在Asp.Net MVC4里面UI层也就是View层默认使用HTML5以及与HTML相对应的CSS3,JS默认使用JQuery和JQuery UI。新建一个MVC4项目,项目会自动包含JQuery、JQuery UI所需要的文件及智能提示支持; HTML则是自动生成HTML5格式标签的页面。
先来看看MVC4项目里面对这些内容的支持:
在MVC4项目里面有Scripts和Content两个文件夹,Scripts里面存放Java scripts库包括JQuery, JQuery UI, JQuery Validation以及modernizr等。而在Content Base文件夹里面包含了JQuery UI所需要的CSS文件。
protected void Application_Start()
WebApiConfig.Register(GlobalConfiguration.Configuration);BundleConfig.RegisterBundles(BundleTable.Bundles);
在Global.asax文件里面注册了所需要的绑定,当程序启动时运行绑定内容。
再来看看绑定是怎么工作的:
public class BundleConfig
bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include(
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
// Use the development version of Modernizr to develop with and learn from. Then, when you're
bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css",
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
View页面的引用:
@Styles.Render("~/Content/css")
用Styles.Render(StyleBundle name)在页面添加CSS的引用, 用Scripts.Render(StyleBundle name)在页面添加Scripts的引用, Render是数组型参数params,所以可以同时将多个Bundles放在一个Render方法添加到页面。这样做的一个好处是页面更简洁,而且添加更方便,只需要把想要添加的文件Add到某一个Bundles组,引用后会在页面添加Bundles下面所有的绑定文件的引用。而且可以使用 BundleTable.EnableOptimizations 对引用文件进行压缩以增加网络传输性能,将该属性设为ture添加到application_start方法里面:
protected void Application_Start()
WebApiConfig.Register(GlobalConfiguration.Configuration);
BundleTable.EnableOptimizations = true; }
上面是一种绑定引用的方式,当然传统方式也是可以用的,例如下面这种引用也没有任何问题,但没有上述优点。如:
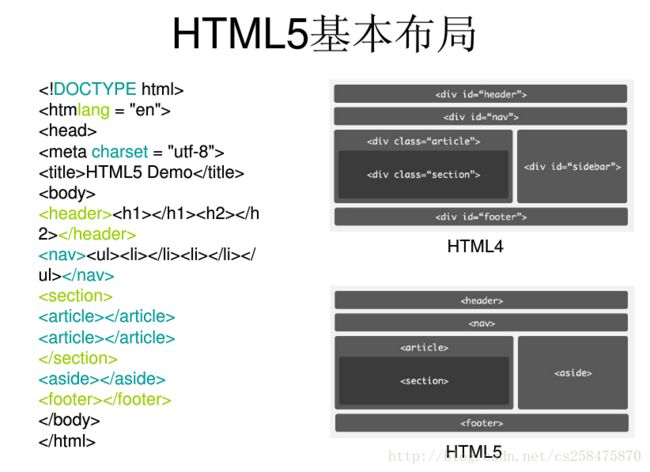
因为MVC4默认使用HTML5,所以页面布局也是HTML5的布局,HTML5的布局是这样的:
所以在Views文件夹下面会有一个Shared文件夹,里面放置的页面就是共享页面,有点类似web form里面的user control。
在Shared文件夹里面有一个_Layout.cshtml文件,是一个布局页面,如果想修改网络的布局,那么只需要修改该文件就行。
在mvc4网站默认的布局下面,会将jquery.js的引用放在Layout页面的最后,在其它页面使用JQuery或调用JQuery UI时会报错,比如:“无法识别$”,或“不支持Button/dialog”等等。调试JS内容,可以打开浏览器高级选项,找到两个禁止Javascript调试的选项,去掉选中状态就行。针对上面错误,我们可以把scripts.render()和styles.render()方法放置在head部分,那么在其它页面就不需要重新添加一遍了。当然把styles和scripts放置在页面的最后是有好处的,这样可以让页面内容更快地显示,但如果遇到错误,就是位置太靠后了。
来看一个Juery及ui使用的例子:
在_Layout.cshtml文件的head里面添加引用,我将jquery ui的css回到了Content/css Bundles:
@Styles.Render("~/Content/css")
页面调用:
效果:
在上面有一段关于modernizr的JS类库说明,意思是说:当你在开发过程当中时,你可以使用和依赖它的功能,但当你准备发布到产品环境时,使用构建工具通过官网地址取你所需要的验证就行。它也间接说明了modernizr的作用,起验证作用,因为HTML5目前不是对所有浏览器都支持,那么对于不支持的浏览器我们需要采用一些可替代的方法,比如用传统的JS和支持的HTML tag操作。那么这时就需要用到modernizr的功能了,他提供验证浏览器的功能。
目前所支持的浏览器有:IE9及以上,Firefox, Safari, Opera, Chrome等,浏览器前缀分别是:IE 是 -ms-, Firefox 是 -moz-, Safari和Chrome是一样的 -webkit-, Opera是-o-。
看一个CSS3的例子:
.featured .content-wrapper {
向元素添加“no-js”的类
当Modernizr运行的时候,它会把这个“no-js”的类变为“js”来使你知道它已经运行。Modernizr并不仅仅只做这一件事情,它还会为 所有它检测过的特性添加class类,如果浏览器不支持某个特性,它就为该特性对应的类名加上“no-”的前缀。
添加no-js class到html元素下,是告诉浏览器是否支持JavaScript,如果不支持就显示no-js,如果支持就把no-js删掉。
下面是一个列表对照,用上述方法可以对下面所有内容进行验证。
CSS 功能
Modernizr 类(属性)
@font-face
fontface
::before and ::after pseudo-elements
generatedcontent
background-size
backgroundsize
border-image
borderimage
border-radius
borderradius
box-shadow
boxshadow
CSS animations
cssanimations
CSS 2D transformations
csstransforms
CSS 3D transformations
csstransforms3d
CSS transitions
csstransitions
flexible box layout
flexbox
gradients
cssgradients
hsla()
hsla
multi-column layout
csscolumns
multiple backgrounds
multiplebgs
opacity
opacity
reflection
cssreflections
rgba()
rgba
text-shadow
textshadow
HTML5和CSS3能做到什么?相信网上已经有很多的实例了,动画效果不输flash,所以很多人相信HTML5是互联网的未来。来看看HTML5和之前版本有何区别?
下面分别是HTML5新增和移除的内容:
html5 变更的标签
简洁的 DOCTYPE HTML5 只需一个简洁的文档类型:。它有意不使用版本,因此文档将会适用所有版本的HTML。简单易记的语言标签 你并不需要在 中使用 xmlns 或 xml:lang 标记。 将对 HTML5 有效。简单易记的编码类型 你现在可以在 meta 标签中使用 “charset”:不需要闭合标签 在 HTML5 中,空标签(如:br、img 和 input )并不需要闭合标签。新增标签 新增的语义化标签 废弃的标签 下面这些标签并不被 HTML5 支持: 、、、、、、、、<s>[删除线]、<strike>[删除线]、<tt>[定义打字机文本]、<u>[下划线文本]; 和 <xmp>[和pre类似];</li>
<li><strong>新增属性</strong><span> </span>在 HTML5 中,增加了很多form表单属性,当然还有其他属性。<span> </span><br> required,<span> </span>from, pattern, placeholder, email, range[min, max, step], url, date, time, datetime, datetime-local, month, week, tel, number, search, --, contentcontenteditableable, contextmenu,data-yourvalue, draggable, item, itemprop, spellcheck, subject</li>
</ol>
<p>新增的内容比较多,而移除的内容其实也不怎么用到,或者是直接和其它的元素在功能上是重叠的。新增内容最吸引人的地方当算交互式的标签了,比如:audio, video, canvas等。在布局方面,目前直接提供了header, section, nav, article, footer等,所以现在布局对于完全不懂CSS的程序员来说也不是难事。可以查看_Layout.cshtml文件,里面的布局就相当简洁。</p>
<p><span style="color:#ff0000;"><!DOCTYPE html></span><br><span style="color:#ff0000;"><html lang="en" ></span><br> <head><br><span style="color:#ff0000;"> <meta charset="utf-8" /></span><br> <title>@ViewBag.Title - My ASP.NET MVC Application</title><br> <link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" /><br> <meta name="viewport" content="width=device-width" /><br> @Styles.Render("~/Content/css")<br> @Scripts.Render("~/bundles/modernizr")<br> @Scripts.Render("~/bundles/jquery", "~/bundles/jqueryui")<br> </head><br> <body><br><span style="color:#ff0000;"> <header></span><br> <div class="content-wrapper"><br> <div class="float-left"><br> <p class="site-title">@Html.ActionLink("OTP Portal", "Index", "Home")</p><br> </div><br> <div class="float-right"><br> <section id="login"><br> @Html.Partial("_LoginPartial")<br> </section><br> <nav><br> <ul id="menu"><br> <li>@Html.ActionLink("DataGrid", "Index", "DataGrid")</li><br> <li>@Html.ActionLink("WebGrid", "index", "WebGrid")</li><br> <li>@Html.ActionLink("Home", "Index", "Home")</li><br> <li>@Html.ActionLink("About", "About", "Home")</li><br> <li>@Html.ActionLink("Contact", "Contact", "Home")</li> <br> </ul><br> </nav><br> </div><br> </div><br> </header><br> <div id="body"><br> @RenderSection("featured", required: false)<br><span style="color:#ff0000;"> <section</span> class="content-wrapper main-content clear-fix"><br> @RenderBody()<br> </section><br> </div><br><span style="color:#ff0000;"> <footer></span><br> <div class="content-wrapper"><br> <div class="float-left"><br> <p>&copy; @DateTime.Now.Year - My ASP.NET MVC Application</p><br> </div><br> </div><br> </footer></p>
<p> @*@Scripts.Render("~/bundles/jquery")*@<br> @RenderSection("scripts", required: false)<br> </body><br> </html></p>
<p>仔细观察Layout文件就发现有些明显的变化,HTML页面或Web form页面里面doctype, html, meta变得简洁了,里面的连接已经不需要了,那些以连接形式出现的命名空间完全从MVC4里面消失了,所以对于HTML5来说,因为需要copy的东西少了,需要自己用JS写的功能也少了很多。</p>
<p>另一个重要的变化就是标签属性的变化,现在Input标签提供了与type相当的属性,直接可以验证用户输入,比如:required必填项,date日期格式及datepicker选择器,number数字格式,长度等等。如:</p>
<p><br> <input type="email" /><br> <br /><br> <input type="date" /><br> <br /><br> <input type="number" maxlength="5" min="0" /></p>
<p>效果:</p>
<p><a href="http://img.e-com-net.com/image/info8/0789dde0f32b4869b8ef645235b1d53c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/0789dde0f32b4869b8ef645235b1d53c.jpg" alt="Asp.Net MVC4开发三:HTML5、CSS3、JQuery、JQuery UI的应用_第3张图片" width="523" height="295" style="border:1px solid black;"></a></p>
<p>与之前的HTML相比,我们不需要自己写JS的验证,也不需要JS的日期控件,更重要的是在MVC4里面直接用强类型绑定MODEL后,所有需要的验证都在Model类里面定义,安全而且高效。</p>
<p><br></p>
<div>
</div>
<div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1278318192845930496"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(.Net开发)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1938917873862897664.htm"
title="[redis系列] redis脚本" target="_blank">[redis系列] redis脚本</a>
<span class="text-muted">en-route</span>
<a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>介绍RedisLua脚本功能使得用户能够在Redis服务器端执行自定义的Lua脚本,从而实现更高效、更灵活的数据操作。Lua脚本运行在Redis服务器内部,这意味着你可以减少客户端与服务器之间的通信开销,并且可以通过原子操作确保多个Redis命令的执行一致性。组合功能:Lua脚本能够将Redis中的简单命令组合起来,从而实现复杂的业务需求,避免多次网络往返。数据操作原子性:通过Lua脚本,开发者可</div>
</li>
<li><a href="/article/1938916486101921792.htm"
title="【.net core】【watercloud】【layui】弹出层回调方法定位当前弹出层位置并调用弹出窗口内部方法" target="_blank">【.net core】【watercloud】【layui】弹出层回调方法定位当前弹出层位置并调用弹出窗口内部方法</a>
<span class="text-muted">MoFe1</span>
<a class="tag" taget="_blank" href="/search/.netcore/1.htm">.netcore</a><a class="tag" taget="_blank" href="/search/layui/1.htm">layui</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>common.modalOpen({title:"数据生成",url:"your/url/path",width:"95%",height:"90%",yes:function(index,layero){//定位到顶层窗口查找,如果仅使用window,为从当前页面窗口查找,会查找不到信息variframeWin=top.window[layero.find('iframe')[0]['name'</div>
</li>
<li><a href="/article/1938915602873774080.htm"
title="生成式人工智能实战 | 深度卷积生成对抗网络(Deep Convolutional Generative Adversarial Network, DCGAN)" target="_blank">生成式人工智能实战 | 深度卷积生成对抗网络(Deep Convolutional Generative Adversarial Network, DCGAN)</a>
<span class="text-muted">盼小辉丶</span>
<a class="tag" taget="_blank" href="/search/%E7%94%9F%E6%88%90%E5%BC%8F%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD%E5%AE%9E%E6%88%98150%E8%AE%B2/1.htm">生成式人工智能实战150讲</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E7%94%9F%E6%88%90%E5%AF%B9%E6%8A%97%E7%BD%91%E7%BB%9C/1.htm">生成对抗网络</a><a class="tag" taget="_blank" href="/search/%E7%A5%9E%E7%BB%8F%E7%BD%91%E7%BB%9C/1.htm">神经网络</a>
<div>生成式人工智能实战|深度卷积生成对抗网络0.前言1.模型与数据集分析1.1模型分析1.2数据集介绍2.构建DCGAN生成人脸图像2.1数据处理2.2模型构建2.3模型训练0.前言深度卷积生成对抗网络(DeepConvolutionalGenerativeAdversarialNetworks,DCGAN)是基于生成对抗网络(ConvolutionalGenerativeAdversarialNet</div>
</li>
<li><a href="/article/1938914847097942016.htm"
title="深度学习实战:基于嵌入模型的AI应用开发" target="_blank">深度学习实战:基于嵌入模型的AI应用开发</a>
<span class="text-muted">AIGC应用创新大全</span>
<a class="tag" taget="_blank" href="/search/AI%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD%E4%B8%8E%E5%A4%A7%E6%95%B0%E6%8D%AE%E5%BA%94%E7%94%A8%E5%BC%80%E5%8F%91/1.htm">AI人工智能与大数据应用开发</a><a class="tag" taget="_blank" href="/search/MCP%26amp%3BAgent/1.htm">MCP&amp;Agent</a><a class="tag" taget="_blank" href="/search/%E4%BA%91%E7%AE%97%E5%8A%9B%E7%BD%91%E7%BB%9C/1.htm">云算力网络</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a>
<div>深度学习实战:基于嵌入模型的AI应用开发关键词:嵌入模型(EmbeddingModel)、深度学习、向量空间、语义表示、AI应用开发、相似性搜索、迁移学习摘要:本文将带你从0到1掌握基于嵌入模型的AI应用开发全流程。我们会用“翻译机”“数字身份证”等生活比喻拆解嵌入模型的核心原理,结合Python代码实战(BERT/CLIP模型)演示如何将文本、图像转化为可计算的语义向量,并通过“智能客服问答”“</div>
</li>
<li><a href="/article/1938914621519884288.htm"
title="鸿蒙开发:资讯项目实战之项目框架设计" target="_blank">鸿蒙开发:资讯项目实战之项目框架设计</a>
<span class="text-muted"></span>
<div>前言本项目API>=13写了那么多的文章,总感觉缺少点什么,沉下心来细细一想,原来是没有把相关知识应用于实战,对于我们这些开发过项目,有过项目经验的人来说,项目开发小菜一点,但是对于刚接触鸿蒙的开发者而言,确实需要一个从0到1的项目进行磨炼一下,授人以鱼不如授人以渔,说干就干,那么接下来的一段时间,我会时不时的进行穿插项目实战的文章,当然了其他的技术文章也会不间断更新。关于项目实战,选来选去,最终</div>
</li>
<li><a href="/article/1938914622778175488.htm"
title="HarmonyOS Next IM实战:数据库查询慢的优化过程分享" target="_blank">HarmonyOS Next IM实战:数据库查询慢的优化过程分享</a>
<span class="text-muted"></span>
<div>HarmonyOSNextIM实战:数据库查询慢的优化过程分享1、背景介绍在IMSDK开发中,客户端要使用关系型数据库存储会话、用户、消息等数据,最开始做C端应用一直没发现问题,今年开始有B端用户使用时反馈应用卡,消息延迟等,经过定位发现是B端用户的会话和消息更多,在数据库查询时更慢,由于之前都在主线程所以导致应用卡和慢。本文分享整个优化过程中的遇到问题、解决思路,最终效果等。2、HarmonyO</div>
</li>
<li><a href="/article/1938914468536840192.htm"
title="微信小程序开发中的触摸手势和页面缩放" target="_blank">微信小程序开发中的触摸手势和页面缩放</a>
<span class="text-muted">无敌暴龙战士-</span>
<a class="tag" taget="_blank" href="/search/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">微信小程序</a><a class="tag" taget="_blank" href="/search/notepad%2B%2B/1.htm">notepad++</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a>
<div>微信小程序开发中的触摸手势和页面缩放内容是非常重要的功能之一,它可以帮助提高用户体验,增强交互性。在本篇文章中,我将详细介绍微信小程序中触摸手势的使用方法和页面缩放内容的实现。一、触摸手势触摸手势是指用户在屏幕上进行触摸操作时产生的动作,如点击、滑动、长按等。微信小程序提供了一些接口来处理触摸手势,包括触摸事件、手势事件等。触摸事件微信小程序中的触摸事件主要有以下几种:touchstart:手指触</div>
</li>
<li><a href="/article/1938913333755310080.htm"
title="麒麟系统使用-运用VSCode运行.NET工程" target="_blank">麒麟系统使用-运用VSCode运行.NET工程</a>
<span class="text-muted">mystonelxj</span>
<a class="tag" taget="_blank" href="/search/%E9%BA%92%E9%BA%9F%E7%B3%BB%E7%BB%9F/1.htm">麒麟系统</a><a class="tag" taget="_blank" href="/search/vscode/1.htm">vscode</a><a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a><a class="tag" taget="_blank" href="/search/ide/1.htm">ide</a><a class="tag" taget="_blank" href="/search/%E9%BA%92%E9%BA%9F/1.htm">麒麟</a>
<div>文章目录前言一、VSCode安装与配置1.工具安装2.扩展安装3.环境配置二、运行相关工程1.基础设置2.设置并运行mytest工程(控制台演示工程)3.设置并运行mywebtest工程(网页演示工程)总结前言在麒麟系统使用-进行.NET开发一文中我们介绍了如何在麒麟系统系统创建.NET工程,本文将进一步介绍如何使用微软提供的IDE工具VSCode来运行相应的工程。一、VSCode安装与配置1.工</div>
</li>
<li><a href="/article/1938913205208281088.htm"
title="【.net core】【sqlsugar】在where条件查询时使用原生SQL" target="_blank">【.net core】【sqlsugar】在where条件查询时使用原生SQL</a>
<span class="text-muted">MoFe1</span>
<a class="tag" taget="_blank" href="/search/.netcore/1.htm">.netcore</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>//初始化查询varquery=repository.IQueryable();//添加原生SQLWHERE条件query=query.Where("fieldAWhere(stringwhereString,objectparameters=null);</div>
</li>
<li><a href="/article/1938913206617567232.htm"
title="中国地图分幅编号计算工具" target="_blank">中国地图分幅编号计算工具</a>
<span class="text-muted">红衣大叔</span>
<a class="tag" taget="_blank" href="/search/gis/1.htm">gis</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B9%85/1.htm">分幅</a>
<div>fenfu中国地图分幅编号计算工具,符合GB/T13989-2012国家标准。支持单点计算和范围查询,适用于测绘、GIS开发、城市规划等场景。特性✅支持8种比例尺(100万至5000)✅单点坐标转图幅编号✅矩形范围批量图幅查询✅自动处理高纬度特殊分幅规则✅输入验证与错误处理✅TypeScript类型支持安装npminstallfenfu#或yarnaddfenfu使用示例1.单点计算constMa</div>
</li>
<li><a href="/article/1938912197056983040.htm"
title="uniapp uts 插件开发指南" target="_blank">uniapp uts 插件开发指南</a>
<span class="text-muted">ReyZhang</span>
<a class="tag" taget="_blank" href="/search/uniapp/1.htm">uniapp</a><a class="tag" taget="_blank" href="/search/ios%E5%8E%9F%E7%94%9F%E6%8F%92%E4%BB%B6%E4%B8%8E%E6%B7%B7%E5%90%88%E5%BC%80%E5%8F%91%E6%95%99%E7%A8%8B/1.htm">ios原生插件与混合开发教程</a><a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a><a class="tag" taget="_blank" href="/search/uts/1.htm">uts</a><a class="tag" taget="_blank" href="/search/%E6%8F%92%E4%BB%B6%E5%BC%80%E5%8F%91/1.htm">插件开发</a>
<div>一、了解基本概念1.什么是uts语言?官方:uts,全称unitypescript,统一、强类型、脚本语言。它可以被编译为不同平台的编程语言,如:web平台,编译为JavaScriptAndroid平台,编译为KotliniOS平台,编译为Swift(HX3.6.7+版本支持)harmonyOS平台,编译为ArkTS(HX4.22+版本支持)在现有架构下,ArkTS和JS在同一环境下执行,不涉及通</div>
</li>
<li><a href="/article/1938910935422922752.htm"
title="ROS构建地图服务器节点map_server" target="_blank">ROS构建地图服务器节点map_server</a>
<span class="text-muted">Xian-HHappy</span>
<a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E4%BA%BA/1.htm">机器人</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/map_server/1.htm">map_server</a><a class="tag" taget="_blank" href="/search/ros/1.htm">ros</a>
<div>运行环境:ubuntu20.04ros1-noetic该文章可用到的代码和资源下载:https://download.csdn.net/download/weixin_42140236/91171139一、构建工作空间文件夹mkdirmyok_ws二、构建rospackagecdmyok_ws/mkdirsrccdsrc/catkin_create_pkgmap_publisherrospynav</div>
</li>
<li><a href="/article/1938908793589002240.htm"
title="腾讯混元3D制作角色模型的教程-2" target="_blank">腾讯混元3D制作角色模型的教程-2</a>
<span class="text-muted">速易达网络</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E5%AD%97%E5%AA%92%E4%BD%93%E4%B8%93%E4%B8%9A%E8%AF%BE%E7%A8%8B/1.htm">数字媒体专业课程</a><a class="tag" taget="_blank" href="/search/3d/1.htm">3d</a>
<div>图生3D,这是一个非常具体的操作指导需求。用户可能是设计师、游戏开发者或3D建模爱好者,希望快速掌握如何利用腾讯混元3D技术通过图片生成3D模型。基础操作:在线平台快速生成步骤1:访问平台登录腾讯混元3D创作引擎官网:https://3d.hunyuan.tencent.com。步骤2:上传图片点击“图生3D”(Imageto3D)功能,上传本地图片。建议:非透明背景图片勾选“RemoveBack</div>
</li>
<li><a href="/article/1938908162694377472.htm"
title="基于 chat-uikit-react-native 实现一个 React Native 聊天 App" target="_blank">基于 chat-uikit-react-native 实现一个 React Native 聊天 App</a>
<span class="text-muted">qq_38405998</span>
<a class="tag" taget="_blank" href="/search/react/1.htm">react</a><a class="tag" taget="_blank" href="/search/native/1.htm">native</a><a class="tag" taget="_blank" href="/search/%E5%8D%B3%E6%97%B6%E9%80%9A%E4%BF%A1/1.htm">即时通信</a><a class="tag" taget="_blank" href="/search/typescript/1.htm">typescript</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a>
<div>一、前言本文分享了通过github源码快速实现一个聊天App。二、具体步骤Step1:配置开发环境如果您电脑没有ReactNative开发环境,请先按照ReactNative官网set-up-your-environment配置开发环境.Step2:下载源码Demo源码可前往github下载Step3:获取应用信息您需要前往腾讯云即时通讯官网创建并获取相关的应用信息,关于如何创建即时通信账号请点击</div>
</li>
<li><a href="/article/1938905895245246464.htm"
title="C# 与串口通信:解决常见问题的调试技巧与实用建议" target="_blank">C# 与串口通信:解决常见问题的调试技巧与实用建议</a>
<span class="text-muted">威哥说编程</span>
<a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E7%89%87%E6%9C%BA/1.htm">单片机</a><a class="tag" taget="_blank" href="/search/stm32/1.htm">stm32</a>
<div>串口通信作为一种经典的通信方式,在很多领域中仍然广泛应用,尤其是在嵌入式系统、工业自动化、测控系统等场景中。通过串口接口,可以实现设备间的短距离、低速数据传输。C#提供了强大的System.IO.Ports.SerialPort类来支持串口通信的开发,但在实际开发中,开发者常常遇到一些问题,比如数据丢失、串口冲突、波特率不匹配等。本文将深入探讨如何使用C#进行串口通信,结合调试技巧和实用建议,帮助</div>
</li>
<li><a href="/article/1938905390989242368.htm"
title="记一次移动端H5开发所遇到的问题与细节,以及ios兼容" target="_blank">记一次移动端H5开发所遇到的问题与细节,以及ios兼容</a>
<span class="text-muted">想要飞翔的小猪</span>
<a class="tag" taget="_blank" href="/search/H5%E7%A7%BB%E5%8A%A8%E7%AB%AF%E5%BC%80%E5%8F%91/1.htm">H5移动端开发</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/h5/1.htm">h5</a><a class="tag" taget="_blank" href="/search/%E7%A7%BB%E5%8A%A8%E7%AB%AF/1.htm">移动端</a><a class="tag" taget="_blank" href="/search/ios%E5%85%BC%E5%AE%B9/1.htm">ios兼容</a>
<div>第一次弄移动端H5项目开发,虽然是简单的页面展示,但也遇到了很多细节问题与兼容问题,尤其是h5视频标签video,一.移动端禁止缩放兼容主要属性是user-scalable=no",width:视口的宽度,width=device-width:宽度是设备的宽度initial-scale:初始化缩放,-initial-scale=1.0:不缩放user-scalable:是否允许用户自行缩放,取值0</div>
</li>
<li><a href="/article/1938904382716309504.htm"
title="Fiddler中文版抓包工具在跨域与OAuth调试中的深度应用" target="_blank">Fiddler中文版抓包工具在跨域与OAuth调试中的深度应用</a>
<span class="text-muted">2501_91600747</span>
<a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/udp/1.htm">udp</a><a class="tag" taget="_blank" href="/search/https/1.htm">https</a><a class="tag" taget="_blank" href="/search/websocket/1.htm">websocket</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/tcp%2Fip/1.htm">tcp/ip</a>
<div>跨域和OAuth授权流程一直是Web和移动开发中最容易踩坑的领域。复杂的CORS配置、重定向中的Token传递、授权码流程的跳转,以及多域名环境下的Cookie共享,常常让开发者陷入调试困境。此时,一款能够精准捕获、修改、重放请求的抓包工具显得至关重要,而Fiddler抓包工具正是解决此类难题的核心武器。Fiddler中文网(https://telerik.com.cn/)为跨域和OAuth接入场</div>
</li>
<li><a href="/article/1938904256417427456.htm"
title="Fiddler抓包工具在多端调试中的实战应用:结合Postman与Charles构建调试工作流" target="_blank">Fiddler抓包工具在多端调试中的实战应用:结合Postman与Charles构建调试工作流</a>
<span class="text-muted">2501_91600747</span>
<a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/udp/1.htm">udp</a><a class="tag" taget="_blank" href="/search/https/1.htm">https</a><a class="tag" taget="_blank" href="/search/websocket/1.htm">websocket</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/tcp%2Fip/1.htm">tcp/ip</a>
<div>在如今前后端分离、接口驱动开发逐渐成为主流的背景下,开发者越来越依赖于各类调试工具,以应对复杂的网络请求管理、多设备调试和跨团队协作等问题。而在诸多网络分析工具中,Fiddler抓包工具以其功能全面、扩展灵活、支持HTTPS抓包和断点调试等特性,在开发者圈中拥有稳定的口碑。本文将从一个更贴近日常开发流程的角度,探讨如何在多端调试、接口测试、数据模拟等环节中,灵活运用Fiddler,并与Postma</div>
</li>
<li><a href="/article/1938903752467607552.htm"
title="移动端iOS调试与问题解决:WebView调试多工具协作" target="_blank">移动端iOS调试与问题解决:WebView调试多工具协作</a>
<span class="text-muted">游戏开发爱好者8</span>
<a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/udp/1.htm">udp</a><a class="tag" taget="_blank" href="/search/https/1.htm">https</a><a class="tag" taget="_blank" href="/search/websocket/1.htm">websocket</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/tcp%2Fip/1.htm">tcp/ip</a>
<div>在开发过程中,调试工作不仅仅是前端开发者的职责。当出现复杂的线上问题,调试往往需要涉及到多个团队的协作:前端、后端、测试和运营等。尤其是在移动端WebView页面和原生页面混合开发中,调试工作通常是多部门之间的互动与配合。这篇文章分享了我们在一个社交平台项目中的调试实践,重点讲解了跨团队合作调试中的问题解决策略,并介绍了我们如何通过工具协同与有效沟通,解决了上线后部分用户出现的问题。背景:移动端W</div>
</li>
<li><a href="/article/1938902614947196928.htm"
title="iOS 抓包工具排查接口时区异常:国际化产品调试实战分享" target="_blank">iOS 抓包工具排查接口时区异常:国际化产品调试实战分享</a>
<span class="text-muted">2501_91600747</span>
<a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/udp/1.htm">udp</a><a class="tag" taget="_blank" href="/search/https/1.htm">https</a><a class="tag" taget="_blank" href="/search/websocket/1.htm">websocket</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/tcp%2Fip/1.htm">tcp/ip</a>
<div>在开发面向全球用户的应用时,“时间”这个维度的处理远比预期复杂。近期在一个国际化版本中,我们遭遇了一个特殊问题:同一接口在不同国家用户手机上表现不一致,有时返回数据为空,有时返回过期内容。服务端逻辑看似正常,客户端日志也无报错,最终我们通过一套多工具组合的抓包流程,还原出隐藏在跨时区处理差异背后的根因。问题背景与初步症状该功能是一个活动弹窗判断接口:根据当前时间返回用户是否可见活动入口。接口响应结</div>
</li>
<li><a href="/article/1938902487507464192.htm"
title="iOS App 上架常见问题解决方案:六大难点与实战工具分工详解" target="_blank">iOS App 上架常见问题解决方案:六大难点与实战工具分工详解</a>
<span class="text-muted">游戏开发爱好者8</span>
<a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/udp/1.htm">udp</a><a class="tag" taget="_blank" href="/search/https/1.htm">https</a><a class="tag" taget="_blank" href="/search/websocket/1.htm">websocket</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/tcp%2Fip/1.htm">tcp/ip</a>
<div>作为一名主要负责移动端交付的工程师,iOS上架过程向来是开发周期中最容易“卡壳”的一环,特别是在跨平台项目、资源有限的团队中更为明显。在最近一个智能出行类App项目中,我们团队采用Flutter开发,最终要将成品应用发布至AppStore。在整个过程中,我们遇到了不少实际问题。本文将围绕“上架过程中最棘手的6个典型难点”,结合我们的解决方法和所用工具,进行一次全面复盘。难点一:没有Mac电脑,无法</div>
</li>
<li><a href="/article/1938902488597983232.htm"
title="iOS 远程调试与离线排查实战:构建非现场问题复现机制" target="_blank">iOS 远程调试与离线排查实战:构建非现场问题复现机制</a>
<span class="text-muted">HTTPwise</span>
<a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/udp/1.htm">udp</a><a class="tag" taget="_blank" href="/search/https/1.htm">https</a><a class="tag" taget="_blank" href="/search/websocket/1.htm">websocket</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/tcp%2Fip/1.htm">tcp/ip</a>
<div>iOS开发者都知道,调试最怕两个字:“偶发”。用户说App闪退了,你点了十遍也没问题;测试说功能卡顿了,你抓日志时它又顺滑如新。最麻烦的是,这种“现场问题”往往在你连接不到用户设备时发生。面对这种情况,我们团队过去一年逐渐搭建起一套以离线分析为核心的调试流程,即使设备不在身边,也能高效定位问题。本篇文章将围绕以下四类典型场景,拆解我们如何借助一套工具组合来解决:无法重现的崩溃问题用户侧偶发卡顿非越</div>
</li>
<li><a href="/article/1938897192722952192.htm"
title="java spi 好处_Java SPI 实战" target="_blank">java spi 好处_Java SPI 实战</a>
<span class="text-muted">Gaven Wang</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spi/1.htm">spi</a><a class="tag" taget="_blank" href="/search/%E5%A5%BD%E5%A4%84/1.htm">好处</a>
<div>SPI全称为(ServiceProviderInterface),是JDK内置的一种服务提供发现机制,可以轻松实现面向服务的注册与发现,完成服务提供与使用的解耦,并且可以实现动态加载SPI能做什么利用SPI机制,sdk的开发者可以为使用者提供扩展点,使用者无需修改源码,有点类似Spring@ConditionalOnMissingBean的意思动手实现一个SPI例如我们要正在开发一个sdk其中有一</div>
</li>
<li><a href="/article/1938897065752981504.htm"
title="【iOS越狱开发】iOS越狱步骤1之环境搭建" target="_blank">【iOS越狱开发】iOS越狱步骤1之环境搭建</a>
<span class="text-muted">JR_Wang2491</span>
<a class="tag" taget="_blank" href="/search/MAC/1.htm">MAC</a><a class="tag" taget="_blank" href="/search/%E7%A7%BB%E5%8A%A8%E8%8B%B9%E6%9E%9C/1.htm">移动苹果</a><a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/iphone/1.htm">iphone</a><a class="tag" taget="_blank" href="/search/ipad/1.htm">ipad</a>
<div>这段时间都是研究iOS越狱事情,如今我会一点一点的把自己学到的遇到的问题会陆续编写出来,让大家一起讨论,也让做逆向的朋友有个交流平台机会,废话不多说!!一、学习条件至少1~2年iOS开发经验基本UI界面操作多线程网络基本操作数据储存基本操作一台苹果手机,建议至少iPhone5S(因为从5S开始支持arm64架构)或者至少是iPadAir、iPadmini2等支持arm64架构的设备系统至少iOS8</div>
</li>
<li><a href="/article/1938888367592763392.htm"
title="Next.js漏洞风暴:CVE-2025-29927全网爆发,你的项目躺枪了吗?" target="_blank">Next.js漏洞风暴:CVE-2025-29927全网爆发,你的项目躺枪了吗?</a>
<span class="text-muted">前端菜鸡日常</span>
<a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E7%AB%AF%E6%B8%B2%E6%9F%93/1.htm">服务端渲染</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a>
<div>Next.js中间件鉴权绕过漏洞(CVE-2025-29927)全面解析与应急指南近日,Next.js框架曝出一个高危安全漏洞CVE-2025-29927,该漏洞允许攻击者通过构造特殊HTTP请求头绕过中间件的安全控制,可能导致未授权访问、数据泄露等严重后果。本文将全面剖析该漏洞的技术细节、影响范围、检测方法及修复方案,帮助开发者快速评估风险并采取应对措施。漏洞概述与技术原理CVE-2025-29</div>
</li>
<li><a href="/article/1938887106604625920.htm"
title="用 Python 开发文字冒险游戏:从零开始的教程" target="_blank">用 Python 开发文字冒险游戏:从零开始的教程</a>
<span class="text-muted">晓天天天向上</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/microsoft/1.htm">microsoft</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>文字冒险游戏(Text-basedAdventureGame)是一种经典的游戏类型,玩家通过输入文字指令与游戏世界互动。这种游戏不依赖复杂的图形界面,非常适合初学者学习编程逻辑和用户交互。在本篇博客中,我们将用Python开发一个简单的文字冒险游戏,体验游戏开发的乐趣。1.游戏设计思路游戏背景玩家醒来发现自己身处一个神秘的地下城,需要探索房间、收集物品、战胜敌人并找到出口。核心机制房间导航:玩家可</div>
</li>
<li><a href="/article/1938886096263901184.htm"
title="稳定币独角兽:Circle" target="_blank">稳定币独角兽:Circle</a>
<span class="text-muted">InnoLink_1024</span>
<a class="tag" taget="_blank" href="/search/%E5%8C%BA%E5%9D%97%E9%93%BE/1.htm">区块链</a><a class="tag" taget="_blank" href="/search/%E7%A8%B3%E5%AE%9A%E5%B8%81/1.htm">稳定币</a><a class="tag" taget="_blank" href="/search/%E5%8C%BA%E5%9D%97%E9%93%BE/1.htm">区块链</a>
<div>Circle公司背景分析CircleInternetFinancial(以下简称Circle)是一家成立于2013年的美国金融科技公司,总部位于波士顿,由JeremyAllaire和SeanNeville联合创立。公司最初专注于点对点加密货币支付和交易,后转型为全球领先的稳定币发行机构,其核心产品是与美元1:1挂钩的USDCoin(USDC),目前为全球第二大稳定币,仅次于Tether的USDT。</div>
</li>
<li><a href="/article/1938883067120775168.htm"
title="卷积神经网络(Convolutional Neural Network, CNN)" target="_blank">卷积神经网络(Convolutional Neural Network, CNN)</a>
<span class="text-muted">不想秃头的程序</span>
<a class="tag" taget="_blank" href="/search/%E7%A5%9E%E7%BB%8F%E7%BD%91%E7%BB%9C/1.htm">神经网络</a><a class="tag" taget="_blank" href="/search/%E8%AF%AD%E9%9F%B3%E8%AF%86%E5%88%AB/1.htm">语音识别</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E5%8D%B7%E7%A7%AF%E7%A5%9E%E7%BB%8F%E7%BD%91%E7%BB%9C/1.htm">卷积神经网络</a>
<div>卷积神经网络(ConvolutionalNeuralNetwork,CNN)是一种专门用于处理图像、视频等网格数据的深度学习模型。它通过卷积层自动提取数据的特征,并利用空间共享权重和池化层减少参数量和计算复杂度,成为计算机视觉领域的核心技术。以下是CNN的详细介绍:一、核心思想CNN的核心目标是从图像中自动学习层次化特征,并通过空间共享权重和平移不变性减少参数量和计算成本。其关键组件包括:卷积层(</div>
</li>
<li><a href="/article/1938883064067321856.htm"
title="ResNet(Residual Network)" target="_blank">ResNet(Residual Network)</a>
<span class="text-muted">不想秃头的程序</span>
<a class="tag" taget="_blank" href="/search/%E7%A5%9E%E7%BB%8F%E7%BD%91%E7%BB%9C/1.htm">神经网络</a><a class="tag" taget="_blank" href="/search/%E8%AF%AD%E9%9F%B3%E8%AF%86%E5%88%AB/1.htm">语音识别</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E6%AE%8B%E5%B7%AE%E7%BD%91%E7%BB%9C/1.htm">残差网络</a><a class="tag" taget="_blank" href="/search/%E7%A5%9E%E7%BB%8F%E7%BD%91%E7%BB%9C/1.htm">神经网络</a>
<div>ResNet(ResidualNetwork)是深度学习中一种经典的卷积神经网络(CNN)架构,由微软研究院的KaimingHe等人在2015年提出。它通过引入残差连接(SkipConnection)解决了深度神经网络中的梯度消失问题,使得网络可以训练极深的模型(如上百层),并在图像分类、目标检测、语义分割等任务中取得了突破性成果。以下是ResNet的详细介绍:一、核心思想ResNet的核心创新是</div>
</li>
<li><a href="/article/1938882685581717504.htm"
title="Spring Batch :高效处理海量数据的利器" target="_blank">Spring Batch :高效处理海量数据的利器</a>
<span class="text-muted">一叶飘零_sweeeet</span>
<a class="tag" taget="_blank" href="/search/Springboot/1.htm">Springboot</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a>
<div>SpringBatch是Spring框架中一个功能强大的批处理框架,旨在帮助开发人员轻松处理大量数据的批量操作,比如数据的导入、导出、转换以及定期的数据清理等任务。它提供了一套完善且灵活的机制,使得原本复杂繁琐的数据批处理工作变得条理清晰、易于管理和扩展。接下来,我们将全方位深入探究SpringBatch,从其核心概念、架构组成,到具体的使用示例以及在不同场景下的应用优势等,带你充分领略它的魅力所</div>
</li>
<li><a href="/article/83.htm"
title="java线程的无限循环和退出" target="_blank">java线程的无限循环和退出</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date</div>
</li>
<li><a href="/article/210.htm"
title="tomcat 容器" target="_blank">tomcat 容器</a>
<span class="text-muted">BlueSkator</span>
<a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a>
<div>Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
&nbsp; 3、connector
一个connector</div>
</li>
<li><a href="/article/337.htm"
title="php递归,静态变量,匿名函数使用" target="_blank">php递归,静态变量,匿名函数使用</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E9%80%92%E5%BD%92%E5%87%BD%E6%95%B0/1.htm">递归函数</a><a class="tag" taget="_blank" href="/search/%E5%8C%BF%E5%90%8D%E5%87%BD%E6%95%B0/1.htm">匿名函数</a><a class="tag" taget="_blank" href="/search/%E9%9D%99%E6%80%81%E5%8F%98%E9%87%8F/1.htm">静态变量</a><a class="tag" taget="_blank" href="/search/%E5%BC%95%E7%94%A8%E4%BC%A0%E5%8F%82/1.htm">引用传参</a>
<div>&nbsp;
&lt;!doctype html&gt;
&lt;html lang=&quot;en&quot;&gt;
&lt;head&gt;
&lt;meta charset=&quot;utf-8&quot;&gt;
&lt;title&gt;Current To-Do List&lt;/title&gt;
&lt;/head&gt;
&lt;body&gt</div>
</li>
<li><a href="/article/464.htm"
title="属性颜色字体变化" target="_blank">属性颜色字体变化</a>
<span class="text-muted">周华华</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>function changSize(className){
var diva=byId(&quot;fot&quot;)
diva.className=className;
}
&lt;/script&gt;
&lt;style type=&quot;text/css&quot;&gt;
.max{
background: #900;
color:#039;
</div>
</li>
<li><a href="/article/591.htm"
title="将properties内容放置到map中" target="_blank">将properties内容放置到map中</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/properties/1.htm">properties</a>
<div>代码比较简单:
private static Map&lt;Object, Object&gt; map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream(&quot;xxx.properti</div>
</li>
<li><a href="/article/718.htm"
title="[简单]拼接字符串" target="_blank">[简单]拼接字符串</a>
<span class="text-muted">53873039oycg</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%97%E7%AC%A6%E4%B8%B2/1.htm">字符串</a>
<div>&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; 工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
import java.util.HashMap;
import java.uti</div>
</li>
<li><a href="/article/845.htm"
title="Struts2学习" target="_blank">Struts2学习</a>
<span class="text-muted">云端月影</span>
<div>最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放</div>
</li>
<li><a href="/article/972.htm"
title="Java新手入门的30个基本概念二" target="_blank">Java新手入门的30个基本概念二</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%96%B0%E6%89%8B/1.htm">新手</a><a class="tag" taget="_blank" href="/search/java+%E5%85%A5%E9%97%A8/1.htm">java 入门</a>
<div>基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,</div>
</li>
<li><a href="/article/1099.htm"
title="jedis 简单使用" target="_blank">jedis 简单使用</a>
<span class="text-muted">antlove</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/cache/1.htm">cache</a><a class="tag" taget="_blank" href="/search/command/1.htm">command</a><a class="tag" taget="_blank" href="/search/jedis/1.htm">jedis</a>
<div>jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub</div>
</li>
<li><a href="/article/1226.htm"
title="PL/SQL的函数和包体的基础" target="_blank">PL/SQL的函数和包体的基础</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/PL%2FSQL%E7%BC%96%E7%A8%8B%E5%87%BD%E6%95%B0/1.htm">PL/SQL编程函数</a><a class="tag" taget="_blank" href="/search/%E5%8C%85%E4%BD%93%E6%98%BE%E7%A4%BA%E5%8C%85%E7%9A%84%E5%85%B7%E4%BD%93%E6%95%B0%E6%8D%AE/1.htm">包体显示包的具体数据</a><a class="tag" taget="_blank" href="/search/%E5%8C%85/1.htm">包</a>
<div>由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
&nbsp;
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re</div>
</li>
<li><a href="/article/1353.htm"
title="Mockito(二)--实例篇" target="_blank">Mockito(二)--实例篇</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/%E6%8C%81%E7%BB%AD%E9%9B%86%E6%88%90/1.htm">持续集成</a><a class="tag" taget="_blank" href="/search/mockito/1.htm">mockito</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a>
<div>&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; 学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; 比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a</div>
</li>
<li><a href="/article/1480.htm"
title="精通Oracle10编程SQL(7)编写控制结构" target="_blank">精通Oracle10编程SQL(7)编写控制结构</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a>
<div>/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&amp;name');
if v_sal&lt;2000 then
update emp set</div>
</li>
<li><a href="/article/1607.htm"
title="【Log4j二】Log4j属性文件配置详解" target="_blank">【Log4j二】Log4j属性文件配置详解</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/log4j/1.htm">log4j</a>
<div>如下是一个log4j.properties的配置
&nbsp;
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe</div>
</li>
<li><a href="/article/1734.htm"
title="java集合排序笔记" target="_blank">java集合排序笔记</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>public class CollectionDemo implements Serializable,Comparable&lt;CollectionDemo&gt;{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam</div>
</li>
<li><a href="/article/1861.htm"
title="java导致linux负载过高的定位方法" target="_blank">java导致linux负载过高的定位方法</a>
<span class="text-muted">ronin47</span>
<div>定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 &gt; 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转</div>
</li>
<li><a href="/article/1988.htm"
title="给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数" target="_blank">给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/%E5%87%BD%E6%95%B0/1.htm">函数</a>
<div>
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-</div>
</li>
<li><a href="/article/2115.htm"
title="PL/SQL Developer保存布局" target="_blank">PL/SQL Developer保存布局</a>
<span class="text-muted">Kai_Ge</span>
<div>&nbsp; &nbsp; &nbsp; 近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL&nbsp;Developer使用技巧中找到如下这段:
&nbsp;
&n</div>
</li>
<li><a href="/article/2242.htm"
title="[未来战士计划]超能查派[剧透,慎入]" target="_blank">[未来战士计划]超能查派[剧透,慎入]</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%A1%E5%88%92/1.htm">计划</a>
<div>&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; 非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; 虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbsp;&nbsp;&nbsp;&nbs</div>
</li>
<li><a href="/article/2369.htm"
title="Google Map API V2" target="_blank">Google Map API V2</a>
<span class="text-muted">dai_lm</span>
<a class="tag" taget="_blank" href="/search/google+map/1.htm">google map</a>
<div>以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G</div>
</li>
<li><a href="/article/2496.htm"
title="java数据计算层的几种解决方法2" target="_blank">java数据计算层的几种解决方法2</a>
<span class="text-muted">datamachine</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/%E9%9B%86%E7%AE%97%E5%99%A8/1.htm">集算器</a>
<div>2、SQL
&nbsp;&nbsp;&nbsp; SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
&nbsp;&nbsp;&nbsp; 成熟度:5星。最成熟的。
&nbsp;&nbsp;</div>
</li>
<li><a href="/article/2623.htm"
title="Linux下Telnet的安装与运行" target="_blank">Linux下Telnet的安装与运行</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/telnet/1.htm">telnet</a>
<div>
Linux下Telnet的安装与运行 &nbsp; linux默认是使用SSH服务的 而不安装telnet服务&nbsp; 如果要使用telnet 就必须先安装相应的软件包&nbsp; 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm </div>
</li>
<li><a href="/article/2750.htm"
title="PHP中钩子函数的实现与认识" target="_blank">PHP中钩子函数的实现与认识</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a>
<div>假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu</div>
</li>
<li><a href="/article/2877.htm"
title="EOS中的WorkSpace密码修改" target="_blank">EOS中的WorkSpace密码修改</a>
<span class="text-muted">蕃薯耀</span>
<a class="tag" taget="_blank" href="/search/%E4%BF%AE%E6%94%B9WorkSpace%E5%AF%86%E7%A0%81/1.htm">修改WorkSpace密码</a>
<div>EOS中BPS的WorkSpace密码修改
&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;&gt;
蕃薯耀 201</div>
</li>
<li><a href="/article/3004.htm"
title="SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】" target="_blank">SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】</a>
<span class="text-muted">hanqunfeng</span>
<a class="tag" taget="_blank" href="/search/SpringSecurity/1.htm">SpringSecurity</a>
<div>&nbsp;SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
&nbsp;
applicationContex</div>
</li>
<li><a href="/article/3131.htm"
title="ie 9 kendo ui中ajax跨域的问题" target="_blank">ie 9 kendo ui中ajax跨域的问题</a>
<span class="text-muted">jackyrong</span>
<a class="tag" taget="_blank" href="/search/AJAX%E8%B7%A8%E5%9F%9F/1.htm">AJAX跨域</a>
<div>这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
</div>
</li>
<li><a href="/article/3258.htm"
title="不要让别人笑你不能成为程序员" target="_blank">不要让别人笑你不能成为程序员</a>
<span class="text-muted">lampcy</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a>
<div>在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一</div>
</li>
<li><a href="/article/3385.htm"
title="马皇后的贤德" target="_blank">马皇后的贤德</a>
<span class="text-muted">nannan408</span>
<div>&nbsp;&nbsp; 马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,</div>
</li>
<li><a href="/article/3512.htm"
title="选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)" target="_blank">选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)</a>
<span class="text-muted">Rainbow702</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/group+by/1.htm">group by</a><a class="tag" taget="_blank" href="/search/%E6%9C%80%E5%A4%A7%E5%80%BC/1.htm">最大值</a><a class="tag" taget="_blank" href="/search/max/1.htm">max</a><a class="tag" taget="_blank" href="/search/%E6%9C%80%E5%A4%A7%E7%9A%84%E9%82%A3%E6%9D%A1%E8%AE%B0%E5%BD%95/1.htm">最大的那条记录</a>
<div>好久好久不写SQL了,技能退化严重啊!!!
&nbsp;
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
</div>
</li>
<li><a href="/article/3639.htm"
title="VBScript脚本语言" target="_blank">VBScript脚本语言</a>
<span class="text-muted">tntxia</span>
<a class="tag" taget="_blank" href="/search/VBScript/1.htm">VBScript</a>
<div>&nbsp;
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
&nbsp; VB家族语言简介
&nbsp;
Visual Basic 6.0
&nbsp; &nbsp; &nbsp; &nbsp; &nbsp;&nbsp;源于BASIC语言。
&nbsp; &nbsp; &nbsp; &nbsp; &nbsp; 由微软公司开发的包含协助开发环境的事</div>
</li>
<li><a href="/article/3766.htm"
title="java中枚举类型的使用" target="_blank">java中枚举类型的使用</a>
<span class="text-muted">xiao1zhao2</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/enum/1.htm">enum</a><a class="tag" taget="_blank" href="/search/%E6%9E%9A%E4%B8%BE/1.htm">枚举</a><a class="tag" taget="_blank" href="/search/1.5%E6%96%B0%E7%89%B9%E6%80%A7/1.htm">1.5新特性</a>
<div>枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
&nbsp; 1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
&nbsp;
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
&nbsp; 2.常用方法
静态的values()方</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>