JQuery.Gantt(甘特图) 开发指南 , 附下载资源
下载地址:https://github.com/ybx13579/jQuery.Gantt
概述
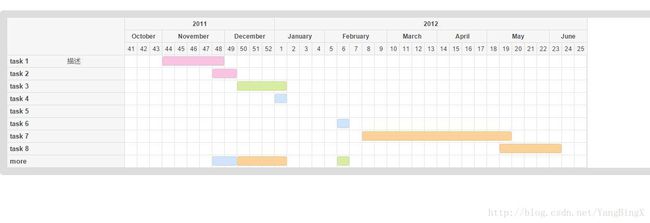
JQuery.Gantt是一个开源的基于JQuery库的用于实现甘特图效果的可扩展功能的JS组件库。
- 隐藏按钮组
PS:如不需要按钮组,可用css隐藏 ↓ ↓ ↓ ↓
.fn-gantt .bottom {
display: none;
}- 未隐藏按钮组
资源引用
首先我们需要将下载到的源码中的CSS、IMG、JS等资源放入我们自己的项目中,然后在我们自己的页面中引用需要的资源文件。
1、CSS样式文件
2、JS脚本文件
<script src="js/jquery-1.7.min.js">script>
<script src="js/jquery.fn.gantt.js" charset ="GB2312">script>
<script src="js/jquery.cookie.js">script>注:如果需要甘特图中显示中文,则需要在js文件引用中加上charset特性并设置为GB2312,否则中文内容将显示为乱码。
3、在需要显示甘特图的地方加入以下这个div。
<div class="gantt">div>4、Gantt 组件配置
$(".selector").gantt({
source: "ajax/data.json",
scale: "weeks",
minScale: "weeks",
maxScale: "months",
onItemClick: function (data) {
alert("Item clicked - show some details");
},
onAddClick: function (dt, rowId) {
alert("Empty space clicked - add an item!");
},
onRender: function () {
console.log("chart rendered");
}
});| 参数 | 默认值 | 接收类型 |
|---|---|---|
source |
null | Array, String (url) |
itemsPerPage |
7 | Number |
months |
[“January”, “February”, “March”, “April”, “May”, “June”, “July”, “August”, “September”, “October”, “November”, “December”] | Array |
dow |
[“S”, “M”, “T”, “W”, “T”, “F”, “S”] | Array |
navigate |
“buttons” | String (“buttons”,”scroll”) |
scale |
“days” | String |
maxScale |
“months” | String |
minScale |
“hours” | String |
waitText |
“Please Wait…” | String |
onItemClick: |
function (data) { return; } |
有数据范围内的点击事件 |
onAddClick |
function (dt, rowId) { return; } |
无数据范围内的点击事件 |
onRender |
function () { return; } |
渲染事件 |
useCookie |
false |
如果需要使用cookie则需要引用JS脚本文件:jquery.cookie.js |
scrollToToday |
true |
Boolean |
5、Source 配置
source:[{
name:"Example",
desc:"Lorem ipsum dolor sit amet.",
values:[...]
}]| 参数 | 默认值 | 接收类型 | 解释 |
|---|---|---|---|
name |
null | String | 每一行最左侧的一列以粗体显示 |
desc |
null | String | 每一行左侧第二列 |
values |
null | Array | 甘特图日期范围项 |
6、Value 配置
values: [{
to: "/Date(1328832000000)/", from: "/Date(1333411200000)/",
desc: "Something",
label: "Example Value",
customClass: "ganttRed",
dataObj: foo.bar[i]
}]| 参数 | 接收类型 | 解释 |
|---|---|---|
to |
String (Date) | 结束时间,以毫秒为换算单位 |
from |
String (Date) | 开始时间,以毫秒为换算单位 |
desc |
String | 鼠标悬停显示文本 |
label |
String | 甘特项显示文本 |
customClass |
String | 甘特项的自定义class |
dataObj |
All | 一个直接应用于甘特项的数据对象 |
注:其中from和to的时间为毫秒数,例如:/Date(1320192000000)/,计算方式为时间变量减去时间初始值(1970-1-1)的差值换算为毫秒