表格添加删除行,依赖于jquery
好久没有发表博客了,也不知道该说什么了,这个小功能比较简单,相信各位高手都能看明白,或者不屑一顾,那么小弟话不多说直接贴代码,附件中会上传示例,可以下载查看。还望哥哥姐姐不吝赐教,有问题请留言,谢谢。
在多说几句:
1、只在这个小东东上做了文本框、下拉框、超链接表单元素的获取,其他的表单元素如单选框、复选框等都可以进行添加,请哥哥姐姐自己开发吧;每个元素生成的方法参数data是包含属性定义的json格式数据,如
{element:'text',name:'nd',style:'width: 100px;',value:defNd,cla:'Wdate',event:{e:'onClick',d:'WdatePicker({dateFmt:"yyyy"})'}}
说明:
element:指定了这个元素的类型
name:指定了这个元素的name属性值
style:指定了这个元素的style属性值
value:指定了这个元素的value属性值
cla:指定了这个元素的class属性值
event:指定了这个元素的鼠标事件,e-指定了是什么样的事件,d-指定了执行的函数
……
每一个元素都有标准的定义格式,参见各个元素生成函数中参数校正模块中的定义。
2、 这个小东东只是在一个单元格里添加了一个表单元素,如果哪位想添加多个可以修改generateTr(data)这个方法的参数data(json格式)定义和其中的相应代码来实现在一个TD中循环多个表单元素;并且这个data中定义了每个元素常有的一些属性,也支持鼠标事件的哦
3、 小东东里面有参数(参数均为json格式)校正功能,如
data = validateJsonData(
{align:'center',style:'',colspan:'',rowspan:''},
data
);
这个方法有两个参数,第一个参数为标准格式,第二个参数为需要校正的json数据,返回值是校正后符合要求的json数据;
如果想自己添加数据项,那么必须一同把相应方法中的标准格式进行修改,否则你添加的东东是不会起作用的!
4、这个小东东在select下拉框中的数据处理上使用了数据仓库的概念,只需要为每一个select下拉框定义好自己的数据仓库,然后在参数中传入即可,数据仓库中的数据格式同样是json格式
数据仓库定义如下:
//井别数据
jbStore = selectStore({
fields:['JB','JB'],
value:dataJson.jbList
});
参数是json格式数据:第一个fields为select中的key-value值,其中JB代表了dataJson.jbList
中JB这个key值,即option的value值和显示值;第二个value为包含key-value的json格式的数据,返回值为如下格式的json数据[{key:'1',value:'a'},{key:'2',value:'b'},....];
使用方式如下:
var trNr=generateTr([
{element:'hidden',name:'xzbz',value:'1',text:xh},
{element:'text',name:'nd',style:'width: 100px;',value:defNd,cla:'Wdate',event:{e:'onClick',d:'WdatePicker({dateFmt:"yyyy"})'}},
{element:'select',name:'gq',value:gqStore,defVal:'请选择'},
{element:'select',name:'jb',value:jbStore,defVal:'请选择'},
{element:'text',name:'js',style:'width: 100px;',value:'',cla:''},
{element:'a',href:'javascript:',event:{e:'onClick',d:'delRow(this)'},text:'删除'}
]);
这是各个元素通过json数据格式进行属性定义,作为参数传递给TR生成函数的代码。select数据仓库的使用是在element:'select'上的value值中如:{element:'select',name:'jb',value:jbStore,defVal:'请选择'}。
另外,如果需要其他的数据仓库,还需要麻烦各位自己开发,或者给我留言。
上面讲解的不知大家能不能看明白,看一下完整的代码吧:
function delRow(obj){
var $obj = $(obj);
var par = $obj.parent();
var trpar = par.parent();
trpar.remove();
}
/**
* generateTr
* param data is a json array ,just like - [{},{}]
*/
function generateTr(data){
// get TR element array which contais start tag and end tag
var tr = getTr({});
var trNr=tr[0];
// get TD element array which contais start tag and end tag
for(var i = 0; i < data.length; i++){
var td = getTd({align:'center'});
var element = getElement(data[i]);
trNr = trNr+td[0]+element+td[1];
}
trNr = trNr + tr[1];
return trNr
}
/**
* get TR element array which contais start tag and end tag
*/
function getTr(data){
// validate key of the json
data = validateJsonData(
{align:'center'},
data
);
var tr = new Array();
tr[0] = "";
tr[1] = ' ';
return tr;
}
/**
* get TD element array which contais start tag and end tag
*/
function getTd(data){
// validate key of the json
data = validateJsonData(
{align:'center',style:'',colspan:'',rowspan:''},
data
);
var td = new Array();
td[0] = "";
td[1] = " ";
return td;
}
/**
* validate the key of json data and the param data is the standard key-vale,data2 is the key-value for validate
*/
function validateJsonData(data,data2){
for(var k in data){
if(typeof(data[k]) == 'object'){
var bd = data[k];
if(data2[k] == '' || data2[k] == null){
data2[k] = data[k];
}
if(typeof(data2[k]) == 'object'){
var dd = data2[k];
data2[k] = validateJsonData(bd,dd);
}
}
if(typeof(data2[k]) == 'undefined'){
data2[k] = data[k];
}
}
return data2;
}
/**
* get element
*/
function getElement(data){
var e = data.element;
if(e == 'text' || e == 'hidden'){
return getInput(data);
}
else if (e == 'a'){
return getA(data);
}
else if (e == 'select'){
return getSelect(data);
}
}
/**
* get a element
*/
function getA(data){
//validate key of the json
data = validateJsonData(
{element:'',href:'',event:{e:'',d:''},target:'',text:''},
data
);
var e = data.event.e;
if(e==null || e==''){
e='onClick';
}
a = ""+
data.text+ "";
return a;
}
/**
* get input element
*/
function getInput(data){
//validate key of the json
data = validateJsonData(
{element:'',name:'',style:'',value:'',cla:'',event:{e:'',d:''},text:''},
data
);
var e = data.event.e;
var txt = data.text;
if(e==null || e==''){
e='onClick';
}
if(txt==null ||txt==''){
txt='';
}
var input = ""+txt+"";
return input;
}
/**
* get input element
*/
function getSelect(data){
//validate key of the json
data = validateJsonData(
{element:'',name:'',style:'',value:'',defVal:'false',cla:'',event:{e:'',d:''}},
data
);
var e = data.event.e;
if(e==null || e==''){
e='onClick';
}
var valueStore = eval("("+data.value+")");
var select = "";
return select;
}
/**
* select data-sotre
*/
function selectStore(data){
var keys = data.fields;
var roots = data.value;
var jsonStore = "[";
for(var i=0;i
我们在看一下页面中是如何调用的:
var defNd;
var gqStore;
var jbStore;
//初始化数据
$(function(){
var url = '${pageContext.request.contextPath }/ndjhjsQueryJ.action';
var data1 = {};
$.post(url,data1,function(data2){
//年度默认值
defNd = new Date().getYear();
var dataJson = eval("("+data2+")");
//工区数据
gqStore = selectStore({
fields:['GQDM','GQMC'],
value:dataJson.gqList
});
//井别数据
jbStore = selectStore({
fields:['JB','JB'],
value:dataJson.jbList
});
});
});
//增加一行
function addOneRow(){
var tableId = $("#mainTb");
//序号
var xh = $("#mainTb tr").size();
var trNr=generateTr([
{element:'hidden',name:'xzbz',value:'1',text:xh},
{element:'text',name:'nd',style:'width: 100px;',value:defNd,cla:'Wdate',event:{e:'onClick',d:'WdatePicker({dateFmt:"yyyy"})'}},
{element:'select',name:'gq',value:gqStore,defVal:'请选择'},
{element:'select',name:'jb',value:jbStore,defVal:'请选择'},
{element:'text',name:'js',style:'width: 100px;',value:'',cla:''},
{element:'a',href:'javascript:',event:{e:'onClick',d:'delRow(this)'},text:'删除'}
]);
tableId.append(trNr);
}
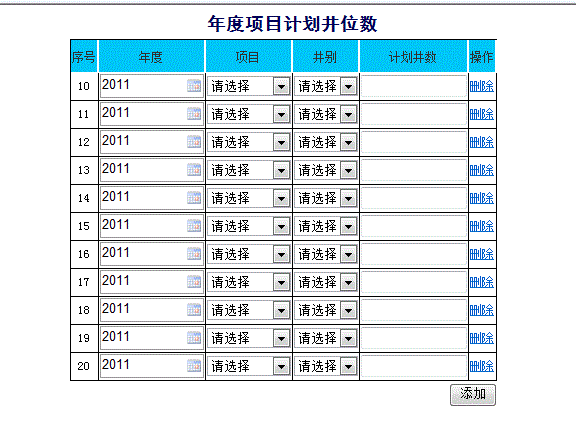
在搞张效果图瞅瞅,啦啦
好了,就写到这里吧,看看附件,吼吼。有问题留言啦啦。