微信小程序连接百度地图API实现天气查询
微信小程序连接百度地图API实现天气查询
- 一、获取百度地图开放平台天气查询API
- 二、添加百度天气查询域名
- 三、微信小程序代码
一、获取百度地图开放平台天气查询API
进入百度地图开放平台.(没有账号的需要先申请一下,获取api不需要收费)





二、添加百度天气查询域名
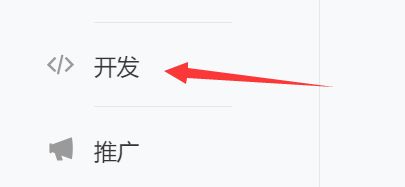
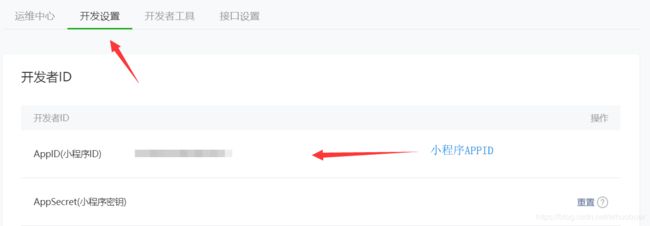
然后进入微信公众平台




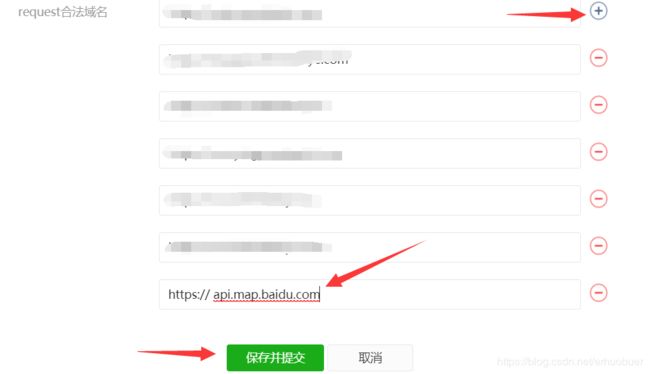
在request合法域名中添加域名 api.map.baidu.com
添加域名完了,接下来是代码
三、微信小程序代码
这里的代码我是从哔哩哔哩上学的,但是因为它的接口是用的天气网的接口是http协议的,现在微信小程序只支持https的,所以我将他的代码改了一下(刚学小程序,可能有很多问题,多多见谅)
// js代码
Page({
/**
* 页面的初始数据
*/
data: {
city:"",
today:{},
future:{},
pollution:"",
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.loadInfo();
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
loadInfo:function(){
var page=this;
wx.getLocation({
type: 'gcj02',
success:function(res) {
var latitude = res.latitude
var longitude = res.longitude
console.log(latitude, longitude);
page.loadCity(latitude, longitude)
}
})
},
loadCity: function (latitude, longitude){
var page = this;
wx.request({
url: 'https://api.map.baidu.com/geocoder/v2/?ak=输入你自己的AK&location=' + latitude + ',' + longitude +'&output=json',
header:{
'Content-Type':'application/json'
},
success:function(res){
var city = res.data.result.addressComponent.city;
city=city.replace("市","")
page.setData({city:city});
page.loadWeather(city);
}
});
},
loadWeather: function (city) {
var page = this;
wx.request({
url: 'https://api.map.baidu.com/telematics/v3/weather/?ak=输入你自己的AK&location=' + city + '&output=json',
header: {
'Content-Type': 'application/json'
},
success: function (res) {
console.info(res);
var a = new RegExp("[0-1][0-9]月[0-3][0-9]日","g");
var future=res.data.results[0].weather_data;
var today = res.data.results[0];
var pollution;
future[0].date = future[0].date.replace("周一 ", "");
future[0].date = future[0].date.replace("周二 ", "");
future[0].date = future[0].date.replace("周三 ", "");
future[0].date = future[0].date.replace("周四 ", "");
future[0].date = future[0].date.replace("周五 ", "");
future[0].date = future[0].date.replace("周六 ", "");
future[0].date = future[0].date.replace("周日 ", "");
future[0].date = future[0].date.replace(a,"");
future[0].date = future[0].date.replace(" (实时:", "");
future[0].date = future[0].date.replace("℃)", "");
if (today.pm25<=35){
pollution=" 空气质量优";
}
else if (today.pm25 > 35 && today.pm25<=75) {
pollution = " 空气质量良";
}
else if (today.pm25 > 75 && today.pm25<=115) {
pollution = " 轻度污染";
}
else if (today.pm25 > 115 && today.pm25<=150) {
pollution = " 中度污染";
}
else if (today.pm25 > 150 && today.pm25<=250) {
pollution = " 重度污染";
}
else if (today.pm25 > 250) {
pollution = " 严重污染";
}
page.setData({today:today,future:future,pollution:pollution});
}
});
}
})
//wxml
<view class="content" mode="widthFix" >
<view class='today'>
<view class='info'>
<view class='temp'>{{future[0].date}}°C</view>
<view class='weather'>PM25:{{today.pm25}}{{pollution}}</view>
<view>友情提示:{{today.index[0].des}}</view>
<view class='city'>{{city}}</view>
</view>
</view>
<view class='future'>
<view class='future-item'>
<view>今天</view>
<view> {{future[0].temperature}}</view>
<view>{{future[0].weather}}</view>
<view>{{future[0].wind}} </view>
</view>
<view class='future-item'>
<view>{{future[1].date}}</view>
<view> {{future[1].temperature}}</view>
<view>{{future[1].weather}}</view>
<view>{{future[1].wind}} </view>
</view>
<view class='future-item'>
<view>{{future[2].date}}</view>
<view> {{future[2].temperature}}</view>
<view>{{future[2].weather}}</view>
<view>{{future[2].wind}} </view>
</view>
<view class='future-item'>
<view>{{future[3].date}}</view>
<view> {{future[3].temperature}}</view>
<view>{{future[3].weather}}</view>
<view>{{future[3].wind}} </view>
</view>
</view>
</view>
// json
{
"navigationBarTitleText": "天气预报"
}
// wxss
.content{
font-family: 微软雅黑,宋体;
font-size: 14px;
background-size: cover;
height:100vh;
width: 100vw;
background-image: url("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1553696593722&di=d447006d38b37385438443163d9860e8&imgtype=0&src=http%3A%2F%2Fp1.gexing.com%2FG1%2FM00%2F75%2FC3%2FrBACE1MvA5ngraHSAAESYDiqWJ8441.jpg");
color: #ffffff;
}
.info{
padding: 5px;
background: #ffffff;
background: rgba(0, 0, 0, 0.5);
box-shadow: 10px 10px 20px rgba(0, 0, 0, 0.5);
}
.today{
padding-top: 50rpx;
height: 50%;
}
.city{
color: white;
font-size: 16px;
text-align: right;
margin-right: 10rpx;
margin-top: 30rpx;
}
.temp{
font-size: 50px;
text-align: center;
}
.weather{
text-align: center;
}
.future{
display: flex;
flex-direction:row;
height: 40%;
padding-left: 5rpx;
background: #ffffff;
background: rgba(247, 238, 238, 0.1);
box-shadow: 10px 10px 20px rgba(252, 249, 249, 0.5);
text-align: center;
padding-top: 10rpx;
padding-bottom: 20rpx;
}
.future-item{
min-height: 100%;
width: 165rpx;
margin-left: 10rpx;
margin-right: 10rpx;
border: 1px solid rgb(170, 156, 150);
border-radius: 10px;
padding-top: 10rpx;
}
.future-item view{
margin-top: 10px;
}



