所见即所得富文本编辑器实现原理
相信很多人都使用过多种富文本编辑器,富文本编辑器常用于编辑博客、用户交互,富文本编辑器分为两种:所见即所得和非所见即所得
两种富文本编辑器的实现原理是不相同的。
1. 非所见即所得编辑器
这种编辑器的实现原理很简单,用textarea元素就可以实现,假如要实现粗体、斜体、下划线、颜色字、图片的效果,只需在字的中间加上自定义标签即可,例如: [b]富文本编辑器[b] ,[img]src=”http://www.google.com.hk/intl/zh-CN/images/logo_cn.png”[img]当然这些规则你得自己通过js进行定制。当POST提交后,再把这些标签转换为html标签。
2. 所见即所得编辑器
在1中我提到的几种效果,我们无法在textarea中见到立竿见影的效果(所见即所得),而文本域本身也只是支持一些字符的输入,并不支持显示html。
如何做到编辑像文本域,又能够即时所见呢?答案就是使用iframe作为内容编辑区域。iframe本身也是一个嵌套页面,它如何能够被编辑呢?这里有一些关键的属性,它们可以做到让iframe可以被编辑。
还是直接上代码来得方便一些,代码也很少。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<
html
>
<
script
language
=
"javascript"
type
=
"text/javascript"
>
//初始化编辑器
function init() {
var ifr = document.getElementById("editor");
var doc = ifr.contentDocument || ifr.contentWindow.document; // W3C || IE
doc.designMode="on";
doc.contentEditable= true;
doc.write('<
html
><
head
><
style
>body{ margin:3px; word-wrap:break-word; word-break: break-all; }
alert(doc.body.innerHTML);
}
//设置选定的文本为粗体/正常
function setBold() {
var win=document.getElementById("editor").contentWindow;
win.document.execCommand("Bold",false,null);
win.focus();
}
<
p
>
<
input
type
=
"button"
id
=
"bBtn"
value
=
"B"
style
=
"font-weight:bold"
onclick
=
"setBold();"
/>
<
p
>
<
iframe
id
=
"editor"
width
=
"600px"
height
=
"400px"
style
=
"border:solid 1px;"
>
<
script
type
=
"text/javascript"
>
init();
|
很重要的几点
(1). 用ifr.contentDocument || ifr.contentWindow.document方式获取iframe的文档对象
(2). 分别设置designMode属性为’on’,contentEditable属性为’true’让iframe可编辑
(3). 通过doc.body.innerHTML方法获取内容,这个内容是我们最终要插入到数据库或显示在页面上的(例如用户评论)
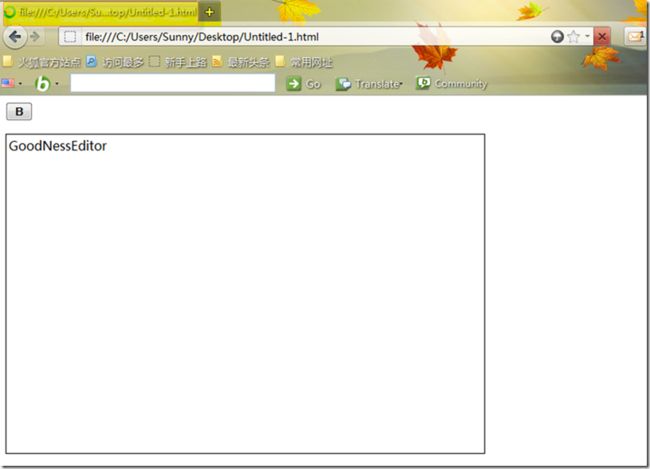
大家可以运行上面的代码,可以看到如下截图中的效果:

但是在实际运行的时候,你是否发现除了chrome浏览器外(用IETester, Firefox, Chrome测试)打开这个页面都处于正在加载的状态(那个轮子转啊转,转个不停…)
只要在doc.write()方法前后加上doc.open(), doc.close()就可以了(在写之前开启,写完之后关闭)。
最后,我们的Web程序中经常使用jQuery作为基础类库,那就把上面的代码也改造为jQuery吧。代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<
html
xmlns
=
"http://www.w3.org/1999/xhtml"
>
<
head
>
<
meta
http-equiv
=
"Content-Type"
content
=
"text/html; charset=utf-8"
/>
<
title
>KF富文本编辑器
<
script
type
=
"text/javascript"
src
=
"jquery.min.js"
>
<
script
type
=
"text/javascript"
>
$(function(){
$d = $("#editor")[0].contentWindow.document; // IE、FF都兼容
$d.designMode="on";
$d.contentEditable= true;
$d.open();
$d.close();
$("body", $d).append("<
div
>A
$('#insert_img').click(function(){
// 在iframe中插入一张图片
var img = '<
img
src
=
"' + $('#path').val() +'"
/>';
$("body", $d).append(img);
});
$('#preview').click(function(){
// 获取iframe的body内容,用于显示或者插入到数据库
alert($('#editor').contents().find('body').html());
$('#preview_area').html($('#editor').contents().find('body').html());
});
});
<
body
>
<
p
><
iframe
id
=
"editor"
width
=
"600px"
height
=
"200px"
style
=
"border:solid 1px;"
>
<
input
type
=
"text"
id
=
"path"
value
=
"http://www.google.com.hk/intl/zh-CN/images/logo_cn.png"
/>
<
input
type
=
"button"
id
=
"insert_img"
value
=
"插入图片"
/>
<
input
type
=
"button"
id
=
"preview"
value
=
"预览"
/>
<
p
style
=
"border: 1px dashed #ccc;"
id
=
"preview_area"
>
|
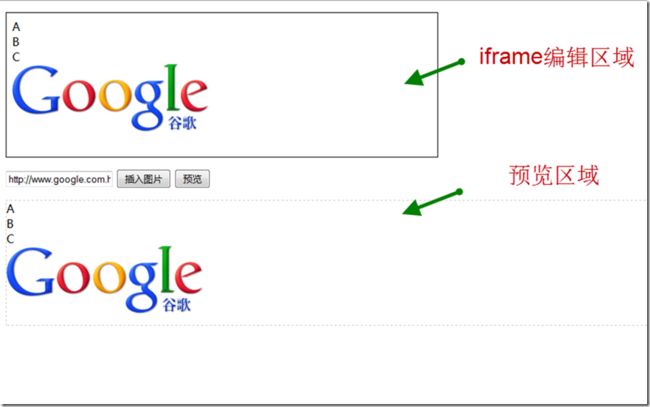
效果图如下:
是不是觉得很简单呢?
转自http://www.cnblogs.com/keepfool/archive/2011/12/21/2295335.html