HTML5吃豆豆游戏开发实战(一)使用Canvas绘制游戏主角
最近在学习HTML5,爱因斯坦曾说过,“最好的学习就是自己去经历”。于是,我想在学习HTML5的同时,做一款简单的小游戏,这样学习起来也会很有趣的,我想做的是以前小时候玩儿的小霸王上面的很经典的一款游戏,叫“吃豆豆”,后面有怪物跟着跑,蛮好玩的,还很虐心,相信大家都玩儿过。
吃豆豆就是这款啦:
我就用前面学的一些HTML5的简单的一些知识来简单模拟这款游戏吧。我做这款游戏不打算用图片,全部用canvas来画,这样才有意思,嘿嘿。
正如大家所看到的,我们游戏的主角就是图中的黄色的嘴巴,虽然只有一张嘴巴,还是比较酷的,简单就是美,嘿嘿。
首先第一步,我们要使用Canvas把它画出来,
分析一下,画出来还是挺简单的:
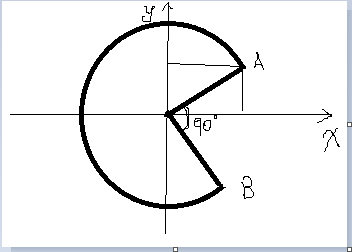
设张开的嘴巴角度为90°,如图,然后做直角坐标系,平分夹角,两边都是45°,然后用cos或者sin就可以求出A,B坐标,嘿嘿。
首先画3/4圆,在连两条线,即可。
下面是代码:
//往右/左的样子
function drawBall_RightOrLeft(ball,isRight)
{
//document.write(state);
//画眼睛,眼睛是公共的
//画眼睛-外圈
var eyeX;
if(isRight == true) //右
eyeX = ball.x - 5;
else eyeX = ball.x + 5;//左
var eyeY = ball.y-8;
var eyeR = 6;//目前限定死这个
cxt.beginPath();
cxt.fillStyle="#000000";
cxt.arc(eyeX,eyeY,eyeR,0,Math.PI * 2,false);
cxt.fill();
cxt.closePath();
//画眼睛-眼球
var qiuR = eyeR / 2;
cxt.beginPath();
cxt.fillStyle="#FF0000";
cxt.arc(eyeX,eyeY,qiuR,0,Math.PI * 2,false);
cxt.fill();
cxt.closePath();
switch(state)
{
//张嘴
case 1:
//画红球
cxt.beginPath();
cxt.fillStyle="#FF0000";
//嘴巴大小为90°
//画圆弧--脸
if(isRight)
cxt.arc(ball.x,ball.y,radius,1/4 * Math.PI,3/2 * Math.PI + 1/4 * Math.PI,false);
else
cxt.arc(ball.x,ball.y,radius,3/4 * Math.PI, Math.PI + 1/4 * Math.PI,true);
cxt.stroke();
cxt.closePath();
cxt.beginPath();
//画嘴巴
var ax = 0,ay = 0;
var bx = 0,by = 0;
var temp = radius * Math.sqrt(2)/2;
if(isRight)
ax = ball.x + temp;
else
ax = ball.x - temp;
ay = ball.y - temp;
bx = ax;
by = ball.y + temp;
cxt.moveTo(ball.x,ball.y);
cxt.lineTo(ax,ay);
cxt.moveTo(ball.x,ball.y);
cxt.lineTo(bx,by);
cxt.closePath();
cxt.stroke();
state = 0;
break;
//闭嘴
case 0:
//画圆弧--脸
cxt.beginPath();
cxt.arc(ball.x,ball.y,radius,0,Math.PI * 2,false);
cxt.stroke();
cxt.closePath();
//从圆心到嘴巴末点的连线
cxt.beginPath();
cxt.moveTo(ball.x,ball.y);
if(isRight)
cxt.lineTo(ball.x + radius,ball.y);
else
cxt.lineTo(ball.x - radius,ball.y);
cxt.stroke();
cxt.closePath();
state = 1;
break;
default :
break;
}
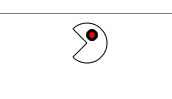
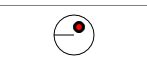
}效果图: