一、目标
上一章我们完成了口袋妖怪的细节展示页面,这次我想要把总计划的框架搭起来,也就是建立起一个口袋妖怪SPA管理系统,包含口袋妖怪、技能、树果、道具、游戏这样五个模块,并且能够通过导航平滑跳转到指定模块。
二、分析
SPA系统的基础是路由&模块化,所以将上一章我们所写的pokemon抽象出pokemon模块,然后路由默认跳转至pokemon模块页面。完成之后再照葫芦画瓢完成其他模块的,最后再编写导航标签实现口袋妖怪SPA系统的多模块导航。
三、开发
1. pokemon部分模块化
首先在pokemon文件夹中新建pokemon.js,然后在index.html中加入引用:
完成之后开始编写pokemon.js,首先完成创建pokemon-app.pokemon模块并引入ng-Route依赖:
(function () {
'use strict';
angular.module('pokemon-app.pokemon', ['ngRoute']);
})();
接着将app.js中的pokemon控制器部分剪切过来,当然顺便把pokemons的数据也带上:
(function () {
'use strict';
angular.module('pokemon-app.pokemon', ['ngRoute'])
.controller('PMListController', PMListController)
.controller('PMDetailController', PMDetailController);
var pokemons = [
{ no:'001', name:'妙蛙种子', count: 1, weight: 6.9, property: '草/毒', type: '种子宝可梦', character: { common: '茂盛', conceal: '叶绿素'}},
{ no:'002', name:'妙蛙草', count: 1, weight: 13.0, property: '草/毒', type: '种子宝可梦', character: { common: '茂盛', conceal: '叶绿素'}},
{ no:'003', name:'妙蛙花', count: 1, weight: 100, property: '草/毒', type: '种子宝可梦', character: { common: '茂盛', conceal: '叶绿素'}},
{ no:'004', name:'小火龙', count: 1, weight: 8.5, property: '火', type: '蜥蜴宝可梦', character: { common: '猛火', conceal: '太阳之力'}},
{ no:'025', name:'皮卡丘', count: 1, weight: 6, property: '电', type: '鼠宝可梦', character: { common: '静电', conceal: '避雷针'}}
];
PMListController.$inject = ['$scope'];
function PMListController ($scope) {
$scope.pokemons = pokemons;
$scope.remove = function (index) {
$scope.pokemons.splice(index, 1);
}
}
PMDetailController.$inject = ['$scope', '$routeParams'];
function PMDetailController ($scope, $routeParams) {
console.log('$routeParams:', $routeParams);
angular.forEach(pokemons, function (element) {
if (element.no === $routeParams.no) {
$scope.pokemon = element;
console.log('the match pokemon:', $scope.pokemon);
}
});
}
})();
然后再将app.js中pokemon路由部分剪切过来:
angular.module('pokemon-app.pokemon', ['ngRoute'])
.config(['$routeProvider', function ($routeProvider) {
$routeProvider
.when('/pokemons', {
templateUrl: 'pokemon/pm-list.html',
controller: 'PMListController'
})
.when ('/pokemon/:no', {
templateUrl: 'pokemon/pm-detail.html',
controller: 'PMDetailController'
})
}])
pokemon模块很简单地完成了,这时候应该在app.js中添加对'pokemon-app.pokemon'模块的依赖,并修改一下路由,使其初始化时默认加载pokemon模块:
(function () {
'use strict';
angular.module('pokemon-app', [
'ngRoute',
'pokemon-app.pokemon' // 添加依赖
])
.config (['$routeProvider', function ($routeProvider) {
$routeProvider
.otherwise({
redirectTo: '/pokemons' // 初始化直接跳转到pokemon模块
});
}])
AppController.$inject = ['$scope'];
function AppController ($scope) {}
})();
至此,pokemon模块已经完全从主模块中独立出来了,主模块想要使用pokemon就需要通过添加依赖的方式实现调用。
2. 其他模块编写
完成了pokemon模块之后,其他模块的构建自然也是很简单的,构建完成之后的项目文件目录如下:
【项目文件列表.png】
完成每个模块的编写之后,记得将模块引入工程:
口袋妖怪
口袋妖怪管理系统
并添加为'pokemon-app'模块的依赖:
angular.module('pokemon-app', [
'ngRoute',
'pokemon-app.pokemon', // 添加依赖
'pokemon-app.skill',
'pokemon-app.hagberry',
'pokemon-app.prop',
'pokemon-app.game'
])
3. 导航标签
完成了模块编写之后,为了方便去到想要的界面,现在来为系统制作导航标签。在index.htm中加入以下代码:
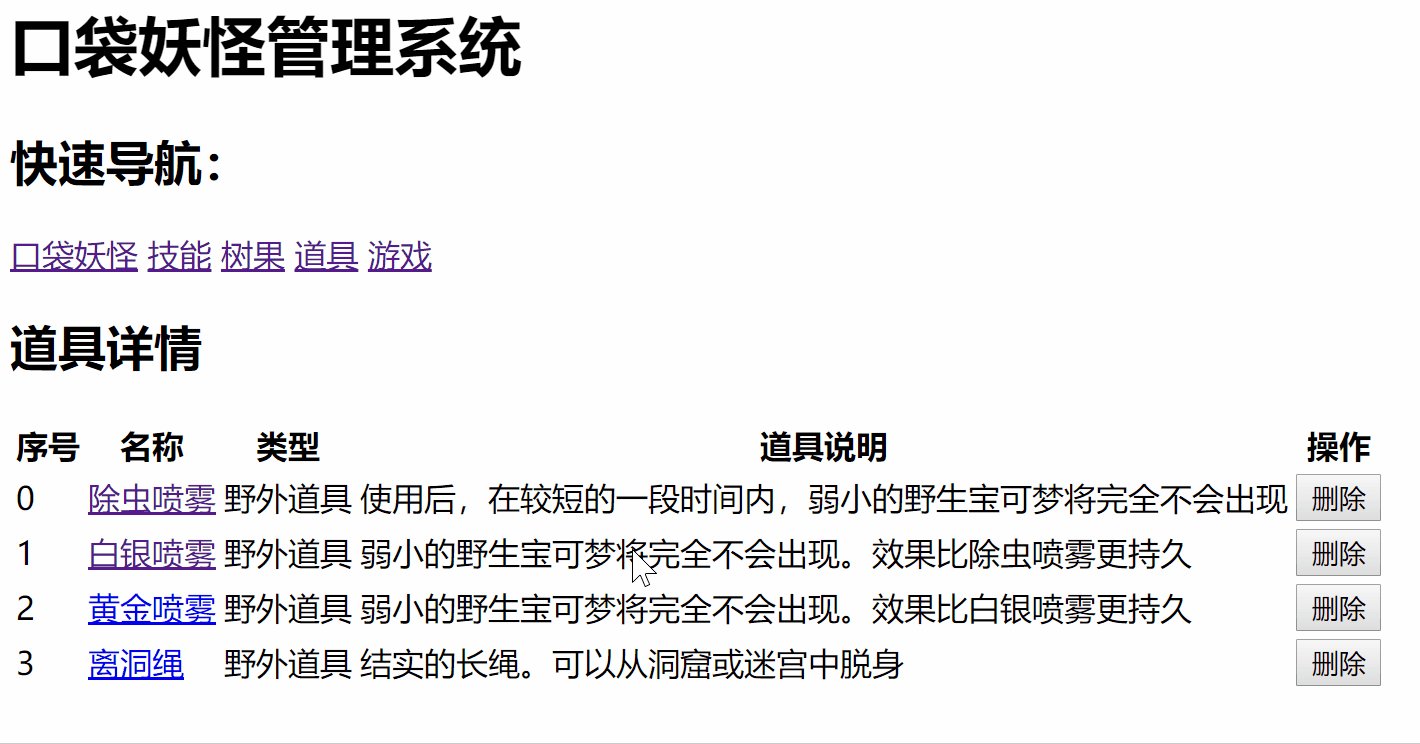
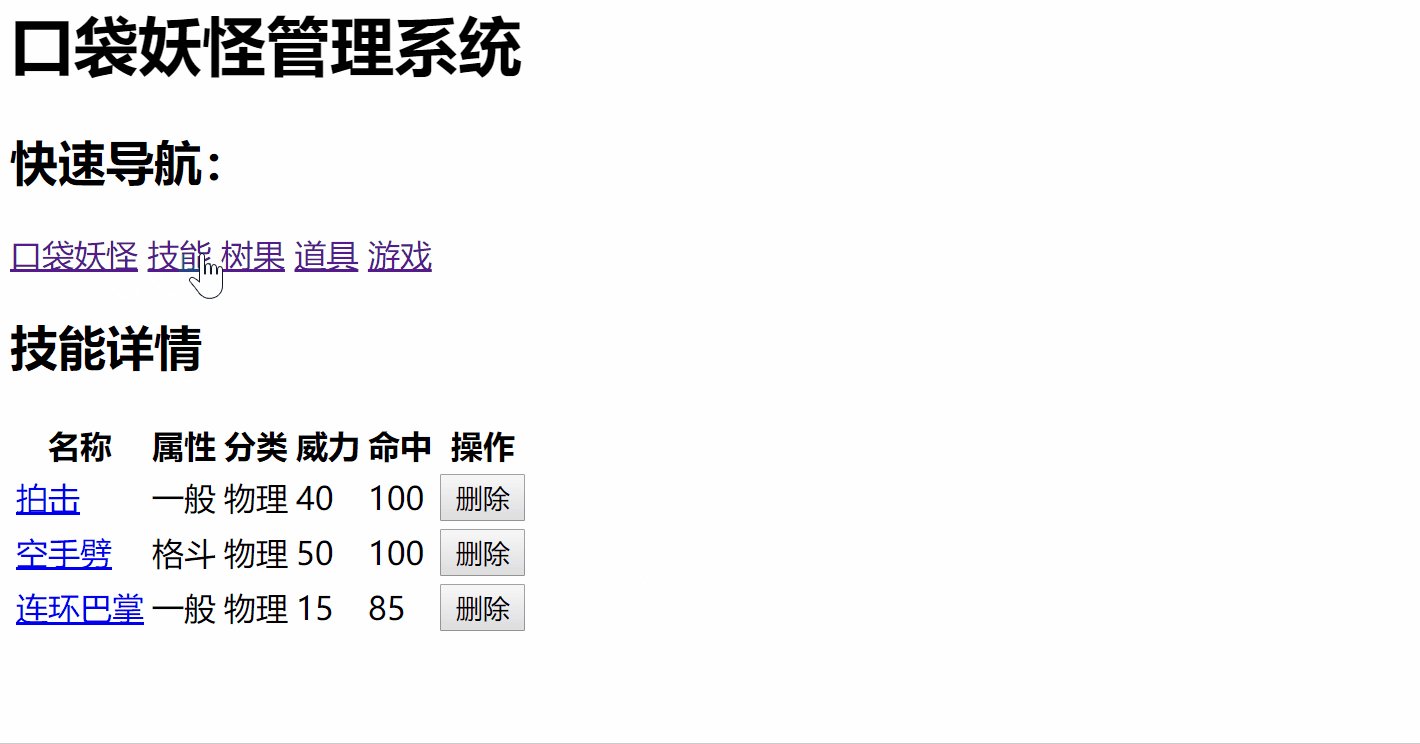
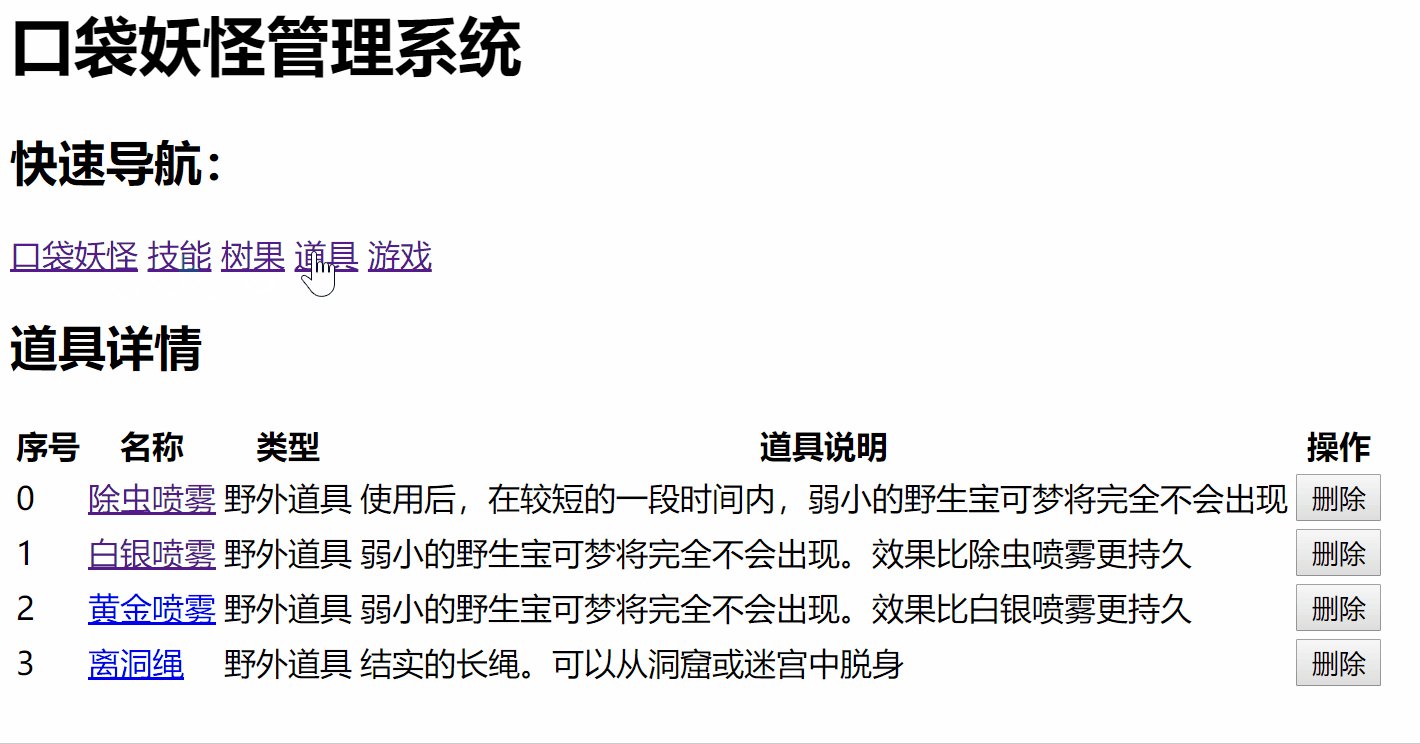
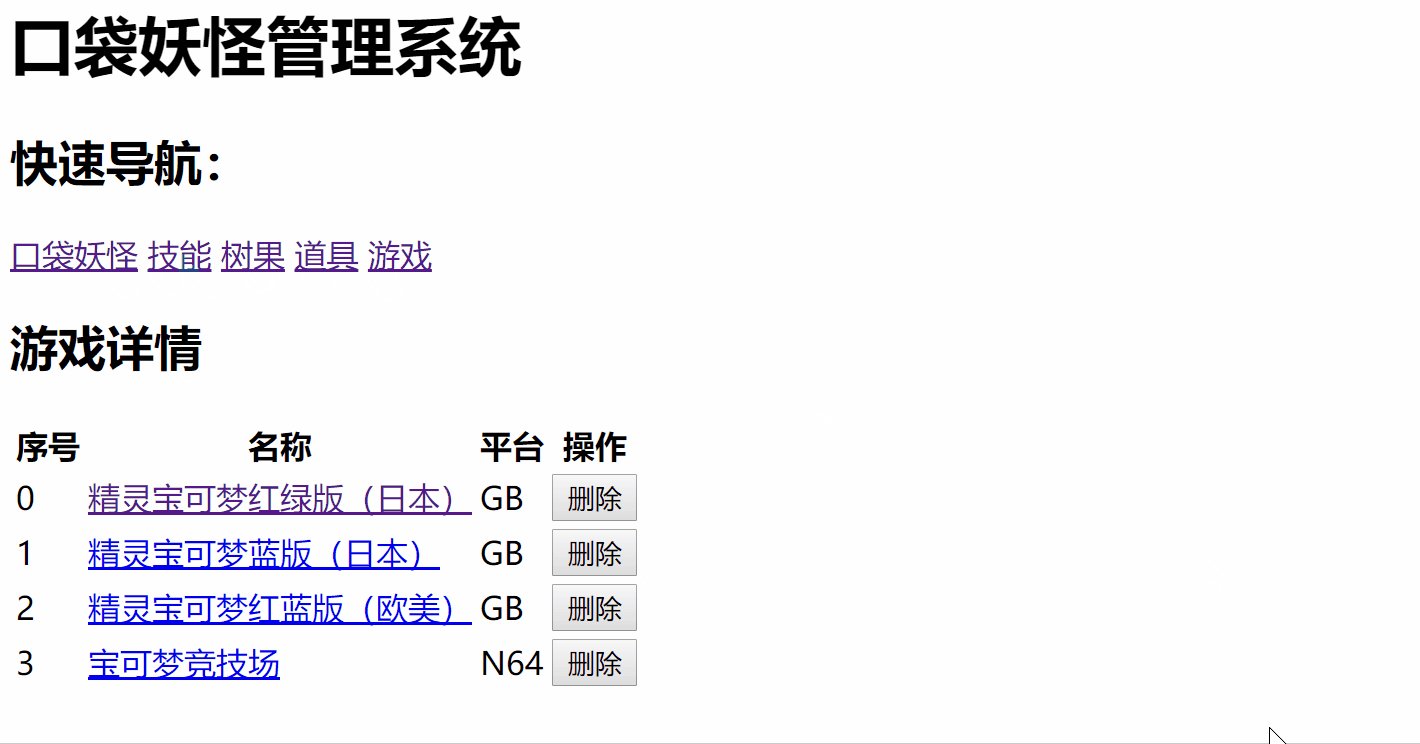
4. 效果展示
5. 扩展学习--加入图片
我在编写上面的SPA系统过程中,找到一些有趣的东西:[皮卡丘](https://wiki.52poke.com/wiki/%E7%9A%AE%E5%8D%A1%E4%B8%98)
在皮卡丘的页面中,我们发现皮卡丘有着许多换装形象,于是我想要把这个功能加入到SPA系统中,实现效果就是在点击口袋妖怪-皮卡丘后,在SPA系统中能够看到皮卡丘的样子。
于是稍微扩展一下pokemons的数据,为口袋妖怪加上原始图像,如果有其他形象,将其名称及链接加入forms中:
var pokemons = [
{ no:'001', name:'妙蛙种子', count: 1, weight: 6.9, property: '草/毒', type: '种子宝可梦',
character: { common: '茂盛', conceal: '叶绿素'},
img: 'https://s1.52poke.wiki/wiki/thumb/2/21/001Bulbasaur.png/300px-001Bulbasaur.png'
},
{ no:'002', name:'妙蛙草', count: 1, weight: 13.0, property: '草/毒', type: '种子宝可梦',
character: { common: '茂盛', conceal: '叶绿素'},
img: 'https://s1.52poke.wiki/wiki/thumb/7/73/002Ivysaur.png/300px-002Ivysaur.png'
},
{ no:'003', name:'妙蛙花', count: 1, weight: 100, property: '草/毒', type: '种子宝可梦',
character: { common: '茂盛', conceal: '叶绿素'},
img: 'https://s1.52poke.wiki/wiki/thumb/a/ae/003Venusaur.png/300px-003Venusaur.png'
},
{ no:'004', name:'小火龙', count: 1, weight: 8.5, property: '火', type: '蜥蜴宝可梦',
character: { common: '猛火', conceal: '太阳之力'},
img: 'https://s1.52poke.wiki/wiki/thumb/7/73/004Charmander.png/300px-004Charmander.png'
},
{ no:'025', name:'皮卡丘', count: 1, weight: 6, property: '电', type: '鼠宝可梦',
character: { common: '静电', conceal: '避雷针'},
img: 'http://s1.52poke.wiki/wiki/thumb/0/0d/025Pikachu.png/260px-025Pikachu.png',
forms: [
{ name: '偶像皮卡丘', src: 'http://s1.52poke.wiki/wiki/thumb/e/e8/025Pikachu-Pop_Star.png/260px-025Pikachu-Pop_Star.png'},
{ name: '博士皮卡丘', src: 'http://s1.52poke.wiki/wiki/thumb/2/2f/025Pikachu-PhD.png/260px-025Pikachu-PhD.png'},
{ name: '面罩摔角手皮卡丘', src: 'http://s1.52poke.wiki/wiki/thumb/e/e7/025Pikachu-Libre.png/260px-025Pikachu-Libre.png'},
{ name: '贵妇皮卡丘', src: 'http://s1.52poke.wiki/wiki/thumb/f/f0/025Pikachu-Belle.png/260px-025Pikachu-Belle.png'},
{ name: '重摇滚皮卡丘', src: 'http://s1.52poke.wiki/wiki/thumb/4/4f/025Pikachu-Rock_Star.png/260px-025Pikachu-Rock_Star.png'},
] }
];
Tip: 数据来源 https://wiki.52poke.com/wiki/ , 仅引用展示并且承诺不用于商业用途。
接下来修改pm-detail.html页面,加入初始形象img及其他形象img:
口袋妖怪详情:
![]()
编号: No.{{pokemon.no}}
名称: {{pokemon.name}}
体重: {{pokemon.weight}}
属性: {{pokemon.property}}
种类: {{pokemon.type}}
特性:
- 普通特性: {{pokemon.character.common}}
- 隐藏特性: {{pokemon.character.conceal}}
其他形象:
![]()
{{form.name}}
返回列表
6. 源码地址
口袋妖怪SPA系统源码地址:https://github.com/Nodreame/pokemon-website
本章基本功能提交:https://github.com/Nodreame/pokemon-website/commit/0b4b4dc0a117d35bd1d2273466ff3ad75933e01b
扩展学习源码提交: https://github.com/Nodreame/pokemon-website/commit/a6b130e755dcf9c8ec8730e5f31eaec6f2ee0360
四、总结
借助ngRoute以及模块化开发,完成了口袋妖怪SPA系统的多模块导航,但是现在引用的东西越来越多,之后如果系统再次扩容的话,随着加载文件的增加加载时间也会随之变长,而且会越来越难以维护,想知道怎么解决的话,请看下章~
To be continue...