JSON快速入门
(1)数据格式比较简单,易于读写,格式都是压缩的,占用带宽小;
(2)易于解析,客户端JavaScript可以简单的通过eval_r()进行JSON数据的读取;
(3)支持多种语言,包括ActionScript, C, C#, ColdFusion, Java, JavaScript, Perl, PHP, Python, Ruby等服务器端语言,便于服务器端的解析;
(4)在PHP世界,已经有PHP-JSON和JSON-PHP出现了,偏于PHP序列化后的程序直接调用,PHP服务器端的对象、数组等能直接生成JSON格式,便于客户端的访问提取;
(5)因为JSON格式能直接为服务器端代码使用,大大简化了服务器端和客户端的代码开发量,且完成任务不变,并且易于维护。
缺点:
(1)没有XML格式这么推广的深入人心和喜用广泛,没有XML那么通用性;
(2)JSON格式目前在Web Service中推广还属于初级阶段
比较:
(1)在可读性方面,JSON和XML的数据可读性基本相同。JSON和XML的可读性可谓不相上下,一边是建议的语法,一边是规范的标签形式,很难分出胜负。
(2)在可扩展性方面,XML天生有很好的扩展性,JSON当然也有,没有什么是XML能扩展,JSON不能的。
(3)在编码难度方面,XML有丰富的编码工具,比如Dom4j、JDom等,JSON也有json.org提供的工具,但是JSON的编码明显比XML容易许多,即使不借助工具也能写出JSON的代码,可是要写好XML就不太容易了。
(4)在解码难度方面,XML的解析得考虑子节点父节点,让人头昏眼花,而JSON的解析难度几乎为0。这一点XML输的真是没话说。
(5)在流行度方面,XML已经被业界广泛的使用,而JSON才刚刚开始,但是在Ajax这个特定的领域,未来的发展一定是XML让位于JSON。到时Ajax应该变成Ajaj(Asynchronous Javascript and JSON)了。
(6) JSON和XML同样拥有丰富的解析手段。
(7)JSON相对于XML来讲,数据的体积小。
(8)JSON与JavaScript的交互更加方便。
(9)JSON对数据的描述性比XML较差。
(10)JSON的速度要远远快于XML。
轻量级和重量级是相对来说的,那么XML相对于JSON的重量级体现在哪呢?我想应该体现在解析上,XML目前设计了两种解析方式:DOM和 SAX;
DOM是把一个数据交换格式XML看成一个DOM对象,需要把XML文件整个读入内存,这一点上JSON和XML的原理是一样的,但是XML要考虑父节点和子节点,这一点上JSON的解析难度要小很多,因为JSON构建于两种结构:key/value,键值对的集合;值的有序集合,可理解为数组;
SAX不需要整个读入文档就可以对解析出的内容进行处理,是一种逐步解析的方法。程序也可以随时终止解析。这样,一个大的文档就可以逐步的、一点一点的展现出来,所以SAX适合于大规模的解析。这一点,JSON目前是做不到得。
所以,JSON和XML的轻/重量级的区别在于:JSON只提供整体解析方案,而这种方法只在解析较少的数据时才能起到良好的效果;而XML提供了对大规模数据的逐步解析方案,这种方案很适合于对大量数据的处理。
var rich = {
"name":"sjj",
"age":"23",
"address":
[
{"province":"anhui","city":"anqing"},
{"province":"beijing","city":"haidian"}
],
"wife":
{
"name":"gl",
"age":"20",
"husband":"sjj"
}
};
//js能够识别出json数据格式:
alert(rich.name);
alert(rich.address[0].province);
alert(rich.address[0].city);
alert(rich.address[1].province);
alert(rich.address[1].city);
alert(rich.wife.name);
alert(rich.wife.age);
alert(rich.wife.husband);- 数据在名称/值对中
- 数据由逗号分隔
- 花括号保存对象
- 方括号保存数组
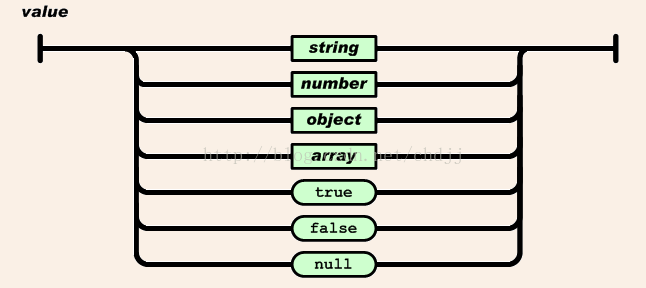
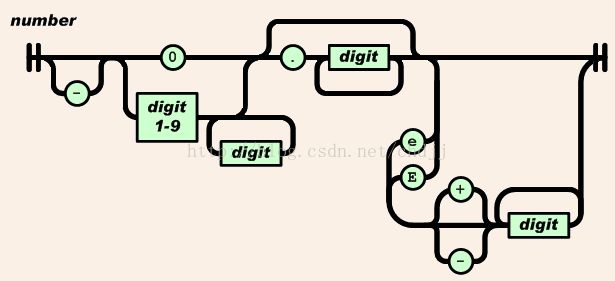
- 数字(整数或浮点数)
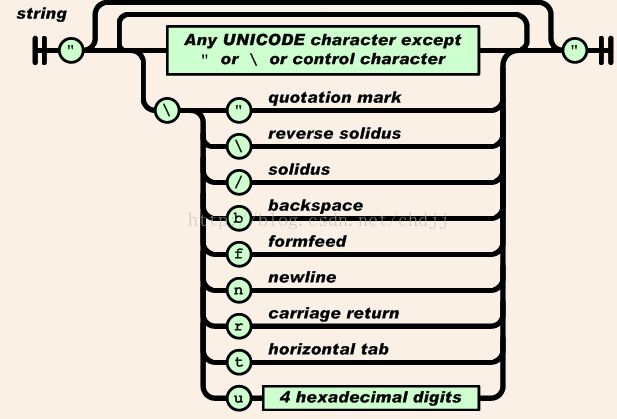
- 字符串(在双引号中)
- 逻辑值(true 或 false)
- 数组(在方括号中)
- 对象(在花括号中)
- null
JSON 名称/值对
名称/值对包括字段名称(在双引号中),后面写一个冒号,然后是值:
JSON 对象:
JSON 对象在花括号中书写:对象可以包含多个名称/值对:
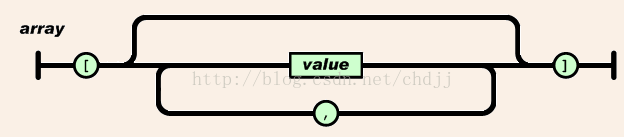
JSON 数组
JSON 数组在方括号中书写:
数组可包含多个对象:
{
"employees": [
{ "firstName":"John" , "lastName":"Doe" },
{ "firstName":"Anna" , "lastName":"Smith" },
{ "firstName":"Peter" , "lastName":"Jones" }
]
}var data = "{'name':'rowandjj'}";//这是一个字符串!
data = eval("("+data+")");
alert(data.name);//输出rowandjjpackage cn.edu.chd.test;
import java.util.ArrayList;
import java.util.List;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
import cn.edu.chd.domain.Person;
/**
* @author Rowand jj
*
*使用json-lib解析与构造json数据
*/
public class JSONDemo
{
public static void main(String[] args)
{
// func1();
// func2();
func3();
}
/**
* 转换javabean到json格式
*/
public static void func1()
{
Person p = new Person("rowandjj",23);
JSONObject jsonObj = JSONObject.fromObject(p);//构造jsonobject对象,参数是一个javabean对象
System.out.println(jsonObj.toString());//将java对象转化为json数据--->{"age":23,"name":"rowandjj"}
System.out.println(jsonObj.getString("name"));//可以获取到属性值---->rowandjj
}
/**
* 将list集合转化为json数据
*/
public static void func2()
{
List list = new ArrayList();
list.add(new Person("zhangsan",11));
list.add(new Person("lisi",12));
list.add(new Person("wangwu",13));
JSONArray jsonArr = JSONArray.fromObject(list);//将集合数据转化为json数据
// [{"age":11,"name":"zhangsan"},{"age":12,"name":"lisi"},{"age":13,"name":"wangwu"}]
System.out.println(jsonArr.toString());//返回结果如上
System.out.println(jsonArr.getJSONObject(0).getString("name"));//返回json数组第一个元素的name属性值,即zhangsan
}
/**
*过滤掉javabean对象中的一些属性值,将剩下的属性-值转化为json格式
*/
public static void func3()
{
Person p = new Person("rowandjj",23);
JsonConfig config = new JsonConfig();
config.setExcludes(new String[]{"age"});//过滤掉age属性
JSONObject jsonObj = JSONObject.fromObject(p,config);//将过滤器传入
System.out.println(jsonObj.toString());//{"name":"rowandjj"}
}
} package cn.edu.chd.web;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class JSONServlet extends HttpServlet
{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException
{
resp.setContentType("text/html;charset=utf-8");
resp.setCharacterEncoding("utf-8");
PrintWriter writer = resp.getWriter();
String jsondata = "{'name':'Rowandjj','job':'student'}";//返回给客户端的json数据
writer.println(jsondata);
}
我的名字叫
我的职业是