demo github地址: https://github.com/zkl904/mpvueFX.git
注意:这里用的小程序平台的网址用的是我个人的账号链接, 所以登录的时候会要求重新登录, 使用自己的账号即可
1: 小程序账号的注册
小程序文档地址: https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
小程序平台登陆: https://mp.weixin.qq.com/
小程序开发者工具下载; https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
获取appid 以及 appsecret: https://mp.weixin.qq.com/wxopen/devprofile?action=get_profile&token=674021264&lang=zh_CN
1.1步骤:
1. 先申请一个小程序账号
3个 步骤: 账号信息 => 邮箱激活 => 信息登陆
这三个步骤填写完成后 进入小程序平台,
1. 填好小程序信息
2. 添加相应的开发者
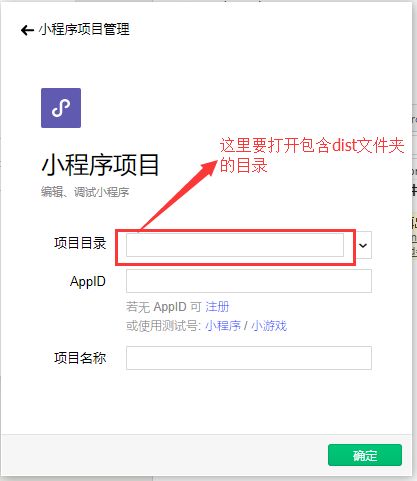
2. 下载好开发者工具
小程序开发者工具下载; https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
3. 使用mpvue 进行小程序的开发
vue官网: https://cn.vuejs.org/
mpvue官网: http://mpvue.com/
mpvue项目合集: https://github.com/Meituan-Dianping/mpvue/issues/21
mpvue中出现的一些问题以及相应的解决方法: https://github.com/Meituan-Dianping/mpvue/issues
mpvue组件工具合集: https://github.com/mpvue/awesome-mpvue
注: 使用mpvue 需要一定的vue基础 , 开始使用之前最好先熟悉一些vue相关的一些语法
原生开发小程序 和 wepy 、 mpvue 对比
整体来说, 使用mpvue来开发小程序学习成本是最低的
3.1 开始搭建mpvue项目
(1): 若是之前没有安装过vue-cli , 先安装vue-cli
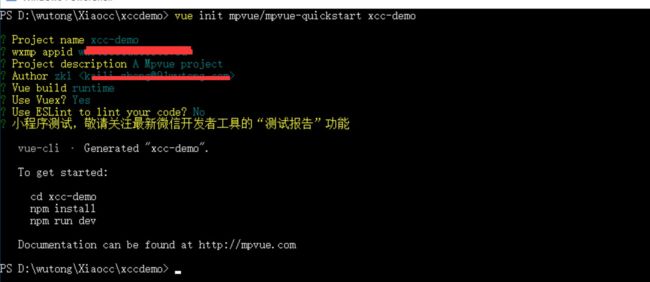
(2): 开始创建mpvue 项目
$ npm install -g vue-cli // 全局安装vue-cli
$ vue init mpvue/mpvue-quickstart my-project // 快速生成项目模版
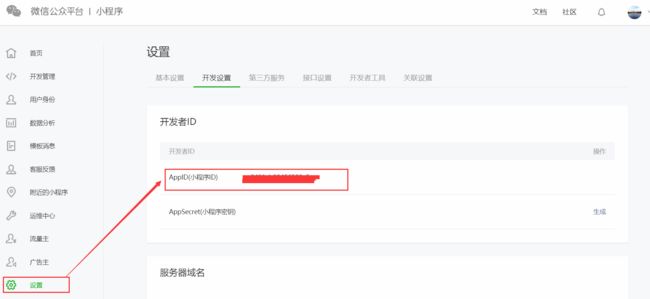
其中appid查看 :
这样就建好了一个项目快速启动模板
(3): 安装相应的插件
(4): 编译一下文件 , 生成一个dist 文件, 小程序使用的代码就是这里的dist代码
$ npm install // 安装相应的插件
$ npm run dev // 编译生成一个dist文件
注: 项目拉下来之后记得先编译一下 , 生成dist 文件
关于微信开发者工具的使用: https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html
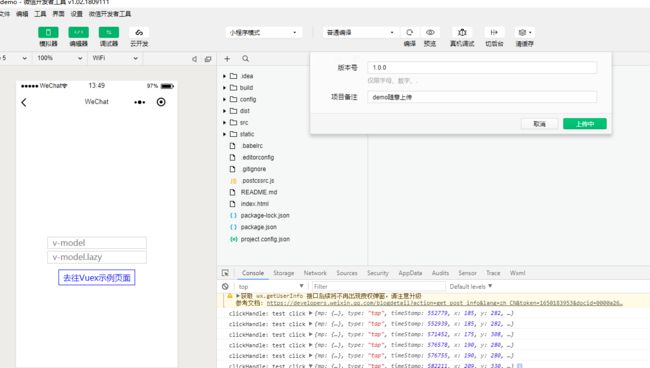
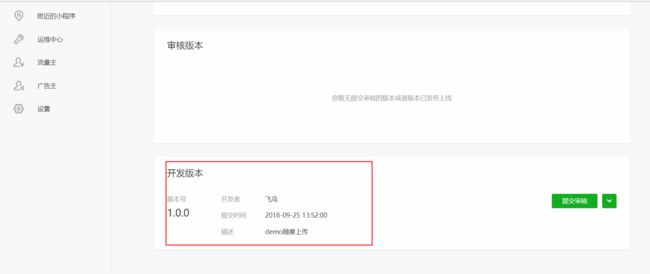
3.2 上传代码功能
上传完代码之后可以在 https://mp.weixin.qq.com/wxopen/wacodepage?action=getcodepage&token=194289795&lang=zh_CN 中看到
注: 这里的开发版本 只会有一个 , 之前有的 会被后上的给顶掉
3.3 编写一个简单的小程序页面
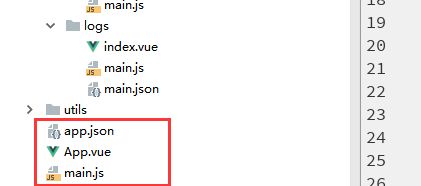
首先是页面的结构 :
注: 一个页面上有三个配置 , 分别是 xx.json xx.vue main.js 其中xx.json 是页面配置文件 , xx.vue 是页面的主代码 , main.js 是页面的入口文件 ,三个文件组成一个完整的页面 , 而且每次新增一个页面都必须要重新 npm run dev 一下重新编译dist文件 , 十分的不方便, 后面使用mpvue-entry 和 mpvue-router-patch来整合和简洁化页面
3.3.1 安装stylus 和 stylus-loader
可以使用stylus 来编写css
stylus文档: https://www.zhangxinxu.com/jq/stylus/
$ npm install stylus --save-dev
$ npm install stylus-loader --save-dev
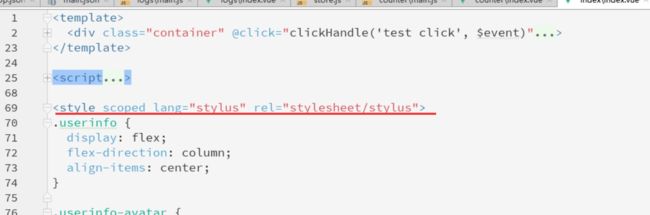
验证下是否可以使用stylus , 在style标签中添加 lang="stylus" rel="stylesheet/stylus"
3.3.2安装mpvue-entry 和 mpvue-router-path
mpvue-entry文档 : https://www.npmjs.com/package/mpvue-entry?activeTab=readme
mpvue-rotuer-patch 文档: http://npm.taobao.org/package/mpvue-router-patch
$ npm install mpvue-entry -D
$ npm install mpvue-router-patch -D
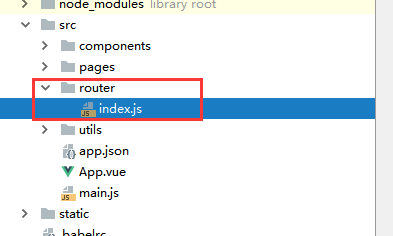
3.3.2.1: mpvue-entry 相关配置
(1): 在src 文件夹下面 建一个router 文件夹 , 在新建一个index.js 文件 , 做为路由页面的编写
(2): 在webpack.base.conf.js 中进行相应的配置
注: 在mpvue-loader 1.10 版本后 , 注意 需要 删去plugins中的一段
/*webpack.base.conf.js 页面*/
const MpvueEntry = require('mpvue-entry')
....
const entry = MpvueEntry.getEntry({
pages: 'src/router/index.js',
main: 'src/main.js'
})
module.exports = {
entry,
...
plugins: [
new MpvuePlugin(),
new MpvueEntry(),
/*new CopyWebpackPlugin([{ // 这段需要注释掉, 不然会报错
from: '**!/!*.json',
to: ''
}], {
context: 'src/'
}),*/
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: path.resolve(__dirname, '../dist/static'),
ignore: ['.*']
}
])
]
}
/* router/index 页面的配置 */
// 重新配置一下页面 支持新增页面热更新
module.exports = [
{
path: 'pages/index/index',
config: {
navigationBarTitleText: '首页',
}
},
{
path: 'pages/counter/index',
config: {
navigationBarTitleText: 'counter页面',
}
}
]
3.3.2.2: mpvue-router-patch 相关配置
// src下面的main.js
import Vue from 'vue'
import MpvueRouterPatch from 'mpvue-router-patch'
Vue.use(MpvueRouterPatch)
安装完后检测下是否可以使用 router语法:
新建一个home页面
....
点我去home页面
4. mpvue 的一些坑点
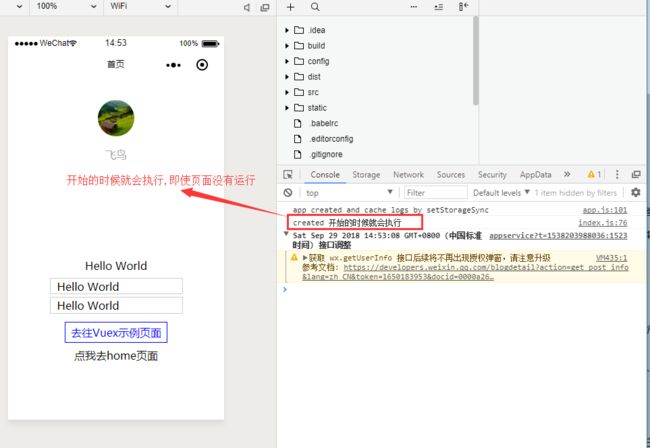
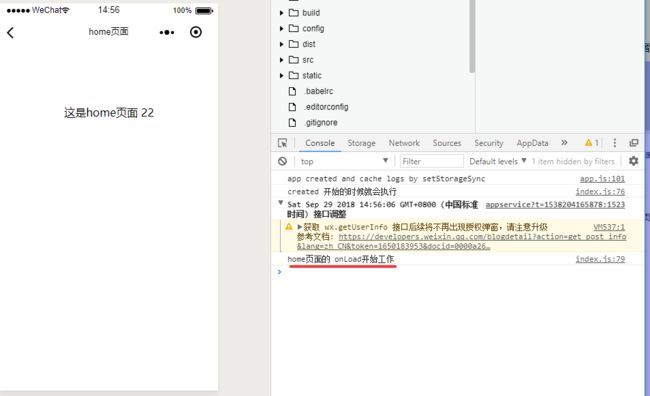
(1) : mpvue项目中所有页面的 created 函数都会在最开始就执行 , 即使这个页面没有运行 解决方法; 使用小程序的 onLoad 函数 或者 onShow函数 代替 (要让tabar页面进入就调用一次接口就用onShow)
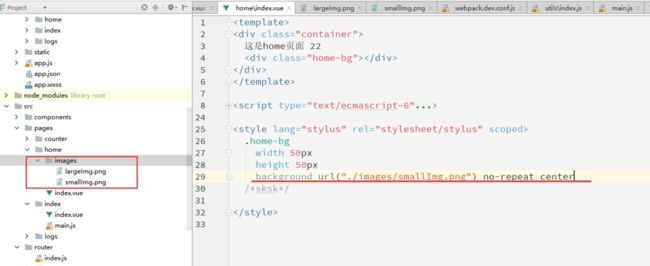
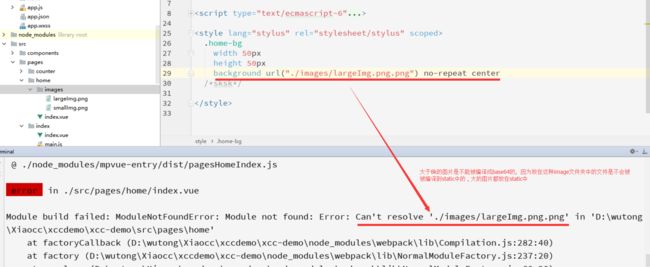
(2): 本地图片处理方法, 在小程序中要是使用background的话, 必须得是远程图片 , 本地图片也是可以的, 但是得小于8k , 因为 mpvue会把它编译成base64格式的 , 不能被编译成base64的图片一律放在static中 , img需要的 图片要是放在本地的话 , 要放在static中 ,而不要放在相邻的images文件夹中 (最好把图片都放在服务器上面 , 小程序编译大小得小于2m)
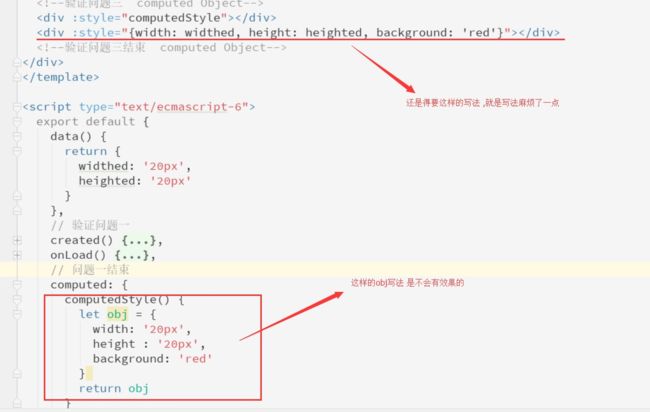
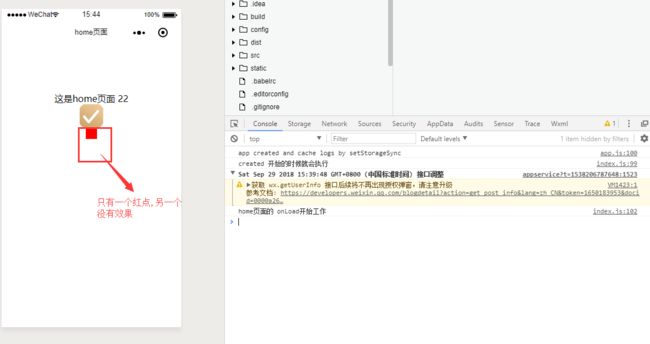
(3): class 与 style 要是使用computed绑定的话 , 是不能 return 一个 object对象的 (这样的写法在vue中是很常用的, 当时mpvue中不行, 而且不会报错,很坑 , 但是页面上不会有效果)
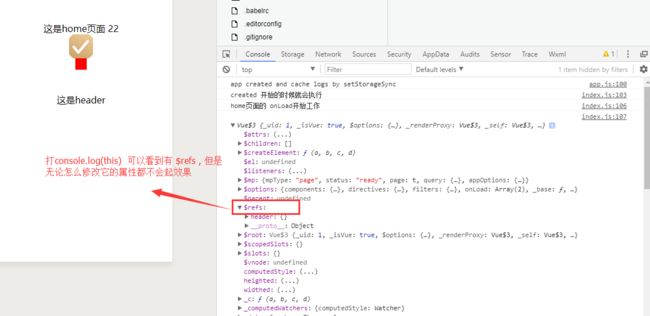
(4): 小程序中不支持dom操作 , 因为小程序没有dom , 因此vue中的 ref 不能用
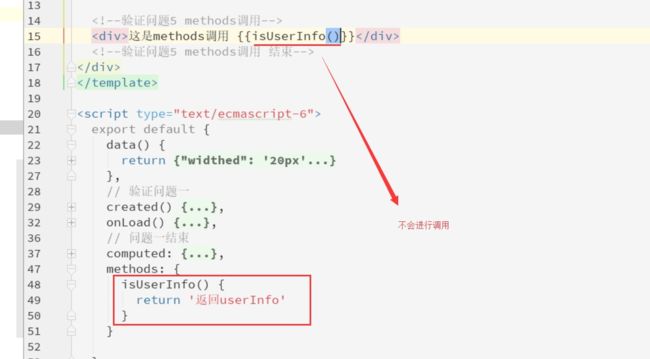
(5): mpvue中 不能随意的调用method中的方法 , 除了@click, @input 这种 , 其余的情况在template中是不能调用函数方法的 , 这个很坑, 只能调用computed计算属性代替 ,但是computed不能传递参数 , 那些实在需要参 数的可以使用组件来代替
(6): 小程序中不能使用过滤器 , 解决方法 ; (1) : 使用computed 代替 , 平时是还可以 , 但是在v-for得传递一个item参数, 就不能使用这个方法了 (2) : 编写一个filter组件 , 使用props 来传递参数
详情见代码文件
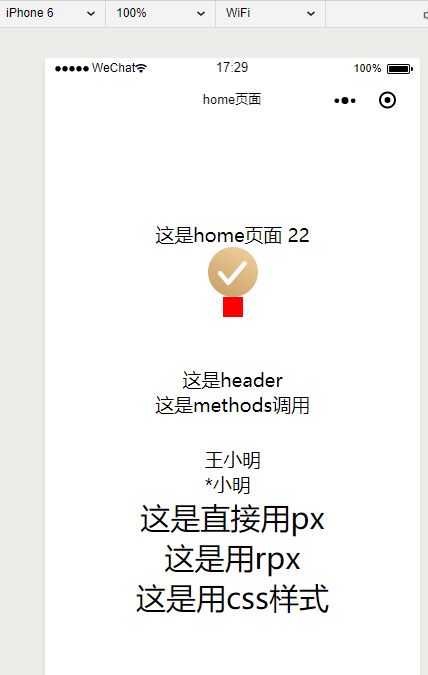
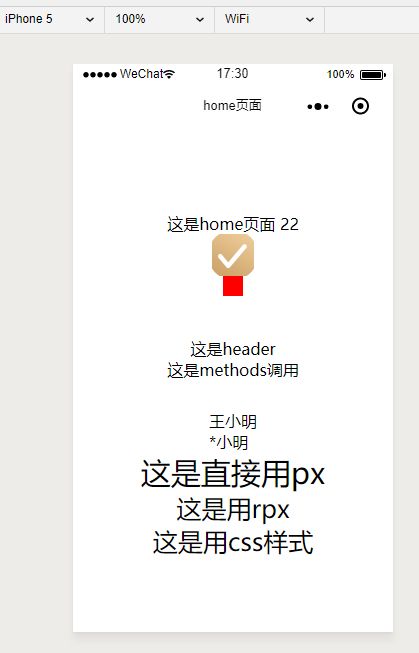
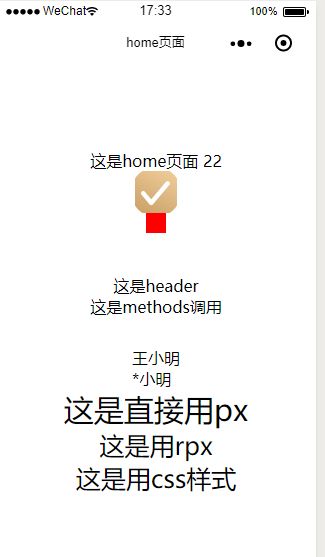
(7): 写在template中的行内样式中的px是不会转化为rpx的 , 因此行内样式直接用rpx 就可以了(也就是style里面的样式) css中的样式都会转化为rpx 格式 (px2rpx-loader插件)
这里的换算关系: rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应 ,在小程序中规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px, iPhone5为320px , iPhone6s: 414px
设备 rpx换算px (屏幕宽度/750) px换算rpx (750/屏幕宽度)
iPhone5 1rpx = (320/750) = 0.42px 1px =(750/320) = 2.34px
iPhone6 1rpx =(375/750) = 0.5px 1px =(750/375) = 2rpx
iPhone6s 1rpx =(414/750) = 0.552px 1px =(750/414) = 1.81rpx
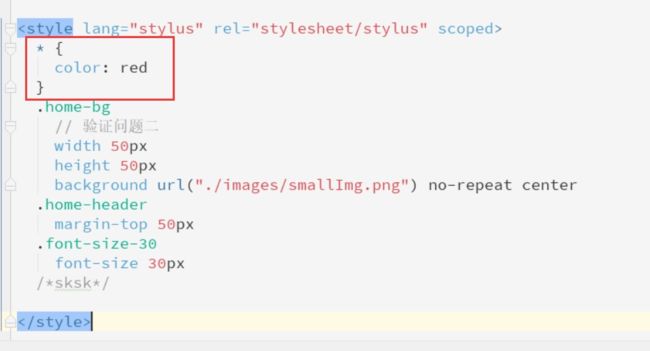
(8): 在mpvue的css中使用*选择所有的元素是不起效果的 (不会报错,但是无效 , 并不会进行变色)
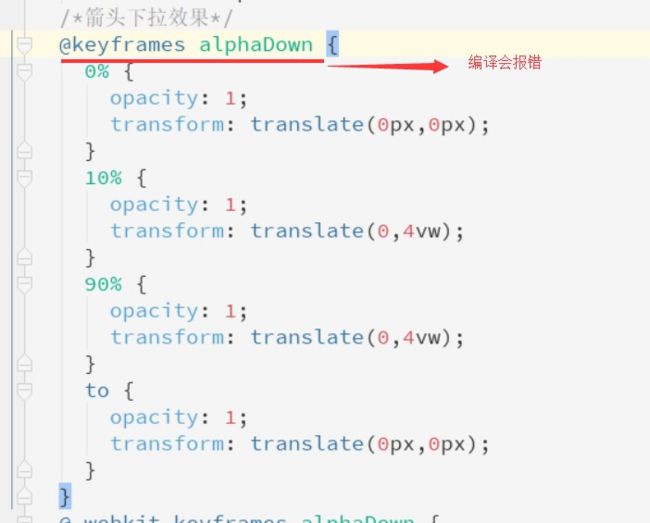
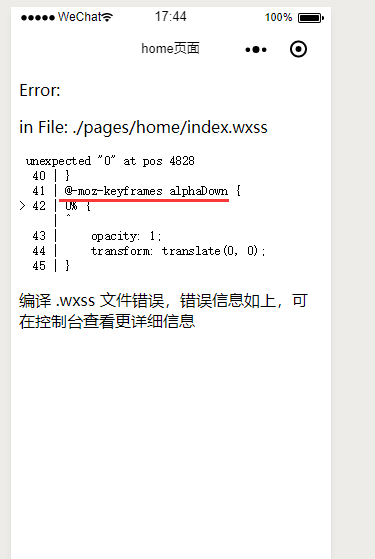
(9): 在小程序中使用animate动画, 可以使用微信的animation动画api , 但是微信的animation不提供循环功能 , 可以使用css3的动画 , 注: 使用@keyframes 的时候要加上前缀 , 不然编译的时候stylus会把前缀都写上, 其 中的-moz-, -o- 这两个就会引起报错 , 因此可以直接加上前缀 @ -webkit-keyframes
直接使用@keyframes报错 具体暂时看代码