Android动画 -- 补间动画和逐帧动画
右键res -- New -- Folder -- Res Folder -- 勾上Change Folder Location并将名字改为src/main/res/anim(产生anim文件夹)
右键anim -- New -- Animation resource file -- 命名alpha
新建的Activity关注一下清单AndroidManifest.xml中的启动项是否修改对了
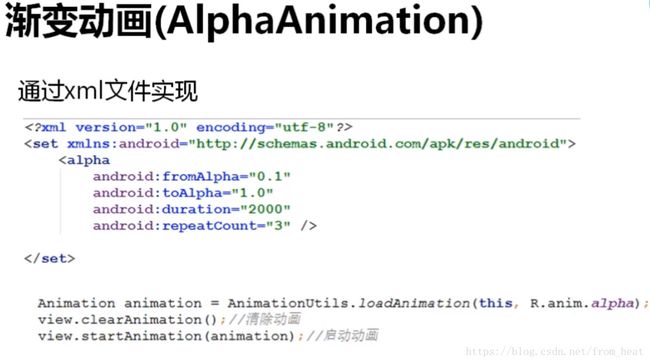
透明度渐变动画xml实现过程(Java代码)
public class MainActivity4 extends AppCompatActivity {
ImageView view;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity1);
view = (ImageView) findViewById(R.id.img);
}
public void btnClickXML(View v){
Animation animation = AnimationUtils.loadAnimation(this,R.anim.alpha); //加载动画文件
view.clearAnimation(); //清一下之前的动画效果
view.startAnimation(animation); //开始一个新的动画
}
}
布局
布局
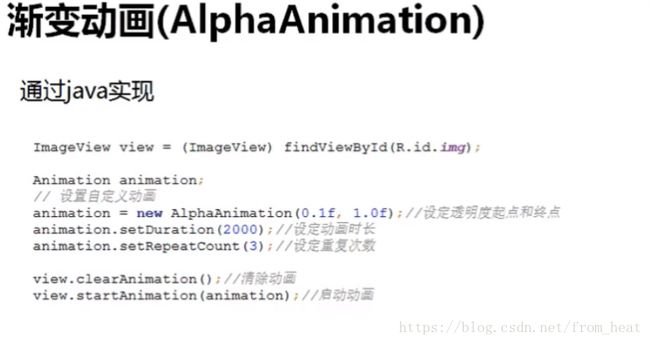
透明度渐变动画java实现过程(Java代码)
public class MainActivity4 extends AppCompatActivity {
ImageView view;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity1);
view = (ImageView) findViewById(R.id.img);
}
public void btnClickJava(View v){
Animation animation = new AlphaAnimation(0.1f,1.0f); //接受参数类型float,需要从double转型
animation.setDuration(2000);
animation.setRepeatCount(3);
view.clearAnimation();
view.startAnimation(animation);
}
}
注:xml文件在实例中可以重用,多个动画效果统一用一个xml,给开发带来便利
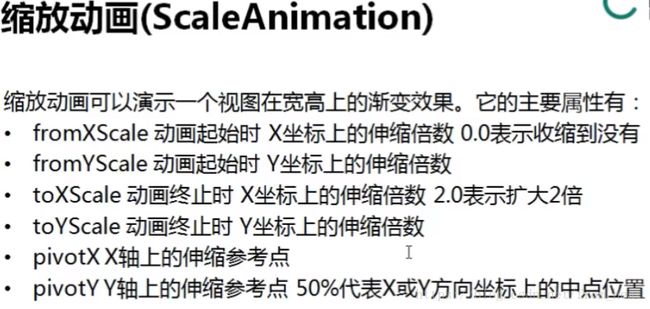
缩放动画xml实现过程(Java代码)
public class MainActivity4 extends AppCompatActivity {
ImageView view;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity1);
view = (ImageView) findViewById(R.id.img);
}
public void btnClickXML(View v){
Animation animation = AnimationUtils.loadAnimation(this,R.anim.scale);
view.clearAnimation();
view.startAnimation(animation);
}
}
右键anim -- New -- Animation resource file -- 命名scale
缩放动画java实现过程(Java代码)
public class MainActivity4 extends AppCompatActivity {
ImageView view;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity1);
view = (ImageView) findViewById(R.id.img);
}
public void btnClickJava(View v){
Animation animation =new ScaleAnimation(0.0f, 2.0f, 0.0f, 2.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
animation.setDuration(2000);
animation.setRepeatCount(3);
view.clearAnimation();
view.startAnimation(animation);
}
}
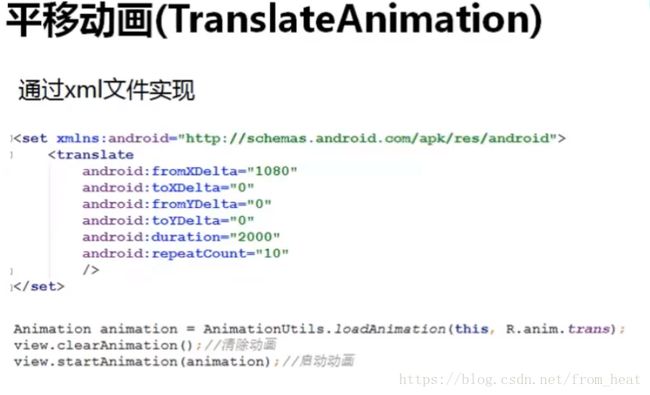
右键anim -- New -- Animation resource file -- 命名trans
平移动画xml实现过程(Java代码)
public class MainActivity4 extends AppCompatActivity {
ImageView view;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity1);
view = (ImageView) findViewById(R.id.img);
}
public void btnClickXML(View v){
Animation animation = AnimationUtils.loadAnimation(this,R.anim.trans);
view.clearAnimation();
view.startAnimation(animation);
}
}
平移动画java实现过程(Java代码)
public class MainActivity4 extends AppCompatActivity {
ImageView view;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity1);
view = (ImageView) findViewById(R.id.img);
}
public void btnClickJava(View v){
Animation animation=new TranslateAnimation(1080.0f, 0f, 0f, 0f);
animation.setDuration(2000);
animation.setRepeatCount(3);
view.clearAnimation();
view.startAnimation(animation);
}
}
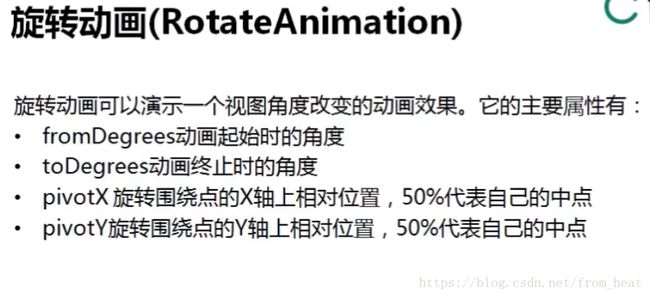
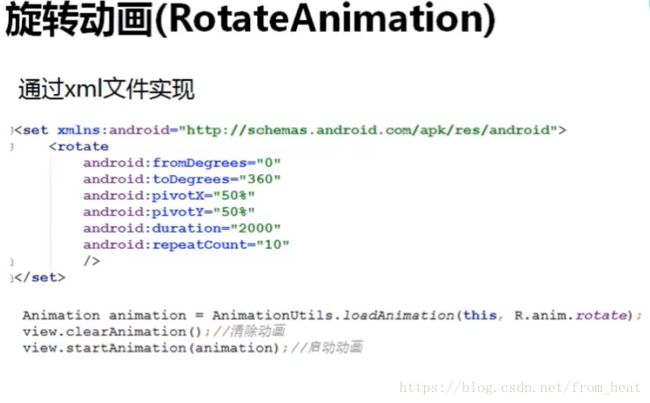
右键anim -- New -- Animation resource file -- 命名rotate
平移动画xml实现过程(Java代码)
public class MainActivity4 extends AppCompatActivity {
ImageView view;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity1);
view = (ImageView) findViewById(R.id.img);
}
public void btnClickXML(View v){
Animation animation = AnimationUtils.loadAnimation(this,R.anim.rotate);
view.clearAnimation();
view.startAnimation(animation);
}
}
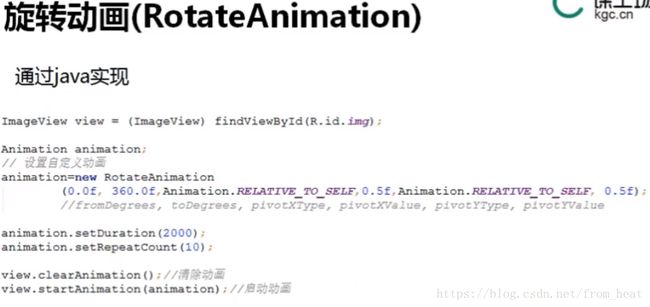
平移动画java实现过程(Java代码)
public class MainActivity4 extends AppCompatActivity {
ImageView view;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity1);
view = (ImageView) findViewById(R.id.img);
}
public void btnClickJava(View v){
Animation animation=new RotateAnimation
(0.0f, 360.0f,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF, 0.5f);
animation.setDuration(2000);
animation.setRepeatCount(3);
view.clearAnimation();
view.startAnimation(animation);
}
}
以上布局统一
补间动画实际应用:(平移动画)
在startActivity后面写一个overridePendingTransition(); //覆盖原有系统的包装变换
Java代码
public class MainActivity extends Activity implements AdapterView.OnItemClickListener, AdapterView.OnItemLongClickListener, IControl {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main7);
//1.拿到listview对象
ListView lv = (ListView) this.findViewById(R.id.lv_main);
//2.数据源
List> list = new ArrayList>();
Map map = new HashMap();
map.put("logo", R.drawable.ic_10);
map.put("title", "千千静听");
map.put("version", "版本: 8.4.0");
map.put("size", "大小: 32.81M");
list.add(map);
map = new HashMap();
map.put("logo", R.drawable.ic_2);
map.put("title", "时空猎人");
map.put("version", "版本: 2.4.1");
map.put("size", "大小: 84.24M");
list.add(map);
map = new HashMap();
map.put("logo", R.drawable.ic_4);
map.put("title", "360新闻");
map.put("version", "版本: 6.2.0");
map.put("size", "大小: 11.74M");
list.add(map);
map = new HashMap();
map.put("logo", R.drawable.ic_15);
map.put("title", "捕鱼达人2");
map.put("version", "版本: 2.3.0");
map.put("size", "大小: 45.53M");
list.add(map);
//3.设置适配器
MyAdapter adapter = new MyAdapter(this);
adapter.setList(list);
adapter.setControl(this);
//4.关联适配器
lv.setAdapter(adapter);
//5
lv.setOnItemClickListener(this);
lv.setOnItemLongClickListener(this);
}
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
Toast.makeText(this, "点击"+position,Toast.LENGTH_SHORT).show();
Intent intent = new Intent();
intent.setClass(this,DetailActivity.class);
//1.获取所点击行的数据(Map)
HashMap itemMap
= (HashMap) parent.getItemAtPosition(position);
intent.putExtra("index",""+position);
intent.putExtra("title",""+itemMap.get("title"));
startActivity(intent);
overridePendingTransition(R.anim.trans,R.anim.trans_out);
}
ArrayList choice = new ArrayList();
@Override
public boolean onItemLongClick(AdapterView parent, View view, int position, long id) {
final String[] arr = {"游泳","读书","足球","逛街","其他"};
new AlertDialog.Builder(this)
.setIcon(R.drawable.btn_selector )
.setTitle("消息提示")
.setMultiChoiceItems(arr,
new boolean[]{false, false, false, false, false},
new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
if (isChecked){
choice.add(which);
}else{
choice.remove(which);
}
Toast.makeText(MainActivity.this, "用户的选择:" + choice.toString(),Toast.LENGTH_SHORT).show();
}
})
.setPositiveButton("不干了!不干了!", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// finish();
// System.exit(0);
Toast.makeText(MainActivity.this, "用户的决定是:" + choice.toString(),Toast.LENGTH_SHORT).show();
}
})
.show();
return true;
}
@Override
public void onBackPressed() {
new AlertDialog.Builder(this)
.setIcon(R.drawable.fire1)
.setTitle("确认对话框")
.setMessage("残忍离开?")
.setNegativeButton("怎么可能!", null)
.setPositiveButton("选择残忍!", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// finish();
System.exit(0);
}
}).show();
}
@Override
public void btnclick(int pos) {
Toast.makeText(this, "点击了item"+pos, Toast.LENGTH_SHORT).show();
}
}
trans.xml
trans_out.xml
修改清单AndroidManifest.xml中的启动项
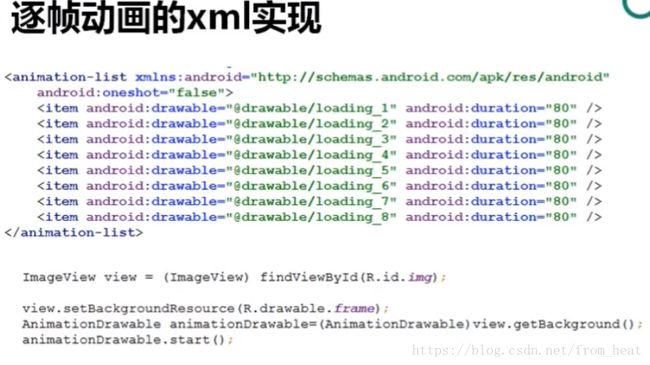
右键drawable -- New -- Drawable resource file -- 命名frame
//是否只播放一次 - //单帧
Java代码
public class MainActivity4 extends AppCompatActivity {
ImageView view;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity1);
view = (ImageView) findViewById(R.id.img);
}
public void btnClickXML(View v){
view.setBackgroundResource(R.drawable.frame); //加载逐帧动画xml文件放到view背景里
AnimationDrawable animationDrawable=(AnimationDrawable)view.getBackground(); //再从背景里反向拿出AnimationDrawable
animationDrawable.start(); //启动
}
}
布局
修改启动项
逐帧动画的java代码实现(封装前)
public class MainActivity4 extends AppCompatActivity {
ImageView view;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity1);
view = (ImageView) findViewById(R.id.img);
}
public void btnClickJava(View v){
AnimationDrawable animationDrawable = new AnimationDrawable(); //帧动画对象
view.setBackgroundDrawable(animationDrawable); //设置组件背景
String packageName = this.getApplicationContext().getPackageName(); //获取当前包名
for(int i = 1; i <= 8; i++){
//从图片名称反射资源ID
int id = this.getResources().getIdentifier("loading_"+i, "drawable", packageName);
Drawable frame = this.getResources().getDrawable(id); //得到动画帧的对象
animationDrawable.addFrame(frame, 80); //添加帧,设定时间间隔
}
animationDrawable.setOneShot(false);// 只运行一次,false-无限循环
animationDrawable.start();// 开始播放
}
}
逐帧动画的java代码实现(封装后,可随意调用)
public class MainActivity4 extends AppCompatActivity {
ImageView view;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity1);
view = (ImageView) findViewById(R.id.img);
}
public void btnClickJava(View v){
startFrameAnimation(this,"progress_",1,8,200,false);
}
public void startFrameAnimation(Context context, String prefix, int start, int end, int dur, boolean oneShot){
AnimationDrawable animationDrawable = new AnimationDrawable(); //帧动画对象
view.setBackgroundDrawable(animationDrawable); //设置组件背景
String packageName = context.getApplicationContext().getPackageName(); //获取当前包名
for(int i = start; i <= end; i++){
//从图片名称反射资源ID
int id = context.getResources().getIdentifier(prefix+i, "drawable", packageName);
Drawable frame = context.getResources().getDrawable(id); //得到动画帧的对象
animationDrawable.addFrame(frame, dur); //添加帧,设定时间间隔
}
animationDrawable.setOneShot(oneShot);// 只运行一次,false-无限循环
animationDrawable.start();// 开始播放
}
}