vue实现数据双向绑定的基础之理解对象属性类型
原生JavaScript之理解对象
ECMA-262 把对象定义为:“无序属性的集合,其属性可以包含基本值、对象或者函数。”严格来讲,
这就相当于说对象是一组没有特定顺序的值。对象的每个属性或方法都有一个名字,而每个名字都映射
到一个值。正因为这样(以及其他将要讨论的原因),我们可以把ECMAScript 的对象想象成散列表:无
非就是一组名值对,其中值可以是数据或函数。
每个对象都是基于一个引用类型创建的,这个引用类型可以是Object 类型、Array 类型、Date 类型、RegExp 类型、Function 类型 等,也可以是开发人员定义的类型。
1、 理解对象
创建对象的最简单方式就是创建一个引用类型 的实例,然后再为它添加属性和方法,比如创建一个自定义对象最简单方式就是创建一个Object 的实例,然后再为它添加属性和方法:
new 方法创建对象如下
var obj = new Object();
obj.attr1 = "Minnn";
obj.attr2 = 99;
obj.attr3 = "I'm feeling cold!";
obj.feeling = function(){
console.log(this.attr3);
};
对象字面量方式创建对象如下:
var obj = {
attr1: 'Minn',
attr2: 99,
attr3: "I'm feeling cold!",
feeling: function() {
console.log(this.attr3);
}
}
两种方式创建的obj对象都是一样的,都有相同的属性和方法,这些属性在创建时都带有一些特征值,JavaScript通过这些特征值来定义他们的行为。
属性类型
ECMA-262 第5 版在定义只有内部才用的特性(attribute)时,描述了属性(property)的各种特征。
ECMA-262 定义这些特性是为了实现JavaScript 引擎用的,因此在JavaScript 中不能直接访问它们。为了表示特性是内部值,该规范把它们放在了两对儿方括号中,例如[[Enumerable]]。ECMAScript 中有两种属性:数据属性和访问器属性。
1、 数据属性
数据属性包含一个数据值的位置。在这个位置可以读取和写入值。数据属性有4 个描述其行为的
特性。
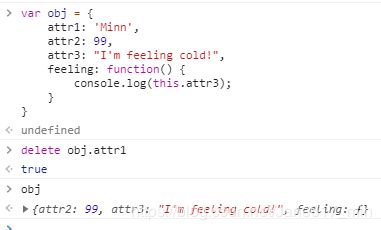
1、 [[Configurable]]:表示能否通过delete 删除属性从而重新定义属性,能否修改属性的特
性,或者能否把属性修改为访问器属性。默认值为true。
delete obj.attr1
结果如图:
.2、 [[Enumerable]]:表示能否通过for-in 循环返回属性。默认值为true。
结果如图:
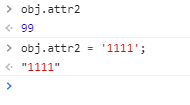
3、[[Writable]]:表示能否修改属性的值。默认值为true。
结果如图:
4、[[Value]]:包含这个属性的数据值。读取属性值的时候,从这个位置读;写入属性值的时候,
把新值保存在这个位置。默认值为undefined。
对于像前面例子中那样直接在对象上定义的属性,它们的[[Configurable]]、[[Enumerable]]和[[Writable]]特性都被设置为true,而[[Value]]特性被设置为指定的值。例如:
var obj = {
attr1: "Minn"
};
这里创建了一个名为attr1 的属性,为它指定的值是"Minn"。也就是说,[[Value]]特性将被设置为"Minn",而对这个值的任何修改都将反映在这个位置。
要修改属性默认的特性,必须使用ECMAScript 5 的Object.defineProperty()方法。这个方法接收三个参数:属性所在的对象、属性的名字和一个描述符对象。其中,描述符(descriptor)对象的属性必须是:configurable、enumerable、writable 和value。设置其中的一或多个值,可以修改对应的特性值。 例如:
var city = {};
Object.defineProperty(city, "name", {
writable: false,
value: "HangZhou"
});
console.log(city.name); //"HangZhou"
city.name = "ShangHai";
console.log(city.name); //"HangZhou"
这个例子创建了一个名为name 的属性,它的值"Nicholas"是只读的。这个属性的值是不可修改的,如果尝试为它指定新值,则在非严格模式下,赋值操作将被忽略;在严格模式下,赋值操作将会导致抛出错误。
类似的规则也适用于不可配置的属性。例如:
var city = {};
Object.defineProperty(city, "name", {
configurable: false,
value: "HangZhou"
});
console.log(city.name); //"HangZhou"
delete city.name;
console.log(city.name); //"HangZhou"
把configurable 设置为false,表示不能从对象中删除属性。如果对这个属性调用delete,则在非严格模式下什么也不会发生,而在严格模式下会导致错误。而且,一旦把属性定义为不可配置的,就不能再把它变回可配置了。此时,再调用Object.defineProperty()方法修改除writable 之外的特性,都会导致错误:
var city = {};
Object.defineProperty(city, "name", {
configurable: false,
value: "HangZhou"
});
//抛出错误
Object.defineProperty(city, "name", {
configurable: true,
value: "HangZhou"
});
也就是说,可以多次调用Object.defineProperty()方法修改同一个属性,但在把configurable特性设置为false 之后就会有限制了。
在调用 Object.defineProperty()方法时,如果不指定,configurable、enumerable 和writable 特性的默认值都是false。多数情况下,可能都没有必要利用Object.defineProperty()方法提供的这些高级功能。不过,理解这些概念对理解JavaScript 对象却非常有用。
2、访问器属性
访问器属性不包含数据值;它们包含一对儿getter 和setter 函数(不过,这两个函数都不是必需的)。
在读取访问器属性时,会调用getter 函数,这个函数负责返回有效的值;在写入访问器属性时,会调用
setter 函数并传入新值,这个函数负责决定如何处理数据。访问器属性有如下4 个特性。
1、 [[Configurable]]:表示能否通过delete 删除属性从而重新定义属性,能否修改属性的特性,或者能否把属性修改为数据属性。对于直接在对象上定义的属性,这个特性的默认值为true。
2、 [[Enumerable]]:表示能否通过for-in 循环返回属性。对于直接在对象上定义的属性,这个特性的默认值为true。
3、 [ [Get]]:在读取属性时调用的函数。默认值为undefined。
4、 [[Set]]:在写入属性时调用的函数。默认值为undefined。
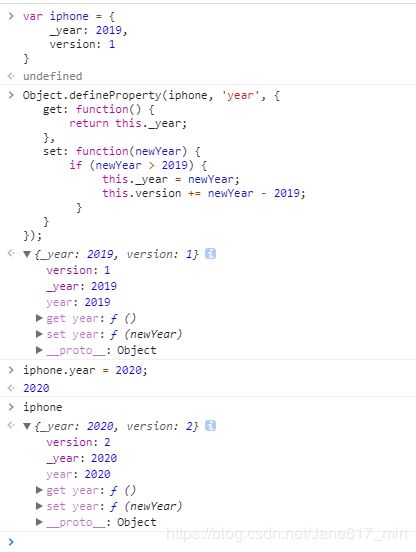
访问器属性不能直接定义,必须使用Object.defineProperty()来定义。例如:
var iphone = {
_year: 2019,
version: 1
};
Object.defineProperty(iphone, 'year', {
get: function() {
return this._year;
},
set: function(newYear) {
if (newYear > 2019) {
this._year = newYear;
this.version += newYear - 2019;
}
}
});
iphone.year = 2020;
结果如下:

以上代码创建了一个iphone 对象,并给它定义两个默认的属性:_year 和version。_year 前面的下划线是一种常用的记号,用于表示只能通过对象方法访问的属性。而访问器属性year 则包含一个getter 函数和一个setter 函数。getter 函数返回_year 的值,setter 函数通过计算来确定正确的version值。因此,把year 属性修改为2005 会导致_year 变成 2005,而version 变为2。这是使用访问器属性的常见方式,即设置一个属性的值会导致其他属性发生变化。
不一定非要同时指定getter 和setter。只指定getter 意味着属性是不能写,尝试写入属性会被忽略。在严格模式下,尝试写入只指定了getter 函数的属性会抛出错误。类似地,只指定setter 函数的属性也不能读,否则在非严格模式下会返回undefined,而在严格模式下会抛出错误。支持 ECMAScript 5 的这个方法的浏览器有IE9+(IE8 只是部分实现)、Firefox 4+、Safari 5+、Opera12+ 和Chrome 。在这个方法之前, 要创建访问器属性, 一般都使用__defineSetter__() 和__defineSetter__()。这两个方法最初是由Firefox 引入的,后来Safari 3、Chrome 1 和Opera 9.5 也给出了相同的实现。例如:
var iphone2 = {
_year: 2019,
version: 1
}
iphone2.__defineGetter__("year", function(){
return this._year;
});
iphone2.__defineSetter__("year",function(newYear) {
if (newYear > 2019) {
this._year = newYear;
this.version += newYear - 2019;
}
});
在不支持Object.defineProperty() 方法的浏览器中不能修改[[Configurable]] 和[[Enumerable]]。
定义多个属性
利用Object.defineProperties()这个方法可以通过描述符一次定义多个属性。这个方法接收两个对象参数:第一个对象是要添加和修改其属性的对象,第二个对象的属性与第一个对象中要添加或修改的属性一一对应。例如:
var iphone3 = {};
Object.defineProperties(iphone3, {
_year: {
value: 2004,
Writable: true
},
version: {
value: 1
},
brand: {
value: '小米Max2'
},
madeIn: {
value: 'China'
},
year: {
configurable: true,
get: function() {
return this._year;
},
set: function(newYear) {
if (newYear > 2019) {
this._year = newYear;
this.version += newYear - 2019;
}
}
}
});
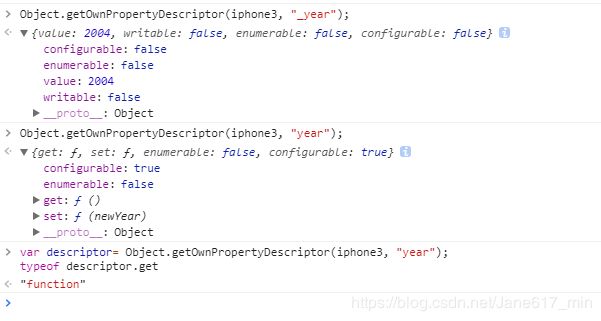
读取属性的特性
使用 ECMAScript 5 的Object.getOwnPropertyDescriptor()方法,可以取得给定属性的描述符。这个方法接收两个参数:属性所在的对象和要读取其描述符的属性名称。返回值是一个对象,如果是访问器属性,这个对象的属性有configurable、enumerable、get 和set;如果是数据属性,这个对象的属性有configurable、enumerable、writable 和value。例:
var iphone3 = {};
Object.defineProperties(iphone3, {
_year: {
value: 2004,
Writable: true
},
version: {
value: 1
},
brand: {
value: '小米Max2'
},
madeIn: {
value: 'China'
},
year: {
configurable: true,
get: function() {
return this._year;
},
set: function(newYear) {
if (newYear > 2019) {
this._year = newYear;
this.version += newYear - 2019;
}
}
}
});
Object.getOwnPropertyDescriptor(iphone3, "_year");
Object.getOwnPropertyDescriptor(iphone3, "year");
在 JavaScript 中,可以针对任何对象——包括 DOM 和BOM 对象,使用Object.getOwnProperty-
Descriptor()方法。支持这个方法的浏览器有IE9+、Firefox 4+、Safari 5+、Opera 12+和Chrome。
点击这里我们再看vue的双向绑定原理及实现是如何进行的