- Mac自定义右键功能
东东旭huster
macos
mac右键相对于Windows来说功能少很多,市场里也有一些好用的拓展软件,比如赤友,但是用一段时间又要收费了,作为一个白嫖党当然是自己做了。打开自动操作这个应用选择快速操作打开,再从实用工具中选择运行shell脚本这里我们添加一个用vscode打开的功能有几个点需要注意下1、工作流程选择文件或文件夹2、位于访达3、传递输入选择作为自变量编辑好后可以点运行试下,没问题command+S保存一下。在
- vs code常用的插件
北北~Simple
vscodevscodevuejavascriptreactjs
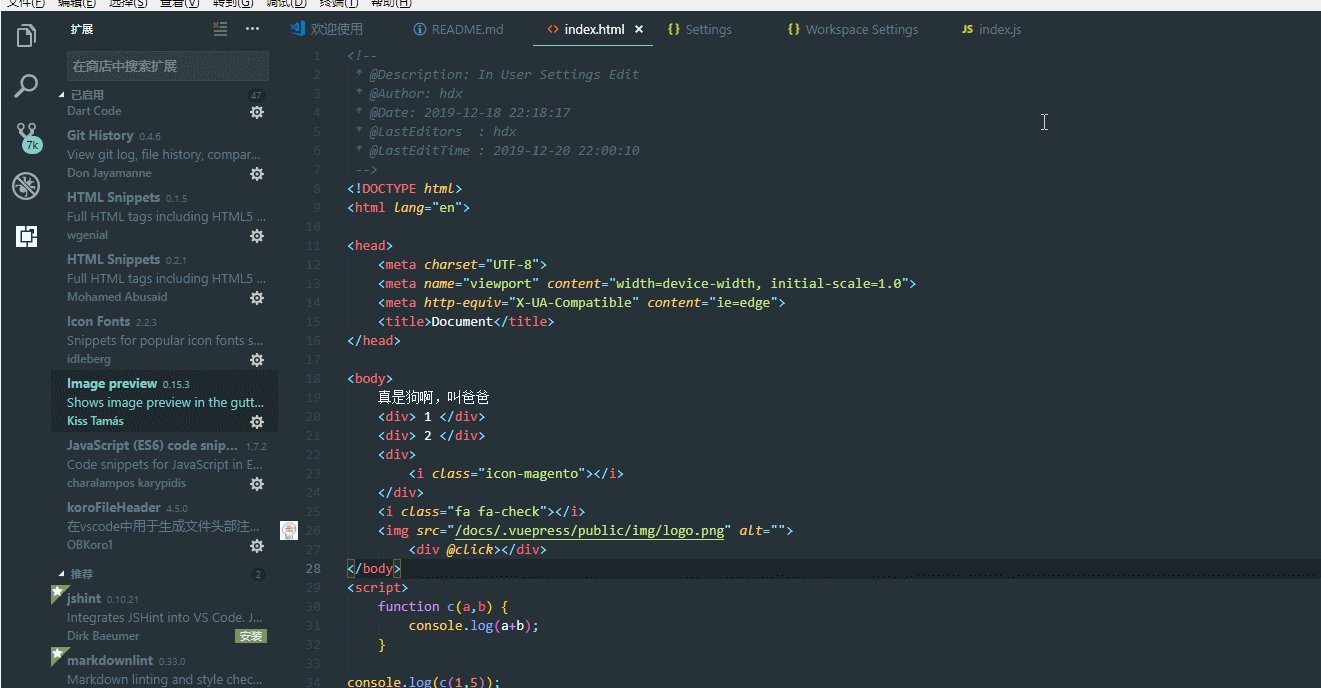
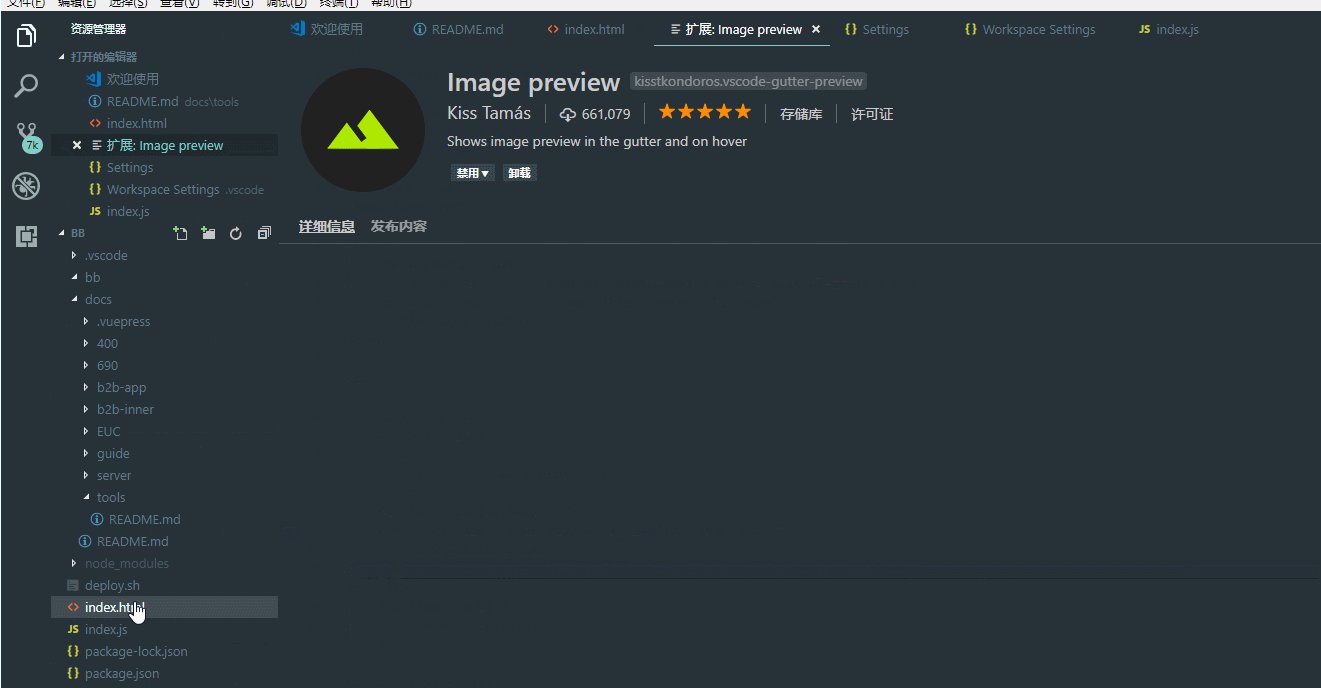
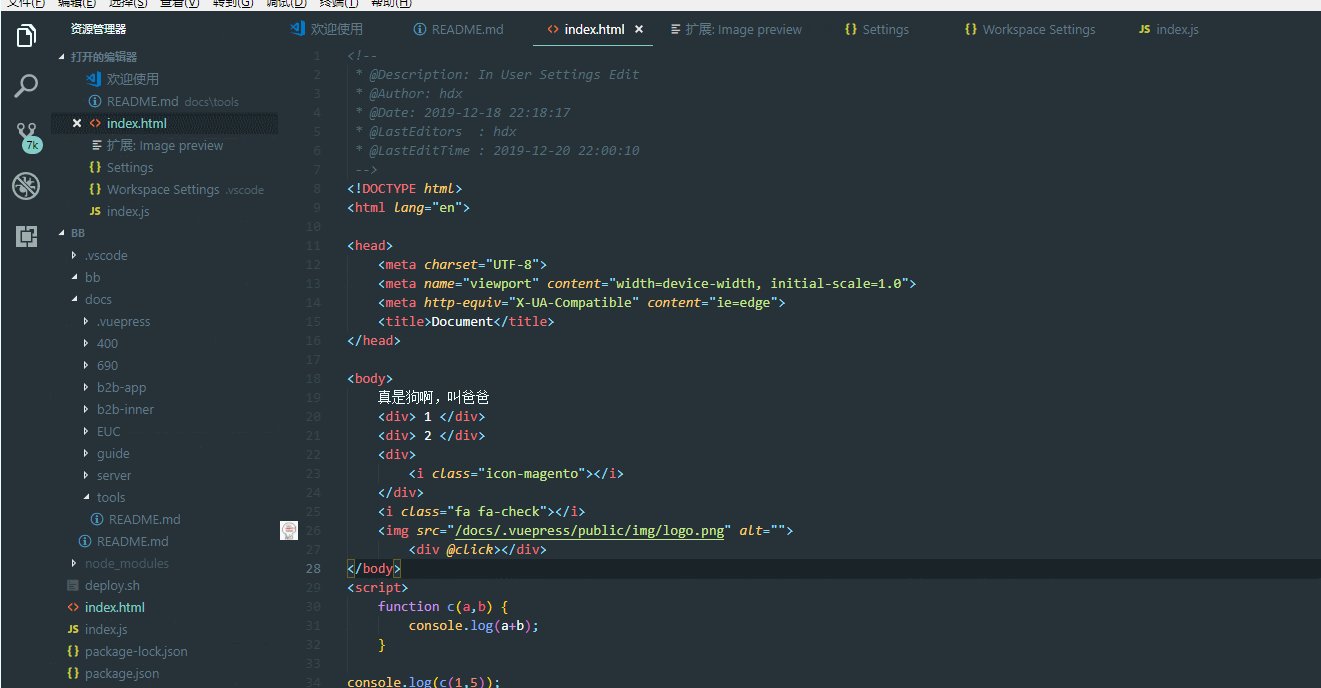
vscode常用的插件列举:path-alias功能:在使用别名之后路径上是没有提示的path-alias是用来提示的别名路径跳转功能:在使用别名导入的组件时候不能跳转到最对应的组件使用步骤安装对应的插件插件配置找到对应的插件-点击设置-扩展设置-路径映射在settinas.json中编辑indent-rainbow功能:彩虹缩进AutoRenameTag功能:自动重命名标签CodeSpellCh
- VS Code扩展开发中的命名约定
一、核心命名模式命名类型事件命名方法命名参数/变量配置项二、事件命名规范1.时态区分//即将发生(Will)vscode.workspace.onWillSaveTextDocument(e=>{console.log('文档即将保存');});//已经完成(Did)vscode.workspace.onDidSaveTextDocument(e=>{console.log('文档已保存');})
- Java编程从入门到精通:全栈学习路径与实战案例指南
AI编程员
001AI传统&编程语言002AI编程工具汇总003AI编程作品汇总人工智能深度学习AI编程知识图谱需求分析
Java编程从入门到精通:全栈学习路径与实战案例指南一、入门基础:环境搭建与核心语法1.1开发环境配置(2025最新版)JDK17LTS:长期支持版本,提供模块化系统(JPMS)和文本块等新特性开发工具:IntelliJIDEA(智能代码补全)或VSCode+Java扩展包环境验证:java-version#输出:openjdk17.0.101.2基础语法精要数据类型与运算符://文本块(Java
- 打造自己的组件库(一)宏函数解析
行云&流水
Vue3组件库vue3组件库vue.jsjavascript前端
1.初始化项目npmcreatevite生成项目后,文件目录如下:├──.idea/#IntelliJIDEA配置目录├──.vscode/#VSCode配置目录├──public/#静态资源目录│└──vite.svg#Vite默认图标├──src/#源代码目录│├──assets/#项目资源文件││└──vue.svg#Vue图标│├──components/#Vue组件目录││└──Hell
- 基于Clangd索引Linux内核源代码,提供跳转和补全
yann_qu
linux服务器内核LSPVSCodeNeovimVim
基于Clangd索引Linux内核源代码,提供跳转和补全适用于Neovim、Vim、VSCode等支持LSP的编辑器。1操作示例1.1操作环境操作系统:Ubuntu20.04inwsl2编辑器:VSCodeLSP:Clangd内核版本:longterm5.15.1451.2准备工作由于gcc和clang并非完全兼容,使用gcc编译后生成的compile_commands.json中可能包含clan
- Python 包管理工具(uv)
cliffordl
pythonpythonuv开发语言
Python虚拟环境(conda)Python虚拟环境(venv)Python包管理工具(uv)文章目录1.uv的特点2.安装uv2.1.使用官方推荐方式2.2.使用pip安装(Python>=3.8)2.3.使用conda/mamba安装3.基本使用方法3.1.初始化项目并创建虚拟环境3.1.1.CMD运行结果3.1.2.VScode运行结果3.2.安装依赖3.3.生成依赖文件3.4.使用pyp
- Vue3 学习教程,从入门到精通,使用 VSCode 开发 Vue3 的详细指南(3)
知识分享小能手
前端开发vue3网页开发学习前端javascriptvue.jsvue3vue前端框架
使用VSCode开发Vue3的详细指南本文将详细介绍如何使用VisualStudioCode(VSCode)开发Vue3项目,包括创建项目、打开项目、运行第一个入门程序,并涵盖关键的语法知识点及使用方法。每个知识点都将提供具体的案例代码,并附有详细注释。此外,还将提供一些入门案例,帮助您快速上手Vue3开发。目录准备工作创建Vue3项目在VSCode中打开Vue3项目运行第一个入门程序Vue3关键
- 一文搞懂 Cursor 内部工作原理~
zz_jesse
介绍了Cursor,一个结合了AI技术的代码编辑器,它通过深度学习和语义索引的方式,提升了开发者的工作效率。Cursor通过与VSCode相似的界面和功能,以及自己的AI特性,实现了代码的智能化编辑和错误检查。译文从这开始~~你可能已经看到新闻:OpenAI正以高达30亿美元的价格收购Windsurf!与此同时,Cursor的母公司Anysphere也正在以90亿美元估值融资9亿美元!这对于代码生
- SpringBoot整合SpringCache实现高效缓存管理
quequnlong
springboot缓存后端
前言在现代应用开发中,缓存是提升系统性能的核心技术之一。SpringCache作为Spring生态的缓存抽象层,提供统一的缓存操作接口。本文将通过完整示例演示SpringBoot项目如何整合SpringCache。环境准备JDK17+SpringBoot3.1.0Maven3.8+IDE(IntelliJIDEA/VSCode)整合步骤1.添加依赖org.springframework.boots
- Ubuntu更换ip后,vscode重新远程连接失败
问题原因:服务器更换了SSH密钥(比如重装系统后)解决方法:1、Windows命令行使用命令:ssh-keygen-R192.168.139.130清除旧记录2、使用vscode重新配置连接即可,第一次可能失败,多试2次。
- 前端 常见HTTP状态码
织_网
http微信
1、200请求资源成功-->接口调用成功2、500(internalserverError)服务端/网络错误服务端错误或者网络状态不太好前端是没有办法解决的需要找后端解决3、404客户端错误-->接口错误;没有请求到资源前端问题有可能是没有这个接口或者接口错误-->查看url是否正确-->请求地址不对参数错误查看data是否正确使用Postman进行接口测试–VScode可以使用Postcode进
- Sider多模型AI助手平台深度评测:开发者高效编程的秘密武器
梦玄海
人工智能copilot自动化运维开源
一、为什么开发者需要多模型平台?当技术决策面临关键选择时:核心价值:避免被单一模型局限思维,通过横向对比获得最佳解决方案二、Sider核心功能全景图模块支持能力开发场景示例模型库GPT-4/Claude/Gemini/本地模型等`gitdiff智能编程实时补全/调试/注释生成VSCode中自动生成JSDoc文档处理PDF/Word/网页解析技术白皮书关键信息提取自动化定时任务+API集成每日自动生
- stm32 micropython vscode_VS Code 上最硬核的 MicroPython 插件
weixin_39968309
stm32micropythonvscode
介绍VSCode上最硬核的MicroPython插件——RT-ThreadMicroPython,为MicroPython开发提供了强大的开发环境,主要特性如下:设备快速连接(串口、网络、USB)支持基于MicroPython的代码智能补全与语法检查支持MicroPythonREPL交互环境提供丰富的代码示例与demo程序提供工程同步功能支持下载单个文件或文件夹至开发板支持在内存中快速运行代码文件
- Visual Studio Code 中统一配置文件在团队协作中的应用
织_网
vscodeide编辑器
在团队协作开发中,保持一致的开发环境是提升效率、减少环境差异导致问题的关键。VisualStudioCode(VSCode)的配置文件功能为此提供了便捷的解决方案,通过统一配置文件,团队可实现开发环境的标准化与快速同步。以下从核心功能、操作流程、优势及实践建议展开说明:一、统一配置文件的核心价值团队协作中,统一配置文件可实现以下目标:环境标准化:确保所有成员使用相同的编辑器设置(如格式化规则、快捷
- Vscode GStreamer插件开发环境配置
karmueo46
深度学习服务vscodeidegstreamerc++
概述本教程使用vscode和Docker搭建Gstreamer2.24的开发环境,可以用于开发调试Gstreamer程序或者自定义插件开发。1.vscode依赖插件C/C++ExtensionPack(ms-vscode.cpptools-extension-pack):该插件包包含一组用于VisualStudioCode中C++开发的流行扩展,主要包括对C/C++的语言支持,C/C++扩展UI主
- deepin uos 安装 vscode 开发工具提示缺失依赖包 libxkbfile1 的解决方案
deepinuos安装vscode开发工具提示缺失依赖包libxkbfile1的解决方案近日在deepin系统上安装vscode遇到如下报错:解决方法如下:下载高版本libxkbfile1安装高版本libxkbfile1安装vscode下载高版本libxkbfile1wgethttps://mirrors.ustc.edu.cn/debian/pool/main/libx/libxkbfile/l
- 【VSCode 插件离线安装包下载方法分享】
Gazer_S
编程工具AIvscodeide编辑器
VSCode插件离线安装包下载方法分享背景在使用VSCode或Cursor等编辑器时,有时需要下载插件的离线安装包(.vsix文件)进行手动安装。特别是当网络环境受限或需要在多台机器上安装相同插件时,离线安装包就显得非常有用。本文记录了几种获取VSCode插件离线安装包的实用方法,特别是针对Augment等热门插件的下载技巧。方法一:通过VSCode编辑器内部下载(推荐)这是目前最可靠的方法,因为
- 第0章:开篇词 - 嘿,别怕,AI应用开发没那么神!
嘿,各位未来的AI大神们,我是阿威。在敲下这行字的时候,我猜你可能正坐在你的HermanMiller或者宜家电竞椅上,屏幕上还留着VSCode的残影,脑子里可能还在回响着产品经理那句“这个需求很简单”。你可能是一个身经百战的Web后端,也可能是一个像素眼的前端大师,或者是一个在移动端AppStore里摸爬滚打多年的老兵。我们都一样,是代码世界的“手艺人”,是数字世界的“建筑师”。我们相信逻辑,我们
- vscode报错:找不到任务“g++.exe build active file”。(Linux)
错误原因:task.json文件中的“label”和launch.json中的"preLaunchTask"不匹配,要保持这两个参数一致(大部分原因都是因为中英文不匹配)!task.jsonlaunch.json以上是修改后的,因为task文件是自动生成的,label处错误写法是:g++.exe的生成活动文件(中文),而launch文件找不到中文,就报错找不到了。把task文件中的改成英文就可以了
- 基于Linux下的vscode c/c++开发环境搭建详细教程
墨小傲
linuxvscodec语言
vscode是文本编辑而非集成开发环境,需要经过配置才能在其上编译执行代码。本教程将具体详解在linux上配置VisualStudioCode使用GCCC++编译器(g++)和GDB调试器的方法(GCC是GNU编译器集合,GDB则是GNU调试器)。配置vscode后,将通过在VSCode中编译和调试一个简单的C++程序告知您具体该如何操作。一、先决条件安装VisualStudioCode.安装C+
- 2025最新如何解决VSCode远程连接开发机失败/解决方案大全
猫头虎
vscodeide编辑器html5npmchromedevtools前端框架
前言在当下的混合开发环境中,VSCodeRemote-SSH、Remote-WSL、DevContainers等扩展极大地提升了本地编辑远程主机代码的体验。但复杂的网络、中间代理、系统配置、磁盘空间、版本兼容等多方面因素,也常常带来连接失败的烦恼。本文基于2025年最新实测,系统地整理了从通用“重启”到深度排查SSH、WebSocket、磁盘、WSL等层面的所有可能方案,帮助你在最短时间内恢复开发
- trae的使用
trae的使用下载地址:https://www.trae.com.cn/home直接在官网下载安装即可可以从VScode和cursor当中导入配置(插件·设置·快捷键等等)需要登陆后才能正常使用(国内版本的可以通过手机号登录)登录打开后的页面:左边大框架可以在本软件里打开文件或是克隆github的项目到本地右边是选择trae的模式:有两种:chat和Builderchat模式和Builder模式下
- Vue.js前端开发实战-----常用UI组件
1.进入命令行界面,执行yarncreatevite命令,输入项目名称,选择Vue框架,选择JavaScript,完成vue项目创建。2.在完成创建之后在其目录下通过yarn安装ElementPius,具体命令如下:
[email protected].在VSCode中创建一个新的vue文件,文件名称命名分别为MyInfo.vue,RoommateDetail.vue
- 若 VSCode 添加到文件夹内右键菜单中显示
小妖666
vscodeide编辑器
若VSCode添加到文件夹内右键菜单中显示(通过reg文件方式)-CSDN博客手动注册方式如下:win键+R键,输出regedit,打开注册表找到\HKEY_CLASSES_ROOT\Directory\Background\shell新建项vscode,并设置默认值为VSCode打开然后在vscode下在新建项command,默认值设为"C:\Users\huyun\AppData\Local\
- Markdown 安装使用教程
小奇JAVA面试
安装使用教程markdown
一、Markdown简介Markdown是一种轻量级标记语言,语法简洁、易读易写,广泛用于编写博客、文档、README文件等。它可以导出为HTML、PDF等格式,兼容各种平台如GitHub、Typora、VSCode等。二、Markdown编辑器推荐2.1桌面端编辑器平台特点TyporaWindows/macOS/Linux所见即所得,简洁高效VSCode+插件跨平台强大可扩展,开发者首选Mark
- 一文汇总VSCode多光标用法
筑凡
知识杂项vscode光标多光标批量
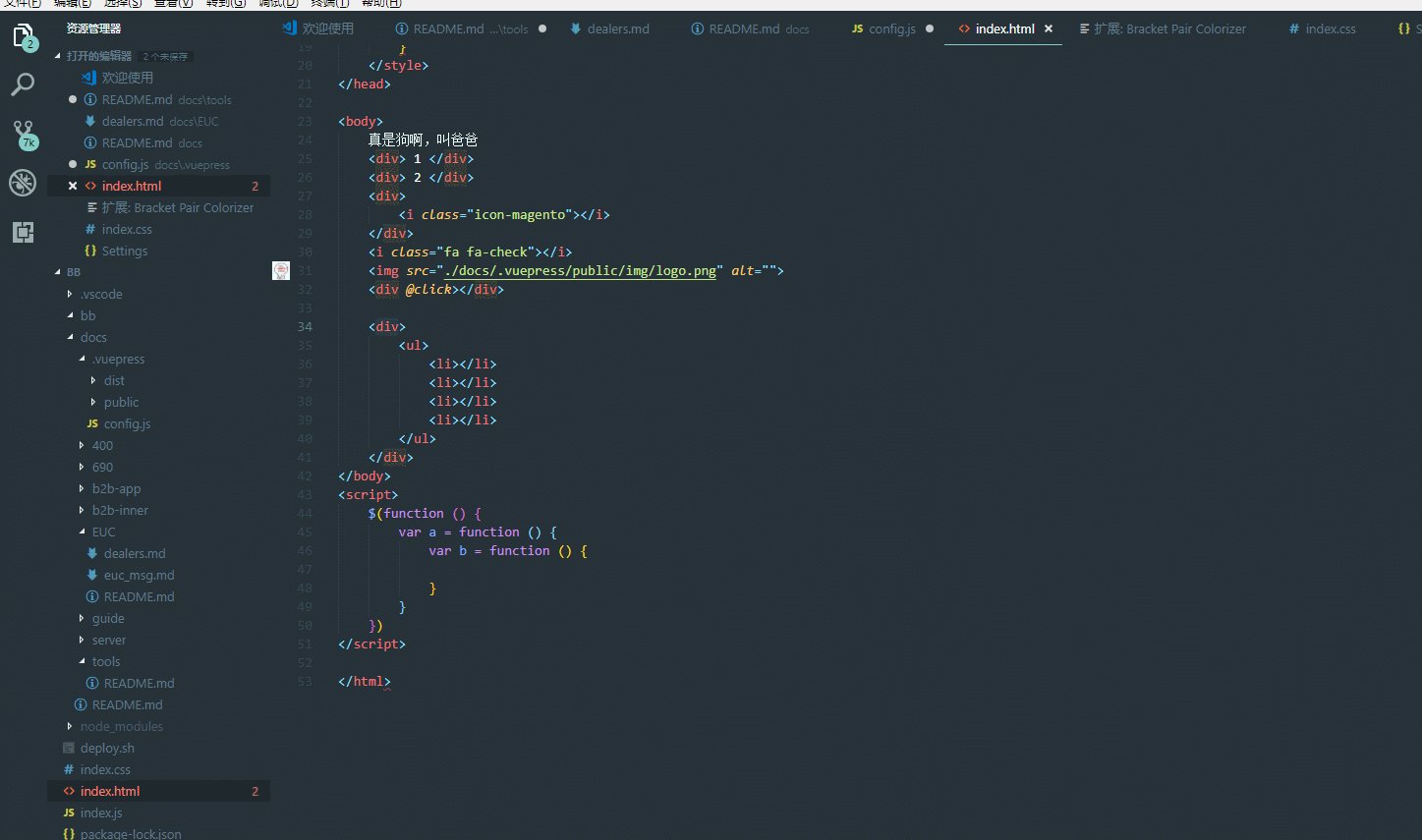
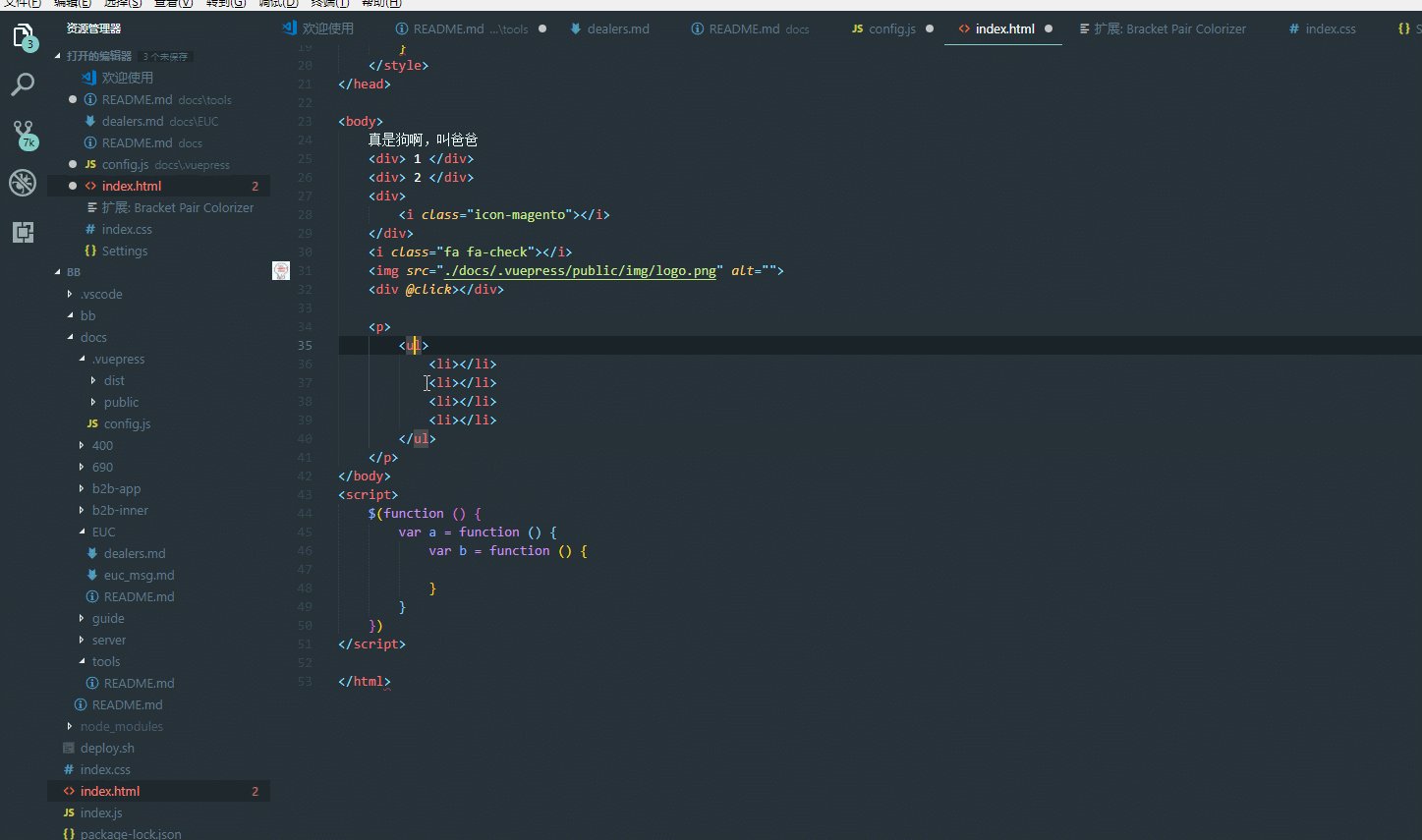
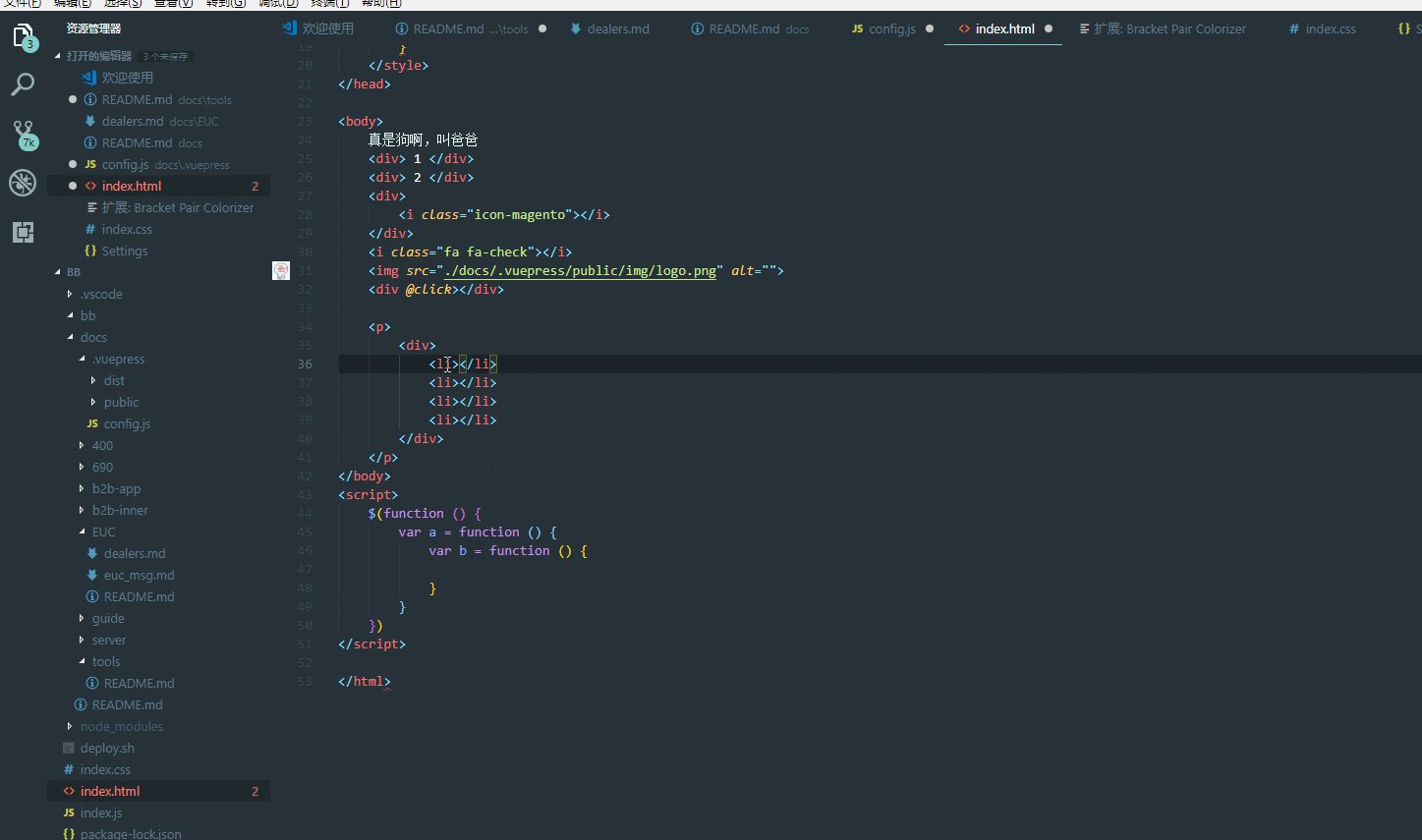
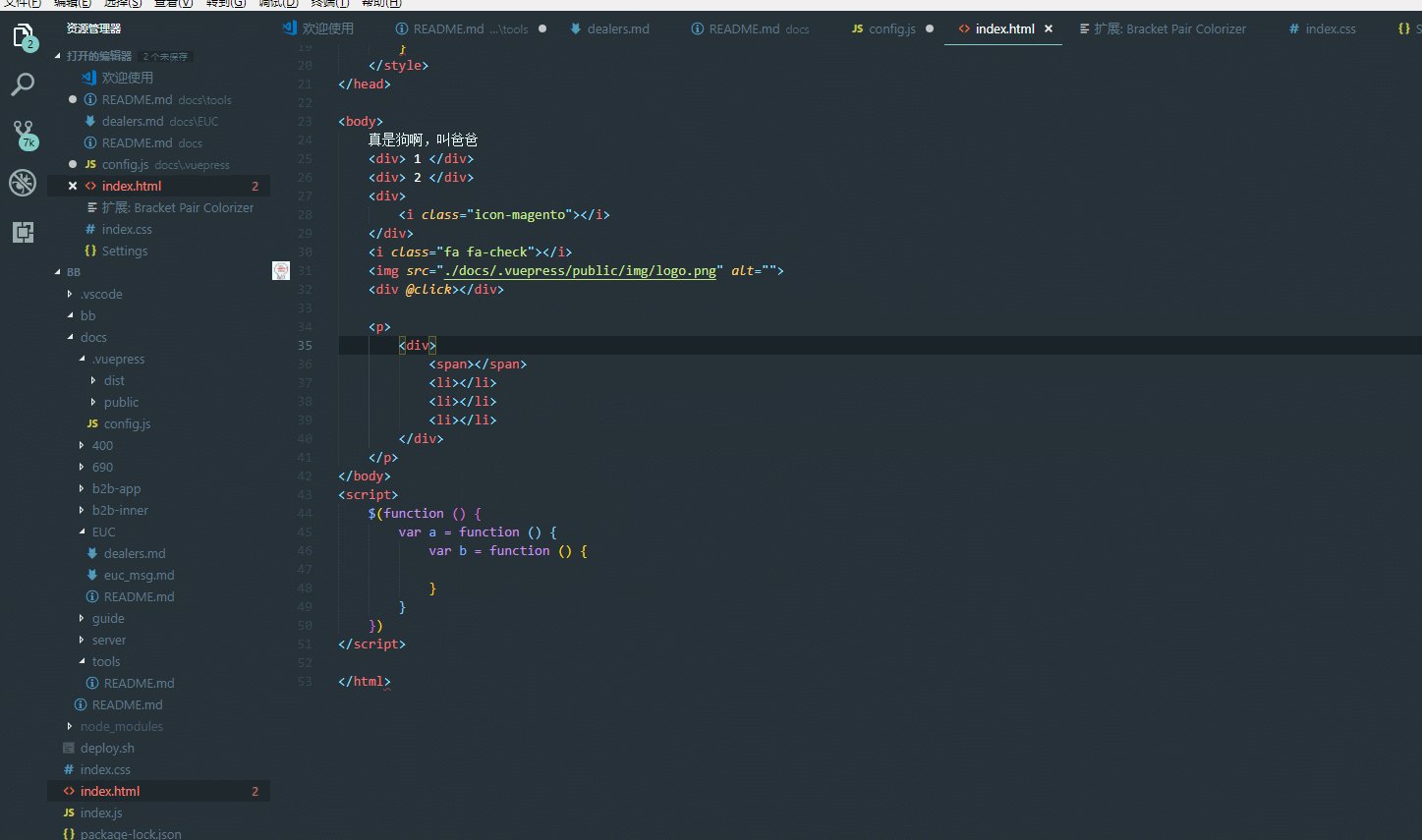
光标的创建按住alt,鼠标左键单击,在单击位置生成光标/删除光标按住ctrl+alt,单击↑/↓,在每行同一个位置(若某一行较短,则在行尾)生成光标,这个不会删除光标,只会在光标的上下界不断增加新光标按住ctrl+shift+alt,单击↑/↓,在每行的同一个位置(若某一行较短,则在行尾)生成光标/删除光标按住shift+alt+鼠标左键,拖动鼠标即可进行垂直方向上的列选择标红部分为鼠标起止位置c
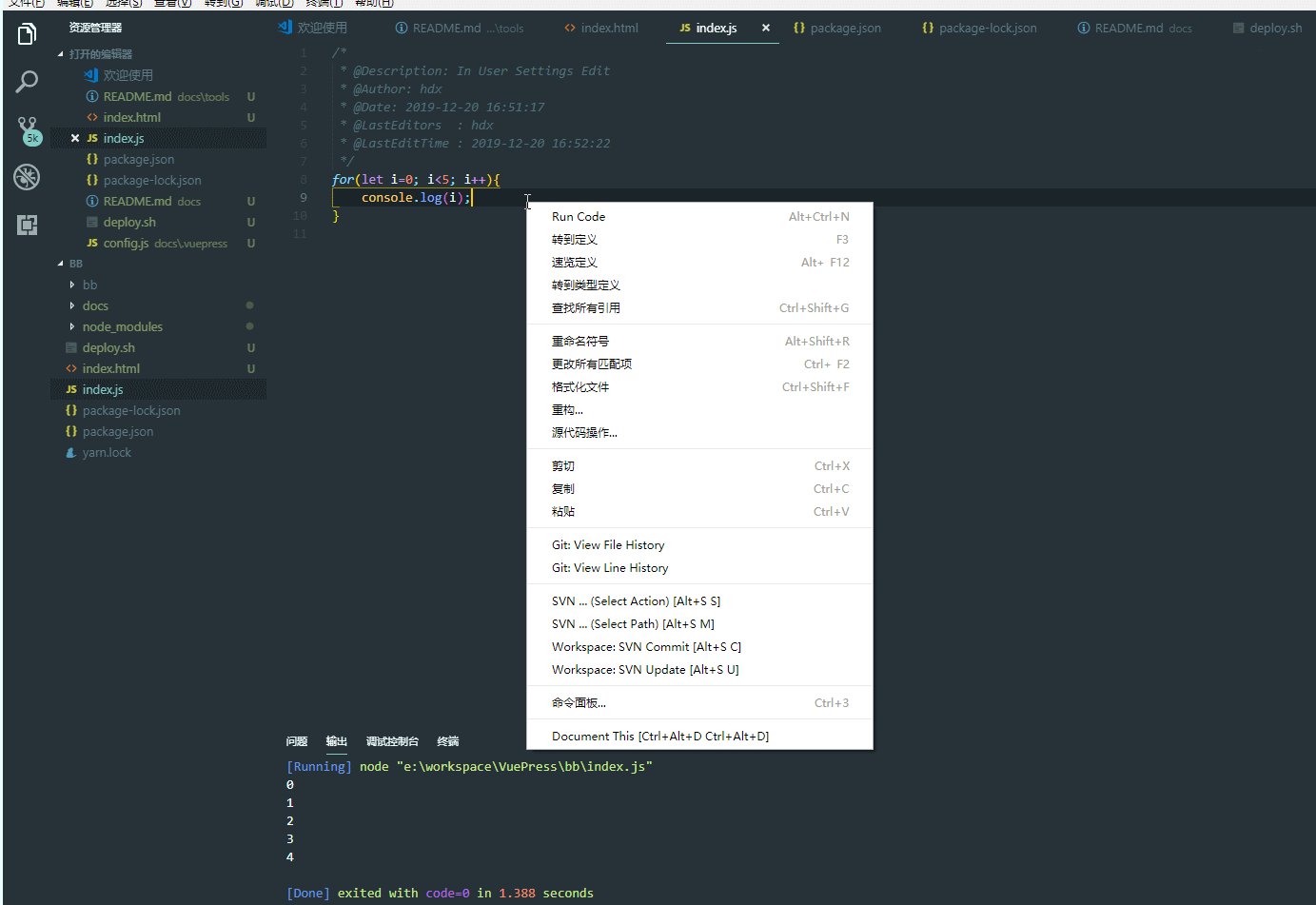
- VSCode遇到的一些小毛病(自动保存、运行后光标不再处于编辑区)
1.右键点击RunCode没有触发自动保存1.打开VSCode设置(Ctrl+,)2.搜索:coderunnersave3.勾选你需要的2.运行后光标仍然处于编辑区(容易误输入)1.打开VSCode设置(Ctrl+,)2.搜索:code-runnerpreserveFocus3.取消这个勾选
- vscode remote-ssh 拓展免密访问 linux虚拟机
前置步骤,在linux安装好ssh并且win可以使用密码登录linuxsudoaptinstallopenssh-server-y在win上检查密钥是否存在检查公钥和私钥cat~/.ssh/id_rsa.pubcat~/.ssh/id_rsa如果不存在,重新生成ssh-keygen-trsa-b4096重新执行cat~/.ssh/id_rsa.pub将公钥的内容粘贴到linux下~/.ssh/au
- 在VSCode中搭建ESP32的编译环境详解
承接电子控制项目开发
vscodeide编辑器ESP32环境
在VSCode中搭建ESP32的编译环境,主要可通过两种方式实现:基于乐鑫官方推荐的EspressifIDF插件或使用PlatformIO插件。以下是基于EspressifIDF插件的详细步骤及注意事项:一、环境准备安装必要软件VSCode:从官网下载并安装最新版本12。Python3.8+:建议选择Python3.8或更高版本,安装时需取消勾选“Downloaddebuggingsymbols”
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&