- elasticsearch数据迁移之elasticdump
迷茫运维路
elasticsearch中间件elasticsearchlinux运维
系列文章目录第一章es集群搭建第二章es集群基本操作命令第三章es基于search-guard插件实现加密认证第四章es常用插件文章目录系列文章目录前言一、elasticdump是什么?二、安装elasticdump工具1.离线安装2.在线安装三、elasticdump相关参数四、使用elasticdump进行数据备份五、使用elasticdump进行数据恢复前言在企业实际生产环境中,避免不了要对
- vscode常用插件安装
边同学_abe0
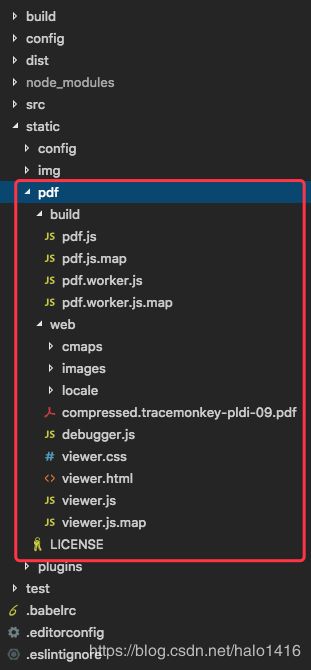
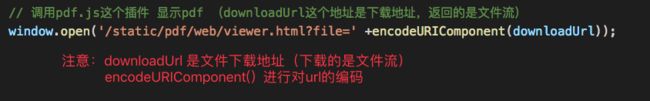
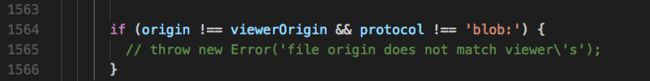
ESlint:js代码检测工具CodeSpellChecker:检查代码拼写错误的插件,检查单词拼写规范typeid:错误typeId:正确Beautify:代码的格式风格在VSCode的配置文件里添加editor.formatOnSave:true即可实现保存时自动格式化Gitlens:git源代码管理插件git多人协作的时候,需要查看日志,能够在当前代码中查看到操作人vscode-filehe
- IDEA 常用插件推荐,美观又实用!
攀小黑
intellij-ideajavaide
1、TONGYlLingma-YourAlCodingAssistant.Typeless,Codemore.通义灵码,是一款基于通义大模型的智能编码辅助工具,提供行级/函数级实时续写、自然语言生成代码、单元测试生成、代码注释生成、代码解释、研发智能问答、异常报错排查等能力,并针对阿里云SDK/API的使用场景调优,为开发者带来高效、流畅的编码体验。兼容VisualStudioCode、Visua
- Pytest测试框架最常用的13个插件
-行业小白
pytest
pytest是强大单元测试框架,框架本身已经提供了非常做的功能,就算自身不支持的功能,由于他提供了比较标准的插件开发能力,我们也可以利用插件完成相关的功能。本文收集了一些最最常用的一些pytest插件。以下是pytest常用插件的功能介绍、GitHub地址(本文不提供安装和使用示例,如果看到功能介绍觉得有用,请访问GitHub进一步了解使用):1.pytest-html功能介绍:pytest-ht
- Jmeter压测
澄子_向钱看
Jmeter本身是不能够展示内存,cpu和吞吐量的,但是可以通过添加插件的方式来对jmeter添加这些功能Jmeter常用插件介绍JMeter之ServerAgent监控资源一、数据库压测1.为什么要进行数据库压测不断给数据库施加压力,验证数据库处理的性能2.如何进行数据库压测测试的过程中,我们经常要对数据库表数据进行查询、修改、添加等操作。在用JMeter做性能或者接口等测试时,也可以让JMet
- vscode 文件追踪_VsCode 技巧和常用插件收集
HcLyQ
vscode文件追踪
[TOC]快捷键配置常用快捷键功能macOSlinux/windows用途命令模式cmd+shift+pctrl+shift+p各种指令功能都靠这个快键命令cmd+pctrl+p快速打开文件,或者执行指令呼出配置界面cmd+,ctrl+,打开设置菜单查询快捷键cmd+kcmd+sctrl+kctrl+s查询快捷键,注意是按2组切换语言模式cmd+kmctrl+km设置当前文本的语法渲染多行编辑cm
- Obsidian 0x03:Obsidian 常用插件
Kevin骑熊猫打老虎
笔记工具其他
文章目录Obsidian常用插件设置附件文件夹路径删除笔记中不再使用的图片的遗留附件文件表格记录阅读位置在文件列表显示文件夹中包含的笔记数目最近打开文件格式转换样式全文检索绘图笔记特征检索其他常用插件Obsidian常用插件设置附件文件夹路径名称用途CustomAttachmentlocation像typora一样在路径中使用变量${filename}设置附件文件夹名直接写${filename}比
- AI绘画Stable Diffusion(SD)常用插件
梨园猫
AI作画人工智能青少年编程
常用的AI绘画StableDiffusion(SD)软件插件有很多,可以帮助用户提升创作效率和作品质量。以下是一些常见的插件和扩展:1.**ControlNet**:通过提供额外的控制机制,使用户能够更精确地控制生成图像的特定部分。2.**Image2Image**:将现有图像作为输入,通过调整参数生成新的图像。3.**TextualInversion**:允许用户通过输入文本描述生成高质量的图像
- Stable Diffusion教程——常用插件安装与测试(一)
知来者逆
StableDiffusionstablediffusionsd插件提示词
前言随着StableDiffusion不断演进,越来越多的开发者开始涉足插件开发。尽管网络上存在大量教程,但它们通常零散分布,逐个学习和查找非常耗时,使人感觉每天都在劳累思考。这里总结了StableDiffusion常用的插件安装与测试方法。prompt-all-in-one——提示词翻译补全插件地址:https://github.com/Physton/sd-webui-prompt-all-i
- ubuntu安装docker及插件docker-compose(详细图文)
荒Huang
ubuntudockerlinux
目录一、摘要二、说明三、安装docker及compose方式一:采用apt存储库安装1.设置Docker的存储库2.1安装最新Docker包及其常用插件docker-compose2.2安装指定Docker包及其常用插件docker-compose(1)列出所有存储库中docker版本(2)安装指定版本3.验证Docker引擎安装是否成功方式二:采用便捷脚本进行安装四、配置镜像加速五、卸载Dock
- VSCode常用插件
vscode-iconsPathIntellisenseAutoRenameTagopeninbrowserGitLens
- 2023 Visual Studio Code 插件推荐:18 个提高开发效率的常用插件
VisualStudioCode(简称VSCode)是一款强大的开源代码编辑器,它拥有众多功能强大的扩展插件,使得开发者可以根据自己的需求来定制编辑器的功能和外观。在本文中,我们将分享一些非常实用的VSCode插件,这些插件将提高您的开发效率,使编码变得更加愉快。插件列表排名不分先后Chinese(Simplified)(简体中文)LanguagePackforVisualStudioCode这是
- IDEA-常用插件
宣晨光
常用idea
1、MybatisLogFree当我们使用mybatislog在控制台输出sql内容,输出内容将语句与参数分开打印,还需要手动将参数替换到指定位置。使用对应插件后,自动将输出内容组装成完整的可直接执行的SQL在插件市场查看对应名称,并安装。如果网络访问异常,建议下载安装包,进行离线安装MyBatisLogFree-IntelliJIDEsPlugin|Marketplace重启IDEA后,在too
- vsCode常用插件
火爆猪皮
KeyPromoter鼠标完成某项操作时,会提示相应的快捷键。CodeGlance这也是强烈推荐的,用过sublime的同学会知道右侧有一个当前文件中代码的缩略图,这个插件可以让webstorm也具有此功能。MaterialThemeUI主题类的插件,可以改改界面颜色呀,文件图标啥的,至少比默认的稍微强那么点。。。。Chinese(Simplified)LanguagePackforVisualS
- webpack5 常用插件使用
前端小咸鱼一条
webpack5前端
webpack5常用插件使用1.CleanWebpackPlugin2.HtmlWebpackPlugin3.DefinePlugin4.CopyWebpackPlugin1.CleanWebpackPlugin问题:每次打包完都需要手动删除掉dist文件目录,使用CleanWebpackPlugin就可自动清除dist目录。作用:自动清除dist文件目录1.安装npminstallclean-w
- VSCode_VS2019体验背景靓图
桃子酱紫君
笔记本儿vscode编辑器
装修笔记一、VSCode背景相关插件其他常用插件二、VS2019背景相关插件一、VSCode背景相关插件1、下载background插件2、在文件-首选项-设置搜索background,找到对应的属性设置修改代码为下图,主要修改一下图片地址:{"tabnine.experimentalAutoImports":true,//background的相关配置"update.enableWindowsB
- 谷歌浏览器开发常用插件
孙毛毛丶
http://web.jobbole.com/82701/XPathHelperWEB前端助手(FeHelper)WebDeveloperSnippetsProxySwitchyOmegaPerformance-AnalyserJSONViewCookieHacker
- Kubernetes----Kubernetes学习从入门到实战循序渐进系列篇
redrose2100
Kuberneteskubernetes学习docker
Kubernetes----Kubernetes的产生背景与简介Kubernetes----Kubernetes组件简介及相关概念Kubernetes----Kubernetes常用插件简介Kubernetes----Kubernetes集群环境搭建Kubernetes----Kubernetes集群环境配置在Node节点或普通用户使用kubectl命令Kubernetes----Kubernet
- 使用vite创建vue+ts项目,整合常用插件(scss、vue-router、pinia、axios等)和配置
留白声
vue.jsscss前端javascripttypescript
一、检查node版本指令:node-v为什么要检查node版本?Vite需要Node.js版本18+,20+。然而,有些模板需要依赖更高的Node版本才能正常运行,当你的包管理器发出警告时,请注意升级你的Node版本。二、创建vite项目指令:npmcreatevite@latestvue-ts-app----templatevue-ts参考vite官网模板(template)::::infova
- 工具 - 打造 Mac “完美”终端(Terminal),一篇就够了
CatchZeng
原文:https://makeoptim.com/tool/terminal“完美”终端安装iTerm2zshOhMyZshPowerlevel10k常用插件autojumpzsh-syntax-highlightingzsh-autosuggestionsVSCode配置参考“完美”终端作为一个程序员,经常需要跟终端(Terminal)打交道。配置一个漂亮、好用的终端,不但心情愉悦,效率也能提升
- Vue常用插件库
一心萝卜
其他
一、UI组件及框架element-饿了么出品的Vue2的webUI工具套件mint-ui-Vue2的移动UI元素iview-基于Vuejs的开源UI组件库Keen-UI-轻量级的基本UI组件合集vue-material-通过VueMaterial和Vue2建立精美的app应用muse-ui-三端样式一致的响应式UI库vuetify-为移动而生的VueJS2组件框架vonic-快速构建移动端单页应用
- idea常用插件
清爽的暗之妖刀0369
ideaintellij-ideajavaide
1、CodeGlance编辑区迷你缩放图插件,鼠标悬停还有放大镜的功能。特别适用于处理大量代码时的快速定位需求,让我们更轻松地浏览和编辑代码。2、GsonFormatJson转Java类,该插件可以快速生成类,提高开发效率。使用方法:先新建一个类,选中类名,右键点击生成,点击GsonFormat3、POJOtoJson跟GsonFormat是两兄弟,GsonFormat是将JSON转为POJO,而
- jmeter添加插件管理器
Mosicol
测试测试jmeter
1、下载jmeter插件管理器(jmeter-plugins-manager)下载地址:https://jmeter-plugins.org/install/Install/下载好之后,将该jar包放入到jmeter的安装路径下的lib/ext目录下,重启jmeter即可jmeter界面--Options--PluginsManager2、常用插件推荐支持Base64加解密等多个函数的插件Cust
- 【Unity】Unity 常用插件
是嘟嘟啊
UnityUnity基础功能Unity项目管理unity游戏开发游戏引擎
NGUI,算是最常用的UI插件了,下载地址:https://download.csdn.net/download/xiaoyaoACi/21028754FingerGestures,顾名思义,这个是支持移动设备所有触摸事件的插件,包括点击,滑动,还有自定义手势等等,云盘:http://pan.baidu.com/s/1mgDp5GkEasyTouch,也是用于移动平台上的RPG类的游戏,这里有篇文
- pytest的常用插件和Allure测试报告
追梦不止~
pytest
pytest常用插件pytest-html插件安装:pipinstallpytest-html-U用途:生成html的测试报告用法:在.ini配置文件里面添加addopts=--html=report.html--self-contained-html效果:执行结果中存在html测试报告路径pytest-xdist插件安装:pipinstallpytest-xdist-U用途:可以使用并发的方式执
- (Flutter 常用插件整理
wahkim
Flutter开发flutter
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档Flutter常用插件整理#Flutter城市列表,联系人列表,索引&悬停https://github.com/flutterchina/azlistviewazlistview:^2.0.0#Dart汉字转拼音https://github.com/flutterchina/lpinyinlpinyin:
- IntelliJ IDEA的常用插件收集
hjc_042043
Java相关intellij-ideajavaide
AlibabaJavaCodingGuidelines:(代码质量检查)ChatGPTGPT-4-BitoAI(使用GPT4.0的AI工具)Tabnine:AICodeCompletion(使用AI自动完成代码编写)Translation(中英文翻译)jclasslibBytecodeviewer(字节码源文件查看,主要用来分析底层JVM的调用流程)FreeMyBatisTool(免费的数据库和m
- 探索JVS逻辑引擎的插件功能,提升业务效率
jonyleek
javagitee低代码开源
在当今数字化时代,业务逻辑处理在各类应用程序和系统中扮演着至关重要的角色。JVS逻辑引擎满足多样化的数据处理和分析需求。本文主要介绍业务逻辑中各个插件的功能,帮助用户更好地理解如何通过这些插件实现各种数据处理和分析需求。通过合理的配置和使用这些插件,能够构建出高效、稳定的应用程序,提升用户体验,满足不断变化的市场需求。JVS逻辑引擎各节点说明JVS逻辑引擎中配置了丰富的插件,如:常用插件、模型插件
- 黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端
橘子味红烧肉
前端html5css3
一、HTML5基础1、网页的相关概念1.1什么是网页?1.2什么是HTML?2、常用浏览器2.1常用的浏览器2.2浏览器内核3、Web标准3.1为啥需要Web标准?3.2Web标准的构成:4、HTML语法规范4.1基本语法概述:4.2标签关系:5、HTML基本结构标签5.1HTML网页:6、开发工具6.1VSCode常用快捷键:第二篇:前端VSCode常用插件-快捷键-以及常用技巧-pink老师-
- IntelliJ Idea实用插件推荐
苜蓿花乐园
知识分享JAVAintellij-ideajavaide
目录一、插件安装二、常用插件A、代码规范AlibabaJavaCodingGuidelinesSonarLintB、快捷开发aiXcoder-AI代码生成AWSToolkit-AI代码生成CodeGeeX-AI代码生成CodeGlance-代码缩略图camelCase-格式转换GsonFormatPlus-json代码生成SequenceGiagram-生成代码时序图MybatisX-mapper
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f