HyperText Transfer Protocol(HTTP)
HTTP是一个用于传输超媒体文档(hypermedia documents)的应用层协议,其主要使用场景是网络浏览器和网络服务器之间进行通信。
1. 信息内容:Web Page
浏览器中显示的页面叫做网页(Web Page),其通常由如下两部分构成:
HTML文件,描述对象和布局等信息
对象,单个页面中可能包含多个对象,这些对象可以是图片、文件、视频等。对象可能以URL形式给出
1.1 Hypertext Markup Language(HTML)
Hyper means over or above , 即"超"的意思。所谓超媒体、超文本,意指包括但不限于的意思。典型的超媒体文档类型为HTML。
HTML是一种用于创建网页的标准标记语言,和CSS、JavaScript一起构建了万维网(World Wide Web, WWW)的基础。通常我们可以按如下形式来理解三者的关系:
- HTML结构化元素:通过标记符号来标记要显示的网页中的各个基本元素如文字、图片甚至音视频等
- CSS呈现形式:定义不同呈现方式如字体、颜色、边距等
- JavaScript负责界面功能:定义不同组件的行为,形成交互
1.2 Uniform Resource Locator(URL)
Uniform Resource Identifier(URI) 是一个由字符组成的字符串,用于标示具体资源。URI代表的是一种象征,象征着网络中每一个资源都有唯一的标识符以便于访问。URL是URI的一种常见形式,另一种还有Uniform Resource Name(URN),两者区别是:
URN 类似于人名,标示一个资源名称
URL 类似于地址,标示如何找到该资源
以http://www.someSchool.edu/someDepartment/picture.gif为例,URL通常由两部分组成:
- 存储对象的主机名,
www.someSchool.edu - 主机中对象的具体路径,
/someDepartment/picture.gif
2. 通信流(flow)
HTTP使用TCP作为传输协议,Server与Client交互过程中会建立TCP连接,但并不会保存任何Client的状态信息,因此HTTP也成为无状态(stateless)协议。
计算机相互之间进行通讯通常有两种方式:
-
请求响应(request-response)
向对端主机发送请求后需等待响应,这类通信过程就是由一系列的单次通信构成,典型应用如网页浏览
-
单向(one-way )
向对端主机发送消息后无需等待回复,典型应用如邮件
2.1 TCP
如前文所述,HTTP通信方式属于请求响应类型,因此单次通信流程通常为:
- 建立TCP连接
- 发送HTTP消息(message, 应用层信息单元)
- 读取服务器响应
- 关闭TCP连接
由于HTTP为无状态协议(即每次通信间无关联),因此通常来讲,HTTP每次通信都是使用独立TCP连接的。大部分网络应用中,client和server会在一定时间内通信多次,从每次request和response是否通过同一TCP链接发送的角度来看,可以划分为两种:
- 短连接(non-persistent connections),每个request/response对均使用单独TCP链接
- 长连接(persistent connections),每个request/response对均使用同一TCP链接
在HTTP 0.9和1.0中,连接均会在单词请求响应后关闭,而TCP连接的建立和消亡需要经过三路握手、四路断开,因此需要一定额外时间开销。有鉴于此,从HTTP 1.1开始,所有连接默认为长连接。更进一步地,如果不必每个单次通信都需等待响应后才能继续下一个通信,则可以实现流水线技术,提高并发量。
2.2 Message格式
解决了连接的问题,剩下的就是消息格式了。前面提过,通信的基础是有效的转换和逆转换,转换需要规则,规则就是协议。对于HTTP而言,存在两种规则,分别为request和response。
HTTP 1.1及之前版本中,message均是可读性强字符。在HTTP 2中,这些消息将被先封装至二进制结构frame中,并通过frame header进行其他如复用等配置。
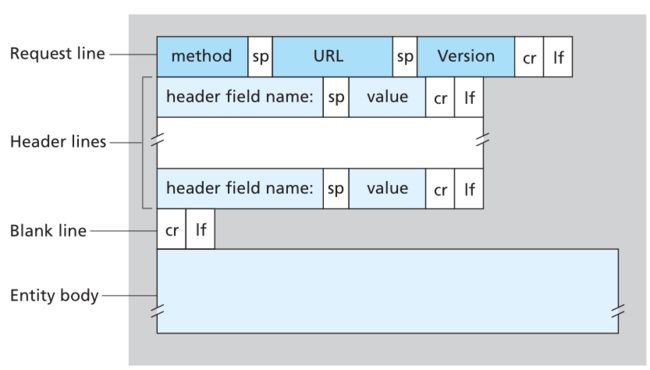
2.2.1 Request
先放一个示例:
GET /somedir/page.html HTTP/1.1
Host: www.someschool.edu
Connection: close
User-agent: Mozilla/5.0
Accept-language: fr
(data data data data data ...)
可以看出,组成元素均为可读性强的ASCII字符,具体格式则可进一步细分为如下结构:
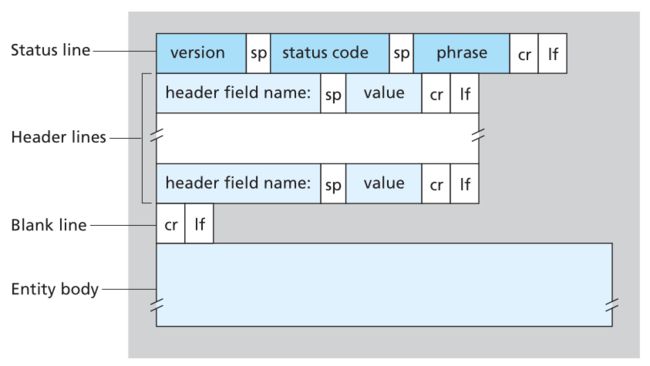
2.2.2 Response
HTTP/1.1 200 OK
Connection: close
Date: Tue, 09 Aug 2011 15:44:04 GMT
Server: Apache/2.2.3 (CentOS)
Last-Modified: Tue, 09 Aug 2011 15:11:03 GMT
Content-Length: 6821
Content-Type: text/html
(data data data data data ...)
3. 字段定义
3.1 Request methods
HTTP请求中定义了method字段以标明希望在URL上执行的操作,而该资源将如何呈现、是否已存在或将被动态创建,均基于服务器的实现本身。主流应用中,通常会选择实现如下方法:
-
GET
请求所需资源,该请求除获取数据外不应产生其他效果
-
HEAD
功能与GET相当,区别在于响应中不包括具体数据,即不含response body。可以理解为GET的轻量级,只查看元信息而不实际获取。
-
POST
将请求body中内容推送至服务器,或是存储在URI指定的资源下,或是其他实现形式
-
PUT
将请求body中内容存储至服务器中URI指定位置,如该URI已有资源,将被修改;如无资源,则将创建
-
DELETE
删除服务器中指定资源
-
TRACE
告知服务器回传所收请求,以便客户端确认链路中是否发生修改行为
-
OPTIONS
返回服务器在指定URL上所支持的方法,如URL为'*',则查询对象为服务器本身
-
CONNECT
告知服务器去返回指定URL,并将其获取到的Response转发回请求客户端,相当于代理,网页开发中并不常用,仅预留做管理
-
PATCH
对资源进行局部修改操作
| HTTP Method | RFC | Request Has Body | Response Has Body | Safe | Idempotent | Cacheable |
|---|---|---|---|---|---|---|
| GET | RFC 7231 | Optional | Yes | Yes | Yes | Yes |
| HEAD | RFC 7231 | No | No | Yes | Yes | Yes |
| POST | RFC 7231 | Yes | Yes | No | No | Yes |
| PUT | RFC 7231 | Yes | Yes | No | Yes | No |
| DELETE | RFC 7231 | No | Yes | No | Yes | No |
| CONNECT | RFC 7231 | Yes | Yes | No | No | No |
| OPTIONS | RFC 7231 | Optional | Yes | Yes | Yes | No |
| TRACE | RFC 7231 | No | Yes | Yes | Yes | No |
| PATCH | RFC 5789 | Yes | Yes | No | No | No |
3.2 Status codes
自HTTP 1.0开始,响应以状态行开始,而状态行中进一步包含了一个状态码(status code)及对应的文字说明。状态码分为五类,为了便于管理和更加直观表示,第一个数字用于标示响应的类型。
-
1xx Informational responses
标明请求已被接收并解析,常用于服务器需较长时间处理请求时告知客户端正在处理,且客户端需等待最终的回复。
- 100 Continue
- 101 Switching Protocols
- 102 Processing
- 103 Early Hints
-
2xx Success
标明请求已被接收、解析且已生效。
- 200 OK
- 201 Created
- 202 Accepted
- 203 Non-Autoritative Information (Since HTTP/1.1)
- 204 No Content
- 205 Reset Content
- 206 Partial Content
- 207 Multi-Status
- 208 Already Reported
- 226 IM Used
-
3xx Redirection
标明客户端需要采取额外措施来完成整个请求,通常用于URL重定向。
- 300 Multiple Choices
- 301 Moved Permanently
- 302 Found
- 303 See Other
- 304 Not Modified
- 305 Use Proxy
- 306 Switch Proxy
- 307 Temporary Redirect
- 308 Permanent Redirect
-
4xx Client errors
标明可能由客户端引发的错误,除HEAD方法外,其余情况中这类Response将会在Body中包含错误情况的详细说明,以及是临时或永久状况。
- 400 Bad Request
- 401 Unauthorized
- 402 Payment Required
- 403 Forbidden
- 404 Not Found
- 405 Method Not Allowed
- 406 Not Acceptable
- 407 Proxy Authentication
- 408 Request Timeout
- 409 Conflict
- 410 Gone
- 411 Length Required
- 412 Precondition Failed
- 413 Payload Too Large
- 414 URI Too Long
- 415 Unsupported Media Type
- 416 Range Not Satisfiable
- 417 Expectation Failed
- 418 I'm a teapot
- 421 Misdirected Request
- 422 Unprocessable Entity
- 423 Locked
- 424 Failed Dependency
- 426 Upgrade Required
- 428 Precondition Required
- 429 Too Many Requests
- 431 Request Header Fields Too Large
- 451 Unavailable For Legal Reasons
-
5xx Server error
标明可能由服务器本身引发的错误。
- 500 Internal Server Error
- 501 Not Implemented
- 502 Bad Gateway
- 503 Service Unavailable
- 504 Gateway Timeout
- 505 HTTP Version Not Supported
- 506 Variant Also Negotiates
- 507 Insufficient Storage
- 508 Loop Detected
- 510 Not Extended
- 511 Network Authentication Required
4. 高级控制
4.1 Cache
所谓缓存(Cache),就是指相比服务器本身,在更靠近客户端的链路中设置一个额外的服务器副本。简单来看,缓存技术有两大优势:
- 通过分流,降低了服务器本身负载,提高整体并发
- 缩短链路带宽、长度,降低传输引发的延时
因此,缓存技术本质上是降低了单次请求的响应时长,从而提升网络体验。
The Conditional GET
然而大部分时候,副本带来了高可靠性,也带来了同步问题。实际服务器中内容可能随时间推移会发生修改,此时副本服务器中的数据就是相对过期了的,那么必要的同步就势在必行。
什么是必要的同步,就是只有比较数据后发现有更新才进行同步,否则只是无谓的拷贝,占用带宽。判断数据是否发生更新可以从数据本身出发,也可以只从数据标签即元数据出发,只要记录的数据最后更新时间一致,就可以判定数据不必更新,否则,就有更新的必要了。HTTP中这种机制叫做conditional GET,而更新的时间,就是通过Request中的If-modified-since字段给出。
GET /fruit/kiwi.gif HTTP/1.1
Host: www.exotiquecuisine.com
If-modified-since: Web, 7 Sep 2011 09:23:24
4.2 Session and Cookie
前面提到,HTTP是无状态协议,就是说HTTP服务器不会在多个请求之间维护用户信息。但实际应用中,又往往存在这种刚性需求,典型的如购物、新闻浏览等。为了实现宾至如归的错觉,增加用户的黏度,HTTP采用了会话(Session)和Cookie技术。
会话,相当于一次对话。一次对话肯定包括至少一次交互,同样一次会话也至少包括一个请求响应对。因此会话就是由一系列的请求响应对组成。要想在一系列动作中保持某种状态,比较通用的方法就是在动作之外,维护一个变量或者文件,而Cookie的组成元素中,文件就是重要的一环。
Cookie
Cookie技术由四大组件组成:
- Response中Cookie header line用于返回服务器为用户所分配的Cookie ID
- Request中Cookie header line用于告知服务器请求来自于哪一个为用户的Cookie ID
- 用户客户端上本地存储维护的Cookie文件,记录用户行为
- 网站本身的后台数据库,保存了用户与Cookie ID间映射关系等数据
Cookie的具体使用过程如上图所示,总的来讲,就是通过独立第三发信息(Cookie ID、数据库、Cookie文件)来记录用户信息,并在会话中相关请求响应对中标记,保持服务器与客户端间的同步,实现状态维护。
5. 小结
本篇概述了HTTP的大部分内容,如有兴趣进一步学习研究,可参考相关Spec.