iframe传值之Postmessage
缘由:
最近遇到一个神奇的问题,淘宝WindVane不支持多层嵌套,只支持一层嵌套的形式,所以就像使用一层传值的方式来交互iframe,调研了几种方案以后,发现还是window.postMessage传值在iframe最靠谱,但是相对的要改动原来的页面,所以自己衡量啦~
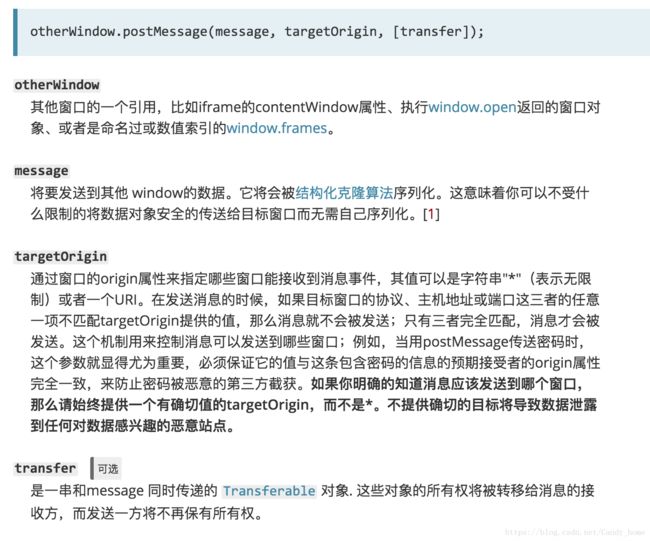
API:
MDN API
传值方式:
父页面给子页面传值方式,写法基本是一致的,收到值监听message事件
父页面传值
示例:
let url = $("#postMessageText").val();
iFrame = document.getElementById('iframe-info');
// 后台页面发送数据
iFrame.contentWindow.postMessage({
'resourceURL': "传值"
}, '*');
子页面给父页面传值
// 给父页面发送消息,隐藏按钮
parent.postMessage({
sendBack: false,
}, '*');
接收值(通过”message“进行事件监听)
//监听message事件
window.addEventListener("message", this.getPostMessage, false);
// 用 origin 判断传输网址
var origin = event.origin || event.originalEvent.origin;
if (origin !== "http://example.org:8080") return;
//获取传输的 resourceURL 值
let data = event.data;
let resourceURL = data.resourceURL;
}
惯例上DEMO
CodePen 父类给子类传值
CodePen 子类给父类传值