- 失眠的时候我在想什么
贰石榴
已经不知道是第几个失眠的夜晚了,我深知早睡早起对身体好,可奈何,熬夜瞎想像对我来说更有吸引力?从什么时候起,大小事儿内心受挫了,我不说,我就一笑而过或者三笑四笑撑到晚上,我知道只有我微笑面对,有的人才不会觉得说,哎呀我去这什么人?动不动甩脸子给谁看?又或者说,哎呀这女的一天天的感觉她浑身负能量。出于不想被别人归类到很烦人这一类人当中,我就把晚上这点时间给自己,尽情的纠结过去预估未来。图片发自App
- 做小豆腐
曹公叶
记得小时候妈妈经常做小豆腐,工序繁多。需要先把黄豆提前泡好,然后到邻居家用石磨磨豆浆,推磨时妈妈经常让我推,一圈圈下来头晕脑胀的,所以结婚后我从来没做过小豆腐,害怕推磨,也害怕经过那繁杂的工序做出来的小豆腐不好吃!最近,老人回家摘了不少坡豆角,有的已经老了,我看见这老豆角扔了可惜,于是决定用它做小豆腐,主要觉得现在做小豆腐可以直接到菜市场买豆浆,再也不用像以前那样推磨了,工序简单多了。图片发自Ap
- 云服务器磁盘IO性能优化的测试与配置方法
云服务器磁盘IO性能优化的测试与配置方法在云计算环境中,磁盘IO性能直接影响着应用程序的响应速度和系统整体稳定性。本文将深入解析云服务器磁盘IO性能优化的关键技术路径,从测试方法论到配置调整方案,帮助运维人员突破存储瓶颈。我们将重点探讨如何通过科学的基准测试定位问题,并给出针对不同云服务商环境的实用优化策略。云服务器磁盘IO性能优化的测试与配置方法一、理解云磁盘IO性能的核心指标云服务器磁盘IO性
- 20191009读书笔记
龙套哥萨克海龙
阅读1小时,总计1017小时,第981日阅读《九品中正制研究》第二章随着九品中正制的建立,标志着两汉以来以察举征辟制为主体的旧的选举时代的结束,也标志着魏晋南北朝时期以九品中正制为主体的新的选举时代的开始。曹魏初年,由于受曹操“唯才是举”选举政策的影响,中正选举尚能坚持选贤任能的标准,并以“家世”、“德才”两项综合定品。及至齐王芳嘉平以后,由于世家大族势力的兴起,选举标准也相应地发生了变化,史称“
- WEB前端登陆页面(复习)
En¥
前端javascript开发语言
1.登陆界面显示2.代码登录界面/*重置所有元素的默认样式,让所有浏览器都从同一起点开始*/*{margin:0;padding:0;box-sizing:border-box;/*让元素的宽度和高度包含内边距和边框*/font-family:'SegoeUI',Tahoma,Geneva,Verdana,sans-serif;/*设置默认字体*/}body{/*使用flex布局让登录框在页面中
- Spring MVC 架构解析
我是廖志伟
Java场景面试宝典SpringMVCJavaWebFrameworkArchitecture
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 今天去售楼部看房
女娲之子郑天
今天去售楼部看房:这几天又看到布展的活在招兼职,不过我没有报名,展会的活基本都是苦力活,大件的东西多,干活还得靠技术,讲的是机动性,灵活性。我现在也没什么大力气,这样的活自己也做不了。那些承包布展的公司,都是精打细算,特意去找些便宜的兼职,比如八个小时给180,让他们去干搬运。如果是找专门搬运的人来干活,一天下来至少得五六百块钱,找兼职就是为了便宜,既然老板为了省钱,又想找的人能像搬运工一样会干活
- IOC注解以及spring整合JUnit单元测试
IOC注解的方式依赖没有变化编写接口和实现类packagecom.qcbyjy.demo2;publicinterfaceUserService{publicvoidhello();}packagecom.qcbyjy.demo2;importorg.springframework.stereotype.Component;/****///组件,作用:把当前类使用IOC容器进行管理,如果没有指定名
- 2018-09-30
兰心_4d38
好久都没有这种一起看电视的感觉。很温馨。晚上和姐姐,陈洋哥哥,罗耀哥哥,陈洋哥哥侄女一起看新武林大会。关键老姐他们还专门买了零食回来,不吃就没给面子对吧,所以就吃了点。晚饭就更温馨了,还有王雄哥哥和二姐一起去吃的毛儿火锅。来了重庆主城读书之后发现自己越来越不能吃辣了。现在我都是微辣型选手了。下午些来茶室,和我的路痴哥哥一起来的,已经习惯了。一来就看到美美的霜霜姐的背影。上午两节课完全没有心情听,不
- 解决跨域的几种方法
大佩梨
开发前端
解决跨域的方法主要有以下几种:1.CORS(跨域资源共享)CORS是一种W3C规范,它定义了一种浏览器和服务器交互的方式来确定是否允许跨源请求。服务器通过设置响应头Access-Control-Allow-Origin来允许或拒绝跨域请求。例如,header(‘Access-Control-Allow-Origin:*’);允许所有来源的访问。CORS支持POST、GET等多种请求方式,相较于JS
- 浏览器解码过程分析
浏览器解码过程分析前言在学习xss漏洞的过程中我发现一个问题,当我想绕过过滤机制时,可以采用编码的方式进行绕过这种方法,但是并不是每一种编码格式都能绕过,需要不停的尝试才行,这样过于浪费时间。后来我发现浏览器与服务器数据传输过程中有好几种编码格式,不同的编码格式有着不同的解析引擎,作为一个浏览器,在解析一篇HTML文档时主要有三个处理过程:HTML解析,URL解析和JavaScript解析。每个解
- 喜爱购有什么新消息?如何打造百城万店
氧惠好物
自2020年10月起,西安喜爱购商贸商贸股份有限公司全力打造的“百城万店”新零售商业模式应运而生。在探索新零售的道路上,通过互联网、大数据、云计算、人工智能等新技术,重构“人、货、场”商业元素,秉持“舍利差赚服务”经营理念,在全国至少一百个城市的“一千户以上的中高端社区”,打造至少两万家“一区一店”社区生活超市。大家好!我是氧惠最大团队&联合创始人氧惠达人导师。氧惠佣金更高,模式更好,终端用户不流
- 2023-04-17
你永远是傍晚中最亮的玫瑰
今天是我们穿越的第四天,为何会这样呢?那就从四天前说起吧!在那天课上,老师说她给我们讲一个故事,在一个月黑风高的夜晚,有一群,十一二岁的,小孩在篮球场上玩,之后让我们自己想象,接下来会发生什么事情。结果就在晚上,我们一起在操场上玩时,天上的那轮明月在微风的吹拂下被乌云遮住了,就在月亮被乌云全部遮住的那个瞬间,世界都变得昏暗起来,但是我们并没有注意到这些,因为我们完全沉浸在了玩耍之中,而在三分钟之后
- 《白月光的生日,女儿的忌日》&江雪顾城顾远TXT无删减阅读——<白月光的生日女儿的忌日>
今日推文2
《白月光的生日,女儿的忌日》&江雪顾城顾远TXT无删减阅读——书名:《白月光的生日,女儿的忌日》主角:江雪顾城顾远阅读建议↓打开微信搜索公众号-【花儿文库】关注并回复数字:297即可快速阅读!我死死护着怀里的骨灰罐才不至于让它倒翻。闺蜜被吓得脸上瞬间没了血色。扭头看见我怀里的骨灰罐没事才松了口气。刚想冲上去理论,门口又陆陆续续走进来十个保镖。冲上来将闺蜜架起控制她的行动。闺蜜扯开嗓子想要呼救,却被
- 定位体系第5话《实践篇-上:小品牌和新品牌,差异化塑造如何落地?》
范红运的营销讲义
幻灯片53.jpg幻灯片54.jpg幻灯片55.jpg幻灯片56.jpg1、选择特性,创造差异化概念每个产品根据其所属品类,都具有一系列不同的特性。对顾客而言,有的特性比其他更加重要,所以必须想方设法占有最重要的特性。A、“对立面”特性:与市场领导者“相反”的特性。B、“最重要”特性:防蛀,是牙膏品类最重要的一个特性。C、“单一利益”特性:聚焦优质的“单一特性+单一利益”,会带来光环效应。D、“品
- 1-----------10号韩媛媛个人总结
我是你的媛
个销:18件数:37单笔2.3客单价:6171字头5.0个人总结:刚来的时候状态很好,很积极,这几天有一些累,实在是状态不好,每天积极接顾客,但是刚开始沟通不太方便,自己需要赶快调整,积极,正面的去冲刺下半个月。再就是货品,货品现在已经熟悉了,下半个月加油。每天学习02好的动作,才不白来。再就是货品方面单笔太低,应该达3,单价不高,所以分值低,所以我接下来就是高金,目标很明确,提升分值。
- 也许,又或许是注定
二维蚂蚁
也许,我注定该是独自一人。日下黄昏,独步堤岸。小径阴柳,情侣络绎。微纹湖面,鸳鸯成双。却泛不起一丝波澜,于我沉寂的孤独之上。也许,我注定该是流浪远方。聆听黑夜,羌笛悠扬。丝丝纤细,婉转悲凉。似轻还沉,幽怨断肠。那是美丽的姑娘,正在倾诉离别后的忧伤。于是,我注定该是沉默寡言,冲动狂乱,早已湮灭。情话无声,情愫深藏。残月为伴,对饮成双。一切无端腾起的爱与恋,皆是基于我对夜空的幻想。于是,我的远方注定寂
- 闷的人
112233D
躺了一会儿终于缓过来了,晚上和小伙伴们一起吃完饭走回来,离宿舍大概还有三四百米的时候,特别想上厕所,后来就加紧步伐走,越走身体的感觉就越明显,最后感觉都快要憋不住了,后来等电梯和坐电梯的时候,整个人浑身冒汗。也就几十秒的功夫,整个人感觉真的是快要憋不住了,后来下了电梯第一时间就冲进了厕所。后来发现自己浑身都出汗了,那种湿透湿透的汉,整个人也感觉特别虚,真的就是那种突然没有能量的感觉。晚上四个人一起
- js生成器
m0dw
javascript前端vue.js
文章目录概念生成器函数如何中途结束生成器的执行使用yield*迭代可迭代对象概念生成器是ES6中新增的一种特殊的函数,所以也称为“生成器函数”。它可以更灵活地控制函数什么时候执行,什么时候暂停。生成器是一种特殊的迭代器返回值调用生成器函数返回一个新的对应的生成器,通过生成器next方法可以控制其迭代,next方法则返回下一个状态的生成器由于生成器是一种特殊的迭代器,故生成器的属性与其类似如下{va
- php中的hmac,JavaScript通过CryptoJS等效实现php中hash_hmac函数加密raw_output配置
好想不取名
php中的hmac
在一个项目中,客户需要从前端签名,加密插件使用的cryptoJS,使用与后端一样的签名流程(HmacSHA1后Base64.encode)发现并不能通过签名认证,签名校验方后端php代码中使用hash_hmac函数,先来看一下则会个函数的官网说明:说明hash_hmac(string$algo,string$data,string$key[,bool$raw_output=FALSE]):stri
- Promise入门
m0dw
javascript前端开发语言
文章目录为什么使用PromisePromise介绍为什么使用Promise在ES5中使用回调函数来处理异步任务,当多个异步任务有依赖关系时(如下定时器的层层嵌套),就需要回调函数互相嵌套,当嵌套结构多了后,就出现了回调地狱的问题,难以维护setTimeout(function(){console.log('a1');setTimeout(function(){console.log('a2');s
- 星期六
小贝灬
图片发自App其实一到天黑了我的状态就不是很好啦,所以就在八点半的时候,看着小星星一路的完成了任务。棒棒哒~对于一个怕起早的人,果然这个压力还是好使哒~小星星说我们明天一起完成任务,一定可以的。是吗?是的!✅所有的小伙伴都加油,不过这几天小星星确实有很多改变了,她自己都感觉到啦。我呢...可能是以前就太皮了..所以还是一样的皮,就是自己有的时候有点小脾气,嘿嘿嘿.....
- 数字孪生工厂
Frontop_2002
一、前言近几年“数字孪生”“三维可视化”等新一代技术热词频发,以及结合近期的“元宇宙”概念的大火,各巨头纷纷入局元宇宙,也顺道带火了一波数字孪生。再加之《“十四五”数字经济发展规划》再次重点提及“数字孪生”这一技术,也使得更多的个人以及企业开始关注到这一项技术。另外在规划中也提到重点发展的就是智能制造。其实现在很多智能制造行业的巨头在早些年就已经开始重视以及布局数字孪生工厂的建设。相信有很多制造类
- 软件测试面试大全(含答案+文档)
sszmvb1234
面试软件测试面试题软件测试面试职场和发展
Part11、你的测试职业发展是什么?测试经验越多,测试能力越高。所以我的职业发展是需要时间积累的,一步步向着高级测试工程师奔去。而且我也有初步的职业规划,前3年积累测试经验,按如何做好测试工程师的要点去要求自己,不断更新自己改正自己,做好测试任务。优势在于我对测试坚定不移的信心和热情,虽然经验还不够,但测试需要的基本技能我有信心在工作中得以发挥。2、你认为测试人员需要具备哪些素质做测试应该要有一
- 2021年8月6号反思日记
37c089910fbe
一.健康今天的饮食比较健康,吃了两顿有蔬菜和面试,然后健身的话大概跳了50分钟的健身操,但是状态不是很好。今天开始泡脚了,三伏天泡脚对身体非常的好,然后护肤的话今天用的是喜辽托乳膏治痘印,打算是一天刷酸,一天这个药膏。跳健身操给我的最大感受是暴汗特别的酸爽,特别的舒服,每天不跳不出汗,感觉不健康。二.个人成长今天状态不是很好,没有读书也没有做笔记,打算晚上试试看。反思日记的话,今天晚上准时写啊,还
- Unity UI架构的道与术:从“一团乱麻”到“井然有序”(7)
第六章:架构的回归——在理论的优雅与现实的代价之间,寻找你的最优解穿越了UI技术演进的漫漫长路,我们从一个新手的“一团乱麻”,到用MVC、MVP、MVVM这些“手术刀”,一步步地为代码建立秩序。然而,在这场对“终极优雅”的漫长求索中,我们必须在旅程的终点,停下脚步,回归到所有软件工程最朴素的本质——权衡。架构设计的真谛,不在于找到一个完美的“黄金标准”,而在于清醒地认识到每一种选择背后的代价,并为
- Unity UI的未来之路:从UGUI到UI Toolkit的架构演进与特性剖析(1)
伽蓝_游戏
unityui架构游戏引擎游戏c#.net
第一章:全面的特性对决——一份来自官方的详细评测报告在Unity引擎的UI开发领域,开发者主要面对两种核心技术选型:成熟且深度集成的UGUI(UnityUI)系统,以及代表未来方向、以性能和现代工作流为设计目标的UIToolkit。两者在底层架构、工作流程、性能模型和功能覆盖上存在本质差异。本章将基于详细的功能特性对比,对二者进行深入的技术分析,为开发者在项目初期做出合理的技术选型提供依据。核心差
- Unity UI的未来之路:从UGUI到UI Toolkit的架构演进与特性剖析(2)
伽蓝_游戏
unityui架构游戏引擎游戏c#.net
第二章:初识新王——UIToolkit的核心理念与架构剖析在第一章中,我们通过详尽的特性对比,清晰地看到了UIToolkit作为“新王”所展现出的、在性能和现代化工作流上的巨大潜力。然而,要真正理解并驾驭这把未来的“神兵利器”,我们必须更进一步,深入其内部,系统性地剖析它的核心设计理念、底层架构和关键技术特性。这一章,我们将正式踏上对UIToolkit的探索之旅,揭示其“Web技术启发”背后的真正
- 微服务架构监控:四大黄金指标解析
AI云原生与云计算技术学院
架构微服务云原生ai
微服务架构监控:四大黄金指标解析关键词:微服务架构、监控体系、四大黄金指标、SRE、延迟、流量、错误、饱和度摘要:本文深入解析微服务架构监控的核心方法论——四大黄金指标(延迟、流量、错误、饱和度),基于GoogleSRE最佳实践,结合具体技术实现与数学模型,阐述指标设计原理、数据采集方法、可视化实践及异常诊断逻辑。通过完整的项目实战案例,演示如何构建端到端监控体系,帮助技术团队建立可观测性基线,提
- 2018-11-30
小邢麻麻
图片发自App图片发自App图片发自App明天又休息了,所以作业有点多。今晚没做完,明天上午完成的今天下午的时候,王老师拿了四张表,分给了几个写字比较好看的人,期中就有我,而且还是第一个给我的。王老师说,邢佳怡,我看你写字挺好的,你就把这张表填一下吧。我一听,很高兴,这是一个光荣的任务,我一定要认真完成。这也是对我认真写字的一种认可。加油今晚读的是,哪吒闹海。主人公哪吒是他母亲怀了他三年才生下来的
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
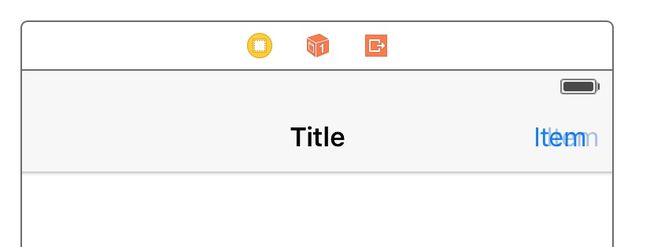
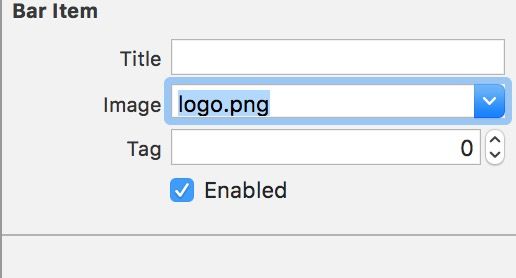
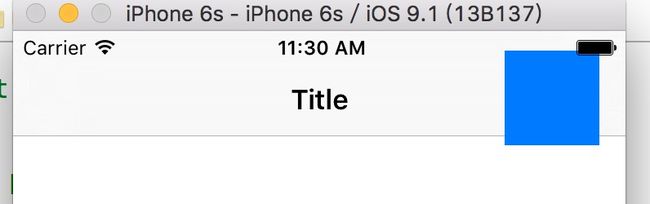
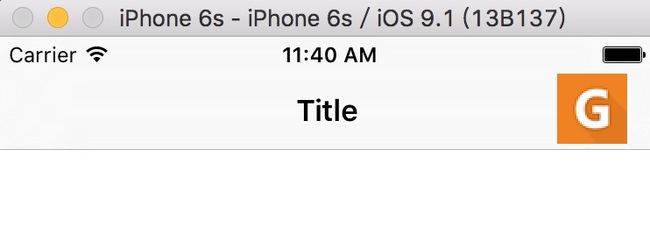
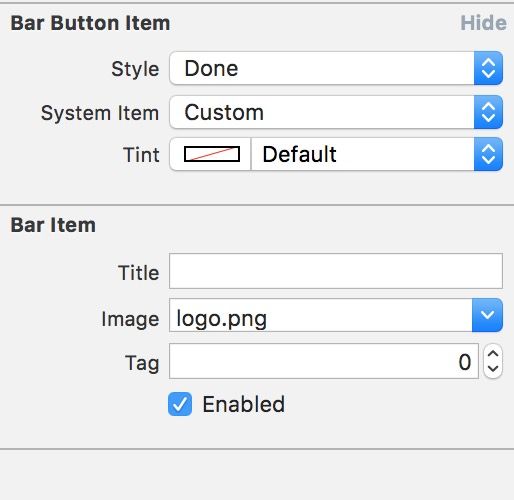
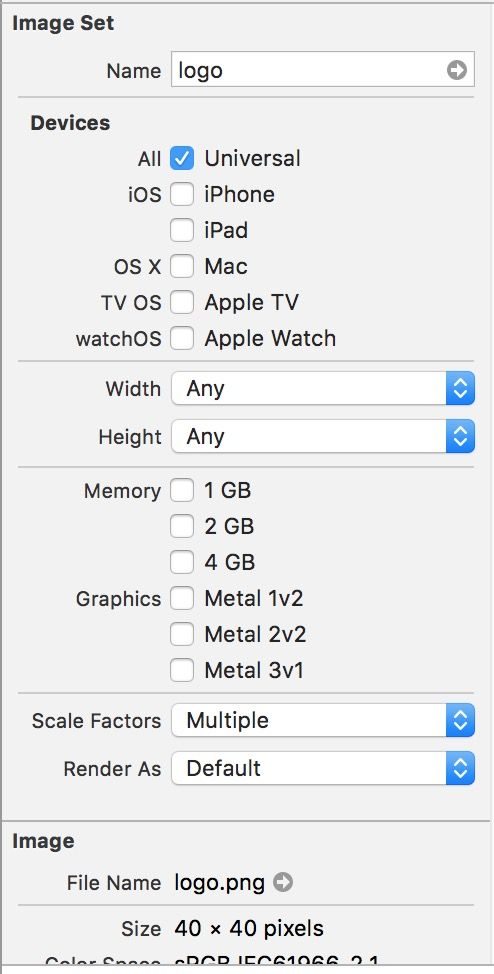
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它