onDraw(Canvas canvas)
我们知道绘制是需要重写onDraw的,但是具体实现是依靠涂料Paint以及画布Canvas来实现的,看下官方文档api
Paint:Paint类包含如何绘制几何图形、文本和位图的样式和颜色信息.
常用的方法:
Paint.setStyle(Style style)设置绘制模式
Paint.setColor(int color)设置颜色
Paint.setStrokeWidth(float width)设置线条宽度
Paint.setTextSize(float textSize) 设置文字大小
Paint.setAntiAlias(boolean aa) 设置抗锯齿开关 显得平滑
paint.setStrokeCap设置线帽
// 无线帽
paint.setStrokeCap(Paint.Cap.BUTT);
canvas.drawLine(100, 200, 400, 200, paint);
// 方形线帽
paint.setStrokeCap(Paint.Cap.SQUARE);
canvas.drawLine(100, 400, 400, 400, paint);
// 圆形线帽
paint.setStrokeCap(Paint.Cap.ROUND);
canvas.drawLine(100, 600, 400, 600, paint);
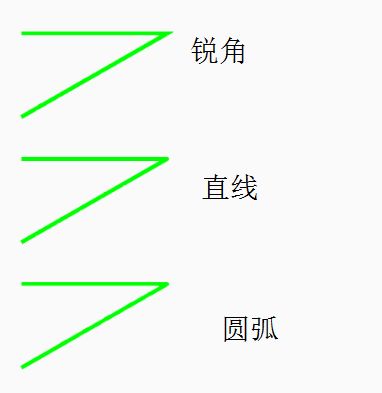
- paint.setStrokeJoin 连接处外边缘的连接方式
Path path = new Path();
path.moveTo(100, 100);
path.lineTo(450, 100);
path.lineTo(100, 300);
paint.setStrokeJoin(Paint.Join.MITER); //连接的外边缘以锐角相交
canvas.drawPath(path, paint);
path.moveTo(100, 400);
path.lineTo(450, 400);
path.lineTo(100, 600);
paint.setStrokeJoin(Paint.Join.BEVEL); //连接的外边缘以直线相遇。
canvas.drawPath(path, paint);
path.moveTo(100, 700);
path.lineTo(450, 700);
path.lineTo(100, 900);
paint.setStrokeJoin(Paint.Join.ROUND); //连接的外边缘与圆弧相交
canvas.drawPath(path, paint);
- paint.setPathEffect(new CornerPathEffect("半径"));
canvas.drawPath(path, paint);
paint.setColor(Color.RED);
paint.setPathEffect(new CornerPathEffect(100));
canvas.drawPath(path, paint);
paint.setPathEffect(new CornerPathEffect(200));
paint.setColor(Color.YELLOW);
canvas.drawPath(path, paint);
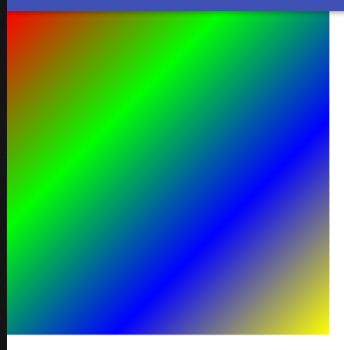
- Paint.setShader()设置着色器
/**线性渐变
* x0, y0, 起始点
* x1, y1, 结束点
* int[] mColors, 中间依次要出现的几个颜色
* float[] positions,数组大小跟colors数组一样大,
* 中间依次摆放的几个颜色分别放置在那个位置上(参考比例从左往右)
*/
LinearGradient linearGradient =
new LinearGradient( 0, 0,800, 800, mColors, null, Shader.TileMode.CLAMP);
paint.setShader(linearGradient);
canvas.drawRect(0, 0, 800, 800, mPaint);
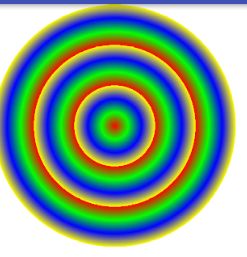
圆形渐变RadialGradient
扫描渐变SweepGradient
Canvas:画布类包含“绘制”调用。要画一些东西,你需要4个基本的组件:一个位图来保存像素,一个画布来容纳绘制调用(写入位图),一个绘图原语(例如,矩形,路径,文本,位图),以及一个油漆(用来描述绘图的颜色和样式)。
常用方法:Canvas提供一系列drawXXX方法
paint.setColor(Color.RED);
//设置画笔的风格 填满 描边
paint.setStyle(Paint.Style.FILL_AND_STROKE);
paint.setStrokeWidth(20);
//设置抗锯齿 true 表面看着平滑
paint.setAntiAlias(true);
//画圆
canvas.drawCircle(150, 900, 80, paint);
//画线
canvas.drawLine(50, 50, 200, 50, paint);
//画矩形
canvas.drawRect(50, 100, 200, 400, paint);
//画椭圆
canvas.drawOval(50, 450, 300, 600, paint);
//画圆角矩形
/**
* @param rx The x-radius of the oval used to round the corners
* @param ry The y-radius of the oval used to round the corners
*/
canvas.drawRoundRect(50, 650, 300, 800, 20, 20, paint);
paint.setColor(Color.BLACK);
paint.setStyle(Paint.Style.FILL);
// 绘制扇形
canvas.drawArc(300, 100, 900, 500, -110, 100, true, paint); //前四个参数是矩形的左上角以及右下角坐标,
//第五个第六个是起始角度 第七个是是否封口
// 绘制弧形
canvas.drawArc(300, 100, 900, 500, 20, 140, false, paint);
paint.setStyle(Paint.Style.STROKE);
// 绘制不封口的弧形
canvas.drawArc(300, 100, 900, 500, 180, 60, false, paint);
}
Path类
Paint paint = new Paint();
paint.setColor(Color.GREEN);
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(15);
Path path = new Path();
// 画斜线 //默认起始点0
path.lineTo(200, 200);
//移动起始点
path.moveTo(300, 400);
//画竖线
path.lineTo(300, 770);
//相对当前的位置(300, 770) 在x,y移动
path.rLineTo(500,220);
canvas.drawPath(path,paint);
上面在添加一句path.close();效果和 lineTo(起点坐标) 是一样的
以上为Paint,Path,Canvas常见用法