《iOS Human Interface Guidelines》——Interactivity and Feedback
交互式的元素会引导触摸
为了显示交互,安装的app使用了一系列的提示,包括按压的相应、颜色、位置、环境和有意义的图标及标签。用户很少需要额外的装饰来告诉他们屏幕上的一个元素是可交互的或者说明它会做什么。
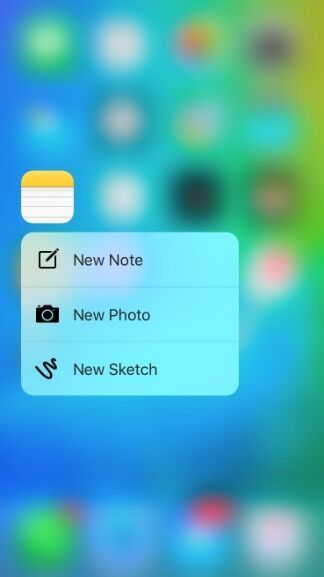
在一个支持3D Touch的设备上,当用户按压主屏幕上的一个图标时,他们看到的背景模糊表示了有更多的功能是可获取的。
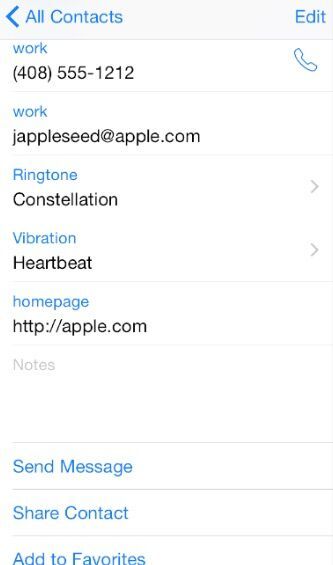
一个主颜色给用户一种很强的可交互的视觉暗示,特别是在那些不使用丰富的其他颜色的app中。在通讯录中,蓝色标志了可交互元素,并给app一种统一的,可辨识的视觉主题。
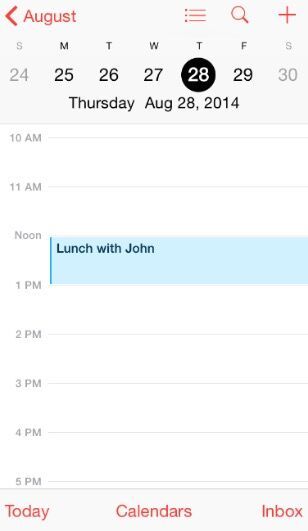
这个返回按钮使用了很多的提示来表示它的可交互性,并传达它的功能:它在导航栏中出现,它显示了一个返回的V形标记,它典型地使用了一个主颜色,并且它显示了一个标题来描述上一个屏幕。
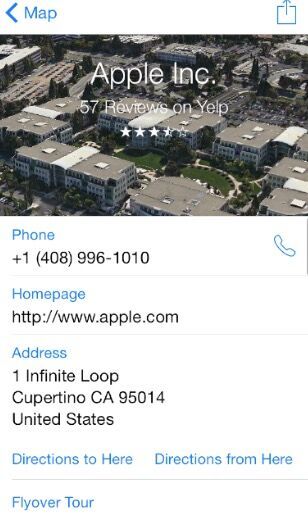
一个提供了明确的动作响应的图标或标题会吸引用户来点击。比如说,地图中的标题,例如“Flyover Tour”和“Directions to Here”明确的描述了用户会执行的动作。结合一个主颜色,可执行的标题会使用按钮边界或其他多余的装饰。
在一个内容区域,只在需要时添加按钮边界或者背景。在bars、action sheets和alerts中,因为用户知道这些区域中的大部分元素都是可以交互的,所以不需要边界。另一方面,在一个内容区域中的按钮就需要一个边界或者背景来区分它和内容的其他区域。比如说,音乐、时钟、照片和App Store就在一些特殊的环境下使用这样的按钮。
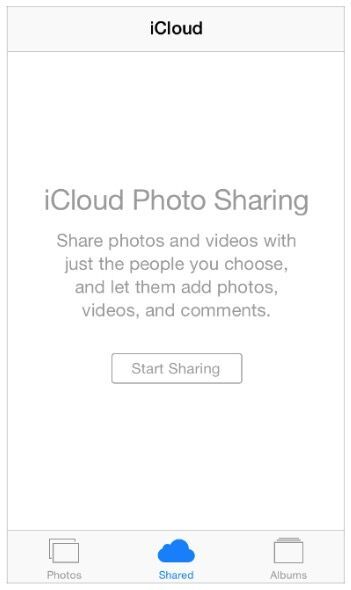
照片使用了按钮边框来区分Start Sharing按钮和它上面的解释文字。
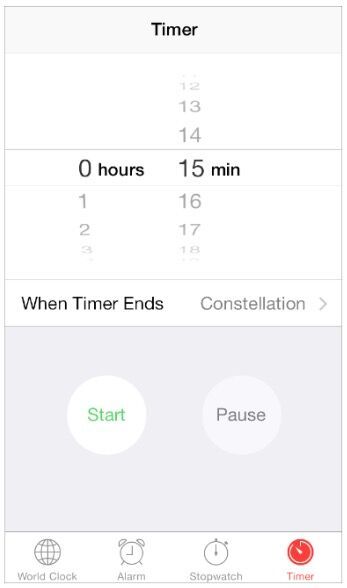
时钟在计时器和Timer屏幕中使用了按钮背景来将人们的注意力吸引到Start和Pause按钮上,使人们即使周围的环境很分散注意力也能容易的点击到按钮。
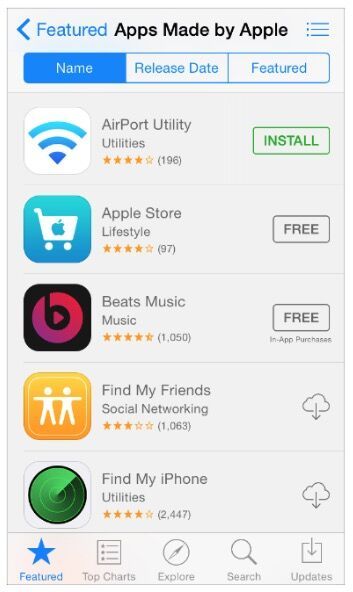
App Store在列表行中使用按钮边框来强调点击行获取更多信息和点击按钮来开始(或安装)一个购买的区别。
用户知道标准的手势
用户使用手势——例如点击、拖拽和收缩——去和apps以及iOS设备交互。使用手势给了人们一个和设备的近距离沟通,并且加强了对屏幕上物体的直接操纵感。人们希望他们使用的所有app中手势都是同样工作的。
人们不需要为了使用3D Touch而学习新的手势。当人们轻按屏幕得到响应的时候,会很快发现3D Touch带来的新的交互维度。
Tap(点击):按或选择一个控制器或元素
Drag(拖拽):去滚动或摇——即左右摇摆。
Flick(轻弹):快速的滚动或摇。
Swipe(滑动):用一个手指,来回到上一个界面,或在一个分裂视图控制器中显示一个隐藏的界面,或者是显示列表行中的删除按钮。使用peek,滑动可以显示快速响应的内容(查看3D Touch来获取更多信息)。
使用四个手指,在iPad上切换app。
Double tap(双击):放大并居中内容中的一块区域或图片。
如果已经放大了,则是缩小。
Pinch(捏):外捏来放大;内捏来缩小。
Touch and hold(触摸并保持):在可编辑或可选择的文本区域,展示一个光标位置的放大的视图。
Shake(摇晃):来开始一个撤销或重复的动作。
除了用户知道的标准手势,iOS还定义了一些唤起全系统动作的手势,比如显示控制中心或通知中心。无论人们使用什么app,都依赖于这些手势去操作。
不要给标准手势关联不同的动作。除非你的app是一个游戏,重定义一个标准手势的意义会使你的用户感到困惑并使你的app变得难用。
不要自定义会调用标准手势相同动作的手势。人们习惯标准手势的行为,而且他们并不会对学习不同的方式来做同样的事情感到感谢。
使用复杂的手势作为加快任务的快捷方式,而不是完成它的唯一方式。尽可能地给用户一个简单、直接的方式来完成动作,即使这需要额外的一两次点击。简单的手势让用户集中在体验和内容上,而不是交互。
一般来说,不要定义新的手势,除非你的app是个游戏。在游戏或其他沉浸式app中,自定义的手势会变成有趣体验的一部分。但对于一些帮助用户做一些对他们来说重要的事情的时候,最好使用标准手势,因为用户不需要努力去发现或记住他们。
在一个合理的环境下,考虑使用多触点的手势。尽管复杂的手势在每一个app中都不被期待,它们却可以丰富app的体验,使人们在其中度过大量的时间,比如在游戏或创造内容的环境下。永远记住,非标准手势不是可发现的,并且应该稀少,如果有,那么就要是完成动作的唯一方式。
反馈帮助理解
反馈帮助人们知道一个app正在干什么,发现他们接下来可以做什么,并理解他们动作的结果。UIKit的控制器和视图提供了很多种反馈。
尽可能地整体化常规的和其他相关的反馈信息到你的UI中。最好用户可以不需要动作就获取这种类型的信息,并且不会被他们的内容迷惑。比如说,邮件在工具栏显示了当前信箱的状态,这样就不会和用户的内容竞争。
避免不必要的警告框。警告框是一种很有力的反馈机制,但它只应该用于显示重要的——并且情理上可交互的——信息。如果用户看到了太多包含不重要信息的警告框,他们很快会变得忽略所有的警告框。查看Alert学习更过关于警告框的使用。
输入信息应该简单
不论用户是点击控制器还是使用键盘,输入信息都花费时间和注意力。当一个app在展现有用的内容之前因为要求太多用户输入使人们进度变慢,人们会对使用它变得气馁。
让用户做选择变得简单。比如说,你可以使用一个选择器或列表代替文本框,因为大多数用户认为从列表中选择一个元素比输入文字要容易。
合适的从iOS获取信息。用户在他们的设备中存储了大量的信息。可以的话,不要强制用户给你一些你可以很容易自己找到的信息,比如他们的联系人或日历信息。
通过给用户一些有用的内容来平衡输入的请求。给予和获取的感受帮助人们感觉他们在你的app中正在前进。
本文翻译自苹果官方开发文档
查看完整合集:https://github.com/Cloudox/iOS-Human-Interface-Guidelines
版权所有:http://blog.csdn.net/cloudox_