浏览器原理学习笔记08—浏览器开发者工具
浏览器原理学习笔记08—浏览器开发者工具
文章目录
- 浏览器原理学习笔记08—浏览器开发者工具
- 1. Chrome 开发者工具
- 2. 网络分析工具
- 2.1 Network 面板
- 2.2 优化时间线上耗时项
- 3. 性能分析工具概述
- 4. Audits
- 4.1 利用 Audits 生成 Web 性能报告
- 4.2 性能报告解读
- 4.3 根据报告优化 Web 性能
- 4.3.1 性能分析相关重要时间节点
- 4.3.2 针对报告六项指标进行优化
- 5. Performance
- 5.1 生成报告
- 5.2 报告分析
- 5.2.1 概览面板
- 5.2.2 性能指标面板
- 5.2.3 详情面板
- 5.3 Main 指标分析
- 5.3.1 导航阶段
- 5.3.2 解析 HTML 数据阶段
- 5.3.3 生成可显示位图阶段
Write By CS逍遥剑仙
我的主页: www.csxiaoyao.com
GitHub: github.com/csxiaoyaojianxian
Email: [email protected]
1. Chrome 开发者工具
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-C7QIeVAg-1590812985882)(/Users/csxiaoyao/Downloads/浏览器原理学习笔记/pic/08/01.png)]
前面章节中提到过 Elements面板、Console面板、Sources面板的使用,本章主要讲解 NetWork 面板和 Audits 面板、Performance 面板。
2. 网络分析工具
2.1 Network 面板
-
面板下方
DOMContentLoaded表示构建 DOM 所需要的 HTML、JavaScript、CSS 文件加载完成的时间 -
面板下方
Load表示浏览器加载所有的资源(包括图像、样式表等)的时间
2.2 优化时间线上耗时项
-
排队(Queuing)时间过久
大概率是由浏览器为每个域名最多维护 6 个连接导致的,可以将资源放在 n 个域名下就可以同时支持 6 * n 个连接了,这种方案称为 域名分片 技术。还可以把站点升级到 HTTP2解除每个域名最多维护 6 个 TCP 连接的限制。
-
第一字节时间(TTFB)时间过久
TTFB 是反映服务端响应速度的重要指标,即浏览器在数据发送出去后等待接收服务器第一个字节的数据的时间 Waiting (TTFB)。可能是服务器生成页面数据的时间过久,也可能是网络的原因,可以通过服务器缓存、CDN等方式解决。
3. 性能分析工具概述
Web 性能的定义:Web 应用在浏览器上的加载和显示的速度。因此,可以从 页面加载阶段 和 页面交互阶段 两个阶段来分析。
Chrome 提供了两个完善的工具帮助开发者发现 性能瓶颈:Performance 和 Audits。Perfomance 提供了更多细节数据,也更加复杂;而 Audits 比较智能,但隐藏了更多细节。Audits 非常适合用来分析加载阶段的性能,Performance 更适合用来分析页面交互阶段的性能。
推荐使用 Chrome Canary 版并在隐身模式下工作,确保安装的扩展、浏览器缓存、Cookie 等数据不会影响到检测结果。
4. Audits
4.1 利用 Audits 生成 Web 性能报告
cmd + shift + N 打开隐身窗口,输入待测试网址并打开开发者工具中的 Audits 标签,然后配置 设备类型 (Device) 和 监测类型 (Categories),有以下监测类型:
- Performance:监测 Web 性能
- Progressive Web App:监测 PWA 程序性能
- Best practices:监测 Web 应用是否采用了最佳实践策略
- Accessibility:监测是否实施了无障碍功能,让身体有障碍的人可以方便地浏览 Web 应用
- SEO:监测 Web 应用是否实施了搜素引擎优化
此处选择 Performance 后点击运行,生成性能报告。
4.2 性能报告解读
Audits 除了会给出评分和性能指标外,还会分析该站点并提供优化建议,报告主要由以下几部分组成:
- Metrics:提供六项性能指标和截图,还可以点击
View Trace按钮跳转Performance标签 - Opportunities:可优化项,给出可以直接优化的建议
- Diagnostics:手动诊断,采集了一些可能存在的影响页面加载性能的指标,需要根据实际情况手动排查
- Runtime Settings:运行时设置,给出测试的设备信息
4.3 根据报告优化 Web 性能
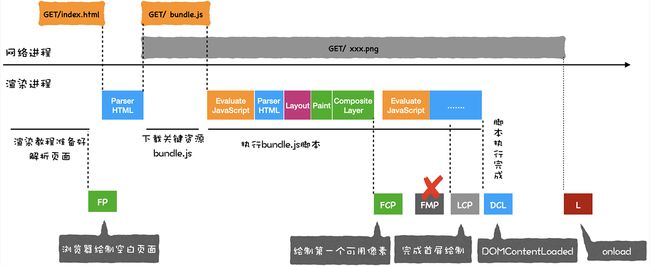
4.3.1 性能分析相关重要时间节点
- First Paint:FP,渲染进程确认请求后开始创建空白页面的时间点
- First Content Paint:FCP,关键资源 (js、css) 加载完成后修改 DOM,引发重排重绘等一系列操作,在页面中绘制第一个像素的时间点
- Largest Content Paint:LCP,继续执行 JavaScript 脚本,首屏内容完全绘制完成的时间点。介于 FCP 和 LCP 之间的 FMP 已不推荐,略过
- DOMContentLoad:在 JavaScript 脚本执行结束后渲染进程判断 DOM 生成完毕,触发 DOMContentLoad 事件
- onLoad:所有资源加载结束后触发 onLoad 事件
4.3.2 针对报告六项指标进行优化
Metrics 提供的六项性能指标可以帮助开发者优化 Web 性能:
- First Paint:首次绘制(FP),过长可能是由于网络原因导致 HTML 文件加载时间过久
- First Meaningfull Paint:首次有效绘制(FMP),推荐使用下面的首屏时间 LCP 指标替代 FMP 进行分析
- Speed Index:首屏时间,也称 Largest Content Paint (LCP),过长则需要针对具体情况分析是加载关键资源过久还是 JavaScript 执行时间过久
- First CPU Idle:首次 CPU 空闲时间,也称 First Interactive,表示页面达到最小化可交互的时间,优化方式与 LCP 一致
- Time to Interactive:完全可交互时间(TTI),即页面内容已经完全显示、所有 JavaScript 事件已注册完成的时间,如果过久,可以推迟执行一些和生成页面无关的 JavaScript 工作
- Max Potential First Input Delay:最大估计输入延时,预估 Web 页面在加载最繁忙的阶段,窗口中响应用户输入所需的时间,可以使用 WebWorker 来执行一些计算以释放主线程,还可以重构 CSS 选择器以执行较少的计算
5. Performance
5.1 生成报告
不同于 Audits,Perofrmance 只是单纯地采集性能数据并按时间线的方式展现。Audits 只能监控加载阶段的性能数据,Performance 还可以监控交互阶段的性能数据,但两个阶段需要分开录制。设置完 Network 和 CPU 等信息后,点击 reload 按钮会刷新页面录制加载阶段性能数据;点击 record 按钮则录制交互阶段性能数据并手动停止。
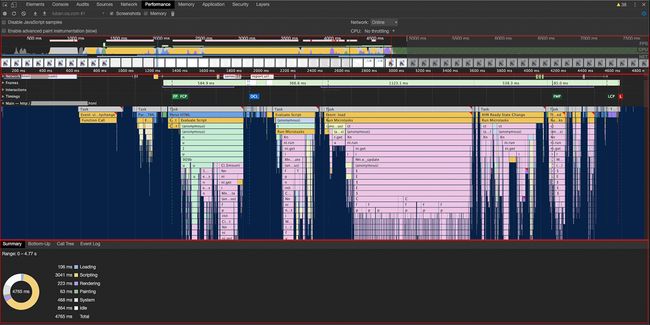
5.2 报告分析
报告页分为三个面板:概览面板、性能面板和详情面板。
5.2.1 概览面板
概览面板以时间线展示了一些关键的历史数据指标,如页面帧速 (FPS)、CPU 资源消耗、网络请求流量、V8 内存使用量 (堆内存) 等,还以不同颜色竖线展示了关键时间点。
- FPS出现红色块表示红色块附近帧渲染时间过久,可能卡顿
- CPU图层面积太大表示CPU使用率过高,可能某个 JavaScript 脚本占用太多主线程时间,影响其他任务执行
- 若内存一直增加,可能出现了内存泄露
5.2.2 性能指标面板
一般先用概览面板定位问题的时间节点,再用性能面板分析该时间节点内的性能数据。
性能面板展示了特定时间段内的多种性能指标数据,与 渲染流水线 息息相关。
- Main:记录渲染进程的主线程的任务执行过程,后续会详细介绍
- Compositor:记录合成线程的任务执行过程。绘制结束后,渲染主线程会将绘列表制提交 (commit) 给合成线程,因此合成线程的任务记录很重要
- Raster & GPU:记录合成线程执行任务过程中的 光栅化线程池 Raster 和 GPU 进程主线程的任务执行过程
- Chrome_ChildIOThread:记录 IO 线程的任务记录,在页面事件循环部分讲述过该 IO 线程
- Network:与网络面板的瀑布流类似
- Timings:记录一些关键时间节点,如 FP、FCP、LCP 等
- Frames:记录每帧的画面
- Interactions:记录用户交互操作记录
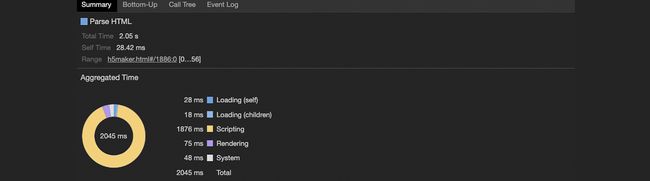
5.2.3 详情面板
详情面板用于展示性能面板中图形对应的详细数据。
5.3 Main 指标分析
通过下面的简单页面代码分析页面加载过程。
<html>
<head>
<title>Maintitle>
<style>
.area {
border: 2px ridge;
}
.box {
background-color: rgba(106, 24, 238, 0.26);
width: 5em;
height: 5em;
margin: 1em;
}
style>
head>
<body>
<div class="area">
<div class="box rAF">div>
div>
<br>
<script>
function setNewArea() {
let el = document.createElement('div')
el.setAttribute('class', 'area')
el.innerHTML = ''
document.body.append(el)
}
setNewArea()
script>
body>
html>
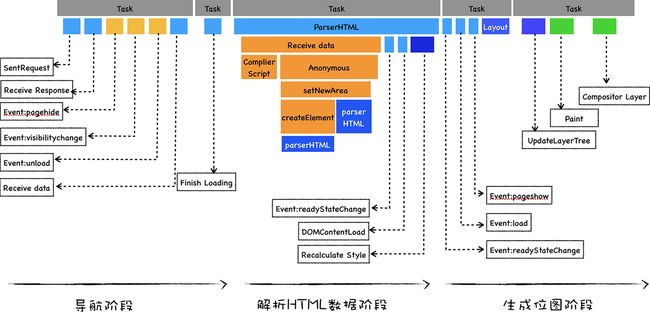
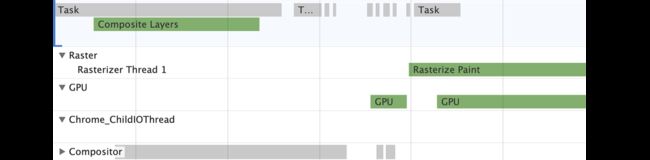
下图为报告页的精简图,灰色横条代表 Task 任务,灰色横条下的彩色横条为对应过程调用。
5.3.1 导航阶段
该阶段主要是从网络进程接收 HTML 响应头和 HTML 响应体。
导航阶段的任务实际上是在老页面的渲染主线程上执行的,点击 Performance 重新录制按钮后,浏览器进程会通知网络进程 send request,当网络进程收到 content-type 为 text/html 的响应头 (Receive Respone) 后,接着执行 DOM 事件 (pagehide、visibilitychange、unload 等),然后开始接收 HTML 数据 (Recive Data 可能有多个),完成后触发 Finish load。
5.3.2 解析 HTML 数据阶段
该阶段主要是将接收到的 HTML 数据转换为 DOM 和 CSSOM。
这个阶段的主要任务为 ParseHTML,解析过程中遇到 script 标签则 Evalute Script,执行脚本首先要 Complie Script,编译后进入执行过程,执行全局代码时 V8 会先构造一个 Anonymous 过程,然后全局调用 setNewArea,该函数涉及 DOM 操作,因此会强制执行 ParserHTML。DOM 生成完成后触发 readyStateChanged、DOMContentLoaded 等相关 DOM 回调事件,最后 Reculate Style 生成 CSSOM。
5.3.3 生成可显示位图阶段
该阶段主要是利用 DOM 和 CSSOM 经过显示流程生成可显示位图。
在生成完 DOM 和 CSSOM 后,渲染主线程会在显示流程前执行一些 DOM 事件回调 (readyStateChange、load、pageshow),然后经过计算布局 Layout、更新层树 Update LayerTree、生成绘制列表 Paint、合成位图 Composite Layers 操作完成全部主线程任务并生成位图。
主线程 Composite Layers 后将绘制列表等信息提交给合成线程 Compositor,完全由合成线程来执行合成任务。合成线程维护了一个 Raster 线程池,执行 Rasterize Paint 任务完成光栅化操作,而光栅化在 GPU 进程中执行,生成的图层会被提交给浏览器进程进行合成并最终显示在页面上。
Main 指标可以帮助开发者分析页面性能瓶颈,如 JavaScript 是否执行过久或代码里是否存在强制同步布局等操作,以便针对性地优化。
![]()