- 可爱狗狗的404动画页面HTML源码
酷爱码
htmlhtml5前端
源码介绍可爱狗狗的404动画页面HTML源码,源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果效果预览源码获取可爱狗狗的404动画页面HTML源码
- 由于直接提供完整的游戏商城代码超出了简单回答的范围,并且游戏商城的实现可以相当复杂,涉及前端展示、后端逻辑、数据库设计等多个方面,我会分别用几种流行的编程语言和技术栈概述如何开始搭建一个基本的游戏商城
编程小飞侠a
游戏前端数据库
前端(HTML/CSS/JavaScript+React)React示例:fengbaoshun.com首先,你需要安装Node.js和npm(Node包管理器),然后使用CreateReactApp来快速启动你的前端项目。bashnpxcreate-react-appgame-store-frontendcdgame-store-frontendnpmstart接下来,你可以使用React组件来
- element-tree组件连接线以及懒加载
{{data.fvAreaName}}default-expand-all为节点数默认全部展开,懒加载适用importbusfrom'@/utils/eventBus.js'import{TableAPI}from'@/api/valuation/my_valuation.js'exportdefault{props:{treelist:Array,ShowSave:Boolean,taskInf
- json格式的标记文件转yolo格式(txt)的标记文件
帅气的亮
jsonYOLOpython
背景我在使用anylabeling标记软件时发现导出的标记文件格式只能是json格式,而我yolov8训练模型的标记文件需要时txt格式的,所以我需要写一个转换脚本脚本1.脚本1这个脚本是针对于矩形框标记的转换,也就是目标检测importjsonimportosdefconvert_json_to_yolo(json_file_path,output_dir,class_mapping):"""将
- 【华为OD-E卷 - 字符串解密 100分(python、java、c++、js、c)】
CodeClimb
算法题华为od(A+B+C+D+E卷)收录分享华为odpythonjavac++javascript
【华为OD-E卷-字符串解密100分(python、java、c++、js、c)】题目给定两个字符串string1和string2。string1是一个被加扰的字符串。string1由小写英文字母(’a’~’z’)和数字字符(’0’~’9’)组成,而加扰字符串由’0’~’9’、’a’~’f’组成。string1里面可能包含0个或多个加扰子串,剩下可能有0个或多个有效子串,这些有效子串被加扰子串隔开
- NPM镜像源设置
苹果园dog
npm前端node.js
//当前npmconfiggetregistry//清空缓存npmcacheclean--force//切换淘宝镜像npmconfigsetregistryhttps://registry.npmmirror.com//设置官方地址npmconfigsetregistryhttps://registry.npmjs.org/
- 前端工程化都有哪些及优化方案
光影少年
前端前端框架基带工程
一、前端工程化的主要组成部分1.模块化模块化是将复杂的程序分解为若干小的独立模块,每个模块负责一个功能。常用的模块化方案包括:ES6模块(import/export)CommonJS(require/module.exports,Node.js中常用)AMD(define/require,如RequireJS)优化方案:尽量使用ES6模块,因为它是JavaScript的标准,支持更好的静态分析和T
- nodejs应用ogg转换mp3格式
热情仔
jsffmpegogg
首先你要安装ffmpeg三选一npminstallffmpegcnpminstallffmpegyarninstallffmpeg看下目录constffmpeg=require('ffmpeg')constfs=require("fs");constpath=require('path');//先读取所有的ogg文件constfiles=fs.readdirSync("./ogg");letcou
- 如何使用HASH创建低交互式蜜罐系统
FreeBuf-
工具哈希算法算法
关于HASHHASH是一个用于创建和启动低交互蜜罐的框架,可以帮助广大研究人员轻松创建HTTP无关的低交互式软件蜜罐。HASH的主要理念是易于配置,能够灵活地模拟在HTTP/HTTPs上运行的任何软件。尽可能减少占用空间,避免被检测为蜜罐。功能介绍1、单一框架即可部署基于HTTP/HTTPs的蜜罐;2、通过YAML文件轻松配置;3、内置honeytraps;4、基于强大的随机化fakerjs以避免
- php tofixed,js修复toFixed()四舍五入精度问题,并相对于原生提高了性能
weixin_39590868
phptofixed
思路是将小数分割成整数和小数部分然后进行四舍五入再补全字符串后的0目前没发现有什么问题。有bug请反馈谢谢代码原创,转载请注明连接谢谢"usestrict";/***https://my.oschina.net/isgaoyi/blog/4717508-v1.0(2020-11-15T01:46:32+0800)*
[email protected]**修复四舍五入精度问题*@me
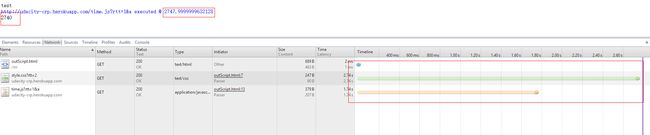
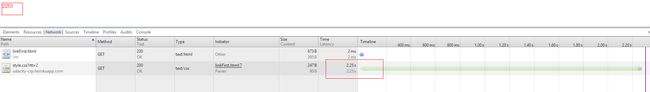
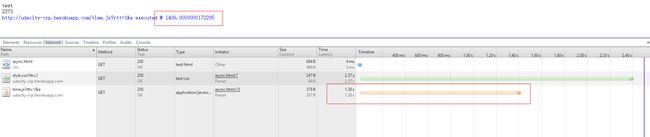
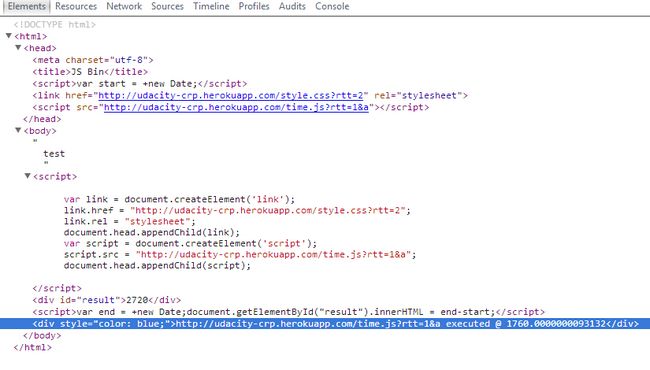
- JSON-RPC是什么?和HTTP request的区别?
virusos
随便记一下rpchttpjson
RPC(RemoteProcedureCall)指的是远程过程调用,简单的说,RPC就是从一台机器上通过参数传递的方式调用另一台机器上的一个函数或方法并得到响应结果。JSON-RPC:remoteprocedurecallprotocolencodedinJSONHTTP:可以看作是RPC的一种具体形式区别:HTTP有标准,具有通用性,如格式、字段等等,可以方便地在网络上开放HTTPAPI让别的机
- 微信小程序中实现进入页面时数字跳动效果(自定义animate-numbers组件)
trabecula_hj
微信小程序小程序
微信小程序中实现进入页面时数字跳动效果1.组件定义,新建```animate-numbers```组件1.1index.js1.2wxml1.3wxss2.使用组件1.组件定义,新建animate-numbers组件1.1index.js//components/animate-numbers/index.jsComponent({properties:{number:{type:Number,v
- 利用jQuery实现h5播放器播放组件
我是真的不会前端
html5jqueryjavascript前端
播放组件介绍首先会H5播放组件其实自带videoaudio标签,只需要引入添加属性就可以自动在网页上播放,同样,vue和react也有相应的播放插件。比如vue-video-player和reactnative的播放组件这里提供一个npm地址https://www.npmjs.com/package/vue-video-playerhttps://www.npmjs.com/package/rea
- struts2详解
dyy_gusi
webMVCstruts
1.搭建struts2运行环境:1.1找到所需要的jar包struts2-core-xwork-core-ognl-freemarker-commons-logging-commons-fileupload-1.2编写struts2的配置文件*.jsp1.3在web.xml中加入struts2的启动配置struts2org.apache.struts2.dispatcher.ng.filter.S
- Node.js 中的中间件:概念与应用
JJCTO袁龙
Node.jsnode.js中间件
Node.js中的中间件:概念与应用在当今的网络开发中,Node.js作为一种高效、可扩展的JavaScript运行环境,正在快速占领开发者的心智。而在Node.js的生态中,中间件(Middleware)是一个不可或缺的概念,它为构建灵活而高效的应用程序提供了强大的支持。在这篇文章中,我们将详细探讨Node.js中的中间件的概念、工作原理以及实际应用,帮助你更好地理解和使用这一强大工具。什么是中
- 前端js变量踩坑,部分手机浏览器不支持let、const
weixin_34244102
前端python移动开发ViewUI
2019独角兽企业重金招聘Python工程师标准>>>浏览器通过userAgent判断机型是Android还是iOS,很简单的几行代码,总有iOS用户手机判断不出来。刚开始总以为是判断的错误,优化了好几版,鉴于身边一直没有真机,终是治标不治本,今日偶遇真机,恍然大悟。。。var才是简单js的王道,引以为鉴转载于:https://my.oschina.net/AmosWang/blog/301786
- 【jQuery】jQuery 处理 Ajax 以及解决跨域问题的方式
一二¬
前端jqueryjavascript前端
文章目录HTTP原生创建AjaxjQuery处理Ajax$.ajax()$().load()$.get()$.post()跨域CORSJSONPiframewebsocketsHTTP超文本传输协议(HTTP,HyperTextTransferProtocol)是互联网上应用最为广泛的一种网络协议。设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。一次HTTP操作称为一个事务,其工
- 【Java Web】JSON 以及 JSON 转换
一二¬
#JavaWebjavajson
JSON(JavaScriptObjectNotation)一种灵活、高效、轻量级的数据交换格式,广泛应用于各种数据交换和存储场景。基本特点1、简单易用:JSON格式非常简单,易于理解和使用。2、轻量级:相比XML等其他数据格式,JSON占用的空间更小,传输效率更高。3、跨平台:JSON是一种纯文本格式,可以轻松地在不同的系统和编程语言之间交换数据。4、可读性强:JSON格式的数据结构清晰,易于阅
- Node.js 技术学习指南:从入门到实战应用
小码快撩
node.js
引言Node.js®是一个开源的、跨平台的JavaScript运行环境,它允许开发人员使用JavaScript编写服务器端代码。基于GoogleChrome浏览器强大的V8JavaScript引擎构建,Node.js引入了异步I/O模型和事件驱动编程机制,使得JavaScript能够在服务器环境中高效处理高并发网络请求。一、异步I/O和事件驱动Node.js的异步I/O和事件驱动机制是其高性能的核
- 【面试题】构建高并发、高可用服务架构:技术选型与设计
言之。
redispython面试架构
监控系统消息队列缓存层数据存储层应用层Web层负载均衡与流量分配GrafanaPrometheusAlertmanager消息队列Kafka/RabbitMQ集群/镜像队列缓存层Redis/Memcached数据库MySQL/PostgreSQL主从复制/主主复制应用服务器SpringBoot/Node.js应用服务器SpringBoot/Node.js应用服务器SpringBoot/Node.j
- Node.js日志记录新篇章:morgan中间件的使用与优势
真想骂*
node.js中间件
在Node.js的广阔生态系统中,日志记录是开发过程中不可或缺的一部分。它不仅有助于开发者追踪应用程序的运行状态,还能在出现问题时提供宝贵的调试信息。而在众多日志记录工具中,Morgan以其高效、易用和专注于HTTP请求日志的特点,成为了Node.js开发者中的热门选择。本文将深入探讨Morgan中间件的使用方法与优势,为Node.js日志记录翻开新的篇章。一、Morgan中间件简介Morgan是
- 如何在Next.js使用Blitz.js的功能
如何在Next.js使用Blitz.js的功能前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。欢迎点赞、收藏、关注,一键三连!!!@blitzjs/next@blitzjs/next适配器公开了特定于Next.js框架的函数和组件。概览@blitzjs/next适配器公开了特定于Next
- 统计项目代码行数的实用工具cloc,简单易上手
柠檬编程工作室
运维Linux运维
是的,cloc是一个流行的工具,用于统计代码行数,支持多种语言,能够快速计算源代码文件中的行数、注释行数和空白行数。你可以在Mac和Ubuntu上使用npm安装它,但其实cloc并不是通过npm来安装的,它更常见的是通过包管理工具如apt或brew来安装。方法1:通过npm安装(适用于Node.js环境)如果你使用Node.js,并且希望通过npm安装cloc,可以使用以下命令:npminstal
- js常用函数整理
代码简单说
javascriptVue3源码解析javascriptjs函数函数整理
常用函数获取十六进制随机颜色functiongetRandomColor(){return'#'+(function(h){returnne
- 前端常见的多种正则验证方法以及js判断语法
前端-文龙刚
JavascriptVue正则表达式vue.jsjavascript
1.邮箱exportconstisEmail=(s)=>{return/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((.[a-zA-Z0-9_-]{2,3}){1,2})$/.test(s)}2.手机号码exportconstisMobile=(s)=>{return/^1[0-9]{10}$/.test(s)}3.电话号码exportconstisPhone=(s)=>
- depcheck 检查项目中依赖的使用情况 避免幽灵依赖的产生
沉迷...
前端前端
depcheck检查项目中依赖的使用情况避免幽灵依赖的产生什么是幽灵依赖(幻影依赖)形成原因幽灵依赖是指node_modules中存在而package.json中没有声明过的依赖但却能够在项目的依赖树中找到并使用的模块Node.js的模块解析规则:Node.js采用了一种非传统的模块加载机制,允许模块在其父目录以及祖先目录的node_modules目录中查找依赖。当两个或更多的直接依赖间接依赖同一
- ASP.NET Core Blazor编程系列: 使用JWT进行身份验证
沉静湖面
asp.net后端.NET
在ASP.NETCoreBlazor应用程序中实现身份验证是一个常见的需求。JSONWebToken(JWT)是一种流行的身份验证机制,它可以在客户端和服务器之间安全地传输信息。本文将介绍如何在ASP.NETCoreBlazor应用程序中使用JWT进行身份验证。什么是JWT?JSONWebToken(JWT)是一种开放标准(RFC7519),它定义了一种紧凑且自包含的方式来安全地在各方之间传输信息
- 项目总结:vue.js2.5饿了么APP(4)主要组件实现 - 购物车相关组件(下)
小白Rachel
饿了么Vue项目总结vuejs
说明:本总结来源于慕课网@ustbhuangyi老师的课程《Vue.js2.5+cube-ui重构饿了么App》课程,本博客做了项目总结梳理便于回顾,需要学习的伙伴可以移步学习。与君共勉!之前章节传送:项目总结:vue.js2.5饿了么APP(1)概述+项目准备项目总结:vue.js2.5饿了么APP(2)主要组件实现-头部相关组件项目总结:vue.js2.5饿了么APP(3)主要组件实现-购物车
- vue el-table 行内拖拽
Sunny
vueelementel-tablevue
1.安装Sortable.jsnpminstallsortablejs--save2.在页面中引入:importSortablefrom‘sortablejs’-->mounted调用mounted(){this.rowDrop();},methods:{//行内拖拽rowDrop(){//此时找到的元素是要拖拽元素的父容器consttbody=document.querySelector(".e
- Flask框架-Python系列(一)—— 基础入门(flask库安装及简单使用)
云霄IT
python库教程pythonflask后端
目录一、flask库安装二、简单使用三、前端返回类型设置(一)返回文本类型(二)返回json类型(三)重定向到另一路由(四)返回html类型,嵌入js,css,image等内容(一)py文件(二)html文件写法(三)静态目录结构四、静态资源路径修改五、实现提供文件下载一、flask库安装pipinstallflask二、简单使用fromflaskimportFlask,requestapp=Fl
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地