CALayer 的基本概念和基本使用
1.概念
CALayer 的 CA 是 Core Animation (核心动画)。在iOS中,你能看得见摸得着的东西基本上都是UIView,比如一个按钮、一个文本标签、一个文本输入框、一个图标等等,这些都是UIView。
其实UIView之所以能显示在屏幕上,完全是因为它内部的一个图层。在创建UIView对象时,UIView内部会自动创建一个图层(即CALayer对象),通过UIView的layer属性可以访问这个层。
@property(nonatomic,readonly,retain) CALayer *layer;
2.作用
当UIView需要显示到屏幕上时,会调用drawRect:方法进行绘图,并且会将所有内容绘制在自己的图层上,绘图完毕后,系统会将图层拷贝到屏幕上,于是就完成了UIView的显示。通过操作CALayer对象,可以很方便地调整UIView的一些外观属性,比如:阴影、圆角大小、边框宽度和颜色。此外,还可以给图层添加动画,来实现一些比较炫酷的效果。换句话说,UIView本身不具备显示的功能,是它内部的层才有显示功能。
3.与UIView的比较
通过CALayer,就能做出跟UIView一样的界面效果。既然CALayer和UIView都能实现相同的显示效果,那究竟该选择谁好呢?
其实,与CALayer相比,UIView 只是多了一个事件处理的功能。也就是说,CALayer不能处理用户的触摸事件,而UIView可以。所以,如果你要显示出来的东西需要跟用户进行交互的话,用UIView;如果不需要跟用户进行交互,用UIView或者CALayer都可以。当然,CALayer的性能会高一些,因为它少了事件处理的功能,更加轻量级。
4. 总结:
UIView : 接受和处理系统事件、触摸事件。
CALayer : 仅仅用于显示
二、基本使用
1. CALayer的属性:
@property CGRectbounds;
@property CGPoint position;
@property CGPoint anchorPoint;
@property CGColorRefbackgroundColor;
@property CATransform3Dtransform;
@property CGColorRefborderColor;
@property CGFloatborderWidth;
@propertyCGFloatcornerRadius;
@property(retain)idcontents;
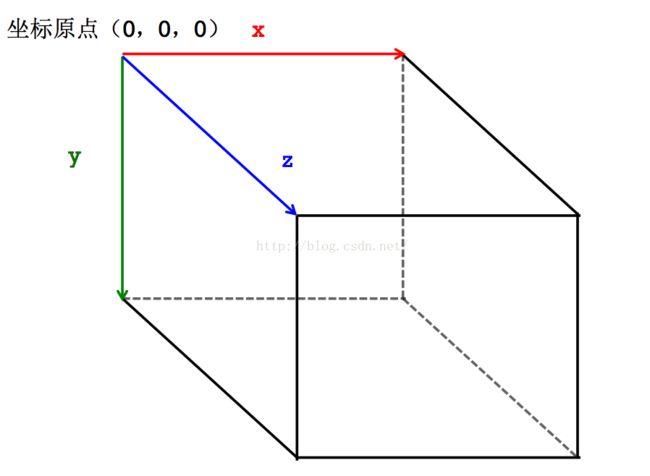
2.坐标系
CALayer* layer = [[CALayer alloc] init];
self.layer = layer;
layer.bounds = CGRectMake(0, 0, 100, 100); // 大小
layer.position = CGPointMake(150, 150); // 位置
layer.backgroundColor = [UIColor redColor].CGColor; // 颜色
layer.opacity = 0.5; // 透明度
layer.contents = (__bridge id)([UIImage imageNamed:@"me"].CGImage);self.layer.transform = CATransform3DRotate(self.layer.transform, M_PI_4, 0, 0, 1);
// 把创建的layer添加到控制器view的layer中
[self.view.layer addSublayer:layer];3. position 和 anchorPoint 的理解
@property CGPoint position;
a. 以父层的左上角为原点(0, 0)
@property CGPoint anchorPoint; // 称为“定位点”、“锚点”
a. 以自己的左上角为原点(0, 0)
b. 决定着CALayer的position属性所指的是哪个点,它的x、y取值范围都是0~1,默认值为(0.5, 0.5)
4. 隐式动画(可动画属性)
a. 每一个UIView内部都默认关联着一个CALayer,我们可称这个Layer为Root Layer(根层);
b.所有的非Root Layer,也就是手动创建的CALayer对象,都存在着隐式动画(修改属性后系统自动添加的动画就是隐式动画);
c.当对非Root Layer的部分属性进行修改时,默认会自动产生一些动画效果,而这些属性称为Animatable Properties(可动画属性)
d.列举几个常见的Animatable Properties:
bounds: 用于设置CALayer的宽度和高度。修改这个属性会产生缩放动画
backgroundColor:用于设置CALayer的背景色。修改这个属性会产生背景色的渐变动画
position: 用于设置CALayer的位置。修改这个属性会产生平移动画
e.可以通过动画事务(CATransaction)关闭默认的隐式动画效果
[CATransaction begin];
[CATransaction setDisableActions:YES];
self.myview.layer.position = CGPointMake(10, 10);
[CATransaction commit];
5.框架结构
a.
CALayer是定义在QuartzCore框架中的;
CGImageRef、CGColorRef两种数据类型是定义在CoreGraphics框架中的;
UIColor、UIImage是定义在UIKit框架中的。
b.
QuartzCore框架和CoreGraphics框架是可以跨平台使用的,在iOS和Mac OS X上都能使用(C 语言编写);
但是UIKit只能在iOS中使用(Objective-C)。
c.
为了保证可移植性,QuartzCore不能使用UIImage、UIColor,只能使用CGImageRef、CGColorRef;
d.
导入其他框架的方式: 选中项目, 在 General中找 Linked Frameworks and Libraries添加对应的框架。