vue-cli3通过axios获取本地json数据,vue.config.js配置mock数据
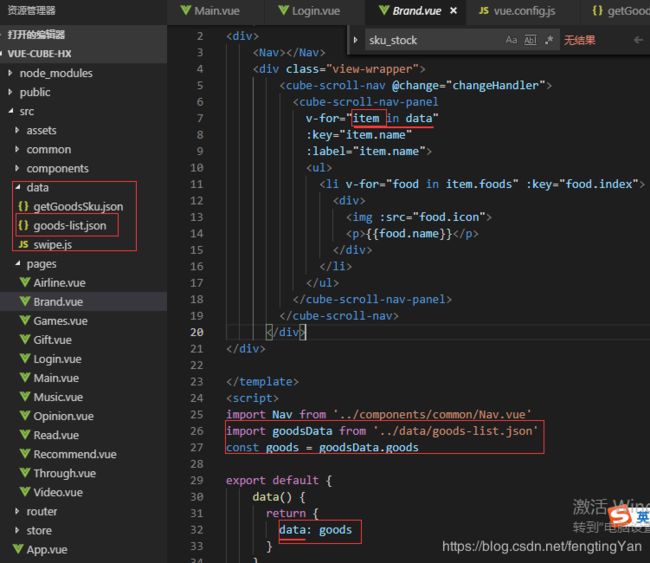
cube获取json数据
这里我首先要解决的问题是:
vue-cli3 获取本地json数据
我想在本地创建一个json数据,然后去发起请求
这里vue-cli2和3对比:https://blog.csdn.net/lfcss/article/details/81055847
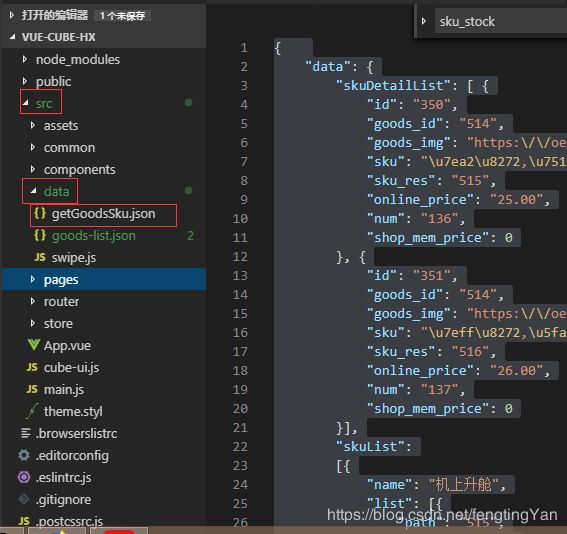
vue.config.js
// 模拟数据
const express = require('express')
const app = express()
var appData = require('./src/data/getGoodsSku.json')
var seller = appData
var apiRoutes = express.Router()
app.use('/api', apiRoutes)
module.exports = {
devServer: {
open: true, // 配置自动启动浏览器
host: 'localhost',
port: '8080',
before(app) {
app.get('/api/seller', (req, res, next) => {
res.json({
// 这里是你的json内容
errno: 0,
data: seller
})
})
},
// 设置代理 devServer.proxy 可以是一个指向开发环境 API 服务器的字符串
proxy: {
'/sell': {
target: 'http://127.0.0.1/sell', // 域名 这会告诉开发服务器将任何未知请求 (没有匹配到静态文件的请求) 代理到http://localhost:8080
changOrigin: true, // 开启代理:在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
pathRewrite: {
'^/sell': '' // // 替换target中的请求地址,也就是说,在请求的时候,url用'/proxy'代替'http://ip.taobao.com'
}
}
}
},
css: {
loaderOptions: {
stylus: {
'resolve url': true,
'import': [
'./src/theme'
]
}
}
},
pluginOptions: {
'cube-ui': {
postCompile: true,
theme: true
}
}
}
main.js
import axios from 'axios'
import VueResource from 'vue-resource'
Vue.use(VueResource)
Vue.config.productionTip = false
Vue.prototype.axios = axios
这里axios 和 VueResource自己下载
{
"data": {
"skuDetailList": [ {
"id": "350",
"goods_id": "514",
"goods_img": "https:\/\/oem.mobzhifu.com\/Uploads\/Picture\/Goods\/2018-10-26\/5bd2c69e6f2bf.png",
"sku": "\u7ea2\u8272,\u751c",
"sku_res": "515",
"online_price": "25.00",
"num": "136",
"shop_mem_price": 0
}, {
"id": "351",
"goods_id": "514",
"goods_img": "https:\/\/oem.mobzhifu.com\/Uploads\/Picture\/Goods\/2018-10-26\/5bd2cb4bacb3a.png",
"sku": "\u7eff\u8272,\u5fae\u8fa3",
"sku_res": "516",
"online_price": "26.00",
"num": "137",
"shop_mem_price": 0
}],
"skuList":
[{
"name": "机上升舱",
"list": [{
"path": "515",
"name": "头等舱"
}, {
"path": "516",
"name": "超级经济舱"
}]
}]
},
"status": 1,
"msg": "\u67e5\u8be2\u6210\u529f"
}
axios发起请求
main.vue
created: function() {
this.axios.get('api/seller').then((res) => {
console.log(res)
}, function(err) {
console.log(err)
})
},
打印的res数据

火狐浏览器

事实证明请求数据只能放在main.vue里面去请求,到它的子组件里面不可以请求到
出现了一个问题:
我在获取res的请求里面加了一句代码
var arrJson = JSON.parse(res.bodyText)
Main.vue?2a52:345 Uncaught (in promise) SyntaxError: Unexpected token u in JSON at position 0
at JSON.parse ()
at eval (Main.vue?2a52:345)

https://segmentfault.com/a/1190000017545154