侧滑菜单-SlidingMenu的使用
一、SlidingMenu下载地址
1. SlidingMenu.jar下载地址,直接点击
2. SlidingMenu库项目下载地址,直接点击
二、SlidingMenu整合到Android项目中的方法
1.直接将SlidingMenu.jar包放在项目的libs目录下。
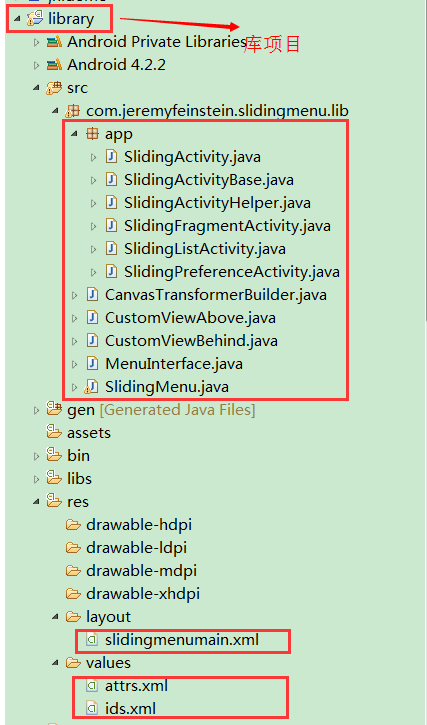
2.将github上项目的示例代码下载下来(库名称叫做library),导入到eclipse当中,这里分为两种方式:
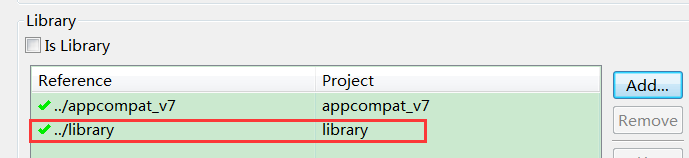
- -2.1 将资源项目作为library设置到我们的项目中。在android项目上右键,Properties->Android->Add,选择library,点击OK,这样library就作为android项目的库项目存在了。

- -2.2 将library项目里面的代码,直接拷贝到我们的目标项目里面。这样会增加工程的安装包的体积,但是,对于项目的管理来说,更加的方便。
如图,
三、SlidingMenu的常用属性
menu.setMode(SlidingMenu.LEFT);//设置左滑菜单
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);//设置滑动的屏幕范围,该设置为全屏区域都可以滑动
menu.setShadowDrawable(R.drawable.shadow);//设置阴影图片
menu.setShadowWidthRes(R.dimen.shadow_width);//设置阴影图片的宽度
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);//SlidingMenu划出时主页面显示的剩余宽度
menu.setBehindWidth(400);//设置SlidingMenu菜单的宽度
menu.setFadeDegree(0.35f);//SlidingMenu滑动时的渐变程度
menu.attachToActivity(this,
SlidingMenu.SLIDING_CONTENT);//使SlidingMenu附加在Activity上
menu.setMenu(R.layout.menu_layout);//设置menu的布局文件
menu.toggle();//动态判断自动关闭或开启SlidingMenu menu.showMenu();//显示SlidingMenu
menu.showContent();//显示内容
menu.setOnOpenListener(onOpenListener);//监听slidingmenu打开
menu.OnClosedListener(OnClosedListener);//监听slidingmenu关闭时事件
menu.OnClosedListener(OnClosedListener);//监听slidingmenu关闭后事件
左右都可以划出SlidingMenu菜单只需要设置
menu.setMode(SlidingMenu.LEFT_RIGHT);属性,然后设置右侧菜单的布局文件
menu.setSecondaryShadowDrawable(R.drawable.shadowright);//右侧菜单的阴影图片
四、SlidingMenu的三种使用方式
1. 在Activity中通过new SlidingMenu(this),得到SlidingMenu对象
MainActivity.java
package com.katherine.slidingmenu_use;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
/**
* 在Activity中通过SlidingMenu构造方法,直接设置侧滑菜单
* @author Administrator
*
*/
public class MainActivity extends Activity {
private SlidingMenu slidingMenu;
private int screenWidth;//屏幕宽度
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle( "在Activity中通过SlidingMenu构造方法,直接设置侧滑菜单") ;
screenWidth = this.getWindowManager().getDefaultDisplay().getWidth() ;
initSlidingMenu() ;
}
/**
* 初始化侧滑菜单
*/
private void initSlidingMenu() {
slidingMenu = new SlidingMenu(this);///这里是重点,表示用构造方法设置侧滑菜单
slidingMenu.setMode(SlidingMenu.LEFT_RIGHT) ;//LEFT左侧滑菜单,RIGHT右侧滑菜单,LEFT_RIGHT左右侧滑菜单都有
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN); //设置侧滑菜单滑出的方式,TOUCHMODE_MARGIN是手指必须从屏幕边上开始识别手势,TOUCHMODE_FULLSCREEN是屏幕的任何地方都可以识别手势
slidingMenu.setBehindOffsetRes(R.dimen.slidingmenu_offset); //设置侧滑菜单被遮挡的宽度,需要在res->values->dimens.xml中设置此项,如 10dp
slidingMenu.setBehindOffset(screenWidth/4*1) ;//设置侧滑菜单被遮挡的宽度,这里侧滑菜单显示了屏幕的3/4,遮挡部分占1/4
//setBehindOffsetRes和setBehindOffset二者任选其一,若两者同时使用,后者将覆盖前者
slidingMenu.setBehindWidth(screenWidth/4*3) ;//设置侧滑菜单的宽度,占屏幕的3/4
//setBehindWidth和setBehindOffset(或setBehindOffsetRes)前者是设置侧滑菜单的宽度、后者设置被遮挡的宽度,后者会覆盖前者
//也就是说,设置侧滑菜单的宽度时,用setBehindOffsetRes、setBehindOffset、setBehindWidth三者之一就行
slidingMenu.setShadowDrawable(R.drawable.shadow) ;//设置侧滑菜单的阴影图片,可是是图片,也可以是res->drawable文件夹下的xml文件,这里是后者
slidingMenu.setShadowWidthRes(R.dimen.slidingmenu_offset) ;//设置侧滑菜单的阴影的宽度,需要在res->values->dimens.xml中设置此项,如 10dp
slidingMenu.setShadowWidth(screenWidth/4*3) ;//设置侧滑菜单的阴影的宽度,上面设置的被遮挡的部分占了屏幕的1/4,这里把宽度设置成屏幕宽度的3/4比较好
//setShadowDrawable和setShadowWidth(或setShadowWidthRes)需要同时使用才有效,单独设置其中一个无效
//setShadowWidth和setShadowWidthRes二者任选其一,若两者同时使用,后者将覆盖前者
slidingMenu.setFadeDegree(0.35f) ;//侧滑菜单显示时的渐变程度,淡入淡出的效果
slidingMenu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT); //使侧滑菜单附加在Activity上,SLIDING_CONTENT侧滑菜单显示时与activity一样带标题栏;SLIDING_WINDOW显示为全屏,没有标题栏
slidingMenu.setMenu(R.layout.slidingmenu_left); //左(右)侧滑菜单的布局文件,若只是左侧滑或右侧滑,只需要使用setMenu,若是同时使用的需要下面两个方法
slidingMenu.setSecondaryShadowDrawable(R.drawable.shadow) ;//右侧滑菜单的阴影图片
slidingMenu.setSecondaryMenu(R.layout.slidingmenu_right) ;//右侧滑菜单的布局文件
//若只是左侧滑或右侧滑,只需要使用setMenu,若是同时使用的需要方法setSecondaryShadowDrawable和setSecondaryMenu
}
}上面用到的res->drawable文件夹下的shadow.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<gradient
android:centerColor="#1100ff00"
android:endColor="#220000ff"
android:startColor="#00000000" />
shape>res->layout文件夹下的slidingmenu_left.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:layout_marginTop="50dp"
android:padding="10dp"
android:text="设置" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:layout_marginTop="20dp"
android:padding="10dp"
android:text="消息" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:layout_marginTop="20dp"
android:padding="10dp"
android:text="建议" />
LinearLayout>res->values文件夹下的dimens.xml
<resources>
<dimen name="activity_horizontal_margin">16dpdimen>
<dimen name="activity_vertical_margin">16dpdimen>
<dimen name="slidingmenu_offset">10dpdimen>
resources>res->layout文件夹下的slidingmenu_right.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="right"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="50dp"
android:layout_marginTop="50dp"
android:padding="10dp"
android:text="听歌" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="50dp"
android:layout_marginTop="20dp"
android:padding="10dp"
android:text="读书" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="50dp"
android:layout_marginTop="20dp"
android:padding="10dp"
android:text="热门" />
LinearLayout>2. 继承SlideActivity,通过getSlidingMenu()得到对象
MainActivity.java,其中用到的其他布局文件等都和上面一样。
package com.katherine.slidingmenu_use;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingActivity;
public class MainActivityextends SlidingActivity{
private SlidingMenu slidingMenu;
private int screenWidth;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState) ;
setTitle("通过Activity继承SlidingActivity") ;
setContentView(R.layout.activity_slidingactivity_demo) ;
setBehindContentView(R.layout.slidingmenu_left) ;//这里貌似不能设置slideStyle,就是带不带标题栏
screenWidth = this.getWindowManager().getDefaultDisplay().getWidth() ;
initSlidingMenu();
}
/**
* 初始化侧滑菜单
*/
private void initSlidingMenu() {
slidingMenu = getSlidingMenu() ;
slidingMenu.setMode(SlidingMenu.LEFT_RIGHT) ;//LEFT左侧滑菜单,RIGHT右侧滑菜单,LEFT_RIGHT左右侧滑菜单都有
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN); //设置侧滑菜单滑出的方式,TOUCHMODE_MARGIN是手指必须从屏幕边上开始识别手势,TOUCHMODE_FULLSCREEN是屏幕的任何地方都可以识别手势
slidingMenu.setBehindOffsetRes(R.dimen.slidingmenu_offset); //设置侧滑菜单被遮挡的宽度,需要在res->values->dimens.xml中设置此项,如 10dp
slidingMenu.setBehindOffset(screenWidth/4*1) ;//设置侧滑菜单被遮挡的宽度,这里侧滑菜单显示了屏幕的3/4,遮挡部分占1/4
//setBehindOffsetRes和setBehindOffset二者任选其一,若两者同时使用,后者将覆盖前者
slidingMenu.setBehindWidth(screenWidth/4*3) ;//设置侧滑菜单的宽度,占屏幕的3/4
//setBehindWidth和setBehindOffset(或setBehindOffsetRes)前者是设置侧滑菜单的宽度、后者设置被遮挡的宽度,后者会覆盖前者
//也就是说,设置侧滑菜单的宽度时,用setBehindOffsetRes、setBehindOffset、setBehindWidth三者之一就行
slidingMenu.setShadowDrawable(R.drawable.main) ;//设置侧滑菜单的阴影图片,可是是图片,也可以是res->drawable文件夹下的xml文件,这里是后者
slidingMenu.setShadowWidthRes(R.dimen.slidingmenu_offset) ;//设置侧滑菜单的阴影的宽度,需要在res->values->dimens.xml中设置此项,如 10dp
slidingMenu.setShadowWidth(screenWidth/4*3) ;//设置侧滑菜单的阴影的宽度,上面设置的被遮挡的部分占了屏幕的1/4,这里把宽度设置成屏幕宽度的3/4比较好
//setShadowDrawable和setShadowWidth(或setShadowWidthRes)需要同时使用才有效,单独设置其中一个无效
//setShadowWidth和setShadowWidthRes二者任选其一,若两者同时使用,后者将覆盖前者
slidingMenu.setFadeDegree(0.35f) ;//侧滑菜单显示时的渐变程度,淡入淡出的效果
slidingMenu.setMenu(R.layout.slidingmenu_left); //左(右)侧滑菜单的布局文件,若只是左侧滑或右侧滑,只需要使用setMenu,若是同时使用的需要下面两个方法
//这里其实是和上面的setBehindContentView(R.layout.slidingmenu_left) ;冲突的,可以用setBehindContentView直接设置左面的侧滑菜单。如果两个方法都用了,setMenu会覆盖setBehindContentView。
slidingMenu.setSecondaryShadowDrawable(R.drawable.shadow) ;//右侧滑菜单的阴影图片
slidingMenu.setSecondaryMenu(R.layout.slidingmenu_right) ;//右侧滑菜单的布局文件
//若只是左侧滑或右侧滑,只需要使用setMenu,若是同时使用的需要方法setSecondaryShadowDrawable和setSecondaryMenu
}
}
3. 把SlidingMenu作为普通的view,然后在布局中声明
MainActivity.java
package com.katherine.slidingmenu_use;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import android.app.Activity;
import android.os.Bundle;
/**
* 将SlidingMenu当作普通控件
* @author Administrator
*
*/
public class MainActivity extends Activity{
private SlidingMenu slidingMenu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setTitle( "将SlidingMenu当作普通控件") ;
setContentView(R.layout.activity_main) ;
slidingMenu = (SlidingMenu) findViewById(R.id.slidingmenu_layout);
slidingMenu.setMode(SlidingMenu.LEFT_RIGHT) ;
slidingMenu.setMenu(R.layout.slidingmenu_left) ;
slidingMenu.setSecondaryMenu(R.layout.slidingmenu_right) ;
}
}
上面用到的布局文件activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res/com.katherine.slidingmenu_use"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/shadow"
android:gravity="center"
android:orientation="vertical" >
<Button
android:id="@+id/btn_next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:text="这是第三页,就不让你点" />
<com.jeremyfeinstein.slidingmenu.lib.SlidingMenu
xmlns:sliding="http://schemas.android.com/apk/res-auto"
android:id="@+id/slidingmenu_layout"
android:layout_width="match_parent"
android:layout_height="140dp"
android:background="#ffffffff"
android:padding="10dp"
app:behindOffset="250dp"
app:behindScrollScale="1"
app:fadeDegree="0.35"
app:fadeEnabled="true"
app:touchModeAbove="fullscreen"
app:viewAbove="@layout/pic" />
LinearLayout>res->pic.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#44ffff00"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是slidemenu的主页面" />
LinearLayout>这是我在别处看到的属性以及属性类型,相关属性配置和代码是一样的,只是换成了布局中设定相关属性而已。
"http://schemas.android.com/apk/res-auto"
android:id="@+id/slidingmenulayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
sliding:viewAbove="@layout/YOUR_ABOVE_VIEW"
sliding:viewBehind="@layout/YOUR_BEHIND_BEHIND"
sliding:touchModeAbove="margin|fullscreen"
sliding:behindOffset="@dimen/YOUR_OFFSET"
sliding:behindWidth="@dimen/YOUR_WIDTH"
sliding:behindScrollScale="@dimen/YOUR_SCALE"
sliding:shadowDrawable="@drawable/YOUR_SHADOW"
sliding:shadowWidth="@dimen/YOUR_SHADOW_WIDTH"
sliding:fadeEnabled="true|false"
sliding:fadeDegree="float"
sliding:selectorEnabled="true|false"
sliding:selectorDrawable="@drawable/YOUR_SELECTOR"/> 五、 SlidingMenu的动画设置
立方体旋转
slidingMenu.setBehindCanvasTransformer(new CanvasTransformer() {
@Override
public void transformCanvas(Canvas canvas, float percentOpen) {
canvas.translate(0, canvas.getHeight()*(1-interp.getInterpolation(percentOpen)));
}
private Interpolator interp = new Interpolator() {
@Override
public float getInterpolation(float t) {
t -= 1.0f;
return t * t * t + 1.0f;
}
};
}) ;缩放动画
slidingMenu.setBehindCanvasTransformer(new CanvasTransformer() {
@Override
public void transformCanvas(Canvas canvas, float percentOpen) {
canvas.scale(percentOpen, 1, 0, 0) ;
}
}) ;从下往上弹出,从上往下弹入动画
slidingMenu.setBehindCanvasTransformer(new CanvasTransformer() {
@Override
public void transformCanvas(Canvas canvas, float percentOpen) {
float scale = (float) (percentOpen*0.25 + 0.75);
}
}) ;六、 项目运行时会遇到的error
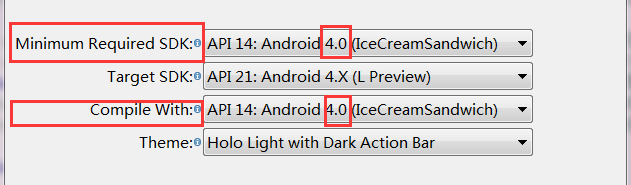
1.我在直接用slidingmenu.jar的时候,总是报Caused by: java.lang.IllegalStateException: SlidingMenu mode must be LEFT, RIGHT,or LEFT_RIGHT错误。原因是我创建Android项目时用的ADT是22.6.x后的版本(22.3.x前的版本不会有)。若创建项目时Minimum Required SDK 小于 Compile With 时,就需要考虑版本兼容问题,创建出项目后会自动引入appcompat_v7这个类库(若二者版本一致则不会引入此类库)。解决方法:我重新创建了一个项目,将两个的版本号都设成了4.0,然后就可以运行啦~~但是感觉这种方法不治本。具体原因找到之后再更新这里吧~

2.使用库项目时,报Jar mismatch! Fix your dependencies。原因是库项目中的android-support-v4.jar和android项目中的android-support-v4.jar版本不一致。解决方法是删除其中的一个,把另一个拷贝过来,是两个版本一样就行。
下面是摘抄别人的:
1. 在github上有一个效果不错的开源库,SlidingMenu 最新的代码下载下来后,ExampleListActivity项目会报错:No resource found that matches the given name: attr ‘homeAsUpIndicator’. No resource found that matches the given name ‘Theme.Sherlock.Light.DarkActionBar’.原因是它本身又引用了另外一个开源库 ActionBarSherlock ,所以首先要做的就是去下载 ActionBarSherlock,引用其中的library。
引入Library后,在项目属性页面中,Android选项设置下,在Libarary设置中,增加ActionBarSherlock的路径。
2. 这样,SlidingMenu 的示例代码就引用了两个library,这时候还不能用,项目报错: Jar mismatch! Fix your dependencies 解决此问题的方法见 http://blog.csdn.net/java_crab/article/details/8477416 ,
其实就是需要两个library使用的support包是一样的,修改引用包android-support-v4.jar为统一版本即可。
3. 解决了上面的问题之后,还会出现下面的问题: 可能报找不到getSupportActionBar等ActionBarSherLock的方法。
原因是使用ActionBarSherLock的Activity需继承于SherlockActivity,修改SlidingMenu library中的SlidingFragmentActivity,让它继承于SherlockFragmentActivity,重新编译library导入。
经过以上三个步骤之后,就可以成功的编译通过SlidingMenu提供的示例代码!
七、 相关链接
侧滑菜单的各个方法详解
slidingmenu使用详解
Android开源项目SlidingMenu深入剖析
八、项目下载链接
点击这里哟~~~SlidingMenu的三个小例子