搭建ionic3-angular5 开发环境并打包成安卓apk包教程
搭建ionic3-angular5 开发环境,首先查看本地电脑是否安装node环境,打开终端,输入
命令: node -v
没有去安装nodejs 网址:http://nodejs.cn/download/
接着在终端输入:
命令: npm install -g ionic
接着检验java开发环境:
在终端输入:
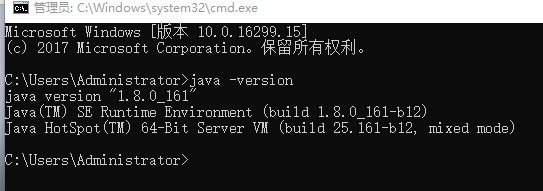
命令: java
命令:java -version
没有安装java全局环境,请去java官网下载安装
安装cordova
ionic3 新版本要求安装cordova,否则后面无法生成apk安装包
命令: npm install -g cordova
安装gradle
ionic3 新版本要求安装gradle,这里要注意,gradle必须配置全局环境,否则后面无法生成apk安装包,
安装详细请看官网:https://gradle.org/install/
再次提醒,务必配置全局环境,安装成功后,在终端输入:
命令: gradle -v
配置SDK
ANDROID_HOME配置
必须配置ANDROID_HOME,打包安卓apk包需要用到
首先需要下载android stadio
网址: http://www.android-studio.org/index.php/download
打开后,下拉如下图,点击exe安装包下载,切记下载最上面的exe程序,不要下载zip包,
下载成功后,打开android sdk manager ,如下图,切记勾选25以上的builds-tools
上图已勾选,需要安装的sdk Build-tools 点击右下角Install 安装,如上图那个Install 15 packages按钮。
安装成功后,接着就是ANDROID_HOME配置 ,极为重要。不配置,打包编译就会报错!
配置的ANDROID_HOME全局变量
首先右键我的电脑->属性,如下图。
点击左侧高级系统设置,如下图。
点击右侧环境变量按钮,打开后,点击新建,变量名填写:ANDROID_HOME,变量值就是Android SDK Manager上面的SDK Path,如下图。我的SDK Path是E:\Program Files\android-sdk,具体路径请查看自己的Android SDK Manager上面的SDK Path。
最后,在终端命令行输入: ionic -v
如下图,看见版本号即为成功。
接着输入 : ionic serve
会自动弹出窗口,如下图。
地址栏为:localhost:8100 , 到此 ionic应用启动成功,ionic开发环境搭建完毕!
最后怎么打包成安卓apk包
在命令行输入命令:ionic cordova build android (生成未签名的测试包)
只要按照上面把环境搭建把gradle,sdk配置好,打包就不会报错,如果报错看看以上哪个步骤没弄好,最后可以在\platforms\android\app\build\outputs\apk\debug目录找到
app-debug.apk安装包,放入手机安装测试即可