解析vue2.0的diff算法
解析vue2.0的diff算法
- 前言
- virtual dom
- 分析 diff
- 源码分析
- patchVnode
- updateChildren
- 具体的 diff 分析
- 总结
前言
vue2.0 加入了 virtual dom,有向 react 靠拢的意思。vue 的 diff 位于 patch.js 文件中,我的一个小框架 aoy 也同样使用此算法,该算法来源于 snabbdom,复杂度为 O(n)。
了解 diff 过程可以让我们更高效的使用框架。
本文力求以图文并茂的方式来讲明这个 diff 的过程。
virtual dom
如果不了解 virtual dom,要理解 diff 的过程是比较困难的。虚拟 dom 对应的是真实 dom,使用 document.CreateElement 和 document.CreateTextNode 创建的就是真实节点。
我们可以做个试验。打印出一个空元素的第一层属性,可以看到标准让元素实现的东西太多了。如果每次都重新生成新的元素,对性能是巨大的浪费。
var mydiv = document.createElement('div');
for(var k in mydiv ){
console.log(k)
}
virtual dom 就是解决这个问题的一个思路,到底什么是 virtual dom 呢?通俗易懂的来说就是用一个简单的对象去代替复杂的 dom 对象。
举个简单的例子,我们在 body 里插入一个 class 为 a 的 div。
var mydiv = document.createElement('div');
mydiv.className = 'a';
document.body.appendChild(mydiv);
对于这个 div 我们可以用一个简单的对象 mydivVirtual 代表它,它存储了对应 dom 的一些重要参数,在改变 dom 之前,会先比较相应虚拟 dom 的数据,如果需要改变,才会将改变应用到真实 dom 上。
//伪代码
var mydivVirtual = {
tagName: 'DIV',
className: 'a'
};
var newmydivVirtual = {
tagName: 'DIV',
className: 'b'
}
if(mydivVirtual.tagName !== newmydivVirtual.tagName || mydivVirtual.className !== newmydivVirtual.className){
change(mydiv)
}
// 会执行相应的修改 mydiv.className = 'b';
//最后
读到这里就会产生一个疑问,为什么不直接修改 dom 而需要加一层 virtual dom 呢?
很多时候手工优化 dom 确实会比 virtual dom 效率高,对于比较简单的 dom 结构用手工优化没有问题,但当页面结构很庞大,结构很复杂时,手工优化会花去大量时间,而且可维护性也不高,不能保证每个人都有手工优化的能力。至此,virtual dom 的解决方案应运而生,virtual dom 很多时候都不是最优的操作,但它具有普适性,在效率、可维护性之间达平衡。
virtual dom 另一个重大意义就是提供一个中间层,我们可以用 js 去写 ui,ios 安卓之类的渲染层,就像 reactNative 一样。
分析 diff
一篇相当经典的文章 React’s diff algorithm 中的图,react 的 diff 其实和 vue 的 diff 大同小异。所以这张图能很好的解释过程。比较只会在同层级进行, 不会跨层级比较。

举个形象的例子。
aoy
diff
aoy
diff
对于上面的变化,我们可能期望将 直接移动到 的后边,这是最优的操作。但是实际的 diff 操作是移除 里的 在创建一个新的 插到 的后边。
因为新加的 在层级2,旧的在层级3,属于不同层级的比较。
源码分析
文中的代码位于 aoy-diff 中,已经精简了很多代码,留下最核心的部分。
diff 的过程就是调用 patch 函数,就像打补丁一样修改真实 dom。
function patch (oldVnode, vnode) {
if (sameVnode(oldVnode, vnode)) {
patchVnode(oldVnode, vnode)
} else {
const oEl = oldVnode.el
let parentEle = api.parentNode(oEl)
createEle(vnode)
if (parentEle !== null) {
api.insertBefore(parentEle, vnode.el, api.nextSibling(oEl))
api.removeChild(parentEle, oldVnode.el)
oldVnode = null
}
}
return vnode
}
patch 函数有两个参数,vnode 和 oldVnode,也就是新旧两个虚拟节点。在这之前,我们先了解完整的 vnode 都有什么属性,举个一个简单的例子:
// body下的 对应的 oldVnode 就是
{
el: div //对真实的节点的引用,本例中就是document.querySelector('#id.classA')
tagName: 'DIV', //节点的标签
sel: 'div#v.classA' //节点的选择器
data: null, // 一个存储节点属性的对象,对应节点的el[prop]属性,例如onclick , style
children: [], //存储子节点的数组,每个子节点也是vnode结构
text: null, //如果是文本节点,对应文本节点的textContent,否则为null
}
需要注意的是,el 属性引用的是此 virtual dom 对应的真实 dom,patch 的 vnode 参数的 el 最初是 null,因为 patch 之前它还没有对应的真实 dom。
来到 patch 的第一部分,
if (sameVnode(oldVnode, vnode)) {
patchVnode(oldVnode, vnode)
}
sameVnode 函数就是看这两个节点是否值得比较,代码相当简单:
function sameVnode(oldVnode, vnode){
return vnode.key === oldVnode.key && vnode.sel === oldVnode.sel
}
两个 vnode 的 key 和 sel 相同才去比较它们,比如 p 和 span,div.classA 和 div.classB 都被认为是不同结构而不去比较它们。
如果值得比较会执行 patchVnode(oldVnode, vnode),稍后会详细讲 patchVnode 函数。
当节点不值得比较,进入 else 中
else {
const oEl = oldVnode.el
let parentEle = api.parentNode(oEl)
createEle(vnode)
if (parentEle !== null) {
api.insertBefore(parentEle, vnode.el, api.nextSibling(oEl))
api.removeChild(parentEle, oldVnode.el)
oldVnode = null
}
}
过程如下:
- 取得 oldvnode.el 的父节点,parentEle 是真实 dom
- createEle(vnode) 会为 vnode 创建它的真实 dom,令 vnode.el =真实 dom
- parentEle 将新的 dom 插入,移除旧的 dom
当不值得比较时,新节点直接把老节点整个替换了
最后
return vnode
patch 最后会返回 vnode,vnode 和进入 patch 之前的不同在哪?
没错,就是 vnode.el,唯一的改变就是之前 vnode.el = null, 而现在它引用的是对应的真实 dom。
var oldVnode = patch (oldVnode, vnode)
至此完成一个 patch 过程。
patchVnode
两个节点值得比较时,会调用 patchVnode 函数
patchVnode (oldVnode, vnode) {
const el = vnode.el = oldVnode.el
let i, oldCh = oldVnode.children, ch = vnode.children
if (oldVnode === vnode) return
if (oldVnode.text !== null && vnode.text !== null && oldVnode.text !== vnode.text) {
api.setTextContent(el, vnode.text)
}else {
updateEle(el, vnode, oldVnode)
if (oldCh && ch && oldCh !== ch) {
updateChildren(el, oldCh, ch)
}else if (ch){
createEle(vnode) //create el's children dom
}else if (oldCh){
api.removeChildren(el)
}
}
}
const el = vnode.el = oldVnode.el 这是很重要的一步,让 vnode.el 引用到现在的真实 dom,当 el 修改时,vnode.el 会同步变化。
节点的比较有5种情况
1、 if (oldVnode === vnode),他们的引用一致,可以认为没有变化。
2、if(oldVnode.text !== null && vnode.text !== null && oldVnode.text !== vnode.text),文本节点的比较,需要修改,则会调用 Node.textContent = vnode.text。
3、if( oldCh && ch && oldCh !== ch ), 两个节点都有子节点,而且它们不一样,这样我们会调用 updateChildren 函数比较子节点,这是 diff 的核心,后边会讲到。
4、else if (ch),只有新的节点有子节点,调用 createEle(vnode),vnode.el 已经引用了老的 dom 节点,createEle 函数会在老 dom 节点上添加子节点。
5、else if (oldCh),新节点没有子节点,老节点有子节点,直接删除老节点。
updateChildren
updateChildren (parentElm, oldCh, newCh) {
let oldStartIdx = 0, newStartIdx = 0
let oldEndIdx = oldCh.length - 1
let oldStartVnode = oldCh[0]
let oldEndVnode = oldCh[oldEndIdx]
let newEndIdx = newCh.length - 1
let newStartVnode = newCh[0]
let newEndVnode = newCh[newEndIdx]
let oldKeyToIdx
let idxInOld
let elmToMove
let before
while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {
if (oldStartVnode == null) { //对于vnode.key的比较,会把oldVnode = null
oldStartVnode = oldCh[++oldStartIdx]
}else if (oldEndVnode == null) {
oldEndVnode = oldCh[--oldEndIdx]
}else if (newStartVnode == null) {
newStartVnode = newCh[++newStartIdx]
}else if (newEndVnode == null) {
newEndVnode = newCh[--newEndIdx]
}else if (sameVnode(oldStartVnode, newStartVnode)) {
patchVnode(oldStartVnode, newStartVnode)
oldStartVnode = oldCh[++oldStartIdx]
newStartVnode = newCh[++newStartIdx]
}else if (sameVnode(oldEndVnode, newEndVnode)) {
patchVnode(oldEndVnode, newEndVnode)
oldEndVnode = oldCh[--oldEndIdx]
newEndVnode = newCh[--newEndIdx]
}else if (sameVnode(oldStartVnode, newEndVnode)) {
patchVnode(oldStartVnode, newEndVnode)
api.insertBefore(parentElm, oldStartVnode.el, api.nextSibling(oldEndVnode.el))
oldStartVnode = oldCh[++oldStartIdx]
newEndVnode = newCh[--newEndIdx]
}else if (sameVnode(oldEndVnode, newStartVnode)) {
patchVnode(oldEndVnode, newStartVnode)
api.insertBefore(parentElm, oldEndVnode.el, oldStartVnode.el)
oldEndVnode = oldCh[--oldEndIdx]
newStartVnode = newCh[++newStartIdx]
}else {
// 使用key时的比较
if (oldKeyToIdx === undefined) {
oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx) // 有key生成index表
}
idxInOld = oldKeyToIdx[newStartVnode.key]
if (!idxInOld) {
api.insertBefore(parentElm, createEle(newStartVnode).el, oldStartVnode.el)
newStartVnode = newCh[++newStartIdx]
}
else {
elmToMove = oldCh[idxInOld]
if (elmToMove.sel !== newStartVnode.sel) {
api.insertBefore(parentElm, createEle(newStartVnode).el, oldStartVnode.el)
}else {
patchVnode(elmToMove, newStartVnode)
oldCh[idxInOld] = null
api.insertBefore(parentElm, elmToMove.el, oldStartVnode.el)
}
newStartVnode = newCh[++newStartIdx]
}
}
}
if (oldStartIdx > oldEndIdx) {
before = newCh[newEndIdx + 1] == null ? null : newCh[newEndIdx + 1].el
addVnodes(parentElm, before, newCh, newStartIdx, newEndIdx)
}else if (newStartIdx > newEndIdx) {
removeVnodes(parentElm, oldCh, oldStartIdx, oldEndIdx)
}
}
过程可以概括为:oldCh 和 newCh 各有两个头尾的变量 StartIdx 和 EndIdx,它们的2个变量相互比较,一共有4种比较方式。如果4种比较都没匹配,如果设置了key,就会用 key 进行比较,在比较的过程中,变量会往中间靠,一旦StartIdx>EndIdx 表明 oldCh 和 newCh 至少有一个已经遍历完了,就会结束比较。
具体的 diff 分析
设置 key 和不设置 key 的区别:
不设 key,newCh 和 oldCh 只会进行头尾两端的相互比较,设 key 后,除了头尾两端的比较外,还会从用 key 生成的对象 oldKeyToIdx 中查找匹配的节点,所以为节点设置 key 可以更高效的利用 dom。
diff 的遍历过程中,只要是对 dom 进行的操作都调用 api.insertBefore,api.insertBefore 只是原生 insertBefore 的简单封装。
比较分为两种,一种是有 vnode.key 的,一种是没有的。但这两种比较对真实 dom 的操作是一致的。
对于与 sameVnode(oldStartVnode, newStartVnode) 和 sameVnode(oldEndVnode,newEndVnode) 为 true 的情况,不需要对 dom 进行移动。
总结遍历过程,有3种 dom 操作:
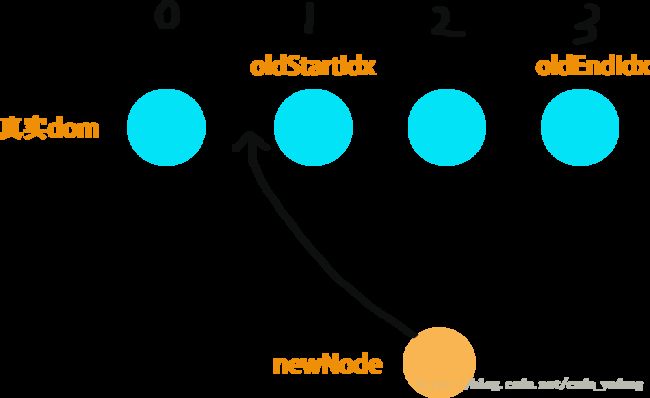
1、当 oldStartVnode,newEndVnode 值得比较,说明 oldStartVnode.el 跑到 oldEndVnode.el 的后边了。
2、当 oldEndVnode,newStartVnode 值得比较,说明 oldEndVnode.el 跑到了newStartVnode.el 的前边。(这里笔误,应该是 “ oldEndVnode.el 跑到了oldStartVnode.el 的前边”,准确的说应该是 oldEndVnode.el 需要移动到 oldStartVnode.el 的前边”)

3、newCh 中的节点 oldCh 里没有, 将新节点插入到 oldStartVnode.el 的前边。

在结束时,分为两种情况:
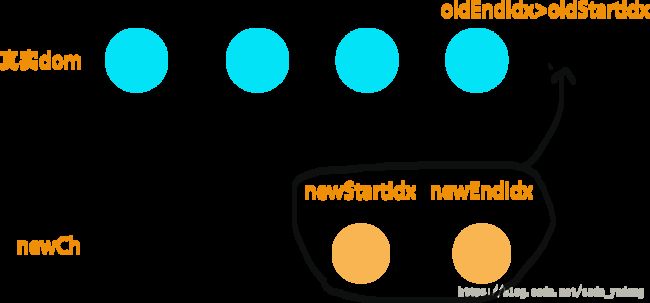
1、oldStartIdx > oldEndIdx,可以认为oldCh先遍历完。当然也有可能newCh此时也正好完成了遍历,统一都归为此类。此时newStartIdx和newEndIdx之间的vnode是新增的,调用addVnodes,把他们全部插进before的后边,before很多时候是为null的。addVnodes调用的是insertBefore操作dom节点,我们看看insertBefore的文档:parentElement.insertBefore(newElement, referenceElement)
如果referenceElement为null则newElement将被插入到子节点的末尾。如果newElement已经在DOM树中,newElement首先会从DOM树中移除。所以before为null,newElement将被插入到子节点的末尾。

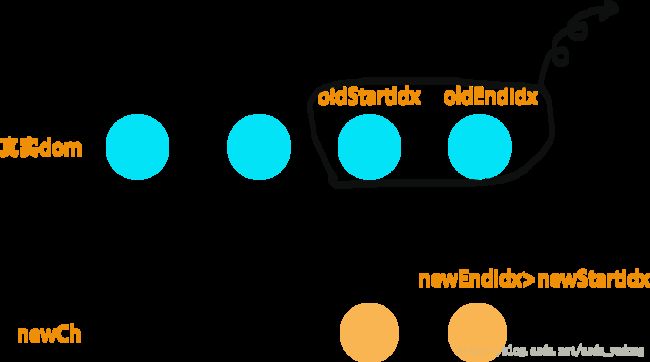
2、newStartIdx > newEndIdx,可以认为newCh先遍历完。此时 oldStartIdx 和 oldEndIdx 之间的 vnode 在新的子节点里已经不存在了,调用 removeVnodes 将它们从 dom 里删除。

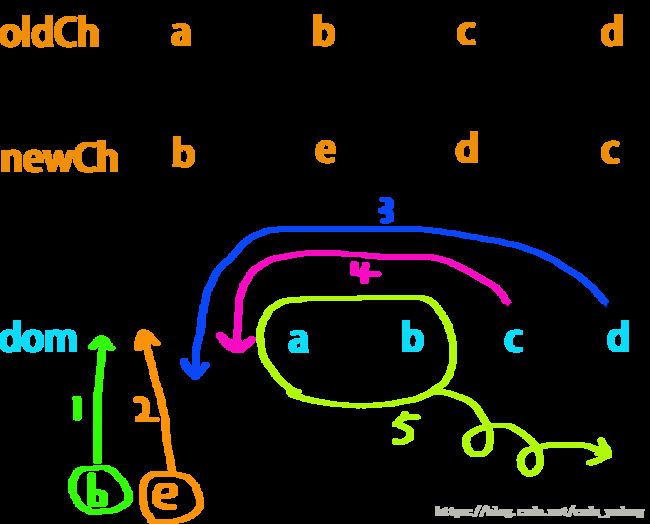
下面举个例子,画出 diff 完整的过程,每一步 dom 的变化都用不同颜色的线标出。
1、a,b,c,d,e 假设是4个不同的元素,我们没有设置 key 时,b没有复用,而是直接创建新的,删除旧的。

这个例子如果我们使用手工优化,只需要3步就可以达到。
总结
- 尽量不要跨层级的修改dom
- 设置key可以最大化的利用节点
- diff的效率并不是每种情况下都是最优的
原文地址
---------------------------(正文完)------------------------------------
一个前端的学习交流群,想进来面基的,可以点击这个logo,或者手动search群号:685486827
写在最后:
约定优于配置-------软件开发的简约原则.
--------------------------------
(完)--------------------------------------
我的:
个人网站: https://neveryu.github.io/neveryu/
Github: https://github.com/Neveryu
新浪微博: https://weibo.com/Neveryu
更多学习资源请关注我的新浪微博…


