轻松学习 red5 教程 像视频一样很详细还有代码直接可Copy
转载自:http://blog.csdn.net/hongdianking/archive/2009/11/12/4804339.aspx
最近要做一个流媒体服务器,在网上逗留了好久决定选择 red5 。但是网上中文资料很少视频资料更是不敢奢望,只有啃一些英文文档了, http://hi.baidu.com/qjchina/blog/item/acf860594516542e2934f076.html 是我的学习入口,在此表示对这位兄台的感谢。
废话少说直奔主题 >>>
我用到的软件有:
1. Jdkv1.6.0.5forWindows;
2. setup-Red5-0.7.0.exe( 这个从官网下载 http://osflash.org/red5/070final 速度比较慢 );
3. eclipse( 英文版 --www.gougou.com 下载原名是 eclipse-jee-galileo-SR1-win32.zip)
4. Flash8-chs.exe(这个很好下,到www.gougou.com 就可找到)
操作流程:
第一步 > 安装 jdk :
我的 jdk 安装目录是 C:/Java/jdk1.6.0_05 安装时手动改的, jre 的目录是默认的 C:/Program Files/Java/jre1.6.0_05 。
第二步 > 配置 jdk 的环境变量:
环境变量的配置,网上到处都有,我在这里就不啰嗦了只是把配置的参数贴这里: JAVA_HOME >>“C:/Java/jdk1.6.0_05” ;
CLASSPATH>>“.;%JAVA_HOME%/lib;%JAVA_HOME%/lib/tools.jar;%JAVA_HOME%/lib/dt.jar;” ;
Path>>“;%JAVA_HOME%/bin;%JAVA_HOME%/jre/bin;” ;
第三步 > 安装 red5 :
red5 的安装其实很简单,一直默认就好了, C:/Program Files/Red5 ;
第四步 > 解压 eclipse :
把 eclipse 解压到任意的目录都没关系;
第五步 > 配置 red5 :
a>> 在 /Red5/doc/templates 下有一个 myapp 的文件夹,把 myapp 拷贝到 ed5/webapps 下,然后重命名 myapp 我把它重命名为 HelloWorld 这就是过会要在 eclipse 里建的项目的名字;
b>> 接下来在 HelloWorld 文件夹下建一个空夹 demos 用来放 flash 导出的文件 ( 其实不建也没关系,只是为了好管理项目文件 ) ;
c>> 在 Red5/webapps/HelloWorld/WEB-INF 下建三个空夹 src 和 class,lib 。 src 用来放 java 源文件, class 用来放编译好的 class 文件, lib 用来放导出的 jar 文件;
d>> 在 Red5/webapps/HelloWorld/WEB-INF 下有四个文件需要修改:文件 log4j.properties 直接删掉就可以了,文件 red5-web.properties 修改后的文件是 ”webapp.contextPath=/HelloWorld
webapp.virtualHosts=*,localhost,localhost:5080,127.0.0.1:5080“ ,
文件 red5-web.xml 需要改动两个地方第一把 class="the.path.to.my.Application" 改成 class="org.d5.sayHello.Application" 其实 org.d5.sayHello 就是我们将要在 eclipse 中建的包名,第二把 id="myhandler.service" 这个 bean 删掉,修改后的文件为:“
autowire="byType" />
init-method="register">
class="org.d5.sayHello.Application"
singleton="true" />
”
文件 web.xml 需要删除
和
然后把
中的 myapp 改称 HelloWorld
修改后的文件是:“
xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"
version="2.4">
”
第六步 > 创建 java 程序:
第一:打开 eclipse, 把 WorkSpace 设置到 /Red5/webapps ;
第二:新建 javaProject ,命名为 HelloWorld, 在 Contents 标签里选择“ Create project from existing source ” , 然后点击“ Browse ”找到我们先前建好的“ HelloWorld ”项目点击确定,完成。如下图:
接下来你会在项目里发现我们建好的所有文件如下图:
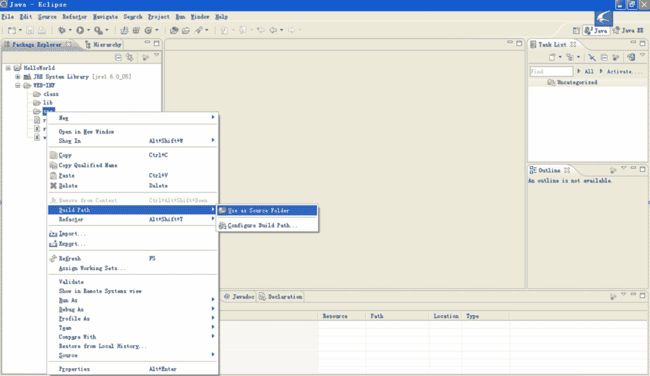
第三步:把 HelloWorld 根目录下的 src 从项目里删除,然后鼠标右击 WEB-INF 下的 src: buildpath à use as source folder 这样就把 src 设置成 source 的根目录,如下图:
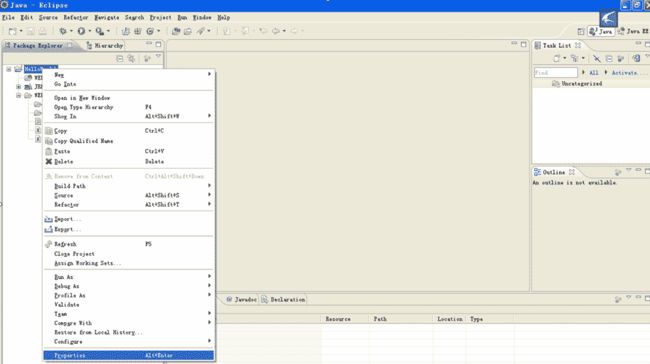
第四步:鼠标右击项目,选择 Property, 进入属性配置。选择 Java Build Path ,选择“ Source 标签”选上 Allow output folders for source folders 复选框,然后点击“ Browse ”在弹出的框中选择我们的 Class 文件夹作为存储 class 文件。
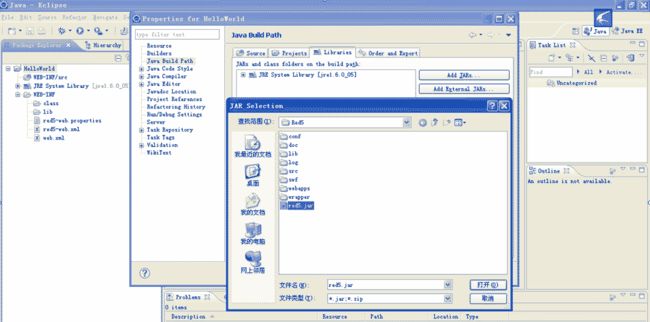
第五步:选择“ Librarise ”标签 — 〉“ Add External JARs ”把我们 Red5 下边的 red5.jar 加载进去。 OK 下一步可以建我们的 java 文件了。
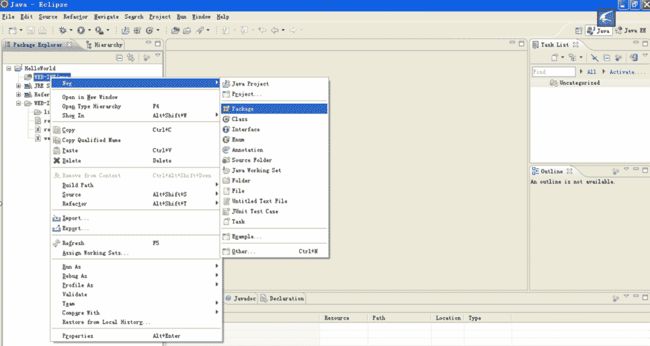
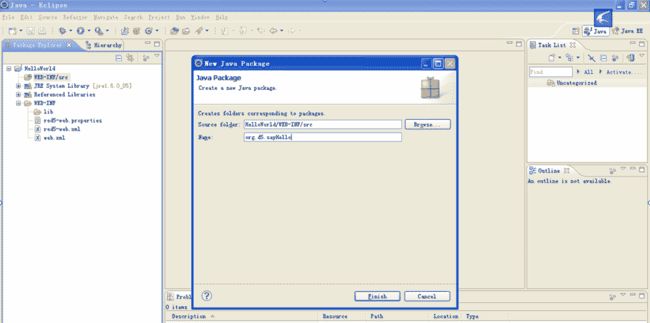
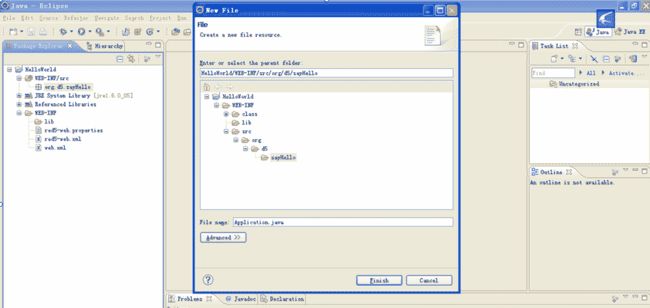
第六步:建 Application.java 文件如下图:
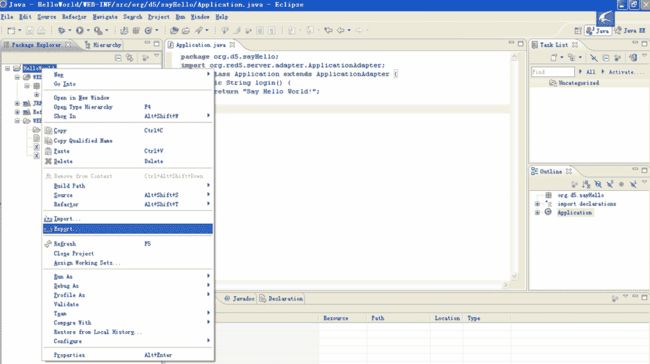
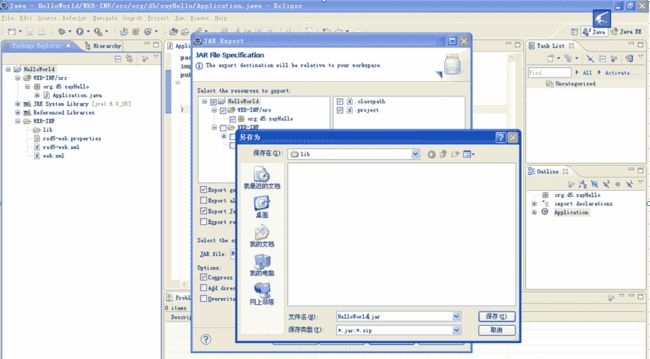
第七步:导出 jar 文件到 lib 下:注意
第八步:安装 flash8. 下一步就可以了。