Mocha sidebar 前端测试最简单最方便入门工具
这两天无意间留意到前端测试的东西,于是想写一下前端测试的东西,具体前端测试的主要东西就不说了,就说个前端测试的入门的工具。mocha sidebar官网
测试好处
1.可以保证代码质量
2.减少人力测试过程
3.用来表达设计或作为文档记录
Mocha sidebar是vs code集成的mocha的一个vscode插件。特别方便使用。
首先下载这个Mocha sidebar插件,然后
就有这个图标了
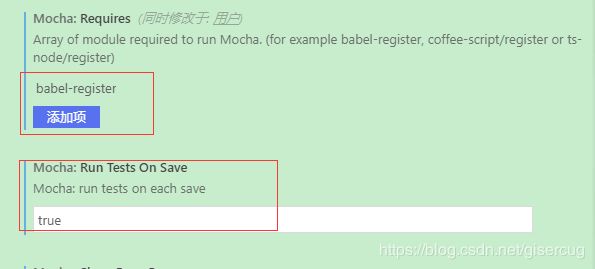
然后配置这个插件的设置信息,如图配置

然后安装依赖包
我的packback.json是这样的,我就不一一写出来了,大家可以粘贴过去,然后进行 npm install
"devDependencies": {
"@babel/core": "^7.3.4",
"@babel/register": "^7.7.4",
"autoprefixer": "^9.7.3",
"babel-cli": "^6.26.0",
"babel-core": "^6.26.3",
"babel-istanbul": "^0.12.2",
"babel-loader": "^7.1.5",
"babel-plugin-istanbul": "^5.2.0",
"babel-preset-env": "^1.7.0",
"babel-preset-react": "^6.24.1",
"babel-register": "^6.26.0",
"chai": "^4.2.0",
"cross-env": "^6.0.3",
"eslint": "^6.7.2",
"eslint-config-google": "^0.14.0",
"istanbul": "^1.0.0-alpha.2",
"mocha": "^6.2.2",
"mochawesome": "^4.1.0",
"nyc": "^14.1.1",
}
这边要配置为了让测试支持es6的语法
创建个文件.babelrc
//.babelrc { "presets": ["env"] }
我们在进行es6的代码环境配置的时候可能会受到依赖包版本的问题大家可以参考这个label版本问题解决
接下来进行测试的代码的书写
具体大家可以参考mocha中文网添加链接描述
接着就是文件根目录创建test文件夹,并创建test.js文件
// test.js
//newSet, compare我自己建立的函数
var assert = require('assert');
import{newSet, compare}from '../src/exercise'
describe('Array', function() {
describe('#indexOf()', function() {
it('should return -1 when the value is not present', function() {
assert.equal([1,2,3].indexOf(4), -1);
});
});
});
import { from } from '[email protected]@array-flatten';
describe('Array', function() {
describe('zhan', function() {
it('should return right', function() {
assert.equal(newSet(),4);
});
});
});
describe('Compare', function() {
describe('compare', function() {
it('should return left', function() {
assert.equal(compare(4,3),6);
});
});
});
然后就可以进行测试了,
打开我们之前安装的插件就刷新,就可以显示这个了,点击运行播放键,即可进行测试,然后点击伞状图标就可以生成测试覆盖率的结果了。

这个coverage文件里的.html文件 就是我们的测试覆盖率的结果,点击浏览器里就可以看到覆盖率的结果
就这样 我们很简单的完成测试的入门了,而且省了很多的环境配置。
