- 【编程小白必看】Python编程练习题元组操作秘籍一文全掌握
6个q
python习题集python网络开发语言
【编程小白必看】Python编程练习题元组操作秘籍一文全掌握文章目录前言一、练习题精选1.创建一个空元组2.创建一个单元素元组3.创建一个包含多个元素的元组4.访问元组中的第一个元素5.访问元组中的最后一个元素6.访问元组中的多个元素7.元组拼接8.元组重复9.获取元组的长度10.检查元素是否在元组中11.检查元素是否不在元组中12.计算元组中元素出现的次数13.获取元组中元素的索引14.获取元组
- Spring 框架:Java 开发的基石
来恩1003
Java从入门到精通javaspring后端
Java学习资料Java学习资料Java学习资料一、引言在Java企业级开发的广阔天地中,Spring框架犹如一颗璀璨的明星,占据着举足轻重的地位。它以其强大的功能、高度的灵活性和卓越的可扩展性,成为众多开发者构建复杂企业应用的首选。Spring框架的出现,极大地简化了Java开发过程,帮助开发者更高效地应对各种业务需求。二、Spring框架概述2.1核心概念Spring是一个轻量级的Java开发
- 【编程小白必看】Python 开发工具操作秘籍一文全掌握
6个q
python基础知识python开发语言
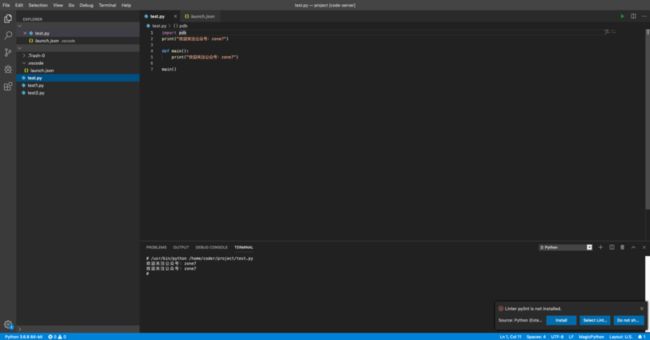
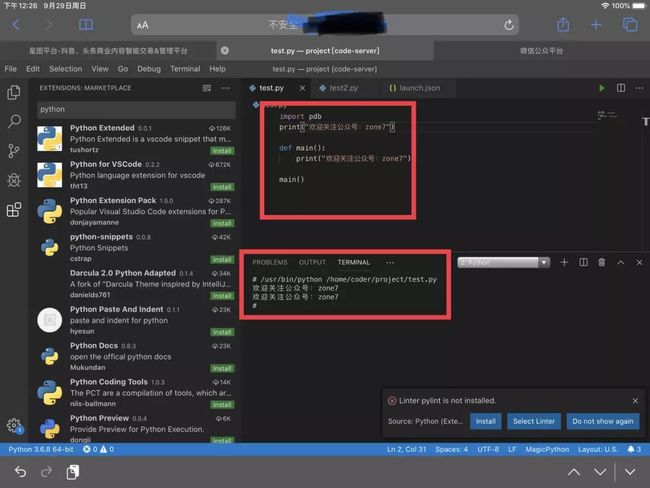
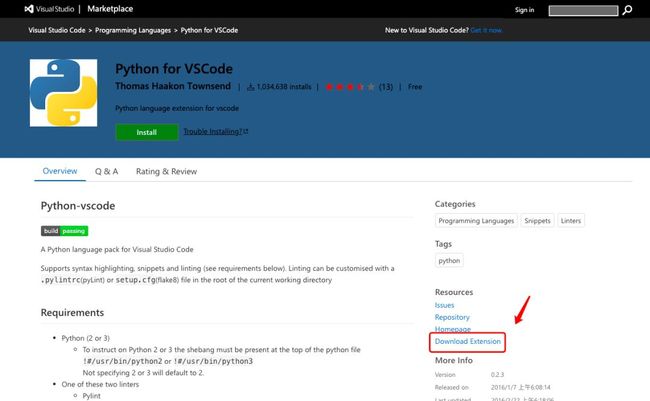
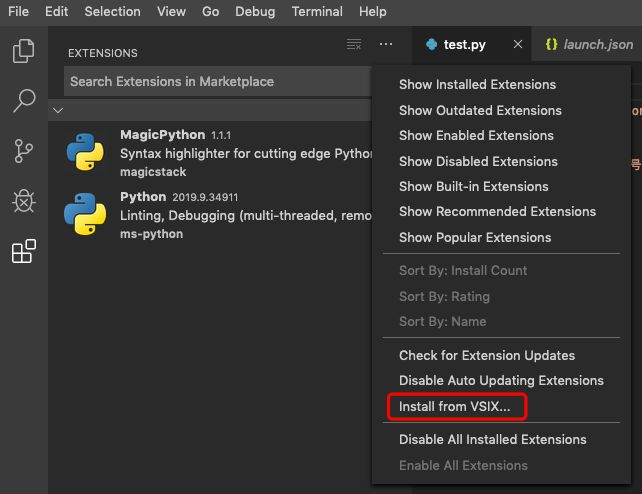
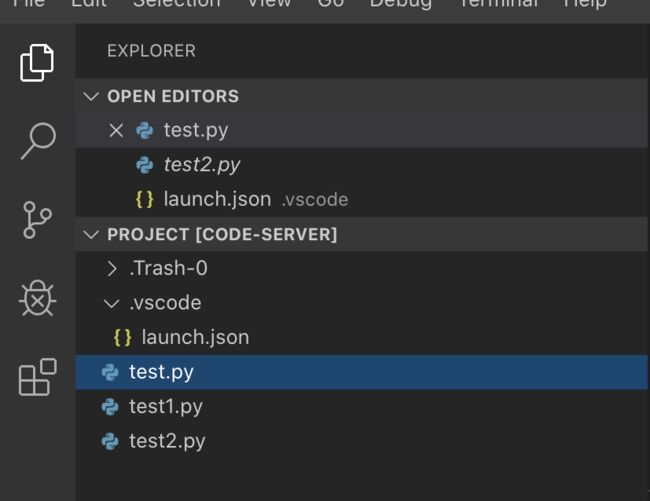
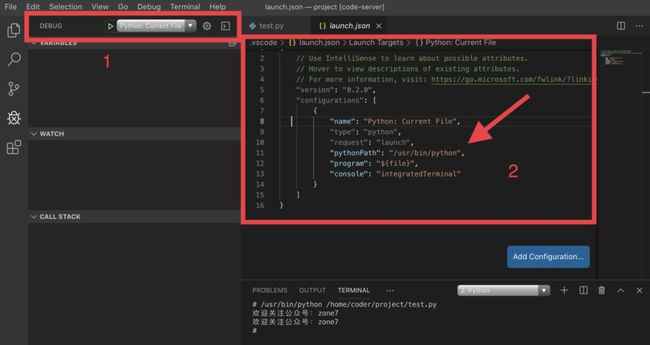
【编程小白必看】Python开发工具操作秘籍一文全掌握文章目录前言一、什么是Python开发工具?二、环境搭建三、常用开发工具介绍1.PyCharm2.VisualStudioCode(VSCode)3.JupyterNotebook4.Spyder5.SublimeText五、常见问题与解决方法1.缺少依赖库2.编辑器卡顿3.代码提示不准确总结前言嘿,小伙伴们!今天我们要一起走进Python开发
- 基于centos6.5安装ElasticSearch
小码农叔叔
ElasticSearchlinux与容器实战ElasticSearchES安装
前面我们讲述了solr的安装搭建过程,今天讲讲ElasticSearch,ElasticSearch是另一款作为分词和搜索的服务器,相比solr,ElasticSearch在做大数据方面更有优势,因为其天然支持分布式,而且其强大的分词技术使得其在众多需要处理大数据量的业务中低位逐渐拔高,像大数据中做日志的提取和分析,使用ElasticSearch很适合,实际工作中,ElasticSearch主要是
- kotlin单例
yufumatou
kotlinkotlin单例单例
一、饿汉模式(1)类加载是线程安全的,静态变量是在类加载的时候进行赋值,所以该模式是线程安全的。(2)无法懒加载(此处只是伪概念,一般我们使用单例类的时候都需要单例对象。只有当声明了其他的静态方法,在不调用获取单例对象的方法前调用静态方法,才会体现出相对懒汉模式无法懒加载的特性,但实际使用中一般不会在单例类中再声明其他静态方法)(3)无法给构造函数传参//Java实现publicclassSing
- C#中的lock关键字详解
watl0
C#开发语言
在C#中,lock关键字可以用来实现线程同步,确保在多线程环境中只有一个线程可以访问被锁定的资源。在下面的内容中,我将详细解释lock关键字的使用方式以及注意事项。语法lock关键字的语法如下:csharpCopycodelock(object){//需要同步的代码}其中,object参数是一个用于同步的对象,也就是需要锁定的资源。工作原理当一个线程进入到lock块中时,它会尝试获取锁。如果锁已经
- 2 files found with path ‘META-INF/lib_release.kotlin_module’
我不勤奋v
android编译问题kotlinandroidgradle
项目场景:记录项目开发中遇到的一个问题,防止后续再踩雷:自己封装了一个功能库,库名字叫lib,满心欢喜接入到app工程。编译打包时却报错:2filesfoundwithpath'META-INF/lib_release.kotlin_module'。问题描述>Afailureoccurredwhileexecutingcom.android.build.gradle.internal.tasks.
- Python 虚拟环境搭建
tigercat920
python开发语言
虚拟环境1.为什么要搭建虚拟环境?在开发过程中,当需要使用python的某些工具包/框架时需要联网安装比如联网安装Django框架django的2.2.5版本sudopipinstalldjango==2.2.5提示:使用如上命令,会将Django安装到/usr/local/lib/python版本号/dist-packages路径下问题:如果在一台电脑上,想开发多个不同的项目,需要用到同一个包的
- centos安装elasticsearch6.5与安装问题解决
vincent_wsc
nodejscentos安装elasticsearch安装问题解决
centos安装elasticsearch6.5与安装问题解决前言步骤前言在安装elasticsearch之前需要保证系统已经配置了java环境,而且由于6.5版本在jdk1.7版本下运行是会提示1.8所有安装的javajdk版本需要1.8以上。步骤(一)安装java我们采用懒人一键安装形式:借用yum安装,而且此方法安装也少去配置系统环境。1.查看centos自带的jdk是否已安装,并确保是否为
- 数组at()方法:负索引的救赎与JavaScript标准化之路
不做超级小白
前端功能通关秘籍web前端javascript开发语言ecmascript
数组at()方法:负索引的救赎与JavaScript标准化之路从一次代码评审说起在某次团队代码评审中,小白注意到有同事写下了这样的代码:constlastItem=arr[arr.length-1];这让我回想起自己早期开发时被负索引问题困扰的经历。今天,随着ES2022的发布,我们终于迎来了官方解决方案——Array.prototype.at()。本文将带你深入理解这一新特性背后的设计哲学与技术
- C# lock,Monitor,Mutex的区别
HappyGirl快乐女孩
C#c#开发语言lockMonitormutex
1-lock和Monitor的区别一、lock的底层本身是Monitor来实现的,所以Monitor可以实现lock的所有功能。二、Monitor有TryEnter的功能,可以防止出现死锁的问题,lock没有。2-Mutex和其他两者的区别测试三个都是在限制线程之外的互斥,线程之内,都不限制,同一个线程如果被lock两次。是不会出现死锁的。所以Mutex本身可以实现lock和Monitor所有的操
- miniconda中成功安装gdal库
跳动的弦
遥感学习python
通过网上浏览相关帖子,未找到在miniconda中安装gdal库的相关内容,本人在本次安装成功之前已经历过两次失败,故在这里记录本次成功安装的细节,希望对有相似需求的朋友有所帮助。介于本人在这一方面也是初学者,有不正确的地方还请各位好友不吝指教。安装之前先下载安装RedistributingVisualC++Files,配置好VisualC++环境LatestsupportedVisualC++R
- git clone出现fatal: unable to access Failed to connect to github.com port 443: Timed out解决方案
爱编程的喵喵
Python基础课程gitgithubtimeoutport443解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了gitclone出现fatal:un
- python绘图实例
charlie_wang007
pythonpython
pythonPlt实例背景:业务的健身数据,有一个字段是其他附加信息,格式是json,需要查出该字段,解出json,拿到目标数据,按要求聚合,如燃脂是0.25的有几个目的:要验证运营页面的概览数据是否正确策略:从表中查出数据,格式化,用plt绘制,与被测页面的图形数据对比代码如下:#coding:utf8importMySQLdbimportjsonimportpandasaspdimportnu
- Conda 安装gdal地理数据包
Hugo鱼哥
condawindows
安装特定版本的GDAL(例如3.9.1版本),可以使用Conda命令并指定版本号。通常情况下,需要确保指定了正确的Conda频道,以便找到所需版本的软件包。在Conda中安装特定版本的GDAL的步骤如下:查找可用的版本:首先,可以使用condasearch命令来查找GDAL的可用版本,以确定是否有需要的特定版本。例如:登录后复制condasearchgdal1.安装特定版本:一旦确定了版本号,可以
- systemtap概述及实例
煊琰
systemtap对用户级和内核级代码提供了静态和动态跟踪的功能。Systemtap采用其他的内核框架做源:静态探针用tracepoints、动态探针用kprobes、用户级别的探针用uprobes。这些源也为perf、LTTng所用。由于systemtap运行需要内核的调试信息支撑,默认发行版的内核在配置时这些调试开关没有打开,所以安装完systemtap也是无法去探测内核信息的。Systemt
- linux lamp源码安装包下载,Linux Lamp源码安装
weixin_39815310
linuxlamp源码安装包下载
1.首先检查安装编译环境gcc-v如果没有安装gcc和gcc-c++,则先安装这两个环境。yuminstallgcc和yuminstallgcc-c++2.卸载默认的低版本环境目前发行的Linux操作系统版本中,如果选择默认全部安装,就已经安装了LAMP环境,但是版本相对都比较低。我们可以再安装一个LAMP环境和原来的并存,但是这样做没有必要,因为同时只能开启一个LAMP环境。所要我们要在安装之前
- 数码管扫描显示verilog_如何开始Xilinx FPGA开发之旅 第二课 EGO1数码管与键盘
weixin_39869959
数码管扫描显示verilog
庚子年,我们的EGO1在疫情当中作为口袋实验平台成为了众多高校的复课利器。其中的成功案例更是得到了新华社网媒与CCTV教育频道的报道。借此东风,为了让更多的老师与学生熟悉了解Xilinx,更好的入门学习FPGA知识,我们的师资培训直播已开设EGO1专题直播,欢迎新老朋友跟踪关注。第二课----EGO1数码管与键盘本周的直播我们将介绍EGO1的外设使用案例,介绍数码管扫描的原理和PS/2协议。并教大
- python精彩编程200例-编程语言入门经典100例【Python版】
weixin_37988176
无论学习哪门计算机语言,只要把100例中绝大部分题目都做一遍,就基本掌握该语言的语法了。【程序1】题目:有1、2、3、4个数字,能组成多少个互不相同且无重复数字的三位数?都是多少?#Filename:001.pycnt=0#countthesumofresultforiinrange(1,5):forjinrange(1,5):forkinrange(1,5):ifi!=jandi!=kandj!
- SystemTap了解
weixin_34337265
运维
SystemTrap是监控和跟踪运行中的Linux内核操作的动态方法。http://www.ibm.com/developerworks/cn/linux/l-systemtap/使用SystemTrap需要使用trap来运行一个stp脚本如何安装:Centos下直接yuminstallsystemtrap就行了测试是否可以运行运行:stap-ve'probebegin{log("hellowor
- C# 理解lock
luckyone906
c#基础概念c#技术
一.为什么要lock,lock了什么?当我们使用线程的时候,效率最高的方式当然是异步,即各个线程同时运行,其间不相互依赖和等待。但当不同的线程都需要访问某个资源的时候,就需要同步机制了,也就是说当对同一个资源进行读写的时候,我们要使该资源在同一时刻只能被一个线程操作,以确保每个操作都是有效即时的,也即保证其操作的原子性。lock是C#中最常用的同步方式,格式为lock(objectA){codeB
- MAUI 入门教程系列(1.框架简介)
dotNET跨平台
javaandroidlinuxpython人工智能
前言在2020年5月,微软宣布了MAUI跨平台框架,MAUI是Xamarin.Forms演变而来,这也就意味着,如果你原来具备Xamarin.Forms开发经验,你可以流畅的过渡到MAUI开发当中。原本于2021年底发布的MAUI正式版被推迟到了2022年5月底发布。现在,你目前可以通过安装VS2022预览版进行安装MAUI开发选项。此版本中,将不会存在Xamarin.Forms项目模板。MAUI
- 01-分布式架构和微服务技术栈
Gy-qwert
微服务springcloud微服务架构云原生
一、单体架构和分布式架构单体架构(MonolithicArchitecture)和分布式架构(DistributedArchitecture)是两种不同的软件架构风格,它们在应用程序的组织方式、部署方式和扩展性等方面存在明显的区别。1.单体架构:在单体架构中,整个应用程序作为一个单独的、紧密耦合的单元进行开发、部署和运行。所有组件和功能模块都打包在一起,共享相同的资源和数据库。单体应用通常以单个进
- Gradio 快速构建机器学习web可视化界面心得
算法小菜鸟成长心得
python
1.操作完成提示try:#对输入的字符串代码进行编译运行exec(get_test_code_example)gr.Info("Modeltestingcompletedsuccessfully.")except:raisegr.Error("Modeltestingfailed.")用到了gr.Info()和gr.Errot()
- 【设计模式-行为型】备忘录模式
博一波
设计模式备忘录模式
一、什么是备忘录模式来到备忘录模式了,这个模式我感觉相对简单一些,就是备份,或者快照。跟前面一样为了加深理解,我们引入一个电影情结来说明啥是备忘录模式,以来加深大家对备忘录模式的认识。那么,在电影中谁是此模式应用的王者呢。我想起一位,不知道大家有没有看过一个极其经典的电影,星爷的《大话西游》。在电影《大话西游》中,至尊宝利用月光宝盒不断穿越到紫霞仙子自杀前的时间段,试图改变结局。这种时间穿越和状态
- 【设计模式-行为型】解释器模式
博一波
设计模式解释器模式
一、什么是解释器模式到此为止23种解释器都将介绍完毕,下面说最后一个设计模式解释器模式。有许多谍战剧大家都会看过,在谍战剧中经常会有一些主要情节需要进行加密传递。间谍会接受或者发送加密信息。比如用收音机接收指令或者消息。间谍会根据特定的解码书去解码收音机传递过来的指令。同样的情节,在电视剧《潜伏》中也经常会出现。解释器模式为自定义语言的设计和实现提供了一种解决方案,它用于定义一组文法规则并通过这组
- es6.7.1分词器ik插件安装-和head插件连接es特殊配置
运维实战课程
jenkins运维
es6.7.1分词器ik插件安装-和head插件连接es特殊配置如果对运维课程感兴趣,可以在b站上、A站或csdn上搜索我的账号:运维实战课程,可以关注我,学习更多免费的运维实战技术视频1.查看es6.7.1和es-head安装位置和es插件路径[root@verify-10-100-4-4data]#dockerps|grepes4f0fe4db0ca9elasticsearch-head:6.
- java设计模式之工厂模式的使用|普通工厂模式、多个工厂方法模式、静态工厂方法模式、抽象工厂模式的使用|工厂模式的高级使用
小小鱼儿小小林
#设计模式面试这样回答设计模式工厂模式
目录工厂方法模式(FactoryPattern)前言1.普通工厂模式demo:运行结果:2、多个工厂方法模式demo:运行结果:3、静态工厂方法模式demo:运行结果:4、抽象工厂模式(AbstractFactory)demo:运行结果:高级使用1、通过if...else...来判断demo运行结果:2、通过注解,切面编程demo:运行结果:工厂方法模式(FactoryPattern)前言工厂方法
- Python简单Web开发
patrick_wang_bigdata
python
WSGI介绍HTTP协议和HTML的介绍不在这里说明,可以去看廖雪峰老师的教程了解这方面内容。一个web应用的本质是:浏览器发送一个HTTP请求服务器收到请求,生成一个HTML文档服务器把HTML文档作为HTTP响应的Body发送给浏览器浏览器收到HTTP响应,从HTTP响应Body中取出HTML并显示最简单的web应用就是先把HTML保存好,然后需要时直接响应给HTTP请求。对Python而言,
- 费加罗的婚礼
三眼桥墩
喜爱的诗歌
法国戏剧家博马舍在18世纪70年代创作了“费加罗三部曲”的三部戏剧,分别是《塞维利亚的理发师》、《费加罗的婚礼》和《有罪的母亲》。前两部被谱成了曲,18世纪的莫扎特选择了第二部,19世纪的罗西尼选择了第一部。《费加罗的婚礼》的故事取材于法国剧作家博马舍的同名喜剧,是莫扎特的代表作之一。故事发生在阿玛维瓦伯爵家:男仆费加罗正直聪明,即将与美丽的女仆苏珊娜结婚。没想到好色的阿玛维瓦伯爵早就对苏珊娜垂涎
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round
![]()
![]()