Vue-router 循序渐进一
目前前端流行的l三大框架,都有自己的路由实现:
- Angular 有ngRouter
- React有ReactRouter
- Vue有Vue-router
笔者这里长个小小的见识,因为我只知道vue-router(哈哈)
所有内容
- 路由的安装
- 方式一:
- 步骤一:安装
- 步骤二:配置映射
- 方式二:
- 通过cli直接安装
- 手动构建一下router框架:
- 配置路由映射关系
- 步骤一:创建路由组件
- 步骤二:创建映射关系
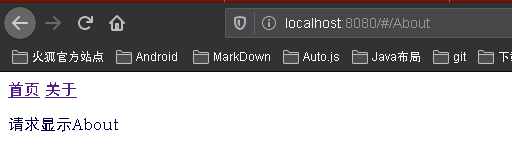
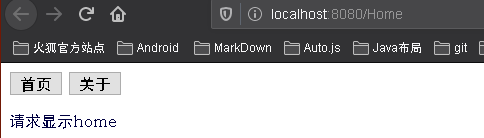
- 步骤三:使用标签显示内容
- router-link其他属性
- 配置默认首页,路由重定向
- 修改url的hash模式改变为html5的history模式
- 通过代码跳转路由
- 动态路由
- 在User界面里显示当前用户名
- vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合构建单页面应用程序
路由的安装
方式一:
步骤一:安装
npm install vue-router --save
步骤二:配置映射
方式二:
通过cli直接安装
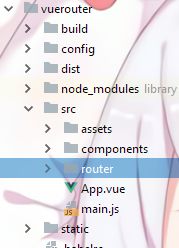
手动构建一下router框架:
手动创建一下router文件夹,router文件夹下创建index.js文件,这个文件里面则是关于路由相关的信息
· 
router下面的index.js
//1.导入路由模块
import Vuerouter from 'vue-router'
import Vue from 'vue'
//2.通过Vue.use(插件),安装插件
Vue.use(Vuerouter)
//3.创建路由对象
const router = new Vuerouter({
//配置路由和组件之间的应用关系
routes:[
]
})
//4.将router对象传入Vue实例中
export default router
main.js
import Vue from 'vue'
import App from './App'
//导入router
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,//挂载在Vue中
render: h => h(App)
})
配置路由映射关系
步骤一:创建路由组件
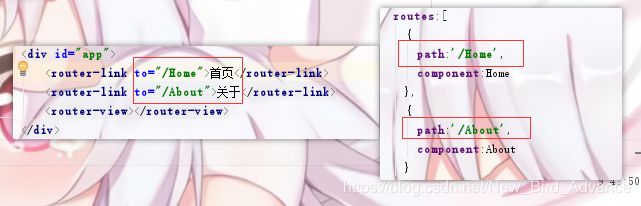
步骤二:创建映射关系
router 下 index.js
步骤三:使用标签显示内容
//全局组件,可以看成a标签
<router-link></router-link>
//渲染出来的组件内容位置
<router-view></router-view>
App.vue
<template>
<div id="app">
<router-link to="/Home">首页</router-link>
<router-link to="/About">关于</router-link>
<router-view/>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
</style>
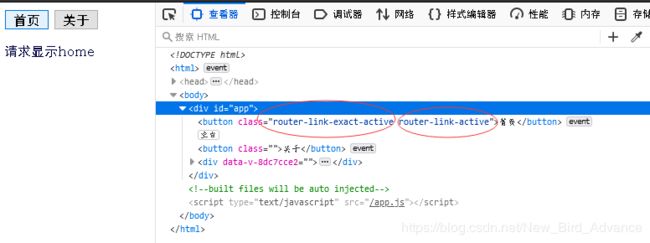
router-link其他属性
将a标签渲染成button
<router-link to='/Home' tag = 'button'></router-link>
<router-link to='/Home' relpace ></router-link>
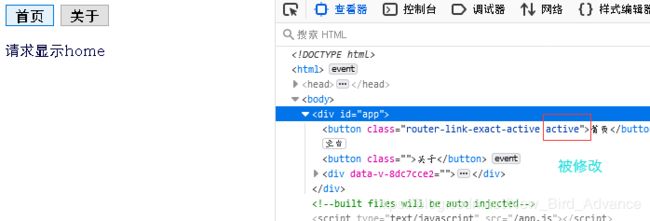
- 方式1:
<router-link to='/Home' active-class="active"></router-link>
- 方式2:
router下的index.js
const router = new Vuerouter({
linkActiveClass:'active'
})
配置默认首页,路由重定向
router下的index.js
routes:[
{
path:'',
//重定向
redirect:'/Home'
},
{
path:'/Home',
component:Home
},
{
path:'/About',
component:About
}
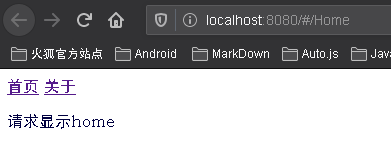
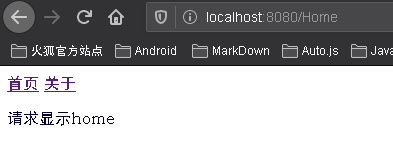
修改url的hash模式改变为html5的history模式
router下的index.js
const router = new Vuerouter({
//修改模式
mode:'history'
})
通过代码跳转路由
<template>
<div id="app">
<button @click="homeclick"> 主页</button>
<button @click="aboutclick"> 关于</button>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
methods:{
homeclick(){
this.$router.push('/Home')
//不仅仅有push,还可以使用replace
},
aboutclick(){
this.$router.push('/About')
}
}
}
</script>
<style>
</style>
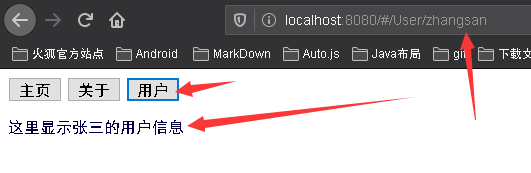
动态路由
- /user/:id 例如: /user/zhangsan
1.创建关于User的组件
2.在router下的index.js中注册相应的组件
//1.导入路由模块
import Vuerouter from 'vue-router'
import Vue from 'vue'
import User from '../components/User'
//2.通过Vue.use(插件),安装插件
Vue.use(Vuerouter)
//3.创建路由对象
const router = new Vuerouter({
//配置路由和组件之间的应用关系
routes:[
//新增组件User
{
path:'/User/:id',
component:User
}
]
})
//4.将router对象传入Vue实例中
export default router
3.在App.vue中添加标签,实现跳转
<template>
<div id="app">
<button @click="userclick"> 用户</button>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
methods:{
userclick(){
//这里在跳转的时候,要注意拼接想你想拼接的字符
this.$router.push('/User/zhangsan')
}
}
}
</script>
<style>
</style>
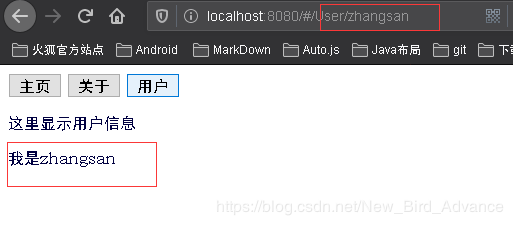
在User界面里显示当前用户名
这里的route是指当前活跃的路由对象,后面的“.id”是根据你在router 下的index.js中配置的内容

<template>
<div>
<p>这里显示用户信息</p>
<p>我是
{{this.$route.params.id}}</p>
</div>
</template>
<script>
export default {
name: "User"
}
</script>
<style scoped>
</style>
–by 小码笔记