WordPress具有内置菜单管理系统,可轻松将菜单添加到您的网站。 但是,随着您添加越来越多的页面,帖子和其他杂项内容,可能无法在标准菜单栏中包含每个目的地。
在这些情况下,通过将标准水平菜单栏替换为下拉菜单,可以轻松访问网站的每个部分, 而不会使菜单栏混乱。
在这个快速提示中,我将分享两种简单的方法,您可以将任何标准WordPress菜单转换为下拉菜单。
最好的WordPress导航插件
在我们开始之前,我想提一下,您可以找到在CodeCanyon上创建的7,000多个最好的WordPress插件。 通过一次性支付低廉的价格,您可以购买这些高质量的WordPress插件来满足导航或其他需求。
免费的WordPress教程视频
另外,您可能想查看我们的WordPress深入教程 ,其中包括针对初学者的两个多小时的WordPress深入视频教学。 甚至还有一堂专门的课程专门介绍WordPress菜单 。
至少创建一个标准WordPress菜单
您可以向任何 WordPress菜单添加下拉功能。
如果没有要转换为下拉菜单的标准菜单,则需要创建一个菜单。
如果尚未登录,请登录到您的WordPress帐户。 在WordPress的左侧菜单中,选择“ 外观”>“菜单” ,然后单击“ 创建新菜单”按钮。 为菜单命名,然后选择创建新菜单 。
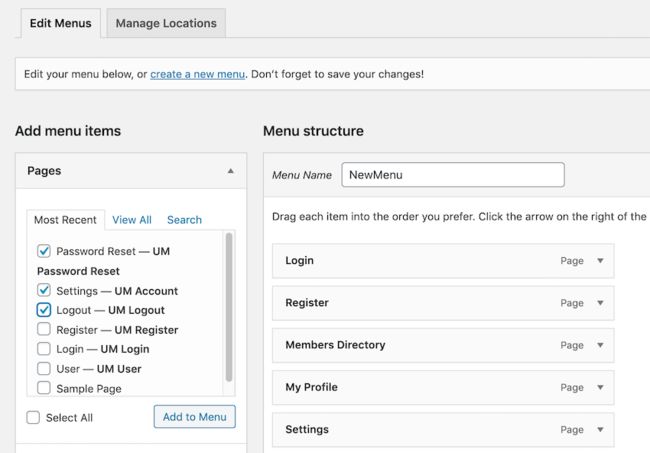
请注意,菜单的名称不会在您的网站上显示,因此仅供参考。 “ 添加菜单项”部分列出了可以添加到菜单中的所有页面 , 帖子 , 自定义链接 , 类别和格式 。 单击任何部分以查看此类别中的所有可用项目。 当您找到要添加到菜单中的项目时,请选中其附带的复选框。

对选择满意后,请点击添加到菜单 。 所有这些项目现在都将添加到您的菜单中。
至此,您已经创建了一个标准的WordPress菜单。 您的下一个任务是添加下拉功能。
将任何WordPress菜单转换为下拉菜单
要将常规菜单变成下拉菜单,您需要使用拖放操作创建“父”项目(将显示在主菜单中)和“子”项目(将显示在主菜单中)父母的下拉菜单。
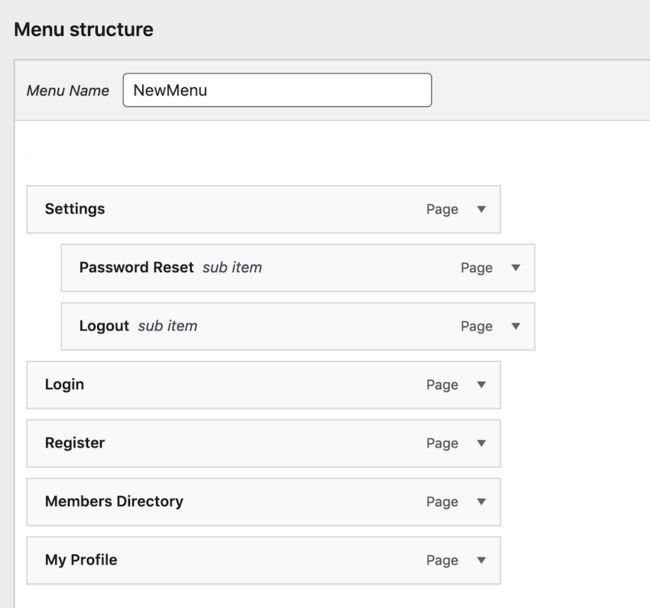
例如,在以下屏幕截图中, “设置”是父级,“ 密码重置”和“ 注销”是其子级。

这给了我以下的下拉列表:

您可以在“ 菜单结构”区域中将菜单项划分为父项和子项。
首先,抓住要变成孩子的任何物品。 将孩子拖到父项目上,但是暂时不要释放鼠标。 稍微向右移动鼠标,使其嵌入父级的下方。 释放鼠标,菜单项应成为父项的子项。
如果您对下拉菜单的结构感到满意,请点击保存菜单 。
管理位置:显示菜单
现在,我们需要将此下拉菜单放置在我们的网站上,因此单击“ 管理位置”选项卡。
根据网站的设置方式,您可能有不同的菜单放置选项。 但是,如果您希望菜单显示在网站标题中,则通常需要选择Top Menu , Primary Menu或Primary 。
对选择满意后,请点击保存更改 。 您的下拉菜单现在应该显示在网站顶部。
使用主题定制器构建下拉菜单
或者,您可以使用WordPress的实时预览和定制程序功能创建下拉菜单。
在WordPress的左侧菜单中,选择外观>菜单 。
单击“ 使用实时预览管理”按钮。 通过单击“ 创建新菜单”按钮,您可以转到主题定制器的区域,在其中可以构建标准的WordPress菜单。 给菜单命名,然后单击“ 下一步” 。
单击添加项目,然后选择要在菜单中显示的每个项目。 要将标准菜单项变成子菜单项,请将其拖到要用作其父项的项目上。 释放鼠标之前,将子项向右拖动一点,然后释放。 现在,应将此项目转换为父项目的子项目,并将其作为其下拉菜单的一部分显示。
将菜单分为父母和孩子时,所做的更改将自动反映在实时预览中。 漂洗并重复直到您对下拉菜单的配置感到满意为止。
通过选择菜单位置复选框之一,指定新的下拉菜单应在何处显示。 请注意,可用选项会有所不同,具体取决于您当前使用的WordPress主题。 如果您对下拉菜单的配置感到满意,请点击发布 。
您的新下拉菜单现在应该出现在您的网站上。
结论
在此快速提示中,我向您展示了如何创建标准WordPress菜单,然后将该菜单转换为下拉菜单。 通过选择下拉菜单,可以确保您的网站易于浏览, 而不会使菜单栏混乱。
如果您正在寻找WordPress的同类最佳菜单插件,请查看UberMenu。
您可以使用UberMenu为WordPress网站快速开发自定义的大型菜单。 此插件是CodeCanyon最畅销的WordPress大型菜单选项之一,可立即使用,以构建完全响应的,启用触摸的菜单,这些菜单在各个平台上均能始终如一地运行。 这个用户友好的插件使您可以在已经习惯使用的系统中快速构建高级子菜单布局。
该插件是完全可定制的,因此您可以构建一个与您的网站完美配合的大型菜单。
翻译自: https://webdesign.tutsplus.com/tutorials/better-navigation-how-to-add-a-drop-down-menu-in-wordpress--cms-34350