20款让人惊叹的html5动画效果
html5技术越来越受人们关注,这里给大家带来20款非常精美的html5动画效果。
1、15种html5+css3图片堆叠图片展示特效

这是一款html5和css3制作的图片堆叠图片展示特效,就像一幅扑克牌堆叠在一起,最开始只能看到一张,点击按钮后就会展开成几张,非常有意思。
>> 查看效果2、html5 svg+css3制作图片边框运动动画效果
一款使用html5 svg技术制作的图片边框运动动画效果,鼠标移动到图片上时,便会有几条线绕着边框运动,共有4种不同的效果。建议使用Firefox或Chrome浏览器观看。
>> 查看效果
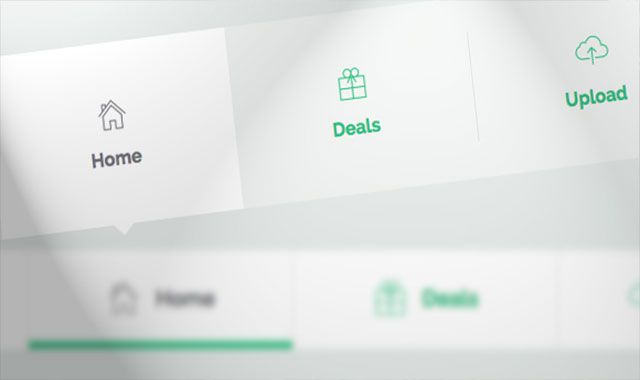
3、21种html5+css3鼠标悬停hover超链接导航条动画效果

利用css3 transition属性制作的21种不同的鼠标悬停效果。当鼠标hover或悬停在超链接上时,会触发各种动画效果。每种动画效果都十分独特,可用于网站导航。
>> 查看效果4、18种基于html5 svg和css3的神奇超链接动画效果

普通的超链接效果是鼠标放上去出现一条下划线,本插件异想天开的使用html5 svg和css3打造出18种很神奇的超链接动画效果。每种超链接动画效果都有它的独到之处。
>> 查看效果
5、html5+css3网格图片3d翻转Loading页面切换效果

这是一个图片html5和css3制作的3d翻转Loading页面切换效果。在页面上以网格的形式展示所有的页面缩略图,当点击了缩略图片后,图片进行3d翻转,然后加载相应的页面内容。
>> 查看效果
6、12种利用html5+css3打造的消息提示框效果

这是12种风格各异的弹出消息提示框效果,使用html5和css3 animation属性制作,有各种旋转、翻转、伸展特效。效果非常华丽。
>> 查看效果
7、15种html5 svg+css3制作的超酷响应式tab选项卡效果

这是15种效果非常酷的tab选项卡效果,使用的技术分别是html5 svg,css 伪元素,css transitions,每种效果都带有过渡动画,并且是响应式的。
>> 查看效果
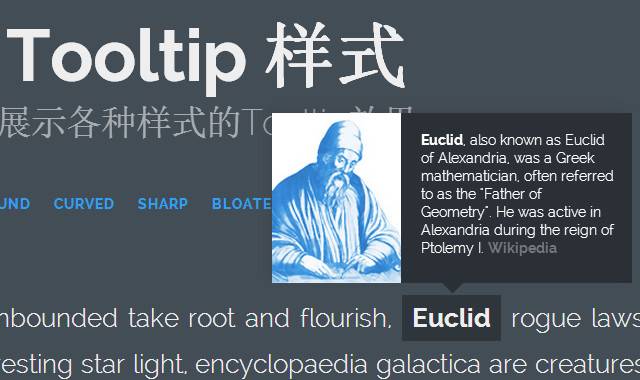
8、9种梦幻般的html5+css3 tooltip鼠标提示插件效果

这个tooltip鼠标提示插件将带您离开黄底黑字的html tooltip原始时代。该插件共9种效果,使用html5 svg和css3 transform属性完成。该tooltip带图片带动画,效果一流。
>> 查看效果
9、html5 svg打开圣诞礼盒和下雪动画效果

一款很炫的html5 svg打开圣诞礼盒和下雪动画效果。点击礼盒后会飞出许多icon礼物,之后会有雪花从屏幕上方飘落。Merry Christmas!
>> 查看效果10、13款html5 svg页面loading加载动画效果

13款使用html5 svg技术打造的页面loading加载动画效果。页面的3d效果使用了css3动画技术。整个loading加载动画效果时尚新颖。
>> 查看效果
11、13种创意html5+css3加载动画loading效果进度条
这个html5 loading效果中共有13种不同风格效果的加载动画loading效果进度条,支持ajax loading。第一款是youtube风格loading效果,完成这个demo用到了html5 svg和css3技术。
>> 查看效果
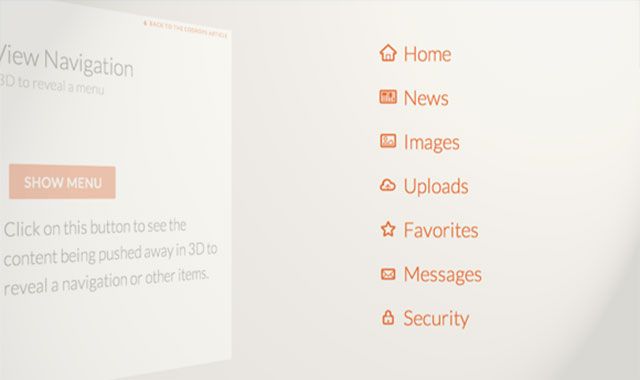
12、 html5+css3页面3d翻转展现导航菜单特效
一款超级绚丽的html5、css3页面3d翻转展现导航菜单特效。点击导航按钮后,整个页面出现3d翻转动画,之后导航菜单出现。共6种效果。
>> 查看效果
13、html5 canvas制作交互式粒子效果幻灯片
这是一个带幻灯片组件的html5 canvas交互式粒子效果,文本和形状有粒子组成,鼠标移动到粒子上时,粒子会有交互效果。
>> 查看效果
14、html5 svg、canvas创建各种图像和填充纹理图片效果
9种不同的图像和填充纹理图片效果,分别使用html5 svg,html5 canvas和css3背景技术完成,想学习的就来吧!
>> 查看效果
15、html5 svg和css3超华丽页面loading加载动画效果
一款使用html5 svg和css3 animation,css3 3d transform制作的页面loading加载动画效果,老外出品,效果相当震撼。
>> 查看效果
16、html5+css3制作各种响应式不规则的网页单元分割线单页模板
这是一款使用html5 svg和css3伪元素制作的各种不规则的水平分割线响应式单页模板。页面采用扁平化设计风格,各种分割线设计的精美绝伦。
>> 查看效果
17、html5 svg线条动态绘制iphone边框动画效果
一款使用html5 svg技术制作的线条动态绘制iphone边框动画效果,页面中先是用线条动态绘制出iphone的轮廓,然后再显示iphone图片,效果十分华丽。
>> 查看效果
18、全屏响应式列自适应布局html5滚动效果单页模板
一款html5的响应式列自适应布局单页模板,整个页面分为两列,当鼠标向下滚动页面时,左右两列分别从两侧移动到中间。整体布局十分美观。
>> 查看效果
19、html5+js拖拽式超弹性效果堆叠图片切换展示特效
elastiStack是一款非常有意思的图片堆叠展示图片特效。用户可以通过鼠标拖拽堆叠图片来显示下一张图片,在拖拽过程中,堆叠图片就像弹簧一样非常具有弹性,效果堪称一流。
>> 查看效果
20、html5 svg图片可3d旋转的扁平风格照片墙画廊
这是一款使用html5 svg制作的扁平风格的照片墙画廊,用户可以通过画廊下方的导航按钮切换照片,每次会随机将一张图片放在画廊中间,并可通过旋转按钮使图片做3d旋转,以显示照片信息。
>> 查看效果