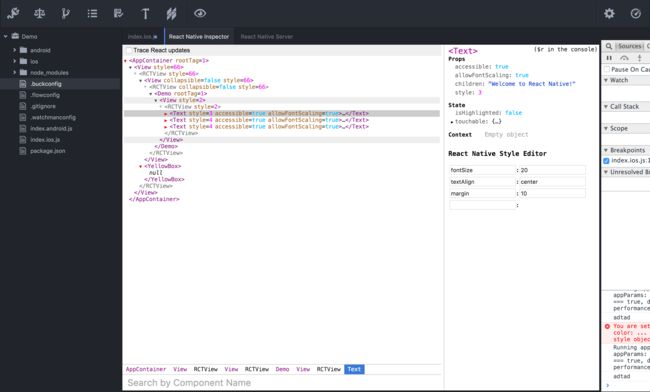
接着,你就会发现像HTML的Element Inspector出现了,你可以看到视图的布局和对应的属性